

【Verwandte Lernempfehlungen: php-Grafik-Tutorial】
In modernen Website-Anwendungen ist das Hochladen von Dateien weit verbreitet. In jeder Sprache kann die Datei-Upload-Funktion mithilfe einiger Tools realisiert werden. Allerdings ist das Hochladen großer Dateien immer noch etwas mühsam.
Angenommen, Sie laden zu diesem Zeitpunkt eine große Datei hoch und der Fortschritt beträgt 90 %. Wenn die Internetverbindung plötzlich unterbrochen wird oder der Browser abstürzt, wird das hochgeladene Programm beendet und Sie müssen von vorne beginnen. Wirklich unangenehm, oder? Was noch deprimierender ist: Wenn Ihre Internetgeschwindigkeit sehr langsam ist, können Sie den Upload nie erfolgreich durchführen, egal wie oft Sie es noch einmal versuchen.
 In PHP können wir versuchen, die Breakpoint-Resume-Funktion des tus-Protokolls zu verwenden, um dieses Problem zu lösen.
In PHP können wir versuchen, die Breakpoint-Resume-Funktion des tus-Protokolls zu verwenden, um dieses Problem zu lösen.
Was ist tus?
Warum tus verwenden?
Ein weiterer Vorteil des Hochladens auf diese Weise besteht darin, dass Sie mit dem Hochladen von Dateien auf Ihrem Laptop beginnen und dann zu Ihrem Mobiltelefon oder einem anderen Gerät wechseln können, um mit dem Hochladen derselben Datei fortzufahren, was das Benutzererlebnis erheblich verbessern kann.
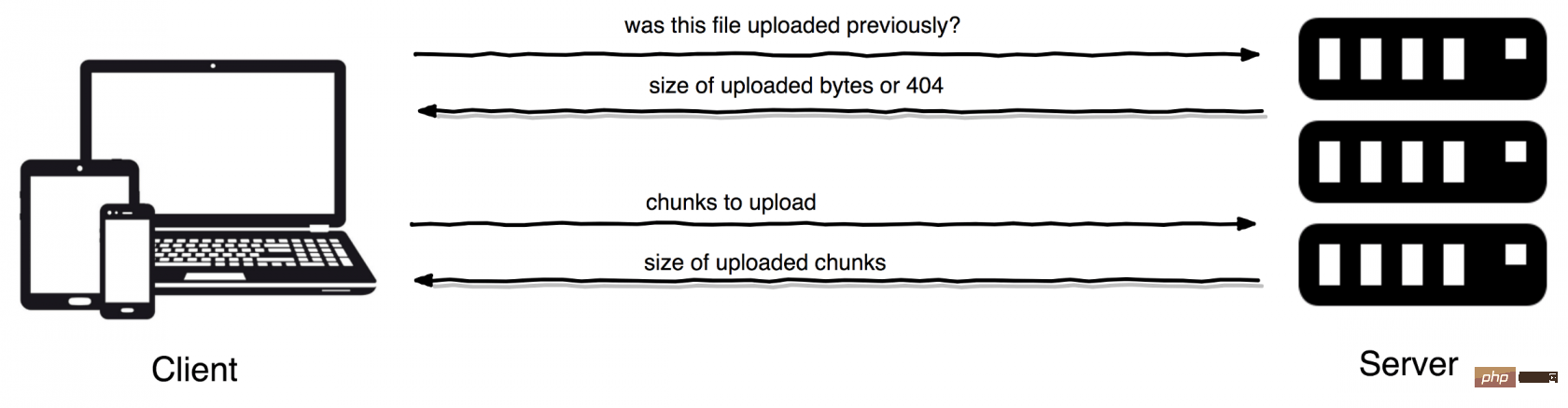
 Bild: Dieser grobe Workflow
Bild: Dieser grobe Workflow
Start
$ composer require ankitpokhrel/tus-php
ist ein reines PHP-Framework für das tus-Resume-Protokoll v1.0.0, das die Interaktion zwischen Server und Client perfekt realisiert.
Update: v3 der offiziellen PHP-Bibliothek von Vimeo verwendet jetzt TusPHP.
Erstellen Sie einen Server zur Bearbeitung von Anfragen
// server.php
$server = new \TusPhp\Tus\Server('redis');
$response = $server->serve();
$response->send();
exit(0); // 退出当前 PHP 进程Sie müssen Ihren Server so konfigurieren, dass er auf ein bestimmtes Terminal reagiert. Wenn Sie Nginx verwenden, können Sie ihn wie folgt konfigurieren:
# nginx.conf
location /files {
try_files $uri $uri/ /path/to/server.php?$query_string;
}Angenommen dass die URL unseres Servers
http://server.tus.localist. Daher können wir basierend auf unserer Nginx-Konfiguration über http://server.tus.local/files darauf zugreifen. Gehen Sie zu unserem tus-Terminal. Endpunktkonfiguration im RESTful-Stil:
# 获取有关服务器目前配置的信息\
OPTIONS /files
# 检查上传的文件是否合法\
HEAD /files/{upload-key}
# 创建\
POST /files
# 修改\
PATCH /files/{upload-key}
# 删除\
DELETE /files/{upload-key}Weitere Informationen zum Routing finden Sie in den Protokolldetails.
