 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementieren Sie Echarts in Vue, um Änderungen am Formular vorzunehmen
Implementieren Sie Echarts in Vue, um Änderungen am Formular vorzunehmen
Implementieren Sie Echarts in Vue, um Änderungen am Formular vorzunehmen


<p id="myChart" :style="{width: '100%', height: '345px'}"></p>
<script> export default {
mounted(){
this.drawLine();
},
methods: {
drawLine(){
var myChartContainer = document.getElementById('myChart'); //用于使chart自适应宽度,通过窗体宽计算容器高宽
var resizeMyChartContainer = function(){
myChartContainer.style.width=(document.body.clientWidth-75)+'px'
} //设置容器高宽
resizeMyChartContainer()
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(myChartContainer)
// 绘制图表
myChart.setOption({
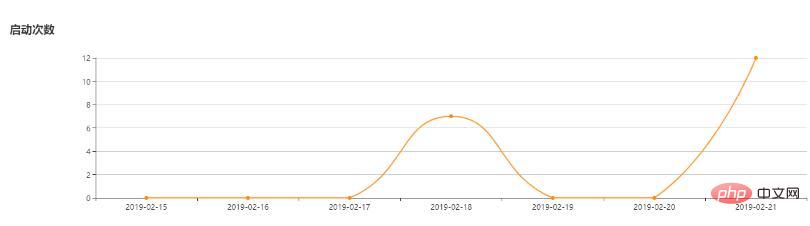
title: { text: '启动次数' },
tooltip: {},
xAxis: {
type: 'category',
data: ['2019-02-15', '2019-02-16', '2019-02-17', '2019-02-18', '2019-02-19', '2019-02-20', '2019-02-21']
},
yAxis: {
type:'value'
},
series: [{
type: 'line',
data: [0,0, 0, 7, 0, 0,12],
smooth:true,
symbol: 'circle',
symbolSize: 6,
itemStyle:{
normal:{
color:'#fc8a0f',
lineStyle:{
color:'#ff9c35'
}
}
}
}],
});
window.onresize=function(){
resizeMyChartContainer();
myChart.resize();
}
}
}}</script>Zusätzliche Kenntnisse: Die Diagrammgröße von echarts ändert sich adaptiv, wenn sich das Fenster ändert. (Zum Anpassen muss der Browser nicht aktualisiert werden.)
Frage:
Nachdem Sie Echars zum Erstellen von Diagrammen verwendet haben, müssen Sie adaptive Effekte entsprechend dem Zoom erstellen des Browserfensters.

Ursachenanalyse und Lösung:
Die Icon-Instanz von echars bindet das resize()-Ereignis nicht wirklich aktiv, was bedeutet dass die Größenänderung des Anzeigebereichs intern nicht bekannt ist. Wenn Sie einige adaptive Effekte ausführen müssen, müssen Sie diese Zeit aktiv binden, um den Effekt der Selbstverwendung zu erzielen.
Beispiel:
var map5 = echarts.init(document.getElementById('map5'));
var option5 = {
backgroundColor: '#def1f9',
color: ['#c23531', '#1875ff'],
title: {
left: 10,
top: 10,
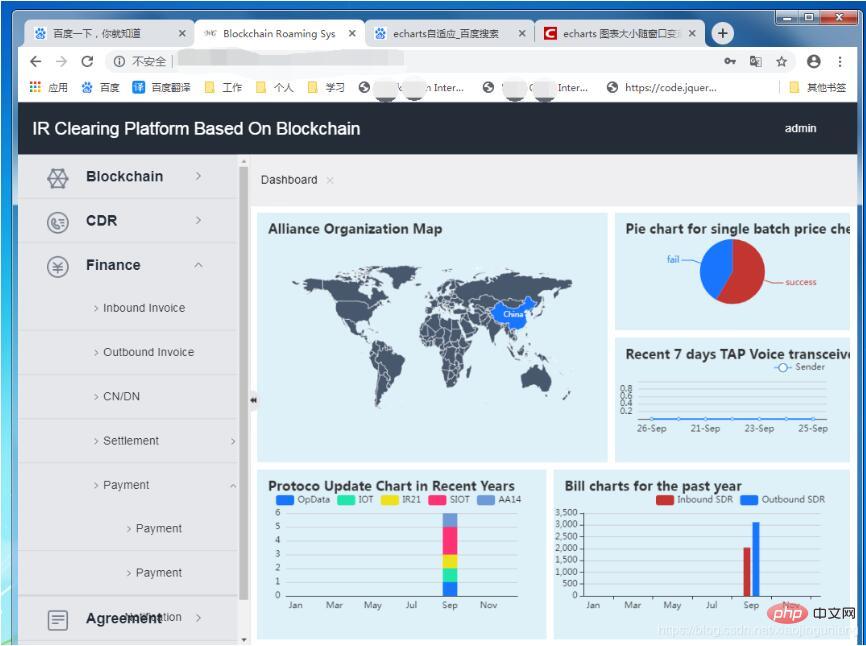
text: 'Bill charts for the past year'
},
// color: ['#1875ff', '#1fe6ab', '#eee119', '#ff3074', '#6f99d9'],
legend: {
top: 30,
right: 30
},
tooltip: {},
xAxis: {type: 'category'},
yAxis: {},
series: [
{type: 'bar'},
{type: 'bar'}
]
}
map5.setOption(option5);
window.onresize = function () {
setTimeout(function () {
map1.resize()
map2.resize()
map3.resize()
map4.resize()
map5.resize()
},10)
}Wichtige Punkte:
window.onresize = function () {
map1.resize() ; // 如果有多个图标变动,可写多个
}Empfohlenes Tutorial: " JS-Tutorial》
Das obige ist der detaillierte Inhalt vonImplementieren Sie Echarts in Vue, um Änderungen am Formular vorzunehmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Warum gibt es nach dem Sprung des Vue-Router-Sprungs keine Seitenanfrageninformationen im Konsolenetzwerk?
