 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Detaillierte Erläuterung der Schritte zum Konfigurieren der PHP-Entwicklungsumgebung mit VSCode+PHPstudy
Detaillierte Erläuterung der Schritte zum Konfigurieren der PHP-Entwicklungsumgebung mit VSCode+PHPstudy
Detaillierte Erläuterung der Schritte zum Konfigurieren der PHP-Entwicklungsumgebung mit VSCode+PHPstudy

[Verwandte Lernempfehlungen: php-Grafik-Tutorial]
Schritt 1: Laden Sie den VSCode-Editor herunter und installieren Sie ihn
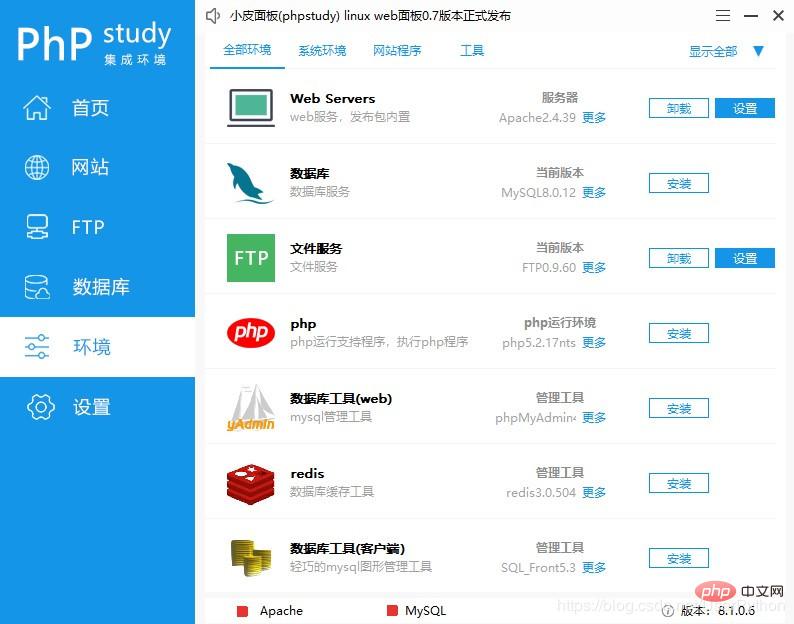
Schritt 2: Laden Sie die integrierte PHPstudy-Umgebung herunter und installieren Sie sie
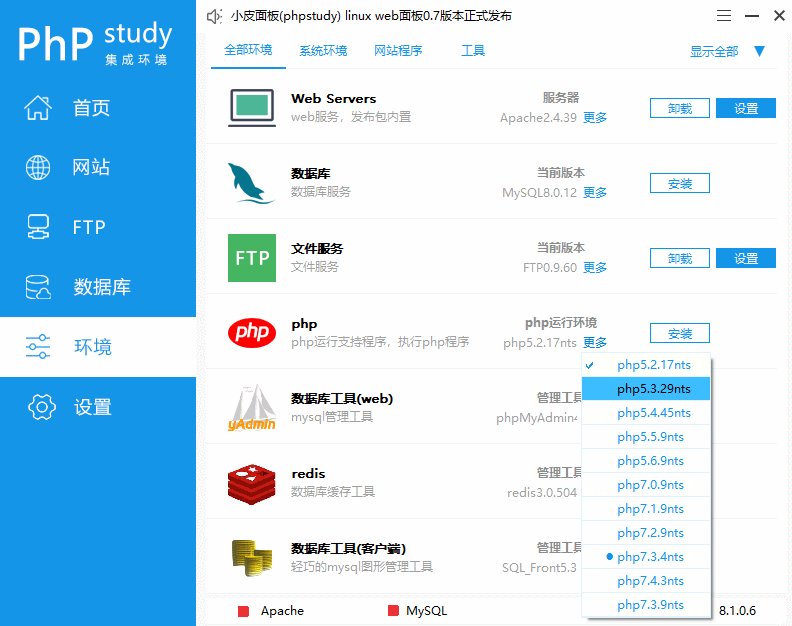