Wenn Sie ein Laravel-ähnliches Framework verwenden, müssen Sie diese nicht in der Konfigurationsdatei definieren. Sie können Routen direkt definieren, um auf die grundlegenden Endpunkte von tus zuzugreifen. Die relevanten Details werden wir in einem weiteren Tutorial vorstellen.Verwenden Sie den tus-php-Client, um Uploads zu verwalten.
<form action="upload.php" method="post" enctype="multipart/form-data"> <input type="file" name="tus_file" id="tus-file" /> <input type="submit" value="Upload" /> </form>
Nach dem Absenden des Formulars müssen wir einige Schritte befolgen, um den Upload zu verarbeiten.
// Tus client
$client = new \TusPhp\Tus\Client('http://server.tus.local');2.
Initialisieren Sie den Client mithilfe von DateimetadatenUm die Einzigartigkeit der hochgeladenen Dateien sicherzustellen, müssen wir jede hochgeladene Datei eindeutig identifizieren. Auf diese Weise kann der Server beim Unterbrechen und anschließenden Übertragen der Datei eindeutig erkennen, welche Fragmente zur selben Datei gehören. Dieser Identifikationscode kann von Ihnen selbst vorgegeben oder vom System generiert werden.
// 设置标识码和文件元数据 $client->setKey($uploadKey) ->file($_FILES['tus_file']['tmp_name'], 'your file name');
Wenn Sie den Identifikationscode nicht angeben möchten, können Sie ihn wie folgt schreiben und das System generiert ihn automatisch:
$client->file($_FILES['tus_file']['tmp_name'], 'your file name'); $uploadKey = $client->getKey(); // Unique upload key
3.
Dateien in Blöcken hochladen// $chunkSize 是以字节为单位的,例如 5000000 等于 5 MB
$bytesUploaded = $client->upload($chunkSize);
// 在下一个请求中续传文件 $bytesUploaded = $client->setKey($uploadKey)->upload($chunkSize);
Nachdem alle Dateien hochgeladen wurden, verwendet der Server standardmäßig
, um die Summe der Dateien zu überprüfen, um sicherzustellen, dass keine Dateien fehlen.tus 协议的团队还开发了一个模块化的文件上传插件 Uppy。这个插件可以在官方 tus-js-client 和 tus-php 服务器之间建立连接。也就是说我们可以使用 php 配合 js 来实现文件上传了。
uppy.use(Tus, {
endpoint: 'https://server.tus.local/files/', // 你的 tus 服务器
resume: true,
autoRetry: true,
retryDelays: [0, 1000, 3000, 5000]
})更多细节可以查看 uppy 的文档, 这里 还有些例子可以供你参考。
tus-php 服务器支持 concatenation 扩展,可以把多次上传的文件合为一个文件。因此,我们可以在客户端支持并行上传以及非连续的分块文件上传。
使用 tus-php 实现分块上传
tus-partial-upload.php
<?php
// 文件唯一标识码
$uploadKey = uniqid();
$client->setKey($uploadKey)->file('/path/to/file', 'chunk_a.ext');
// 从第 1000 个字节开始上传 10000 字节
$bytesUploaded = $client->seek(1000)->upload(10000);
$chunkAkey = $client->getKey();
// 从 第 0 个字节开始上传 10000 字节
$bytesUploaded = $client->setFileName('chunk_b.ext')->seek(0)->upload(1000);
$chunkBkey = $client->getKey();
// 从第 11000 个字节 (10000 + 1000) 开始上传剩余的字节
$bytesUploaded = $client->setFileName('chunk_c.ext')->seek(11000)->upload();
$chunkCkey = $client->getKey();
// 把分块上传的文件组合起来
$client->setFileName('actual_file.ext')->concat($uploadKey, $chunkAkey, $chunkBkey, $chunkCkey);分块上传的完整例子 在这里.
由于 tus-php 项目 本身还出于初级阶段,后面可能还会有一些改动。在 example 文件夹里,有三个不同的例子供你参考。如果任何问题或者建议,欢迎留言交流。
Happy Coding!
相关学习推荐:php编程(视频)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das TUS-Protokoll in PHP, um das Hochladen großer Dateien am Haltepunkt fortzusetzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon