 Web-Frontend
Web-Frontend
 Front-End-Fragen und Antworten
Front-End-Fragen und Antworten
 Verstehen Sie, wie das Layoutdesign im F-Stil die Lesbarkeit von Webseiten verbessert
Verstehen Sie, wie das Layoutdesign im F-Stil die Lesbarkeit von Webseiten verbessert
Verstehen Sie, wie das Layoutdesign im F-Stil die Lesbarkeit von Webseiten verbessert

【Verwandte Lernempfehlungen: Video-Tutorial zur Website-Erstellung】
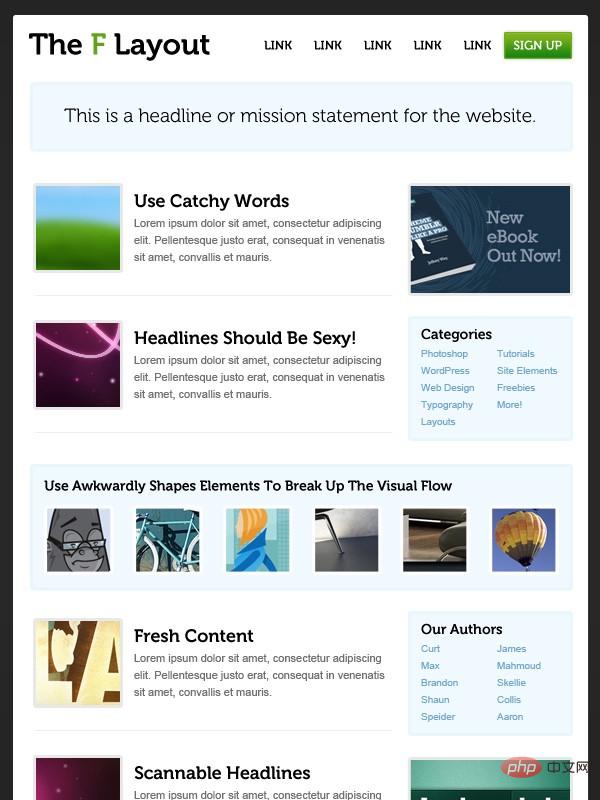
Obwohl sich die Layoutmethoden für Webseiten ständig ändern, folgen die Layoutmethoden normalerweise mehreren gemeinsamen Regeln. Unter vielen Layoutmethoden ist das F-Stil-Layout eines mit hoher Benutzerfreundlichkeit und breitem Anwendungsbereich. Im heutigen Artikel besprechen wir mit Ihnen die Anwendung des F-Stil-Layouts auf Webseiten.
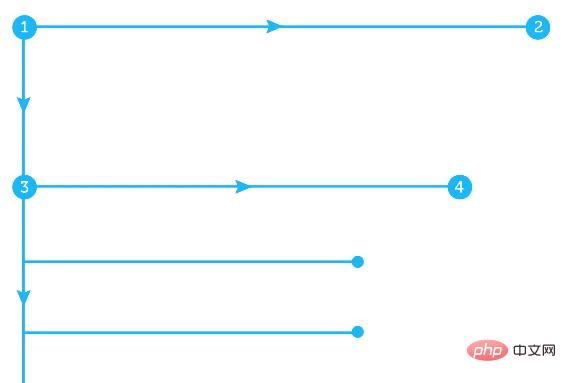
Die Designgrundlage des F-Stil-Layouts besteht darin, dass beim Scannen des Inhalts durch den Benutzer die Bewegungsbahn dem Buchstaben F ähnelt und die Lesemethode des Layout-Matchings es Benutzern ermöglichen kann, Informationen schneller (schnell) zu erhalten benanntes F-Stil-Layout.
Woher kommt das F-Style-Layout?