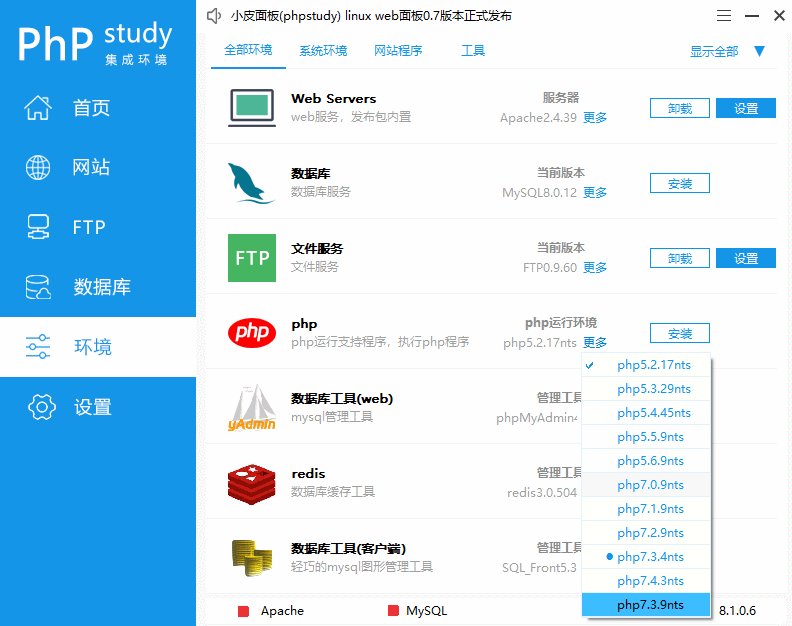
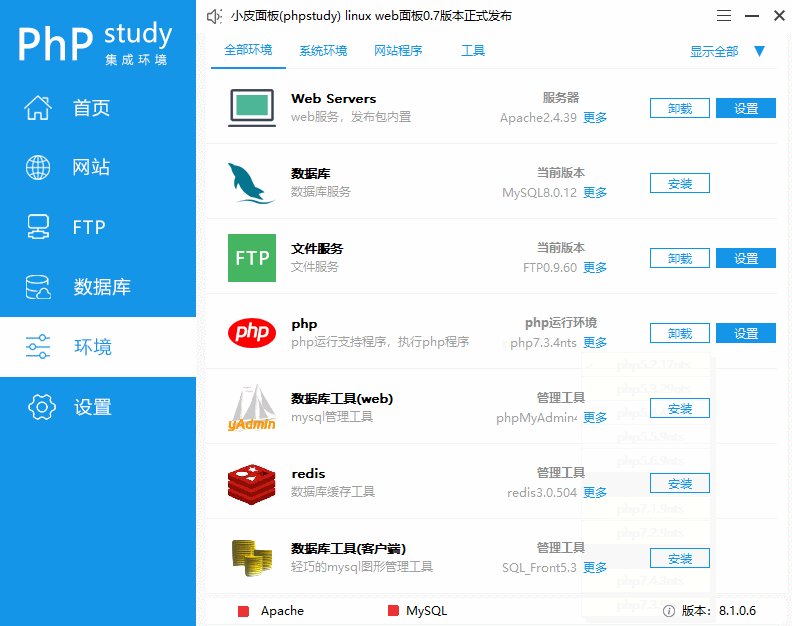
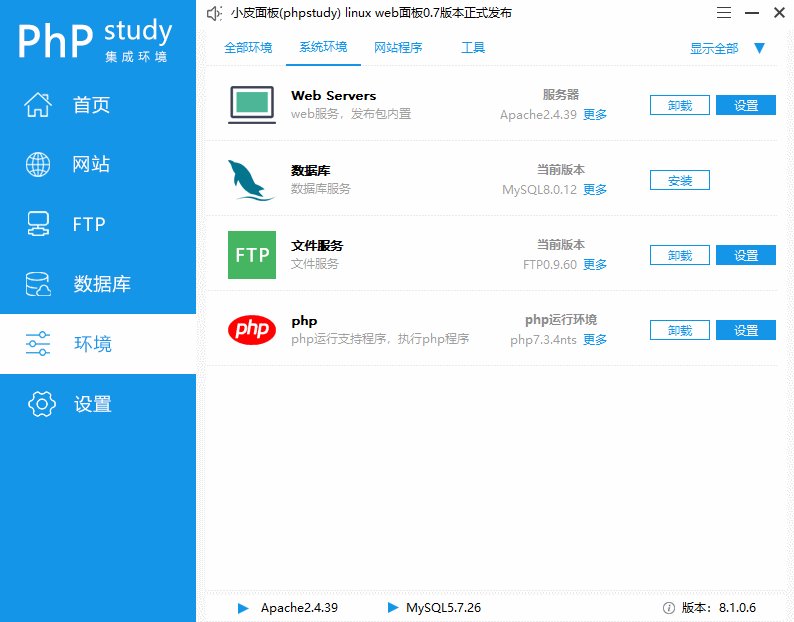
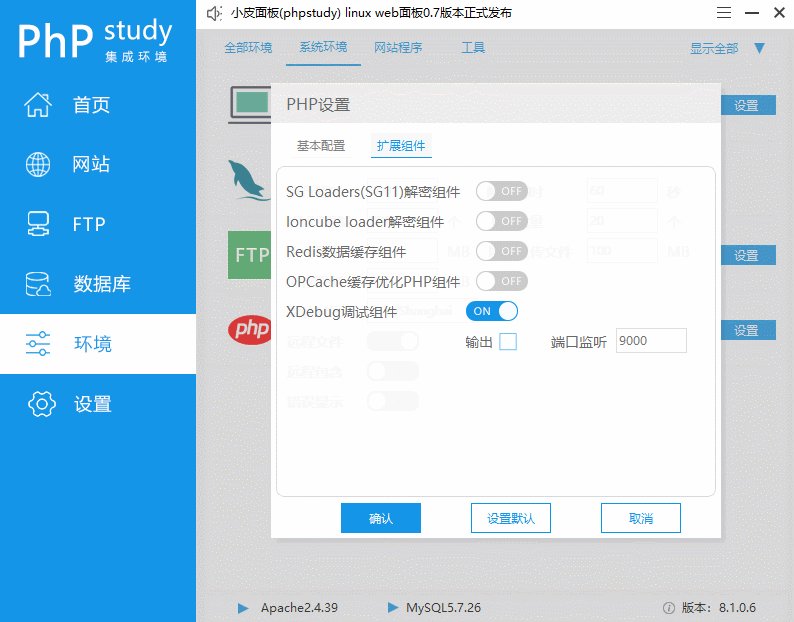
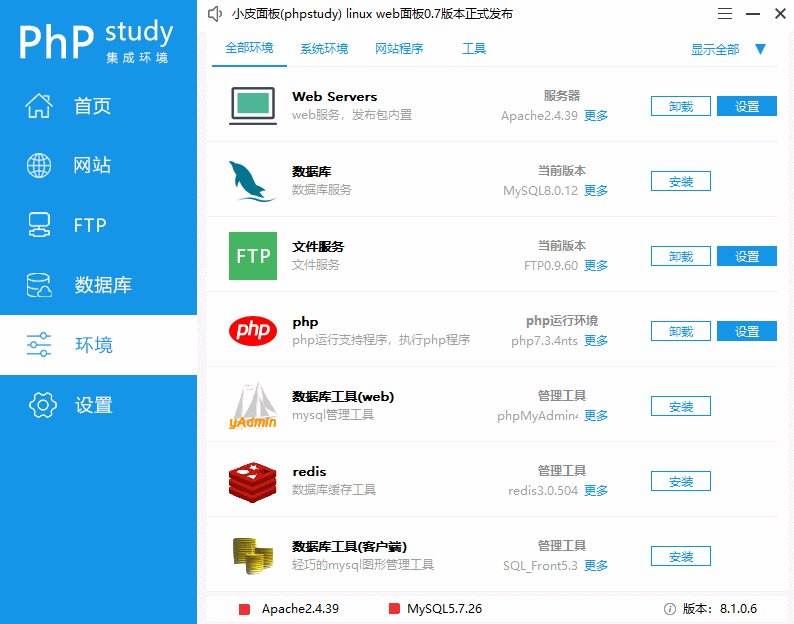
Schritt 3: Öffnen Sie PHPstudy , wählen Sie die Umgebung auf der linken Seite der Benutzeroberfläche aus Klicken Sie auf der linken Seite der PHPstudy-Umgebung, klicken Sie dann rechts in der PHP-Option auf Einstellungen, wählen Sie die Erweiterungskomponente in der Popup-Oberfläche aus, klicken Sie dann auf die XDebug-Debugging-Komponente, merken Sie sich die Port-Listening-Nummer und klicken Sie schließlich auf Bestätigen

