Ein einfacher Vergleich zwischen Angular und AngularJS, React und Vue

Angular-bezogene Einführung
Angular ist ein Open-Source-JavaScript, das von Google verwaltet wird. Anguar1.5 heißt AngularJs, Angular4.0 heißt Angular und Angular1.5 zu Angular4.0 ist eine komplette Neufassung.
angular ist eine einseitige Anwendung und Komponentenanwendung. Der Schwerpunkt liegt auf der Erstellung von Komponenten mit hoher Wiederverwendung unter Verwendung der TypeScript-Syntax. Man kann sagen, dass AngularJs keinen Kern hat. Der Kern von Angular sind Komponenten, und der Kern von React ist virtuelles DOM.

Vergleich zwischen AngularJs und Angular
Vorteile von AngularJs:
- Die Vorlage ist leistungsstark und umfangreich: spiegelt sich in der bidirektionalen Bindung wider
- Relativ vollständig -end MVC-Framework
- Einige Java-Konzepte eingeführt
Probleme mit AngularJs:
- Leistung: spiegelt sich in der bidirektionalen Bindung, der Dirty-Prüfung und der Prüfung wider, ob bei jeder Datenänderung eine erneute Bindung erforderlich ist. Angular wurde verbessert und führt standardmäßig keine Dirty-Prüfung durch.
- Routing
- Geltungsbereich: Browser- und AngularJS-Ausführungsumgebungsisolation
- Formularvalidierung: Angular verwendet Vorlagen
- Javascript-Sprache: Angular verwendet die von Microsoft entwickelte TypeScript-Syntax.
- High Learning Cost
New Merkmale von Angular:
- New Command Line Tool AngularCli
- server-Side Rendering Su
- mobile- und Desktop-Kompatibilität: plattformübergreifende mobile Anwendung Support
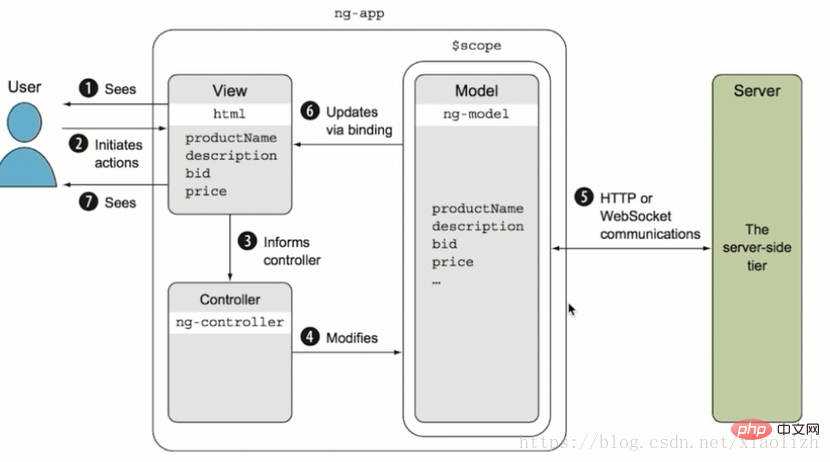
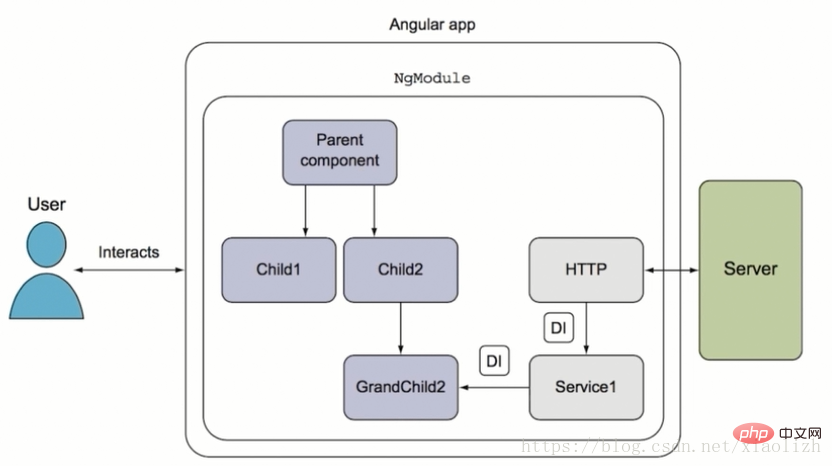
Unterschiede in der Architektur:
angularJs ist eine Front-End-MVC-Architektur, wie unten gezeigt:

Ein einfacher Vergleich von Angular mit React und Vue
Vergleich mit React:
- Geschwindigkeit: React aktualisiert Dom seltener und aktualisiert Virtual Dom, was sehr schnell ist. Angular verwendet einen neuen Änderungserkennungsalgorithmus, der mit React vergleichbar ist.
- FLUX-Architektur: ES6-Syntaxunterstützung, einseitige Datenaktualisierung usw., Angular unterstützt dies.
- Serverseitiges Rendering: Der Nachteil von Single-Page-Anwendungen besteht darin, dass sie große Einschränkungen für Suchmaschinen haben.
? reagieren Das virtuelle DOM wird schnell verarbeitet und weist eine gute Leistung auf.
vue Nachteile:
Persönliche Dominanz Konzentrieren Sie sich nur auf das Web: Angular kann Web- und Clientanwendungen entwickeln
- Serverseitiges Rendering: Vue kann nur durch Plug-Ins von Drittanbietern implementiert werden, Angular wird gerendert durch das offizielle Servicesegment Die Bereitstellung von Support kann einige Schwachstellen lösen, die Front-End-Frameworks nicht lösen können.
- Zusammenfassung Angular:
- Empfohlenes Lernen:
- Angular-Tutorial
Das obige ist der detaillierte Inhalt vonEin einfacher Vergleich zwischen Angular und AngularJS, React und Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Wie man einen Tag zum Vue springt
Apr 08, 2025 am 09:24 AM
Zu den Methoden zum Implementieren des Sprung eines Tags in VUE gehören: Verwenden des A -Tags in der HTML -Vorlage, um das HREF -Attribut anzugeben. Verwenden Sie die Router-Link-Komponente des Vue-Routings. Verwenden Sie dies. $ Router.push () Methode in JavaScript. Parameter können durch den Abfrageparameter weitergeleitet werden, und Routen sind in den Routeroptionen für dynamische Sprünge konfiguriert.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
Es gibt zwei Hauptmöglichkeiten, um Parameter an vue.js -Funktionen zu übergeben: Daten mit Slots übergeben oder eine Funktion mit Bindungen binden und Parameter bereitstellen: PLAMETER mithilfe von Slots: Daten in Komponentenvorlagen übergeben, in Komponenten zugegriffen und als Parameter der Funktion verwendet werden. Passparameter mit Bindungsbindung passieren: Bindungsfunktion in VUE.JS -Instanz und Bereitstellung von Funktionsparametern.
 Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
React ist eine JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen mit ihren Kernkomponenten und staatlichen Verwaltung. 1) Vereinfachen Sie die UI -Entwicklung durch Komponentierungen und Staatsmanagement. 2) Das Arbeitsprinzip umfasst Versöhnung und Rendering, und die Optimierung kann durch React.Memo und Usememo implementiert werden. 3) Die grundlegende Verwendung besteht darin, Komponenten zu erstellen und zu rendern, und die erweiterte Verwendung umfasst die Verwendung von Hooks und ContextAPI. 4) Häufige Fehler wie eine unsachgemäße Status -Update können Sie ReactDevtools zum Debuggen verwenden. 5) Die Leistungsoptimierung umfasst die Verwendung von React.






