Was ist Front-End- und Back-End-Trennung?
Die Bedeutung der Front-End- und Back-End-Trennung ist: Die Front-End- und Back-End-Trennung ist nicht nur ein Entwicklungsmodell, sondern ein Architekturmodell. Die Front-End- und Back-End-Trennung ist zur branchenüblichen Methode geworden Entwicklung von Internetprojekten. Über [nginx+tomcat] können Sie in der Mitte auch einen Nodejs hinzufügen, um ihn effektiv zu entkoppeln.

【Verwandte Lernempfehlung: Front-End-Video-Tutorial】
Trennung von Front-End und Back-End bedeutet:
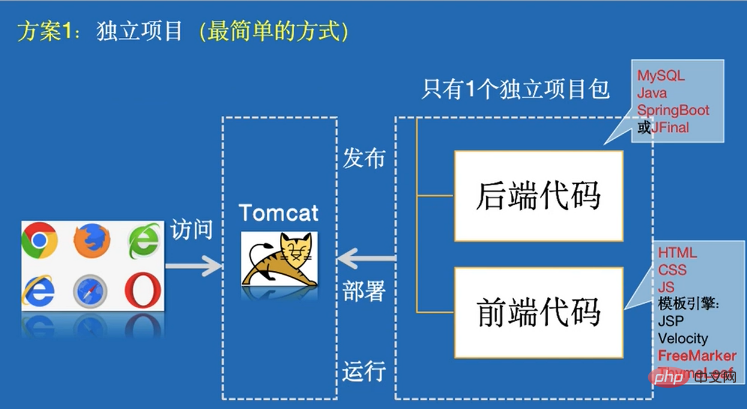
1. Gemischtes Front-End- und Back-End-Entwicklungsmodell (SSR)

1. Vorteile von SSR
1. Bessere Suchmaschinenoptimierung, da Suchmaschinen-Crawler die vollständig gerenderte Seite direkt anzeigen können.
2. Schnellere Bereitstellung von Inhalten, insbesondere bei langsamen Netzwerkbedingungen oder langsam laufenden Geräten. Sie müssen nicht warten, bis das gesamte JavaScript heruntergeladen und ausgeführt wurde, bevor vom Server gerendertes Markup angezeigt wird, sodass Ihre Benutzer schneller eine vollständig gerenderte Seite sehen. Dies führt im Allgemeinen zu einer besseren Benutzererfahrung und ist entscheidend für Anwendungen, bei denen die Zeit bis zum Inhalt in direktem Zusammenhang mit der Konversionsrate steht.
3. Prozess:
1) Der Client sendet eine Anfrage an den Server und der Server gibt den HTML-Code und die Daten der Seite zurück (Vorlagen-Engine).
2. Einschränkungen von SSR
1. Der Server steht unter großem Druck.
Das Rendern wurde ursprünglich über den Client durchgeführt, jetzt ist es jedoch mit dem Serverknotendienst vereinheitlicht. Insbesondere bei hohem gleichzeitigem Zugriff werden viele CPU-Ressourcen auf der Serverseite belegt.
2 Die Entwicklungsbedingungen sind begrenzt. Beim serverseitigen Rendern werden daher nur die Lebenszyklus-Hooks vor ComponentDidMount ausgeführt Die vom Projekt referenzierten Ressourcen von Drittanbietern können keine anderen Lebenszyklus-Hooks verwenden, was die Auswahl an Referenzbibliotheken erheblich einschränkt.
3 Der Lernaufwand ist relativ hoch. Zusätzlich zur Kenntnis von Webpack und React Sie benötigen außerdem Masterknoten, Koa2 usw. Verwandte Technologien. Im Vergleich zum clientseitigen Rendering ist der Projektkonstruktions- und Bereitstellungsprozess komplizierter. ?? von HTML, CSS und JS und ist nicht vom Backend abhängig. Sie können auch Json-Daten simulieren, um die Seite zu rendern. Wenn Sie einen Fehler finden, können Sie das Problem schnell lokalisieren2. Einschränkungen
1) Es gibt viele Redundanzen in JS. Wenn das Geschäft komplex ist, ist der Code für den Rendering-Teil der Seite sehr kompliziert2) In Json ist das Rendern sehr langsam und die Seite friert ein, wenn die zurückgegebene Datenmenge relativ groß ist.