Apr 04, 2025 pm 05:27 PM
Warum gibt es nach dem Sprung des Vue-Router-Sprungs keine Seitenanfrageninformationen im Konsolenetzwerk?
Apr 04, 2025 pm 05:27 PM
Warum gibt es nach dem Sprung des Vue-Router-Sprungs keine Seitenanfrageninformationen im Konsolenetzwerk? Wenn Sie Vue-Router für die Umleitung von Seiten verwenden, können Sie eine ...
 Wie kann ich VUE zum Implementieren elektronischer Anführungsformen mit einzelnen Header und Multi-Körper verwenden?
Apr 04, 2025 pm 11:39 PM
Wie kann ich VUE zum Implementieren elektronischer Anführungsformen mit einzelnen Header und Multi-Körper verwenden?
Apr 04, 2025 pm 11:39 PM
So implementieren Sie elektronische Anführungsformen mit Einzelkopfzeile und Multi-Körper in VUE. Im modernen Unternehmensmanagement besteht die elektronische Verarbeitung von Anführungsformen zur Verbesserung der Effizienz und ...
 So implementieren Sie die Funktion zur Hochladung von Foto-Hoch-Photografen verschiedener Marken am vorderen Ende?
Apr 04, 2025 pm 05:42 PM
So implementieren Sie die Funktion zur Hochladung von Foto-Hoch-Photografen verschiedener Marken am vorderen Ende?
Apr 04, 2025 pm 05:42 PM
So implementieren Sie die Foto-Upload-Funktion verschiedener Marken von Hochfotografen am Frontend bei der Entwicklung von Front-End-Projekten. für...
 Vue-Material-Jahr-Kalender-Plug-In: Was soll ich tun, wenn der Kalender den ausgewählten Status nach activeSateates.push nicht aktualisiert?
Apr 04, 2025 pm 05:00 PM
Vue-Material-Jahr-Kalender-Plug-In: Was soll ich tun, wenn der Kalender den ausgewählten Status nach activeSateates.push nicht aktualisiert?
Apr 04, 2025 pm 05:00 PM
Über Vuematerialyear ...
 Wie kann man Segmentierungseffekt mit einer 45 -Grad -Kurvenrandung erreichen?
Apr 04, 2025 pm 11:48 PM
Wie kann man Segmentierungseffekt mit einer 45 -Grad -Kurvenrandung erreichen?
Apr 04, 2025 pm 11:48 PM
Tipps zur Implementierung von Segmentierereffekten im Design der Benutzeroberfläche sind Segmentierer ein gemeinsames Navigationselement, insbesondere in mobilen Anwendungen und reaktionsschnellen Webseiten. ...
 Erhöht die Spezifikation von JavaScript -Benennungsspezifikation Kompatibilitätsprobleme in Android WebView?
Apr 04, 2025 pm 07:15 PM
Erhöht die Spezifikation von JavaScript -Benennungsspezifikation Kompatibilitätsprobleme in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript -Benennungsspezifikation und Android ...
 Wie benutzt ich El-Table, um die Tabellengruppierung und die Drag & Drop-Sortierung in VUE2 zu implementieren?
Apr 04, 2025 pm 07:54 PM
Wie benutzt ich El-Table, um die Tabellengruppierung und die Drag & Drop-Sortierung in VUE2 zu implementieren?
Apr 04, 2025 pm 07:54 PM
Implementierung von EL-Table Table Group Drag & Drop-Sortierung in VUE2. Die Verwendung von EL-Table-Tabellen zur Implementierung der Gruppenwiderstands-Sortierung in VUE2 ist eine übliche Voraussetzung. Angenommen, wir haben eine ...
 Wie kann ich sicherstellen, dass der Boden eines 3D -Objekts mit MAPBox und drei.js in Vue auf der Karte fixiert wird?
Apr 04, 2025 pm 06:42 PM
Wie kann ich sicherstellen, dass der Boden eines 3D -Objekts mit MAPBox und drei.js in Vue auf der Karte fixiert wird?
Apr 04, 2025 pm 06:42 PM
Verwenden Sie MapBox und drei.js in VUE, um dreidimensionale Objekte an die Kartierungswinkel anzupassen. Wenn Sie Vue zum Kombinieren von MAPBox und drei.Js verwenden, müssen die erstellten dreidimensionalen Objekte ...





