50 wichtige React-Interviewfragen

Wenn Sie ein angehender Front-End-Programmierer sind und sich auf ein Vorstellungsgespräch vorbereiten, dann ist dieser Artikel genau das Richtige für Sie. Dieser Artikel ist der perfekte Leitfaden für alles, was Sie wissen müssen, um mit React zu lernen und Interviews zu führen.
[Ähnliche Themenempfehlungen: Interviewfragen reagieren (2021)]
JavaScript-Tools etablieren sich langsam und stetig auf dem Markt, und die Die Auswirkungen von React Demand nehmen exponentiell zu. Die Auswahl der richtigen Technologie für die Entwicklung einer App oder Website wird immer schwieriger. Unter ihnen gilt React als das am schnellsten wachsende Javascript-Framework.
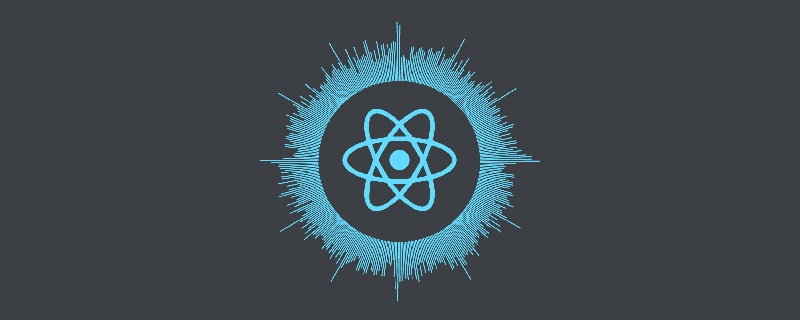
Stand heute gibt es etwa 1.000 Mitwirkende auf Github. Einzigartige Funktionen wie Virtual DOM und wiederverwendbare Komponenten ziehen die Aufmerksamkeit von Front-End-Entwicklern auf sich. Obwohl es sich nur um eine Bibliothek für „Ansichten“ in MVC (Model-View-Controller) handelt, stellt sie auch eine große Herausforderung für umfassende Frameworks wie Angular, Meteor und Vue dar. Das folgende Bild zeigt den Trend beliebter JS-Frameworks:

Trends von JS-Frameworks
Interviewfragen reagieren
Hier sind die 50 React-Interviewfragen und -antworten, die Interviewer am häufigsten stellen. Um Ihnen das Lernen zu erleichtern, habe ich sie klassifiziert:
- Grundlagen
- React Components
- React Redux
- React Routing
Grundkenntnisse
1. Unterscheiden Sie zwischen echtem DOM und virtuellem DOM
|
Virtuelles DOM | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1. Updates sind langsam. | 1. Schneller aktualisieren. | ||||||||||||
| 2. HTML kann direkt aktualisiert werden. | 2. HTML kann nicht direkt aktualisiert werden. | ||||||||||||
| 3. Wenn das Element aktualisiert wird, erstellen Sie ein neues DOM. | 3. Wenn das Element aktualisiert wird, aktualisieren Sie JSX. | ||||||||||||
| 4. DOM-Operationen sind sehr teuer. | 4. Der DOM-Betrieb ist sehr einfach. | ||||||||||||
| 5. Verbraucht mehr Speicher. | 5. Sehr geringer Speicherverbrauch. |
2. Was ist Reagieren?
- React ist eine Front-End-JavaScript-Bibliothek, die 2011 von Facebook entwickelt wurde.
- Es folgt einem komponentenbasierten Ansatz und hilft beim Aufbau wiederverwendbarer UI-Komponenten.
- Es wird für die Entwicklung komplexer und interaktiver Web- und Mobil-UIs verwendet.
- Obwohl es 2015 nur Open Source war, gibt es eine große unterstützende Community.
3. Was sind die Merkmale von React?
Die Hauptfunktionen von React sind wie folgt:
- Es verwendet virtuelles DOM anstelle von echtem DOM.
- Es kann serverseitiges Rendering durchführen.
- Es folgt unidirektionaler Datenfluss oder Datenbindung.
4. Nennen Sie einige der Hauptvorteile von React.
Einige der Hauptvorteile von React sind:
- Es verbessert die Leistung der Anwendung
- Kann problemlos sowohl auf Client- als auch auf Serverseite verwendet werden
- Der Code ist dank JSX sehr gut lesbar
- React lässt sich leicht in andere Frameworks wie Meteor, Angular usw. integrieren.
- Das Schreiben von UI-Testfällen wird mit React sehr einfach
5. Was sind die Einschränkungen von React?
Die Einschränkungen von React sind wie folgt:
- React ist nur eine Bibliothek, kein vollständiges Framework
- Seine Bibliothek ist sehr umfangreich und braucht Zeit zu verstehen
- Es kann für unerfahrene Programmierer schwierig sein zu verstehen
- Codierung wird kompliziert, da Inline-Vorlagen und JSX verwendet werden
6. Was ist JSX ?
JSX ist die Abkürzung für JavaScript XML. ist eine von React verwendete Datei, die die Ausdruckskraft von JavaScript und eine HTML-ähnliche Vorlagensyntax nutzt. Dadurch sind HTML-Dateien sehr einfach zu verstehen. Diese Datei macht die Anwendung sehr zuverlässig und verbessert ihre Leistung. Hier ist ein Beispiel für JSX:
render(){
return(
<p>
</p><h1 id="Hello-World-from-Edureka"> Hello World from Edureka!!</h1>
);
}7 Kennen Sie Virtual DOM? Erklären Sie, wie es funktioniert.
Virtuelles DOM ist ein leichtes JavaScript-Objekt, das zunächst nur eine Kopie des echten DOM ist. Es handelt sich um einen Knotenbaum, der Elemente, ihre Eigenschaften und Inhalte als Objekte und ihre Eigenschaften enthält. Die Renderfunktion von React erstellt einen Knotenbaum aus einer React-Komponente. Anschließend wird der Baum als Reaktion auf Änderungen im Datenmodell aktualisiert, die durch verschiedene Aktionen des Benutzers oder des Systems verursacht werden.
Der virtuelle DOM-Arbeitsprozess besteht aus drei einfachen Schritten.
1. Immer wenn sich die zugrunde liegenden Daten ändern, wird die gesamte Benutzeroberfläche in der virtuellen DOM-Beschreibung neu gerendert.

2. Berechnen Sie dann die Differenz zwischen der vorherigen DOM-Darstellung und der neuen Darstellung.

3. Sobald die Berechnung abgeschlossen ist, wird das echte DOM nur mit dem tatsächlich geänderten Inhalt aktualisiert.

8. Warum kann der Browser JSX nicht lesen?
Browser können nur JavaScript-Objekte verarbeiten und JSX in regulären JavaScript-Objekten nicht lesen. Damit der Browser JSX lesen kann, müssen Sie zunächst einen JSX-Konverter wie Babel verwenden, um die JSX-Datei in ein JavaScript-Objekt zu konvertieren, und es dann an den Browser übergeben.
9. Wie unterscheidet sich die ES6-Syntax von React im Vergleich zu ES5?
Die folgende Syntax ist der Unterschied zwischen ES5 und ES6:
1.require and import
// ES5
var React = require('react');
// ES6
import React from 'react';2.export and exports
// ES5 module.exports = Component; // ES6 export default Component;
3 .Komponente und Funktion
// ES5
var MyComponent = React.createClass({
render: function() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
});
// ES6
class MyComponent extends React.Component {
render() {
return
<h3 id="Hello-Edureka">Hello Edureka!</h3>;
}
}4.props
// ES5
var App = React.createClass({
propTypes: { name: React.PropTypes.string },
render: function() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
});
// ES6
class App extends React.Component {
render() {
return
<h3 id="Hello-this-props-name">Hello, {this.props.name}!</h3>;
}
}5.state
// ES5
var App = React.createClass({
getInitialState: function() {
return { name: 'world' };
},
render: function() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
});
// ES6
class App extends React.Component {
constructor() {
super();
this.state = { name: 'world' };
}
render() {
return
<h3 id="Hello-this-state-name">Hello, {this.state.name}!</h3>;
}
}10. Wie unterscheidet sich React von Angular?