3) SEO (Suchmaschinenoptimierung) ist sehr unpraktisch, da der Suchmaschinen-Crawler die Daten nicht nach unten durchsuchen kann Das asynchrone Rendern durch JS führt zu bestimmten SEO-Problemen für eine solche Seite. 4) Der Ressourcenverbrauch ist schwerwiegend. Bei komplexen Unternehmen muss eine Seite möglicherweise mehrere HTTP-Anfragen initiieren, um das Rendern der Seite abzuschließen. Einige Leute sind möglicherweise unzufrieden und denken, dass es in Ordnung ist, mehrere HTTP-Anfragen auf der PC-Seite einzurichten. Haben Sie über das mobile Endgerät nachgedacht? Wissen Sie, wie viele Ressourcen es verbraucht, um eine HTTP-Anfrage auf dem mobilen Endgerät einzurichten?
3. Prozess
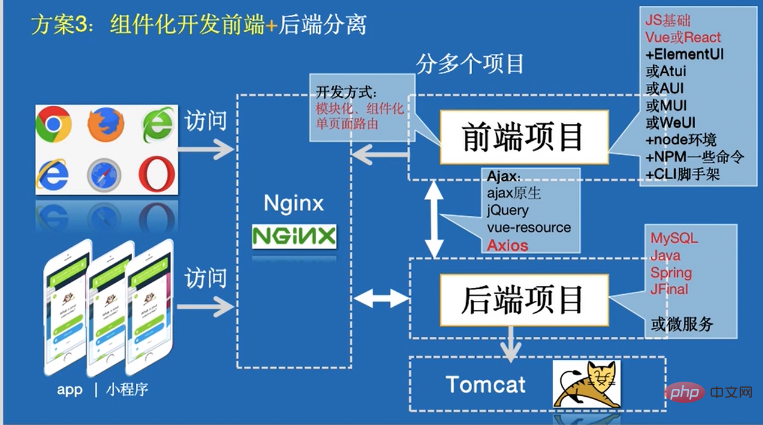
3. Komponentenbasierte Front-End- und Back-End-Trennung (SPA)
1. Verbessern Sie das Seitenwechselerlebnis3 -End- und Backend-Trennung4. Es bringt jedoch auch eine Reihe von Leistungseinschränkungen mit sich:1. Das anfängliche Ladeskript ist lang
3. Wenn die Seite zurückkehrt, werden die Daten passiv erneut abgerufen
1) Der Browser fordert den serverseitigen NodeJS an;3 ) JSP gibt JSON unverändert über die API aus und rendert dann die HTML-Seite
5) NodeJS konvertiert den HTML-Code direkt in den Browser
Von der MVC-Ära des klassischen JSP+Servlet+JavaBean über die Java-Framework-Ära von SSM (Spring + SpringMVC + Mybatis) und SSH (Spring + Struts + Hibernate) bis hin zu den Front-End-Frameworks (KnockoutJS, AngularJS, vueJS , ReactJS). Vor allem in der MV*-Ära und dann in der von Nodejs angeführten Full-Stack-Ära haben Technologie und Architektur Fortschritte gemacht. Obwohl das Modell der „Full-Stack-Entwicklung auf Basis von NodeJS“ sehr spannend ist, ist es noch ein weiter Weg, um die Full-Stack-Entwicklung auf Basis von Node in etwas Stabiles und für alle Akzeptables zu verwandeln. Der Weg der Innovation wird nicht aufhören, ob es sich um das Front-End- und Back-End-Trennmodell oder andere Modelle handelt, sie alle dienen dazu, die Anforderungen bequemer zu lösen, aber sie sind nur eine „Transitstation“. Das Front-End-Projekt und das Back-End-Projekt sind zwei Projekte, die auf zwei unterschiedlichen Servern platziert sind und eine unabhängige Bereitstellung, zwei unterschiedliche Projekte, zwei unterschiedliche Codebasen und unterschiedliche Entwickler erfordern. Das Front-End muss sich nur auf den Stil der Seite sowie das Parsen und Rendern dynamischer Daten konzentrieren, während sich das Back-End auf bestimmte Geschäftslogik konzentriert.