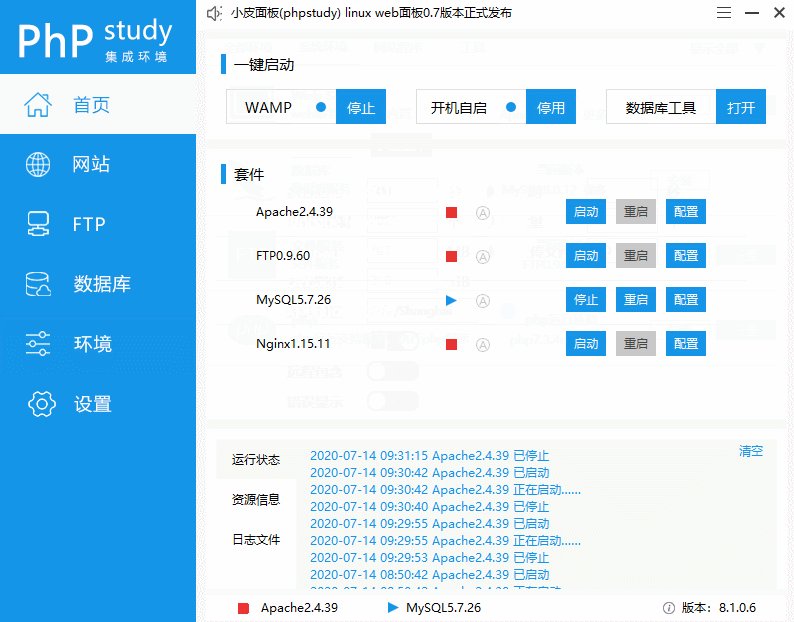
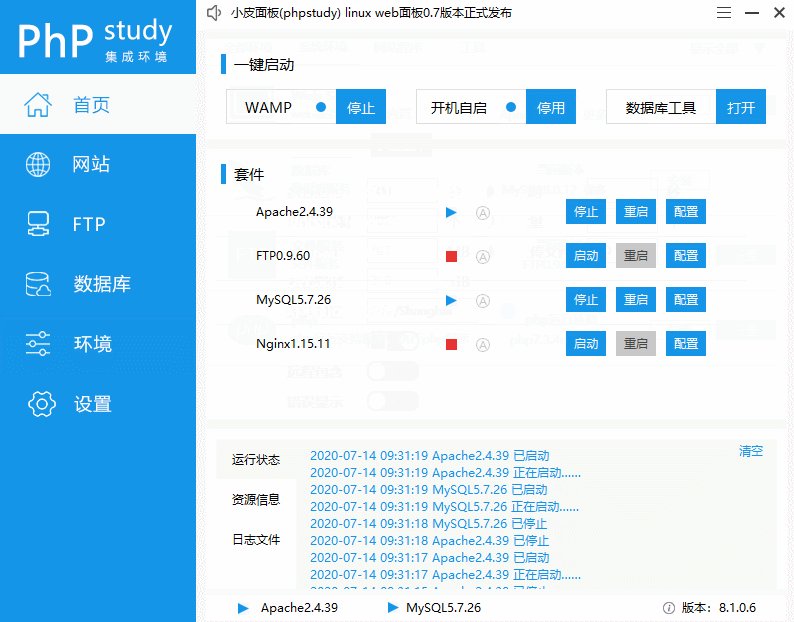
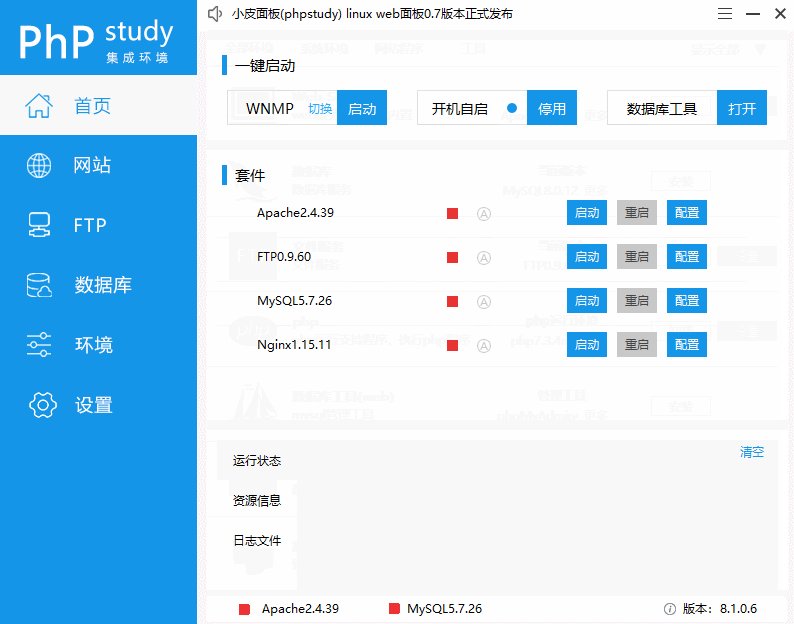
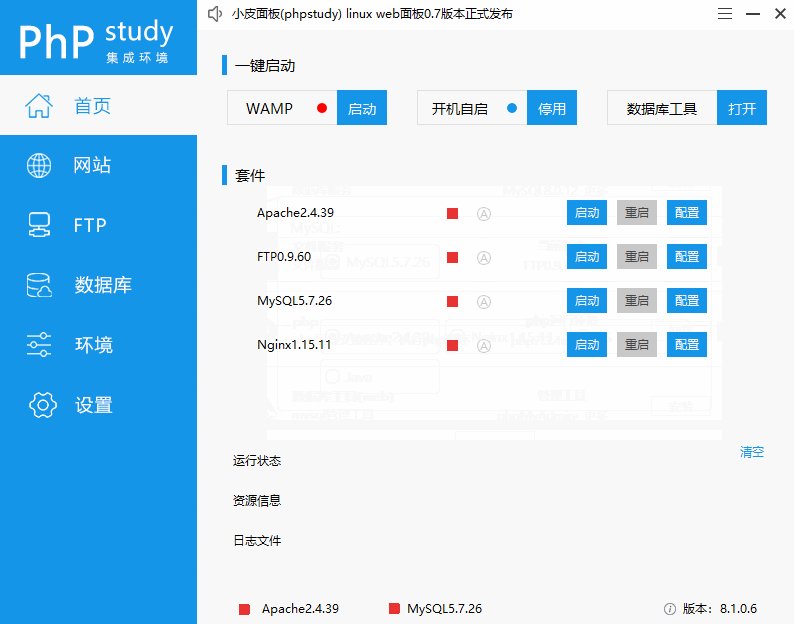
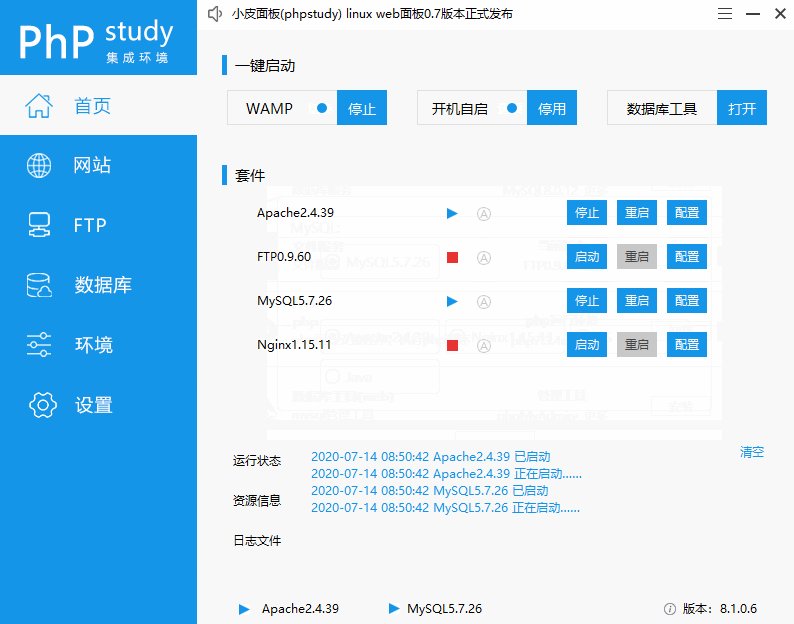
Schritt 6: Klicken Sie auf die Startseite auf der linken Seite von PHPstudy, klicken Sie auf den roten WNMP-Punkt, um zum entsprechenden Webserver zu wechseln, und klicken Sie dann auf Start

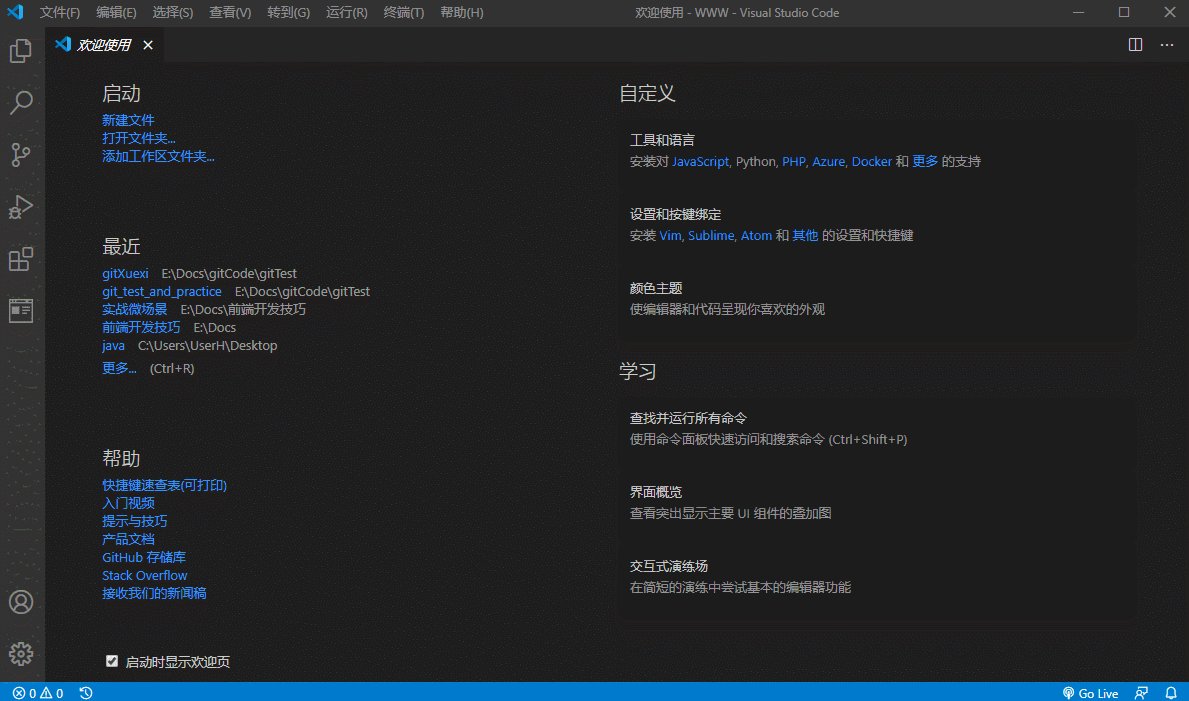
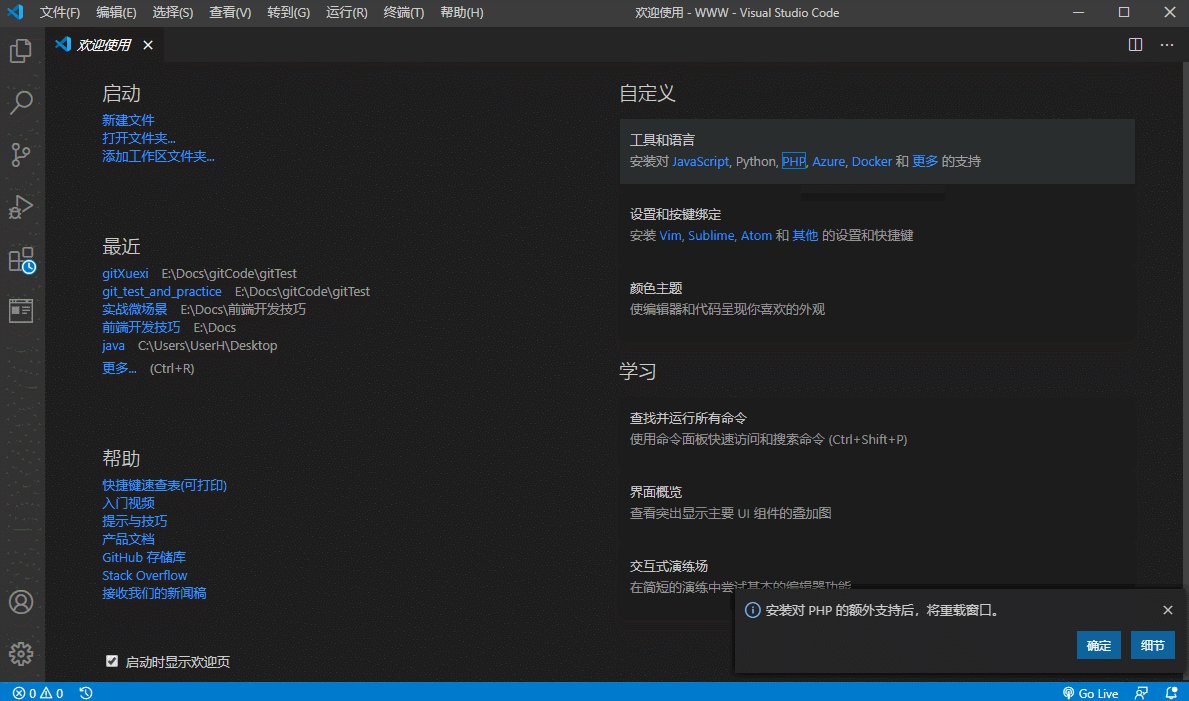
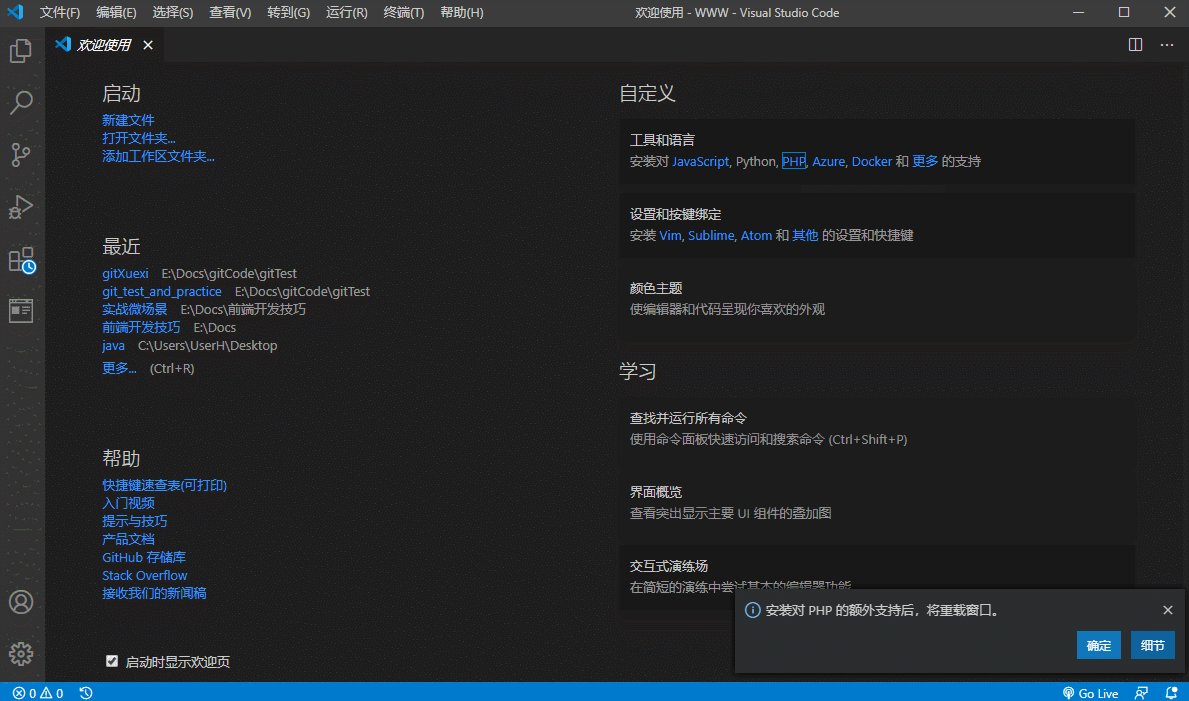
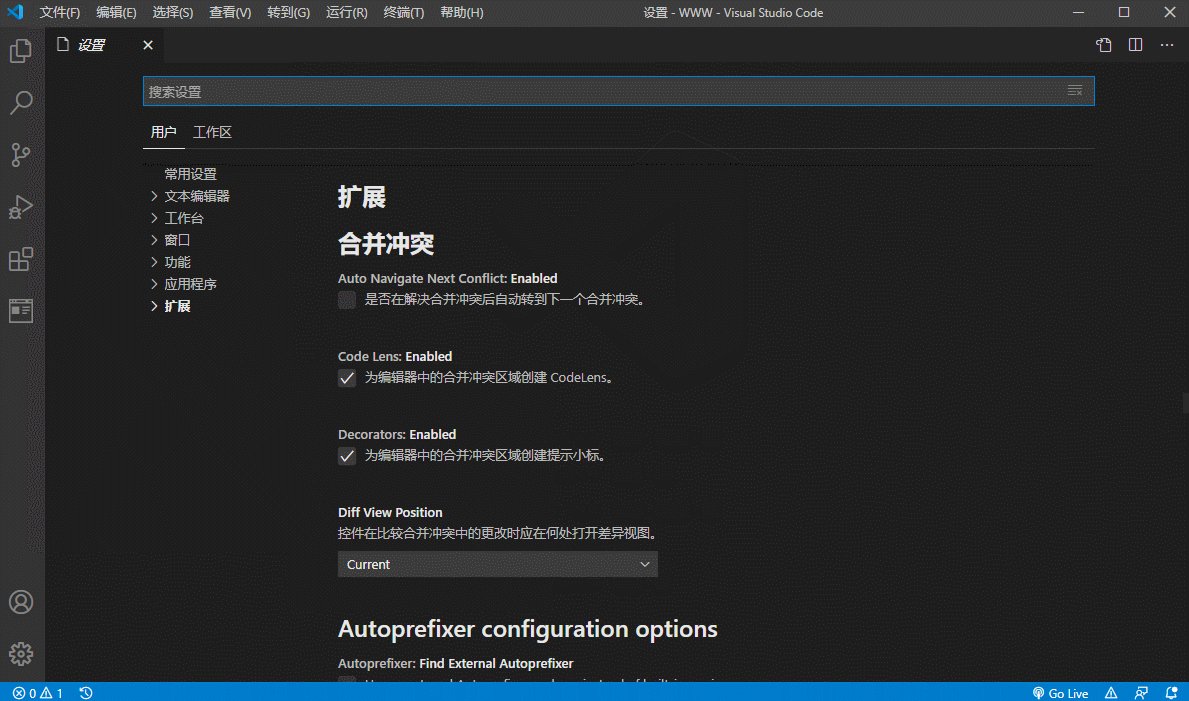
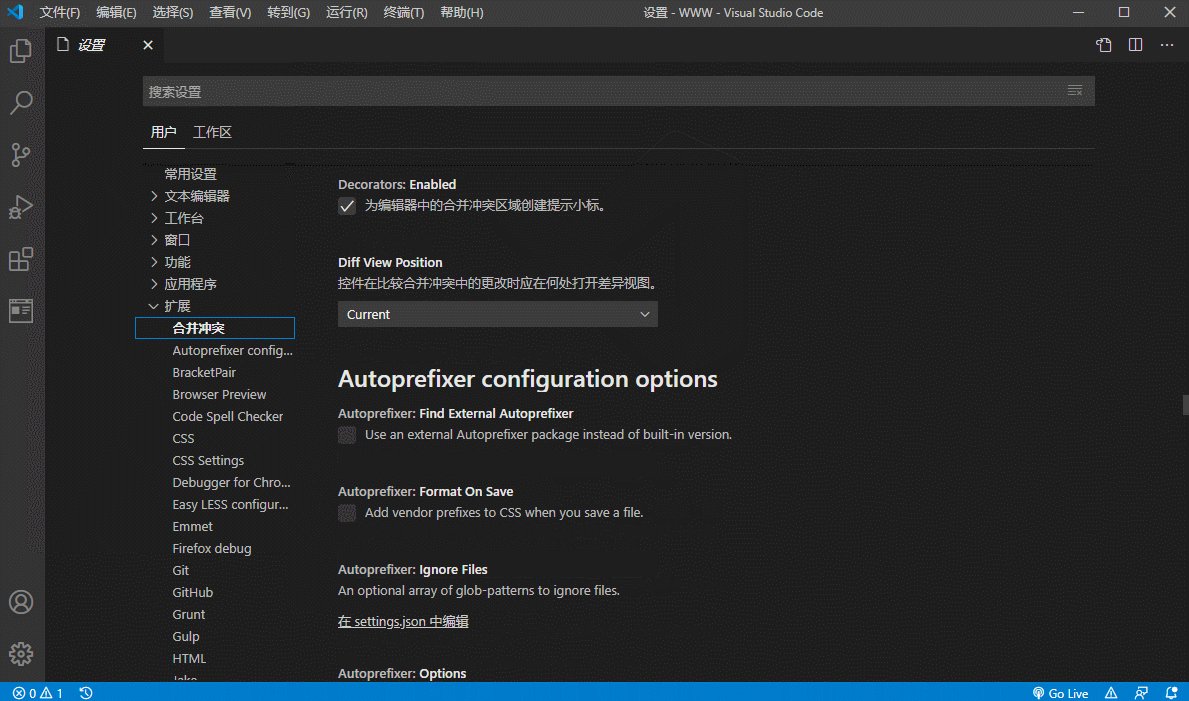
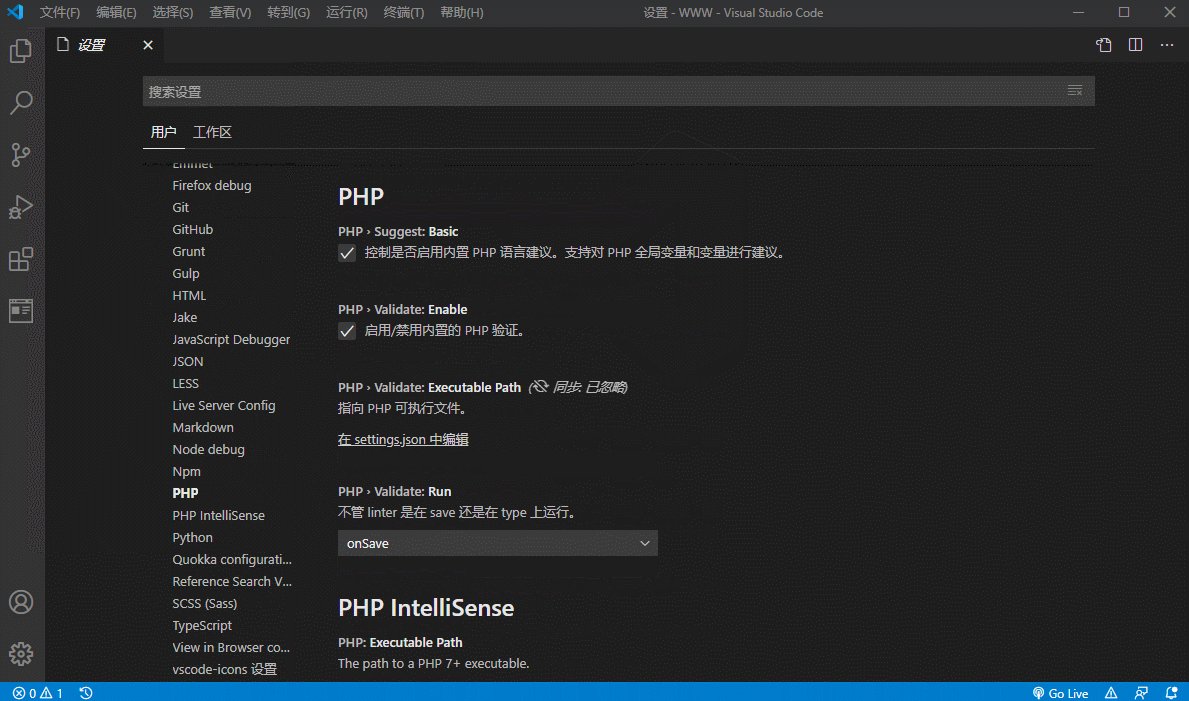