|
Reagieren | Angular | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1. Architektur | Nur in der MVC-Ansicht | Vollständiges MVC | |||||||||||||||||||||
| 2. Rendering | Serverseitiges Rendering ist möglich | ||||||||||||||||||||||
td>| Clientseitiges Rendering | | ||||||||||||||||||||||
3 | Virtuelles DOM verwenden |
Echtes DOM verwenden | | |||||||||||||||||||||
| 4. Datenbindung | Ein- Weg-Datenbindung | Zwei-Wege-Datenbindung bestimmt | |||||||||||||||||||||
| 5. Debugging | Kompilierungszeit Debugging | Laufzeit-Debugging | |||||||||||||||||||||
| 6. Autor |
React 组件
11. 你怎样理解“在React中,一切都是组件”这句话。
组件是 React 应用 UI 的构建块。这些组件将整个 UI 分成小的独立并可重用的部分。每个组件彼此独立,而不会影响 UI 的其余部分。
12. 怎样解释 React 中 render() 的目的。
每个React组件强制要求必须有一个 render()。它返回一个 React 元素,是原生 DOM 组件的表示。如果需要渲染多个 HTML 元素,则必须将它们组合在一个封闭标记内,例如 <form></form>、<group></group>、<p></p> 等。此函数必须保持纯净,即必须每次调用时都返回相同的结果。
13. 如何将两个或多个组件嵌入到一个组件中?
可以通过以下方式将组件嵌入到一个组件中:
class MyComponent extends React.Component{
render(){
return(
<p>
</p><h1 id="Hello">Hello</h1>
<header></header>
);
}
}
class Header extends React.Component{
render(){
return
<h1 id="Header-Component">Header Component</h1>
};
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);14. 什么是 Props?
Props 是 React 中属性的简写。它们是只读组件,必须保持纯,即不可变。它们总是在整个应用中从父组件传递到子组件。子组件永远不能将 prop 送回父组件。这有助于维护单向数据流,通常用于呈现动态生成的数据。
15. React中的状态是什么?它是如何使用的?
状态是 React 组件的核心,是数据的来源,必须尽可能简单。基本上状态是确定组件呈现和行为的对象。与props 不同,它们是可变的,并创建动态和交互式组件。可以通过 this.state() 访问它们。
16. 区分状态和 props
| 条件 | State | Props |
|---|---|---|
| 1. 从父组件中接收初始值 | Yes | Yes |
| 2. 父组件可以改变值 | No | Yes |
| 3. 在组件中设置默认值 | Yes | Yes |
| 4. 在组件的内部变化 | Yes | No |
| 5. 设置子组件的初始值 | Yes | Yes |
| 6. 在子组件的内部更改 | No | Yes |
17. 如何更新组件的状态?
可以用 this.setState()更新组件的状态。
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
name: 'Maxx',
id: '101'
}
}
render()
{
setTimeout(()=>{this.setState({name:'Jaeha', id:'222'})},2000)
return (
<p>
</p><h1 id="Hello-this-state-name">Hello {this.state.name}</h1>
<h2 id="Your-Id-is-this-state-id">Your Id is {this.state.id}</h2>
);
}
}
ReactDOM.render(
<mycomponent></mycomponent>, document.getElementById('content')
);18. React 中的箭头函数是什么?怎么用?
箭头函数(=>)是用于编写函数表达式的简短语法。这些函数允许正确绑定组件的上下文,因为在 ES6 中默认下不能使用自动绑定。使用高阶函数时,箭头函数非常有用。
//General way
render() {
return(
<myinput></myinput>
);
}
//With Arrow Function
render() {
return(
<myinput>this.handleOnChange(e) } />
);
}</myinput>19. 区分有状态和无状态组件。
| 有状态组件 | 无状态组件 |
|---|---|
| 1. 在内存中存储有关组件状态变化的信息 | 1. 计算组件的内部的状态 |
| 2. 有权改变状态 | 2. 无权改变状态 |
| 3. 包含过去、现在和未来可能的状态变化情况 | 3. 不包含过去,现在和未来可能发生的状态变化情况 |
| 4. 接受无状态组件状态变化要求的通知,然后将 props 发送给他们。 | 4.从有状态组件接收 props 并将其视为回调函数。 |
20. React组件生命周期的阶段是什么?
React 组件的生命周期有三个不同的阶段:
- 初始渲染阶段:这是组件即将开始其生命之旅并进入 DOM 的阶段。
- 更新阶段:一旦组件被添加到 DOM,它只有在 prop 或状态发生变化时才可能更新和重新渲染。这些只发生在这个阶段。
- 卸载阶段:这是组件生命周期的最后阶段,组件被销毁并从 DOM 中删除。
21. 详细解释 React 组件的生命周期方法。
一些最重要的生命周期方法是:
- componentWillMount() – 在渲染之前执行,在客户端和服务器端都会执行。
- componentDidMount() – 仅在第一次渲染后在客户端执行。
- componentWillReceiveProps() – 当从父类接收到 props 并且在调用另一个渲染器之前调用。
- shouldComponentUpdate() – 根据特定条件返回 true 或 false。如果你希望更新组件,请返回true 否则返回 false。默认情况下,它返回 false。
- componentWillUpdate() – 在 DOM 中进行渲染之前调用。
- componentDidUpdate() – 在渲染发生后立即调用。
- componentWillUnmount() – 从 DOM 卸载组件后调用。用于清理内存空间。
22. React中的事件是什么?
在 React 中,事件是对鼠标悬停、鼠标单击、按键等特定操作的触发反应。处理这些事件类似于处理 DOM 元素中的事件。但是有一些语法差异,如:
- 用驼峰命名法对事件命名而不是仅使用小写字母。
- 事件作为函数而不是字符串传递。
事件参数重包含一组特定于事件的属性。每个事件类型都包含自己的属性和行为,只能通过其事件处理程序访问。
23. 如何在React中创建一个事件?
class Display extends React.Component({
show(evt) {
// code
},
render() {
// Render the p with an onClick prop (value is a function)
return (
<p>Click Me!</p>
);
}
});24. React中的合成事件是什么?
合成事件是围绕浏览器原生事件充当跨浏览器包装器的对象。它们将不同浏览器的行为合并为一个 API。这样做是为了确保事件在不同浏览器中显示一致的属性。
25. 你对 React 的 refs 有什么了解?
Refs 是 React 中引用的简写。它是一个有助于存储对特定的 React 元素或组件的引用的属性,它将由组件渲染配置函数返回。用于对 render() 返回的特定元素或组件的引用。当需要进行 DOM 测量或向组件添加方法时,它们会派上用场。
class ReferenceDemo extends React.Component{
display() {
const name = this.inputDemo.value;
document.getElementById('disp').innerHTML = name;
}
render() {
return(
<p>
Name: <input> this.inputDemo = input} />
<button>Click</button>
</p><h2 id="Hello-span-span">Hello <span></span> !!!</h2>
);
}
}26. 列出一些应该使用 Refs 的情况。
以下是应该使用 refs 的情况:
- 需要管理焦点、选择文本或媒体播放时
- 触发式动画
- 与第三方 DOM 库集成
27. 如何模块化 React 中的代码?
可以使用 export 和 import 属性来模块化代码。它们有助于在不同的文件中单独编写组件。
//ChildComponent.jsx
export default class ChildComponent extends React.Component {
render() {
return(
<p>
</p><h1 id="This-is-a-child-component">This is a child component</h1>
);
}
}
//ParentComponent.jsx
import ChildComponent from './childcomponent.js';
class ParentComponent extends React.Component {
render() {
return(
<p>
<app></app>
</p>
);
}
}28. 如何在 React 中创建表单
React 表单类似于 HTML 表单。但是在 React 中,状态包含在组件的 state 属性中,并且只能通过 setState() 更新。因此元素不能直接更新它们的状态,它们的提交是由 JavaScript 函数处理的。此函数可以完全访问用户输入到表单的数据。
handleSubmit(event) {
alert('A name was submitted: ' + this.state.value);
event.preventDefault();
}
render() {
return (
29. 你对受控组件和非受控组件了解多少?
| 受控组件 | 非受控组件 |
|---|---|
| 1. 没有维持自己的状态 | 1. 保持着自己的状态 |
| 2.数据由父组件控制 | 2.数据由 DOM 控制 |
| 3. 通过 props 获取当前值,然后通过回调通知更改 | 3. Refs 用于获取其当前值 |
30. 什么是高阶组件(HOC)?
高阶组件是重用组件逻辑的高级方法,是一种源于 React 的组件模式。 HOC 是自定义组件,在它之内包含另一个组件。它们可以接受子组件提供的任何动态,但不会修改或复制其输入组件中的任何行为。你可以认为 HOC 是“纯(Pure)”组件。
31. 你能用HOC做什么?
HOC可用于许多任务,例如:
- 代码重用,逻辑和引导抽象
- 渲染劫持
- 状态抽象和控制
- Props 控制
32. 什么是纯组件?
纯(Pure) 组件是可以编写的最简单、最快的组件。它们可以替换任何只有 render() 的组件。这些组件增强了代码的简单性和应用的性能。
33. React 中 key 的重要性是什么?
key 用于识别唯一的 Virtual DOM 元素及其驱动 UI 的相应数据。它们通过回收 DOM 中当前所有的元素来帮助 React 优化渲染。这些 key 必须是唯一的数字或字符串,React 只是重新排序元素而不是重新渲染它们。这可以提高应用程序的性能。
React Redux
34. MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
- 对 DOM 操作的代价非常高
- 程序运行缓慢且效率低下
- 内存浪费严重
- 由于循环依赖性,组件模型需要围绕 models 和 views 进行创建
35. 解释一下 Flux

Flux 是一种强制单向数据流的架构模式。它控制派生数据,并使用具有所有数据权限的中心 store 实现多个组件之间的通信。整个应用中的数据更新必须只能在此处进行。 Flux 为应用提供稳定性并减少运行时的错误。
36. 什么是Redux?
Redux 是当今最热门的前端开发库之一。它是 JavaScript 程序的可预测状态容器,用于整个应用的状态管理。使用 Redux 开发的应用易于测试,可以在不同环境中运行,并显示一致的行为。
37. Redux遵循的三个原则是什么?
- 单一事实来源:整个应用的状态存储在单个 store 中的对象/状态树里。单一状态树可以更容易地跟踪随时间的变化,并调试或检查应用程序。
- 状态是只读的:改变状态的唯一方法是去触发一个动作。动作是描述变化的普通 JS 对象。就像 state 是数据的最小表示一样,该操作是对数据更改的最小表示。
- 使用纯函数进行更改:为了指定状态树如何通过操作进行转换,你需要纯函数。纯函数是那些返回值仅取决于其参数值的函数。

38. 你对“单一事实来源”有什么理解?
Redux 使用 “Store” 将程序的整个状态存储在同一个地方。因此所有组件的状态都存储在 Store 中,并且它们从 Store 本身接收更新。单一状态树可以更容易地跟踪随时间的变化,并调试或检查程序。
39. 列出 Redux 的组件。
Redux 由以下组件组成:
- Action – 这是一个用来描述发生了什么事情的对象。
- Reducer – 这是一个确定状态将如何变化的地方。
- Store – 整个程序的状态/对象树保存在Store中。
- View – 只显示 Store 提供的数据。
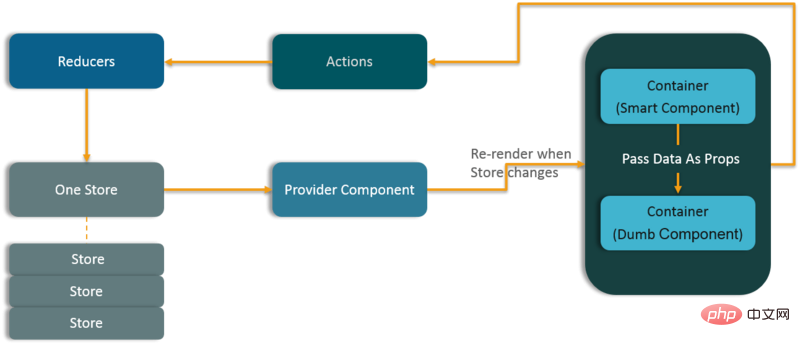
40. 数据如何通过 Redux 流动?

41. 如何在 Redux 中定义 Action?
React 中的 Action 必须具有 type 属性,该属性指示正在执行的 ACTION 的类型。必须将它们定义为字符串常量,并且还可以向其添加更多的属性。在 Redux 中,action 被名为 Action Creators 的函数所创建。以下是 Action 和Action Creator 的示例:
function addTodo(text) {
return {
type: ADD_TODO,
text
}
}42. 解释 Reducer 的作用。
Reducers 是纯函数,它规定应用程序的状态怎样因响应 ACTION 而改变。Reducers 通过接受先前的状态和 action 来工作,然后它返回一个新的状态。它根据操作的类型确定需要执行哪种更新,然后返回新的值。如果不需要完成任务,它会返回原来的状态。
43. Was bedeutet Store in Redux?
Store ist ein JavaScript-Objekt, das den Status eines Programms speichert und Methoden für den Statuszugriff, die Planung von Vorgängen und die Registrierung von Listenern bereitstellt. Der gesamte Zustands-/Objektbaum der Anwendung wird in einem einzigen Speicher gespeichert. Daher ist Redux sehr einfach und vorhersehbar. Wir können Middleware an den Speicher übergeben, um Daten zu verarbeiten und verschiedene Vorgänge aufzuzeichnen, die den Speicherstatus ändern. Alle Operationen geben über den Reduzierer einen neuen Zustand zurück.