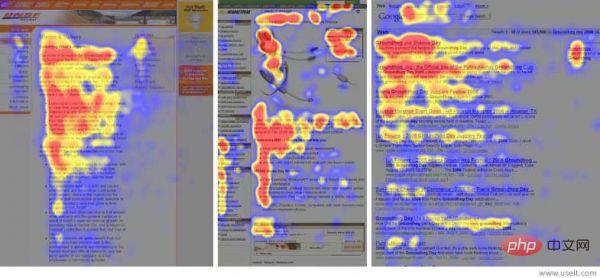
Das F-Style-Layout entstand aus einem Eye-Tracking-Forschungsprojekt von NNGroup. Sie verfolgten die Augenbewegungen von mehr als 200 Benutzern beim Surfen auf verschiedenen Webseiten und fanden heraus, dass beim schnellen Durchsuchen der Webseite durch die Augäpfel des Benutzers, insbesondere beim schnellen Durchsuchen von Textinhalten, die Bewegungsbahn der Augäpfel dem Buchstaben F ähnelt und der gesamte Bewegungsprozess den folgenden drei Teilen folgt:
·Der Benutzer wird Durchsuchen Sie zuerst die horizontale Richtung und durchsuchen Sie zuerst Im oberen Teil des Inhaltsblocks bilden die Augenbewegungen zu diesem Zeitpunkt die obere horizontale Linie des Buchstabens F.
·Als nächstes scannen die Augen vertikal die linke Seite des Bildschirms und suchen nach Inhalten im Absatz, die interessante Punkte wecken können. Wenn sie Inhalte finden, die ihr Interesse wecken, blättern sie normalerweise weiterhin sorgfältig horizontal Diese Inhalte entsprechen der Sichtlinie. Der Umfang ist kleiner als der Umfang des ersten horizontalen Durchsuchens, und diese Sichtlinienspur bildet eine horizontale Linie in der Mitte des Buchstabens F.
·Als nächstes bewegt der Benutzer seinen Blick auf die linke Seite des Bildschirms und blättert weiter nach unten.

Die Art und Weise, wie wir Inhalte durchsuchen, ist darauf trainiert, horizontal von der oberen linken Ecke aus zu browsen, nach links zurückzukehren und nach unten zu scannen, um interessante Punkte zu finden, und horizontal weiter zu browsen.

Die Eye-Tracking-Forschung von NNGrou beweist dies. Der rote Bereich ist der Bereich, an dem der Benutzer interessiert ist, gefolgt vom gelben Bereich, der uninteressante Bereich ist der blaue Bereich und der graue Bereich ist der Bereich, der den Benutzer direkt interessiert ignoriert den bleibenden Teil und unternimmt nichts.
Offensichtlich ist der Browsing-Prozess des Benutzers nicht in drei Teile unterteilt, aber sein Muster wird dennoch verwendet.
Warum F-Stil-Layout verwenden?
Mit dem F-Stil-Layout können Sie ein mehrschichtiges Design erstellen, das Benutzern das Durchsuchen und Abrufen von Informationen erleichtert. In den meisten Ländern und Regionen der Welt entspricht das Layout im F-Stil sehr gut den Lesegewohnheiten. Aufgrund dieser Regel wird sie häufig im UI- und Webdesign verwendet.
Wann sollte das F-Stil-Layout verwendet werden?
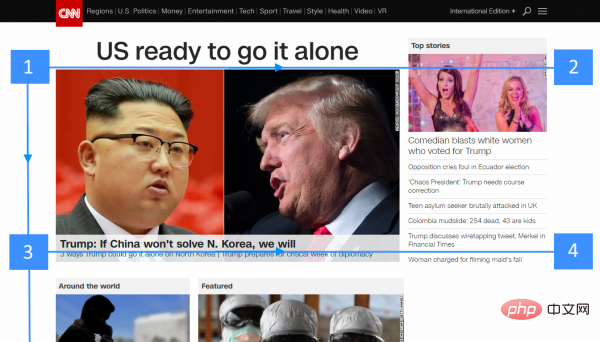
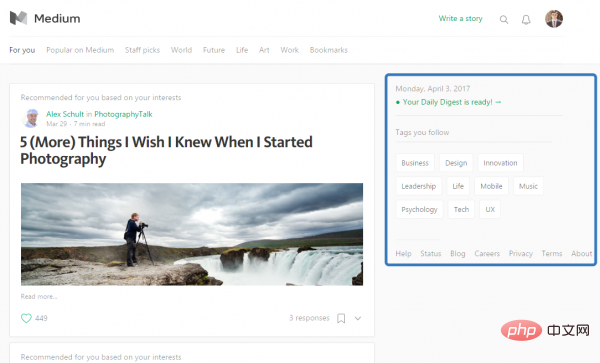
Websites mit umfangreichen Textinhalten wie Nachrichten und Blogs eignen sich für das F-Stil-Layout, das sich hauptsächlich zum Lesen von Text eignet. „CNN verwendet das Layout im F-Stil.“
 1. Bestimmen Sie die Priorität des Inhalts
1. Bestimmen Sie die Priorität des Inhalts
2. Setzen Sie erste Erwartungen Die ersten paar Absätze des Textes sind sehr wichtig. Versuchen Sie, den wichtigsten und fokussiertesten Inhalt oben auf der Seite zu platzieren, weshalb der Titel, die Einleitung und die Navigationsleiste so wichtig sind.