Schritt 7: Öffnen Sie den VSCode-Editor. Suchen Sie in der Begrüßungsoberfläche nach den Tools und Sprachen für das benutzerdefinierte Projekt und klicken Sie, um zusätzliche Unterstützung für PHP zu installieren. Schritt 8: Öffnen Sie die VSCode-Datei -> Einstellungen -> Einstellungen -> Erweiterungen-> Suchen Sie das PHP-Plug-in

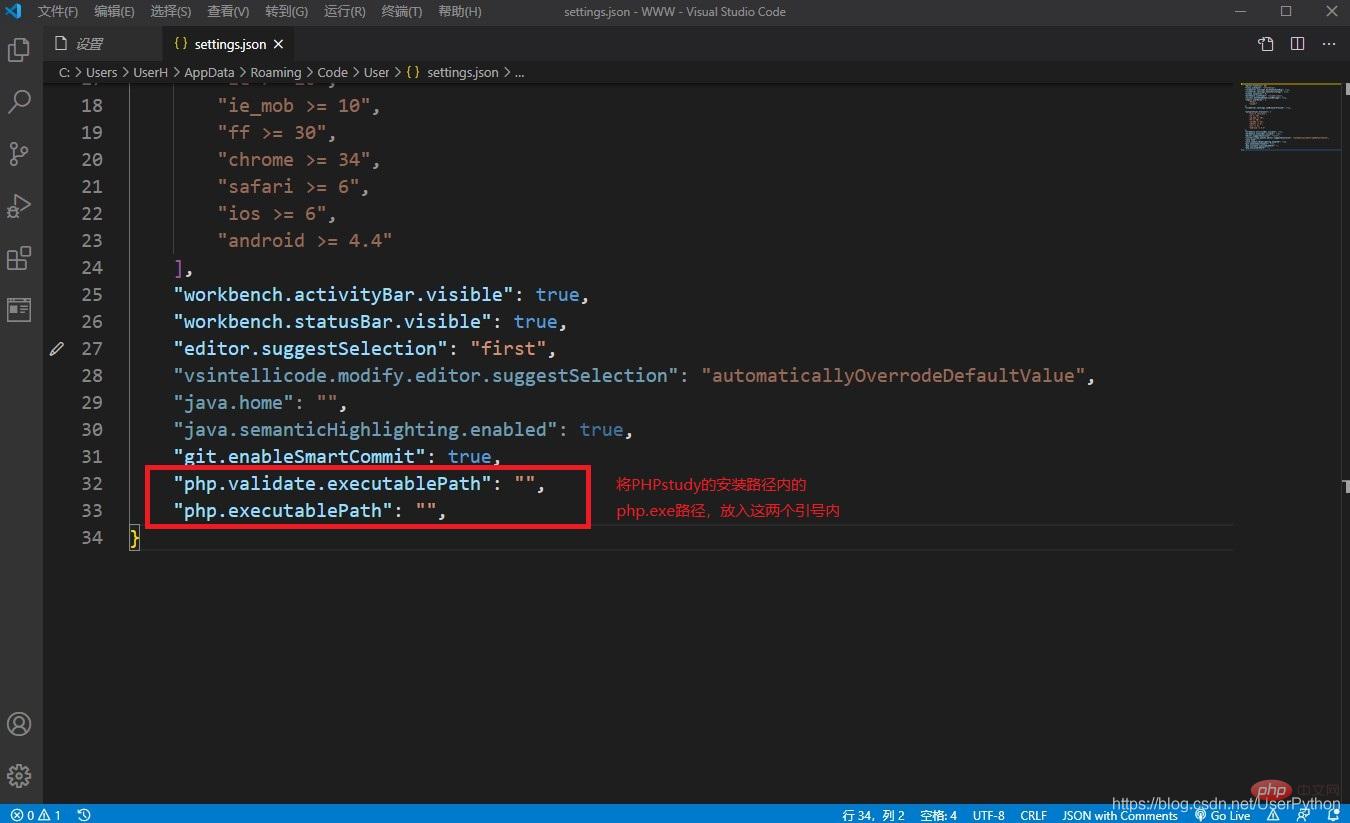
Schritt 9: Klicken Sie auf die Settings.json-Dateien der PHP- bzw. PHP-IntelliSense-Plug-ins

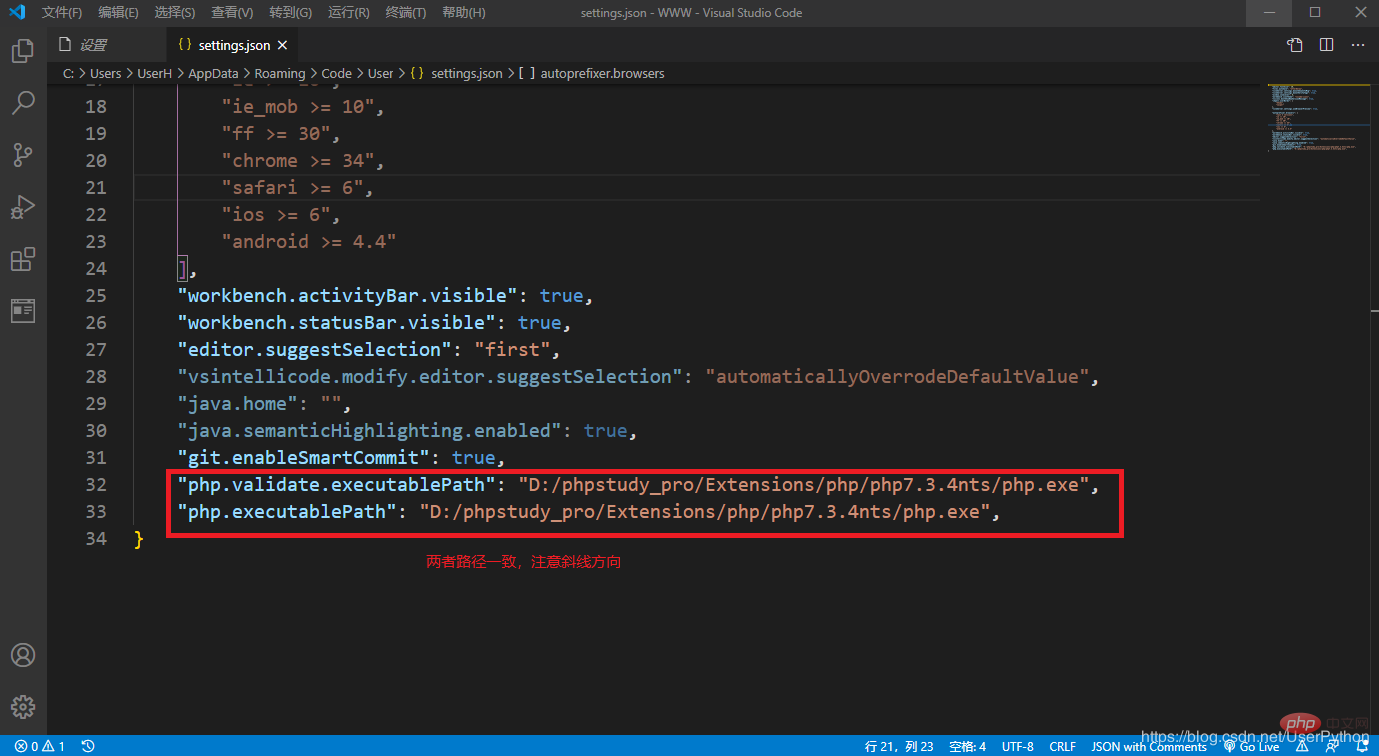
Schritt 10: Suchen Sie das PHP-Plug-in. exe-Dateipfad im phpstudy-Installationspfad:
; Kopieren Sie diesen Pfad zu den im vorherigen Schritt gefundenen php.validate.executablePath- und php.executablePath-Eigenschaftswerten in der Datei