44. Was ist der Unterschied zwischen Redux und Flux?
|
Redux | tr>||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1. Store enthält Status- und Änderungslogik | 1 Store und Änderungslogik sind getrennt | ||||||||||||||
| 2 Es gibt nur einen Store | 3 Alle Stores haben keinen Einfluss aufeinander und sind gleichwertig td> | 3. Ein einzelner Store mit hierarchischen Reduzierern | 4 Es gibt keinen einzigen Planer eines Schedulers | ||||||||||||
| 5. React-Komponenten abonnieren den Store | 5. Container-Komponenten sind verwandt | ||||||||||||||
| 6 Der Zustand ist unveränderlich |
45. Redux 有哪些优点?
Redux 的优点如下:
- 结果的可预测性 - 由于总是存在一个真实来源,即 store ,因此不存在如何将当前状态与动作和应用的其他部分同步的问题。
- 可维护性 - 代码变得更容易维护,具有可预测的结果和严格的结构。
- 服务器端渲染 - 你只需将服务器上创建的 store 传到客户端即可。这对初始渲染非常有用,并且可以优化应用性能,从而提供更好的用户体验。
- 开发人员工具 - 从操作到状态更改,开发人员可以实时跟踪应用中发生的所有事情。
- 社区和生态系统 - Redux 背后有一个巨大的社区,这使得它更加迷人。一个由才华横溢的人组成的大型社区为库的改进做出了贡献,并开发了各种应用。
- 易于测试 - Redux 的代码主要是小巧、纯粹和独立的功能。这使代码可测试且独立。
- 组织 - Redux 准确地说明了代码的组织方式,这使得代码在团队使用时更加一致和简单。
React 路由
46. 什么是React 路由?
React 路由是一个构建在 React 之上的强大的路由库,它有助于向应用程序添加新的屏幕和流。这使 URL 与网页上显示的数据保持同步。它负责维护标准化的结构和行为,并用于开发单页 Web 应用。 React 路由有一个简单的API。
47. 为什么React Router v4中使用 switch 关键字 ?
虽然 <p></p> 用于封装 Router 中的多个路由,当你想要仅显示要在多个定义的路线中呈现的单个路线时,可以使用 “switch” 关键字。使用时,<switch></switch> 标记会按顺序将已定义的 URL 与已定义的路由进行匹配。找到第一个匹配项后,它将渲染指定的路径。从而绕过其它路线。
48. 为什么需要 React 中的路由?
Router 用于定义多个路由,当用户定义特定的 URL 时,如果此 URL 与 Router 内定义的任何 “路由” 的路径匹配,则用户将重定向到该特定路由。所以基本上我们需要在自己的应用中添加一个 Router 库,允许创建多个路由,每个路由都会向我们提供一个独特的视图
<switch> <route></route> <route></route> <route></route> </switch>
49. 列出 React Router 的优点。
几个优点是:
- 就像 React 基于组件一样,在 React Router v4 中,API 是 'All About Components'。可以将 Router 可视化为单个根组件(
<browserrouter></browserrouter>),其中我们将特定的子路由(<route></route>)包起来。 - 无需手动设置历史值:在 React Router v4 中,我们要做的就是将路由包装在
<browserrouter></browserrouter>组件中。 - 包是分开的:共有三个包,分别用于 Web、Native 和 Core。这使我们应用更加紧凑。基于类似的编码风格很容易进行切换。
50. React Router与常规路由有何不同?
| 主题 | 常规路由 | React 路由 |
|---|---|---|
| 参与的页面 | 每个视图对应一个新文件 | 只涉及单个HTML页面 |
| URL 更改 | HTTP 请求被发送到服务器并且接收相应的 HTML 页面 | 仅更改历史记录属性 |
| 体验 | 用户实际在每个视图的不同页面切换 | 用户认为自己正在不同的页面间切换 |
希望这套 React 面试题和答案能帮你准备面试。祝一切顺利!
相关教程推荐:React视频教程
Das obige ist der detaillierte Inhalt von50 wichtige React-Interviewfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen




