
So legen Sie den Abstand der ps-Referenzlinie fest: Klicken Sie zunächst auf die neue Referenzlinie. Geben Sie dann den Wert direkt ein und fügen Sie am Ende die entsprechende Einheit hinzu auf Millimeter.

So legen Sie den Abstand der ps-Referenzlinie fest:
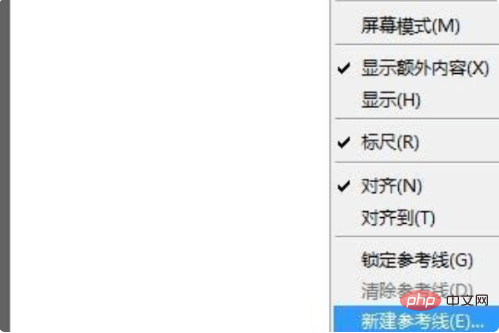
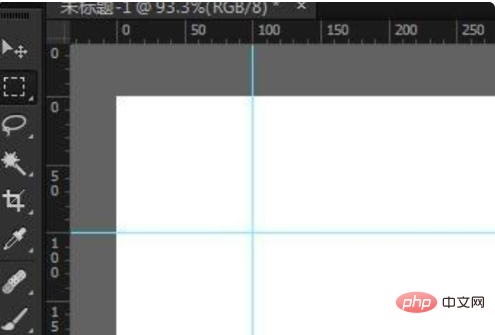
1. Klicken Sie hier, um eine neue Referenzlinie zu erstellen.

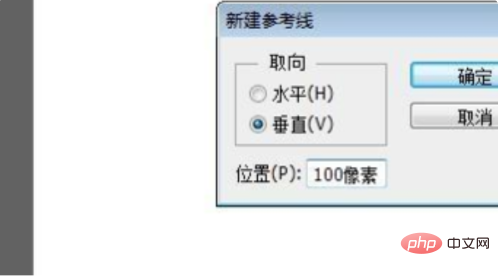
2. Wenn Sie Werte in anderen Einheiten eingeben möchten, geben Sie den Wert direkt ein und fügen Sie am Ende die entsprechende Einheit hinzu. 3. Ändern Sie dann die Einheit des Lineals in Millimeter
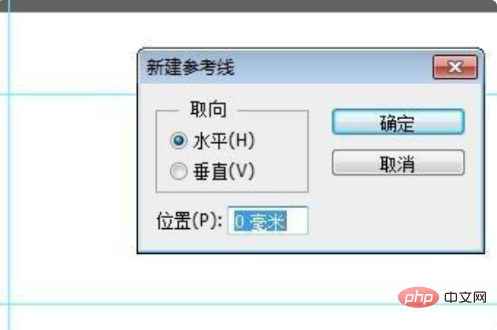
4. Zu diesem Zeitpunkt wird die Referenzlinie in Millimetereinheiten festgelegt. 
5 Beim erneuten Erstellen einer neuen Referenzlinie ist die Standardeinheit Millimeter. Es werden Hilfslinien 100 Pixel vom linken Rand und 100 Pixel vom oberen Rand entfernt eingerichtet. 
 Verwandte Lernempfehlungen:
Verwandte Lernempfehlungen:
(Video)

Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand der Referenzlinien in PS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeichnen Sie gepunktete Linien in PS
So zeichnen Sie gepunktete Linien in PS
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 ps Vollbild-Tastenkombination beenden
ps Vollbild-Tastenkombination beenden
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So ändern Sie die Größe von Bildern in PS
So ändern Sie die Größe von Bildern in PS
 So ändern Sie die Farbe des PS-Pinsels
So ändern Sie die Farbe des PS-Pinsels
 So machen Sie den Hintergrund in PS transparent
So machen Sie den Hintergrund in PS transparent
 PS Kanten-Tastenkombinationen anpassen
PS Kanten-Tastenkombinationen anpassen