Benutzer können Inhalte innerhalb von Sekunden schnell lesen.
3. Entwickelt für schnelles LesenBenutzer lesen Artikel normalerweise nicht Wort für Wort, sondern erhalten Inhalte über Bedeutungsgruppen. Daher müssen Sie die Bedeutungsgruppen, die Inhalte enthalten können, an denen der Benutzer interessiert ist, entsprechend gruppieren F Ordnen Sie es in einem traditionellen Layout an, damit der Inhalt so effizient wie möglich präsentiert werden kann: ·Absätze beginnen mit frischen, interessanten Schlüsselwörtern.
·Benutzer sehen sich zunächst die Elemente mit der höchsten Priorität an (d. h. den Bereich mit dem höchsten visuellen Gewicht). Daher sollten Sie auf einer textbasierten Website die Bedeutung des Textes selbst hervorheben (z. B. Schlüsselwörter) und Elemente wie Farbanpassung verwenden, um die Präsenz von Schaltflächen und anderen Elementen zu verstärken, die an wichtigen Interaktionen beteiligt sind.
·In jedem Absatz heißt es etwas, und zwar so deutlich wie möglich.
·Platzieren Sie die wichtigsten Elemente (wie CTA-Buttons usw.) ganz links oder rechts, also am Anfang der Lektüre des Benutzers. Zu diesem Zeitpunkt halten Benutzer normalerweise beim Lesen inne, und dieser Moment gibt ihnen zusätzliche Zeit, über den nächsten Schritt der Interaktion nachzudenken und ihn auszuwählen. 4. Nutzen Sie die Seitenleiste gut als Werbung, Dinge wie verwandte Artikel und Widgets.
·Entwerfen Sie es als Tool, mit dem Benutzer bestimmte Inhalte finden können. Die gebräuchlichsten Designs sind Inhaltsverzeichnislisten, Schlagwortwolken und Listen mit den am häufigsten angeklickten Artikeln.
5. Vermeiden Sie langweilige Layouts
Das größte Problem beim F-Stil-Layout ist, dass dadurch die gesamte Seite langweilig aussieht. Ähnliche und sich wiederholende Inhalte erscheinen an verschiedenen Stellen auf der Seite, und Benutzer werden wahrscheinlich schnell müde von ähnlichen Layouts. Daher müssen Sie einige Elemente erstellen, die das unangenehme Muster durchbrechen, damit Benutzer ihre Aufmerksamkeit ständig anpassen und weiterlesen können.
Fazit
Natürlich folgt das F-Stil-Layout dem Trend und den Gewohnheiten der Menschen beim Durchsuchen von Informationen. Sie müssen es nicht auf diese Weise verwenden. Interessantes Design und gute Lesbarkeit sind gleichermaßen wichtig, und manchmal ist es nicht schwer, beides zu erreichen.
Das obige ist der detaillierte Inhalt vonVerstehen Sie, wie das Layoutdesign im F-Stil die Lesbarkeit von Webseiten verbessert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.
 Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
Reagieren und das Frontend: Bauen Sie interaktive Erlebnisse auf
Apr 11, 2025 am 12:02 AM
React ist das bevorzugte Werkzeug zum Aufbau interaktiver Front-End-Erlebnisse. 1) React vereinfacht die UI -Entwicklung durch Komponentierungen und virtuelles DOM. 2) Komponenten werden in Funktionskomponenten und Klassenkomponenten unterteilt. Funktionskomponenten sind einfacher und Klassenkomponenten bieten mehr Lebenszyklusmethoden. 3) Das Arbeitsprinzip von React beruht auf virtuellen DOM- und Versöhnungsalgorithmus, um die Leistung zu verbessern. 4) State Management verwendet Usestate oder diese. 5) Die grundlegende Verwendung umfasst das Erstellen von Komponenten und das Verwalten von Status, und die erweiterte Verwendung umfasst benutzerdefinierte Haken und Leistungsoptimierung. 6) Zu den häufigen Fehlern gehören unsachgemäße Statusaktualisierungen und Leistungsprobleme, Debugging -Fähigkeiten umfassen die Verwendung von ReactDevtools und exzellent
 Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Was sind die Einschränkungen des Reaktivitätssystems von Vue 2 in Bezug auf Array- und Objektänderungen?
Mar 25, 2025 pm 02:07 PM
Das Reaktivitätssystem von VUE 2 kämpft mit der Einstellung der Direktarray -Index, der Längenänderung und der Addition/Löschung der Objekteigenschaften. Entwickler können die Mutationsmethoden von VUE und VUE.SET () verwenden, um die Reaktivität sicherzustellen.
 Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
Reagieren Sie Komponenten: Erstellen wiederverwendbarer Elemente in HTML
Apr 08, 2025 pm 05:53 PM
React -Komponenten können durch Funktionen oder Klassen definiert werden, wobei die UI -Logik eingefasst und Eingabedaten durch Props akzeptiert werden. 1) Komponenten definieren: Verwenden Sie Funktionen oder Klassen, um Reaktierungselemente zurückzugeben. 2) Rendering -Komponente: React -Aufrufe rendern Methode oder führt die Funktionskomponente aus. 3) Multiplexing -Komponenten: Daten durch Requisiten übergeben, um eine komplexe Benutzeroberfläche zu erstellen. Mit dem Lebenszyklusansatz von Komponenten kann die Logik in verschiedenen Phasen ausgeführt werden, wodurch die Entwicklungseffizienz und die Wartbarkeit des Codes verbessert werden.
 Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
Was sind die Vorteile der Verwendung von TypeScript mit React?
Mar 27, 2025 pm 05:43 PM
TypeScript verbessert die Reaktionsentwicklung, indem sie die Sicherheit Typ, Verbesserung der Codequalität und eine bessere Unterstützung für eine IDE bietet, wodurch Fehler verringert und die Wartbarkeit verbessert werden.
 Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
Wie können Sie den Usereducer für komplexes Staatsmanagement verwenden?
Mar 26, 2025 pm 06:29 PM
In dem Artikel wird der Usereducer für komplexes Zustandsmanagement in React erläutert, wobei die Vorteile gegenüber Usestate detailliert beschrieben werden und wie sie in die Nutzung für Nebenwirkungen integriert werden können.
 Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Was sind funktionale Komponenten in Vue.js? Wann sind sie nützlich?
Mar 25, 2025 pm 01:54 PM
Funktionelle Komponenten in vue.js sind zustandslos, leicht und fehlen Lebenszyklushaken, die ideal für die Rendern von reinen Daten und zur Optimierung der Leistung. Sie unterscheiden
 Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
Reagieren Sie und der Frontend Stack: die Werkzeuge und Technologien
Apr 10, 2025 am 09:34 AM
React ist eine JavaScript -Bibliothek zum Erstellen von Benutzeroberflächen mit ihren Kernkomponenten und staatlichen Verwaltung. 1) Vereinfachen Sie die UI -Entwicklung durch Komponentierungen und Staatsmanagement. 2) Das Arbeitsprinzip umfasst Versöhnung und Rendering, und die Optimierung kann durch React.Memo und Usememo implementiert werden. 3) Die grundlegende Verwendung besteht darin, Komponenten zu erstellen und zu rendern, und die erweiterte Verwendung umfasst die Verwendung von Hooks und ContextAPI. 4) Häufige Fehler wie eine unsachgemäße Status -Update können Sie ReactDevtools zum Debuggen verwenden. 5) Die Leistungsoptimierung umfasst die Verwendung von React.