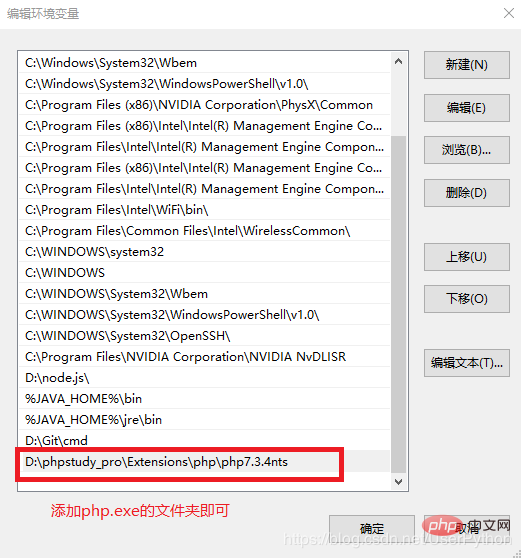
Schritt 11: Fügen Sie die hinzu Ordnerpfad von php.exe zur Umgebungsvariablen

Zwölf Schritt 13: Öffnen Sie cmd und geben Sieein; wenn PHP-Versionsinformationen angezeigt werden, bedeutet dies, dass das Hinzufügen erfolgreich war, andernfalls fügen Sie

Klicken Sie im geöffneten Ordner zum Testen auf Debuggen starten. Sie können sehen Die Ausgabe erfolgt in der Debugging-Konsole unten; wenn die Debugging-Konsole nicht angezeigt wird, können Sie das Terminal in der Menüleiste öffnen.Schritt 13: Öffnen Sie VSCode und öffnen Sie den WWW-Ordner unter dem PHPstudy-Installationspfad:
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exeerneut hinzu

Schritt 14: Wenn die vscode-Terminalkonsole nicht angezeigt wird Schritt 13: Sie können bestätigen, ob der PHPstudy-Dienst aktiviert ist, dann den Browser öffnen und in die URL-Leiste eingeben:
, wenn das Bild unten angezeigt wird, ist die gleiche Konfiguration in Zukunft erfolgreich der WWW-Ordner im PHPstudy-Installationsverzeichnis.

php -vDie Konfiguration ist erfolgreich
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zum Konfigurieren der PHP-Entwicklungsumgebung mit VSCode+PHPstudy. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
So wechseln Sie den chinesischen Modus mit VSCODE
Apr 15, 2025 pm 11:39 PM
VS-Code zum chinesischen Modus wechseln: Öffnen Sie die Einstellungsschnittstelle (Windows/Linux: Strg, MacOS: CMD,) Suchen
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VSCODE Vorheriger nächster Verknüpfungsschlüssel
Apr 15, 2025 pm 10:51 PM
VS Code One-Step/Nächster Schritt Verknüpfungsschlüsselnutzung: Einschritt (rückwärts): Windows/Linux: Strg ←; macOS: CMD ← Nächster Schritt (vorwärts): Windows/Linux: Strg →; macos: cmd →
 VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VSCODE REGING Chinese Tutorial
Apr 15, 2025 pm 11:45 PM
VS Code unterstützt die chinesischen Einstellungen, die durch Befolgen der Schritte ausgeführt werden können: Öffnen Sie das Einstellungsfeld und suchen Sie nach "Gebietsschema". Setzen Sie "locale.language" auf "ZH-CN" (vereinfachtes Chinesisch) oder "Zh-TW" (traditionelles Chinesisch). Speichern Sie Einstellungen und starten Sie den VS -Code neu. Das Einstellungsmenü, die Symbolleiste, die Code -Eingabeaufforderungen und die Dokumente werden in Chinesisch angezeigt. Andere Spracheinstellungen können ebenfalls angepasst werden, z. B. Datei -Tag -Format, Eintragsbeschreibung und diagnostische Prozesssprache.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).