Das obige ist der detaillierte Inhalt vonWas ist Front-End- und Back-End-Trennung?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 Wie verwende ich Java, um die Formulardateninteraktion mit Front-End- und Back-End-Trennung zu handhaben?
Aug 10, 2023 pm 01:01 PM
Wie verwende ich Java, um die Formulardateninteraktion mit Front-End- und Back-End-Trennung zu handhaben?
Aug 10, 2023 pm 01:01 PM
Wie verwende ich Java, um die Formulardateninteraktion mit Front-End- und Back-End-Trennung zu handhaben? Mit der Popularität der Front-End- und Back-End-Trennarchitektur ist es für das Front-End zu einer gängigen Methode geworden, Formulardaten über AJAX-Anfragen an das Back-End zu senden. In diesem Artikel erfahren Sie, wie Sie mit Java die Formulardateninteraktion mit Front-End- und Back-End-Trennung handhaben. Wir werden SpringBoot als Backend-Framework verwenden und den gesamten Prozess anhand eines einfachen Beispiels demonstrieren. Zuerst müssen wir ein SpringBoot-Projekt erstellen und zugehörige Abhängigkeiten hinzufügen. in S
 Verstehen Sie schnell die Essenz der Front-End- und Back-End-Trennung (mit Architekturdiagramm)
Aug 05, 2022 pm 04:37 PM
Verstehen Sie schnell die Essenz der Front-End- und Back-End-Trennung (mit Architekturdiagramm)
Aug 05, 2022 pm 04:37 PM
Die Trennung von Front-End und Backend ist ein Upgrade, das im Projektmanagement durchgeführt werden muss, wenn sich Softwaretechnologie und Geschäft bis zu einem gewissen Grad weiterentwickeln. Es ist eine Notwendigkeit und kein Zufall! Im Klartext handelt es sich um eine Anpassung der Abteilungsstruktur des Unternehmens.
 Wie kann man mit Vue eine Front-End- und Back-End-Trennung sowie Schnittstellen-Docking erreichen?
Jun 27, 2023 am 10:09 AM
Wie kann man mit Vue eine Front-End- und Back-End-Trennung sowie Schnittstellen-Docking erreichen?
Jun 27, 2023 am 10:09 AM
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie wird das Architekturmodell der Trennung von Front-End und Back-End immer beliebter. Die Vorteile der Trennung von Front-End und Back-End liegen auf der Hand. Front-End und Back-End können unabhängig voneinander entwickelt werden, jeweils mit eigener Technologieauswahl und eigenem Entwicklungsrhythmus, was die Wartbarkeit und Skalierbarkeit des Systems verbessern kann. Als beliebtes Front-End-Framework kann Vue eine bessere Benutzererfahrung bieten. In diesem Artikel wird detailliert beschrieben, wie Sie mit Vue das Architekturmuster der Front-End- und Back-End-Trennung implementieren und die Schnittstellen-Docking-Methode demonstrieren. 1. Back-End-Implementierung Für die Back-End-Implementierung können wir wählen
 Die Kombination von Vue.js und der Java-Sprache ermöglicht die getrennte Entwicklung von Front-End und Back-End
Jul 29, 2023 pm 03:25 PM
Die Kombination von Vue.js und der Java-Sprache ermöglicht die getrennte Entwicklung von Front-End und Back-End
Jul 29, 2023 pm 03:25 PM
Kombination von Vue.js und der Java-Sprache: Um die Trennung von Front-End- und Back-End-Entwicklung zu erreichen, sind das Front-End-Framework Vue.js und die Back-End-Sprache Java derzeit sehr beliebte und weit verbreitete Technologien starke Fähigkeiten in der Front-End- und Back-End-Entwicklung. Durch die Kombination von Vue.js mit der Java-Sprache kann eine separate Entwicklung von Front-End und Back-End erreicht werden, wodurch die Projektentwicklung effizienter und wartbarer wird. In diesem Artikel wird die Verwendung von Vue.js und der Java-Sprache für die Front-End- und Back-End-Trennungsentwicklung vorgestellt und entsprechende Codebeispiele gegeben. ErstellenV
 PHP-Projektentwicklungspraxis mit Front-End- und Back-End-Trennung
Jun 27, 2023 am 08:15 AM
PHP-Projektentwicklungspraxis mit Front-End- und Back-End-Trennung
Jun 27, 2023 am 08:15 AM
Mit der rasanten Entwicklung des Internets und der steigenden Zahl von Hunderten Millionen Nutzern steigt auch die Nachfrage nach hochwertigen und leistungsstarken Webanwendungen. In diesem Zusammenhang wird das PHP-Projektentwicklungsmodell mit Front-End- und Back-End-Trennung immer beliebter. In diesem Artikel wird die Entwicklungspraxis von PHP-Projekten mit Front-End- und Back-End-Trennung vorgestellt, einschließlich Entwicklungsprozess, Technologieauswahl und Vorsichtsmaßnahmen. 1. Das Konzept der Front-End- und Back-End-Trennung bezieht sich auf die getrennte Entwicklung und Bereitstellung von Front-End und Back-End einer Webanwendung sowie auf die Durchführung von Dateninteraktionen und Geschäftslogik über Schnittstellen .
 So erreichen Sie die Front-End- und Back-End-Trennung in der Nginx-Reverse-Generierungsdatenbank
Jun 10, 2023 pm 12:01 PM
So erreichen Sie die Front-End- und Back-End-Trennung in der Nginx-Reverse-Generierungsdatenbank
Jun 10, 2023 pm 12:01 PM
Mit der rasanten Entwicklung der Internet-Technologie wird die Idee der Front-End- und Back-End-Trennung von Entwicklern immer häufiger verwendet. Die Trennung von Front-End und Back-End kann die Entwicklung von Front-End und Back-End trennen und parallelisieren, die Entwicklungseffizienz verbessern, die Entwicklungskomplexität verringern und die Systemleistung und Skalierbarkeit verbessern. In einer Architektur, in der Front- und Back-End getrennt sind, fordert das Front-End Daten vom Back-End über die Schnittstelle an, und das Back-End verarbeitet die angeforderten Daten und gibt sie dann an das Front-End zurück. In diesem Prozess kann Nginx eine Rolle bei der Übertragung und Weiterleitung von Daten über die Reverse-Proxy-Technologie spielen. In diesem Artikel wird erklärt, wie das geht
 Bei der Trennung von Front-End- und Back-End-Entwicklung entbrennt die Debatte über die Wahl zwischen Go-Sprache, PHP und Java
Sep 08, 2023 pm 06:48 PM
Bei der Trennung von Front-End- und Back-End-Entwicklung entbrennt die Debatte über die Wahl zwischen Go-Sprache, PHP und Java
Sep 08, 2023 pm 06:48 PM
Bei der Front-End- und Back-End-Trennungsentwicklung wird die Wahl zwischen Go-Sprache, PHP und Java immer stärker diskutiert. Mit der rasanten Entwicklung des mobilen Internets wird das Front-End- und Back-End-Trennungsentwicklungsmodell immer wichtiger beliebt. In diesem Entwicklungsmodell ist das Frontend für die Darstellung und Interaktion der Benutzeroberfläche verantwortlich, während das Backend für die Verarbeitung der Logik und die persistente Speicherung von Daten verantwortlich ist. Was die Auswahl an Back-End-Sprachen betrifft, so gehören zu den derzeit am häufigsten auf dem Markt befindlichen Sprachen Go, PHP und Java. Wie kann man also zwischen Go-Sprache, PHP und Java wählen? Dieser Artikel konzentriert sich auf Leistung, Entwicklungseffizienz und ökologische Umwelt.




