

Sie können Tabellenfunktionen hinzufügen.
(Empfohlenes Tutorial: CSS-Tutorial)
Attribute zur Anzeige der übergeordneten Elemente hinzufügen: Tabelle;
Attribute zur Anzeige der untergeordneten Elemente hinzufügen: Tabelle-Zelle;
Code:
<div class="div-row">
<style type="text/css">
.div-row {
width: 400px;
border: 1px solid #23527C;
display: table;
}
.div-col {
display: table-cell;
}
</style>
<div class="div-col" style="background-color: #28A4C9;">
<p><span>内容1</span></p>
</div>
<div class="div-col" style="background-color: #31B0D5;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
</div>
<div class="div-col" style="background-color: #269ABC;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
</div>
<div class="div-col" style="background-color: #5BC0DE;">
<p><span>内容1</span></p>
<p><span>内容2</span></p>
<p><span>内容3</span></p>
<p><span>内容4</span></p>
<p><span>...</span></p>
</div>
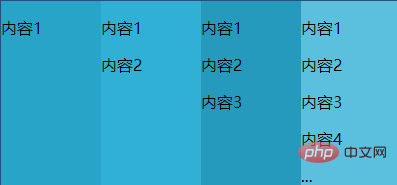
</div>Ergebnis:

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die DIV-Höhenanpassung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!