

【Empfohlene verwandte Artikel: Ajax-Video-Tutorial】
1.react + axios domänenübergreifender Zugriff auf einen Domainnamen
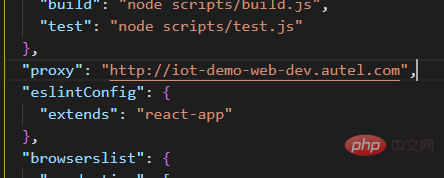
Die Konfiguration ist sehr einfach, Sie müssen sie nur im konfigurieren aktuelle package.json-Datei:
"proxy":http://iot-demo-web-dev.autel.com", //Natürlich ist dies eine gefälschte Adresse
So:

Auf diese Weise ist die domänenübergreifende Vervollständigung abgeschlossen. Natürlich können Sie auch ein paar weitere Codeteile wie im Internet hinzufügen, etwa so:

Ich weiß nicht, was passieren wird, wenn Sie diesen Code schreiben . Wie auch immer, ich kann den spezifischen Fehler hier nicht anzeigen, da mein Projekt diesen Befehl bereits ausgeführt hat. Die Bedeutung des Fehlers besteht wahrscheinlich darin, dass der Proxy hofft, eine Zeichenfolge zu erhalten Objekt, also kann ich nur die Methode des ersten Bildes verwenden, um domänenübergreifend zu arbeiten npm run eject
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}Installieren Sie das Plug-in:
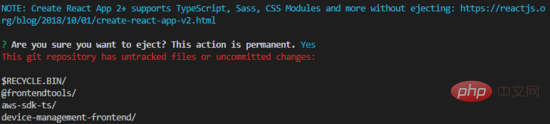
Nach der Installation beginnen wir mit der Konfiguration: 1. Führen Sie zunächst vorübergehend den Befehl aus, um ihn verfügbar zu machen die Konfiguration
import { _user } from '../api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}Hier kann ein Fehler auftreten: npm install --save http-proxy-middleware
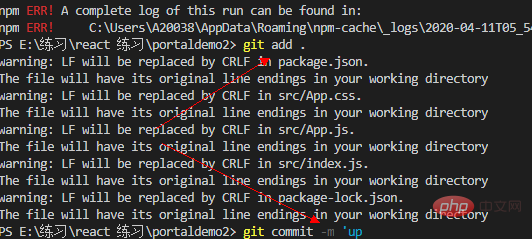
Zu diesem Zeitpunkt können Sie den Fehlerbericht Baidu senden oder mir folgen, um den Vorgang fortzusetzen
Der Grund für den Fehlerbericht liegt darin, dass wir Gerüste zum Bauen verwenden Reagieren Sie, das System fügt uns automatisch eine .gitignore-Datei hinzu. Wenn Sie sie nicht an das Lager übermittelt haben, müssen Sie sie zuerst an das Lager senden

Nach Abschluss dieser beiden Schritte können Sie mit der Benennung fortfahren
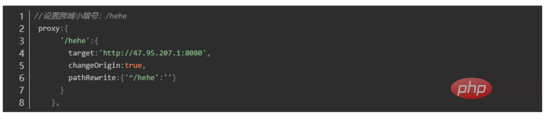
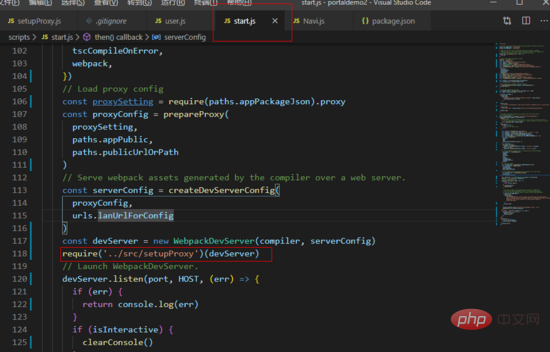
. Nachdem die Konfigurationsdatei verfügbar gemacht wurde, müssen Sie sich darüber keine Gedanken machen. Erstellen Sie unter src eine Datei namens setupProxy.js und schreiben Sie den folgenden Code hinein: Suchen Sie den Skriptpfad und öffnen Sie ihn strat.js
npm run eject or yarn eject
npm run eject package.json
So viele Cross-Domains sind erfolgreich. Es ist erwähnenswert, dass dem von Ihnen angeforderten spezifischen Pfad api oder sys vorangestellt werden muss so

js-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBesprechen Sie das Problem des domänenübergreifenden Zugriffs auf einen oder mehrere Domänennamen in React Axios. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie vt
So aktivieren Sie vt
 So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
So können Sie den Gasverbrauch nach der Zahlung wieder aufnehmen
 Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
Win10-Tutorial zum Abrufen von Arbeitsplatzsymbolen
 So zeigen Sie Prozesse unter Linux an
So zeigen Sie Prozesse unter Linux an
 Was sind die internationalen Postfächer?
Was sind die internationalen Postfächer?
 Was bedeutet Uplink-Port?
Was bedeutet Uplink-Port?
 Einführung in Java-Zugriffskontrollmodifikatoren
Einführung in Java-Zugriffskontrollmodifikatoren
 Verwendung des Zahlenformats
Verwendung des Zahlenformats