 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 So implementieren Sie einen Seitensprung in einem Miniprogramm
So implementieren Sie einen Seitensprung in einem Miniprogramm
So implementieren Sie einen Seitensprung in einem Miniprogramm
So implementieren Sie den Seitensprung im Miniprogramm: 1. Verwenden Sie Navigationskomponenten, Beschriftungen und Seitenlinks, um dies zu erreichen. 2. Fügen Sie das Abhören des Bindtap-Ereignisses zum Seitenlayout hinzu und verwenden Sie [wx.navigatorTo], um das zu implementieren Sprung in die Methode 3. Implementieren Sie den Sprung durch [wx.redirectTo].

【Verwandte Lernempfehlungen: Miniprogrammentwicklung】
So implementieren Sie Seitensprünge in Miniprogrammen:
1. Verwenden Sie Navigationskomponenten, Beschriftungen und Seitenlinks, um dies zu erreichen (Sie können feststellen, dass beim Klicken ein Hintergrund vorhanden ist.)
<!-- sample.wxml --> <view class="btn-area"> <navigator url="../my/my">跳转到新页面</navigator> </view>
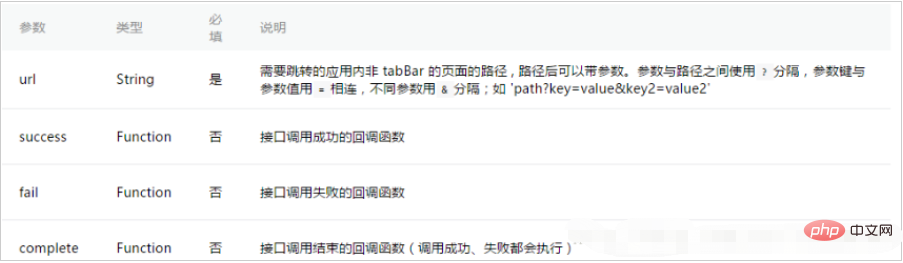
Die Parameter lauten wie folgt: 2. Fügen Sie dem Seitenlayout einen Listener für das Bindtap-Ereignis hinzu und verwenden Sie dann in der Methode wx. navigatorUm den Sprung zu implementieren (behalten Sie die aktuelle Seite bei und springen Sie zur In-App. Verwenden Sie für eine bestimmte Seite wx.navigateBack, um zur ursprünglichen Seite zurückzukehren)
Fügen Sie das Abhören des Bindtap-Ereignisses in my.wxml hinzu
<view bindtap='jump'>跳转</view>
jump:function(){
wx.navigateTo({
url: '../login/login',
success: function(res) {
},
fail: function(res) {
},
complete: function(res) {
},
})
}3 Durch wx .redirectTo wird ein Sprung implementiert (die aktuelle Seite schließen und zu einer Seite in der Anwendung springen)
navigateto_index: function (event) {
wx.redirectTo({
url: '../index/index',
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
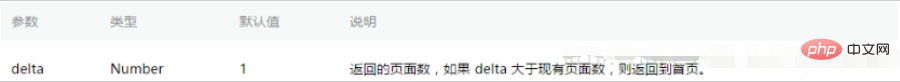
}Die Parameter sind wie folgt
4. Kehren Sie über wx.navigateBack zur vorherigen Ebene zurück (schließen Sie die aktuelle Seite. Kehren Sie zur vorherigen Seite oder einer höheren Ebene zurück).
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
// success
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Seitensprung in einem Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Ausführliche Erklärung der PHP-Seitensprungfunktion: Seitensprungfähigkeiten für Header, Standort, Weiterleitung und andere Funktionen
Nov 18, 2023 pm 05:08 PM
Ausführliche Erklärung der PHP-Seitensprungfunktion: Seitensprungfähigkeiten für Header, Standort, Weiterleitung und andere Funktionen
Nov 18, 2023 pm 05:08 PM
Detaillierte Erläuterung der PHP-Seitensprungfunktionen: Seitensprungtechniken für Header, Position, Weiterleitung und andere Funktionen, die spezifische Codebeispiele erfordern. Einführung: Bei der Entwicklung einer Web-Website oder -Anwendung ist das Springen zwischen Seiten eine wesentliche Funktion. PHP bietet eine Vielzahl von Möglichkeiten zum Implementieren von Seitensprüngen, einschließlich Header-Funktionen, Positionsfunktionen und Sprungfunktionen, die von einigen Bibliotheken von Drittanbietern bereitgestellt werden, z. B. Redirect. In diesem Artikel wird die Verwendung dieser Funktionen ausführlich erläutert
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Nov 21, 2023 pm 02:15 PM
Verwenden Sie uniapp, um einen Seitensprung-Animationseffekt zu erzielen
Nov 21, 2023 pm 02:15 PM
Titel: Verwenden von Uniapp zum Erzielen eines Seitensprung-Animationseffekts In den letzten Jahren ist das Design der Benutzeroberfläche mobiler Anwendungen zu einem wichtigen Faktor für die Gewinnung von Benutzern geworden. Seitensprung-Animationseffekte spielen eine wichtige Rolle bei der Verbesserung der Benutzererfahrung und der Visualisierungseffekte. In diesem Artikel wird erläutert, wie Sie mit uniapp Seitensprung-Animationseffekte erzielen, und es werden spezifische Codebeispiele bereitgestellt. uniapp ist ein plattformübergreifendes Anwendungsentwicklungsframework, das auf Vue.js basiert. Es kann über eine Reihe von Codes Anwendungen für mehrere Plattformen wie Miniprogramme, H5 und App kompilieren und generieren.
 Wie verwende ich Routing, um einen Seitensprung in Vue zu implementieren?
Jul 21, 2023 am 08:33 AM
Wie verwende ich Routing, um einen Seitensprung in Vue zu implementieren?
Jul 21, 2023 am 08:33 AM
Wie verwende ich Routing, um einen Seitensprung in Vue zu implementieren? Mit der kontinuierlichen Weiterentwicklung der Front-End-Entwicklungstechnologie hat sich Vue.js zu einem der beliebtesten Front-End-Frameworks entwickelt. In der Vue-Entwicklung ist der Seitensprung ein wesentlicher Bestandteil. Vue stellt VueRouter zur Verwaltung des Anwendungsroutings bereit, und durch Routing kann ein nahtloser Wechsel zwischen Seiten erreicht werden. In diesem Artikel wird anhand von Codebeispielen erläutert, wie Sie mithilfe von Routing Seitensprünge in Vue implementieren. Installieren Sie zunächst das Vue-Router-Plugin im Vue-Projekt.
 PHP-Codebeispiel: So verwenden Sie POST zum Übergeben von Parametern und zum Implementieren von Seitensprüngen
Mar 07, 2024 pm 01:45 PM
PHP-Codebeispiel: So verwenden Sie POST zum Übergeben von Parametern und zum Implementieren von Seitensprüngen
Mar 07, 2024 pm 01:45 PM
Titel: PHP-Codebeispiel: So verwenden Sie POST zur Übergabe von Parametern und zur Implementierung von Seitensprüngen. In der Webentwicklung ist es häufig erforderlich, Parameter über POST zu übergeben und sie auf der Serverseite zu verarbeiten, um Seitensprünge zu implementieren. PHP als beliebte serverseitige Skriptsprache bietet eine Fülle von Funktionen und Syntax, um diesen Zweck zu erreichen. Im Folgenden wird anhand eines praktischen Beispiels erläutert, wie PHP zum Implementieren dieser Funktion verwendet wird. Zuerst müssen wir zwei Seiten vorbereiten, eine für den Empfang von POST-Anfragen und Prozessparametern



