Was ist der Unterschied zwischen Grafikdesign und UI-Design?
Der Unterschied zwischen Grafikdesign und UI-Design ist: 1. Der Grafikdesign-Implementierungsprozess wird mithilfe von Drucktechnologie wie einer Visitenkarte realisiert, während der UI-Design-Implementierungsprozess Levelcodes verwendet. 2. Grafikdesign kann durch einen abgeschlossen werden Person Design, während UI-Design erfordert, dass Teammitglieder gemeinsam entwerfen, um es fertigzustellen.

Der Unterschied zwischen Grafikdesign und UI-Design:
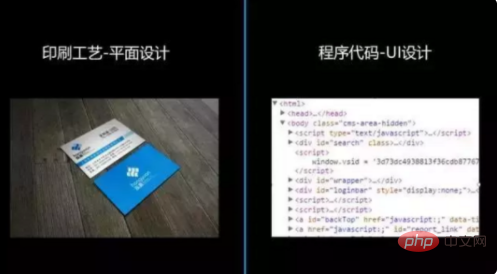
1. Der Implementierungsprozess ist anders
Der Implementierungsprozess des Grafikdesigns wird durch Drucktechnologie realisiert, z. B. eine Visitenkarte, die benötigt wird gedruckt werden, nachdem es entworfen wurde. Um es verwenden zu können, müssen Sie auf Drucktechnologie zurückgreifen.
Der UI-Design-Implementierungsprozess verwendet Level-Code. Nach Abschluss des Designs kann das UI-Design seine Funktionen durch Programmcode realisieren.

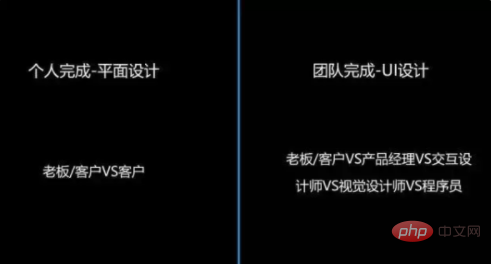
2. Die Anzahl der Personen, die die Designarbeit abschließen, ist unterschiedlich.
Eine Person im Grafikdesign kann den gesamten Designprozess abschließen. Nachdem der Chef oder Kunde die Anforderungen gestellt hat, kann der Grafikdesigner den Entwurf direkt fertigstellen.
Beim UI-Design müssen die Teammitglieder gemeinsam entwerfen, um sie fertigzustellen. Um beispielsweise eine APP zu entwerfen, muss ein Chef oder Kunde eine Anforderung stellen, und dann können der Produktmanager, der Interaktionsdesigner, der visuelle Designer und der Programmierer bei der Fertigstellung zusammenarbeiten Es.

3. Die Arten von Unternehmen, für die Sie arbeiten, sind unterschiedlich.
Die Unternehmen, für die Grafikdesigner normalerweise arbeiten, sind traditionelle Unternehmen, hauptsächlich Werbeunternehmen.
Die Unternehmen, die sich im Allgemeinen für UI-Design entscheiden, sind Internetunternehmen, beispielsweise Internetunternehmen wie Baidu und Tencent.

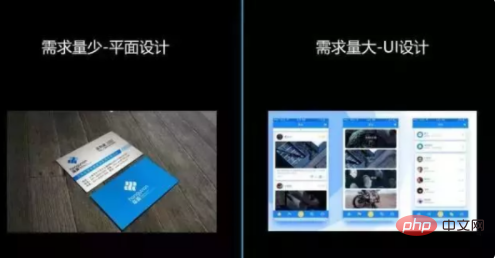
Der Arbeitsaufwand ist unterschiedlich
Eine Voraussetzung für das Grafikdesign ist beispielsweise nur eine bis zwei Seiten, also die Vorder- und Rückseite Entwerfen Sie zwei Seiten.
In Bezug auf das UI-Design gibt es mindestens Dutzende oder Hunderte von Seiten. Beispielsweise verfügt eine APP über eine Anmeldeseite, eine Leitfadenseite, eine Registrierungsseite, eine Startseite, eine Einstellungsseite, eine Funktionsseite usw.

Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Grafikdesign und UI-Design?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie implementiert man responsives UI-Design mit Vue?
Jun 27, 2023 pm 02:35 PM
Wie implementiert man responsives UI-Design mit Vue?
Jun 27, 2023 pm 02:35 PM
Mit der rasanten Entwicklung der heutigen Web-Front-End-Entwicklungstechnologie sind auch viele Front-End-Frameworks schnell entstanden. Als eines davon wird Vue.js aufgrund seiner leichten, benutzerfreundlichen, flexiblen, effizienten, reaktionsfähigen und anderen Eigenschaften zunehmend von Front-End-Entwicklern bevorzugt. Mit Hilfe von Vue können wir ein responsives UI-Design leicht implementieren und das Benutzerinteraktionserlebnis verbessern. Lassen Sie uns es unten im Detail vorstellen. 1. Was ist responsives UI-Design? Responsive UI-Design ist eine Seitengestaltungsmethode, deren Hauptzweck darin besteht, sich an die Bildschirmgröße verschiedener Geräte anzupassen
 Was ist die Hauptaufgabe des Grafikdesigns? Was ist die Hauptaufgabe des Grafikdesigns?
Feb 22, 2024 pm 04:01 PM
Was ist die Hauptaufgabe des Grafikdesigns? Was ist die Hauptaufgabe des Grafikdesigns?
Feb 22, 2024 pm 04:01 PM
Grafikdesign erstellt hauptsächlich kommerzielle Anzeigen und Renderings. Analyse 1 Grafikdesign produziert hauptsächlich kommerzielle Werbung und Renderings. 2. Kunst planen: hauptsächlich das Entwerfen und Produzieren von Werbematerialien für Unternehmen und deren Abstimmung mit geeigneten Texten, die sowohl Software- als auch Handzeichnungskenntnisse erfordern. 3. Fotostudio-Künstler: Bearbeitet und produziert hauptsächlich Fotos im Fotostudio, man muss aber über eine gewisse Ästhetik verfügen und sich mit Software auskennen. 4. Display-Künstler: Dies ist ein relativ neuer Beruf in China. Er ist hauptsächlich für die Gestaltung der Schaufenster von Einkaufszentren oder die Gestaltung von Ladenauslagen zuständig. Ergänzung: Welche Kategorien umfasst Grafikdesign im Allgemeinen? 1. Grafikdesign umfasst im Allgemeinen sechs Kategorien, nämlich Logodesign (Logodesign, Markendesign), Produktverpackungsdesign, VI-Design, Werbedesign, kreatives Posterdesign und Albumdesign. Weil
 Java-Fehler: JavaFX-UI-Designfehler, wie man damit umgeht und sie vermeidet
Jun 24, 2023 pm 11:00 PM
Java-Fehler: JavaFX-UI-Designfehler, wie man damit umgeht und sie vermeidet
Jun 24, 2023 pm 11:00 PM
JavaFX ist eine Toolbox für grafische Benutzeroberflächen (GUI) für die Java-Sprache, mit der viele Arten von grafischen Benutzeroberflächenanwendungen erstellt werden können, einschließlich Desktop-Anwendungen und Webanwendungen. In JavaFX spielt der UI-Designer eine sehr wichtige Rolle, es treten jedoch häufig Fehler beim UI-Design auf, die sich auf die Leistung und Zuverlässigkeit der Anwendung auswirken. Daher konzentriert sich dieser Artikel auf Methoden zur Vermeidung und Lösung von JavaFXUI-Designfehlern. 1. Methoden zur Vermeidung von JavaFXUI-Designfehlern. Vermeiden Sie zunächst JavaFXUI-Designfehler.
 Java-Fehler: Fehler beim UI-Design, wie man sie löst und vermeidet
Jun 24, 2023 pm 09:25 PM
Java-Fehler: Fehler beim UI-Design, wie man sie löst und vermeidet
Jun 24, 2023 pm 09:25 PM
Java ist eine weit verbreitete Programmiersprache und wird in verschiedenen Bereichen häufig eingesetzt. Unter ihnen ist die Bedeutung des UI-Designs offensichtlich. Allerdings stoßen viele Java-Entwickler beim UI-Design häufig auf verschiedene Fehler. Diese Fehler können zu einer Verschlechterung der Programmleistung, einer Verschlechterung des Benutzererlebnisses und letztendlich zu einem Anwendungsfehler führen. Ziel dieses Artikels ist es, häufige Java-Fehler beim UI-Design vorzustellen und Methoden zur Lösung und Vermeidung dieser Fehler bereitzustellen. 1. Anpassung an unterschiedliche Auflösungen nicht möglich. Wenn Benutzer die Anwendung auf Bildschirmen mit unterschiedlichen Auflösungen öffnen, ändert sich die Benutzeroberfläche des Programms
 Was macht Grafikdesign hauptsächlich?
Jan 18, 2024 pm 01:36 PM
Was macht Grafikdesign hauptsächlich?
Jan 18, 2024 pm 01:36 PM
Grafikdesign umfasst hauptsächlich: 1. Logodesign; Fotografie; 10. Dynamisches Design; 12. Displaydesign; Ausführliche Einführung: 1. Logo-Design, das Entwerfen von Logos für Unternehmen, Marken oder Aktivitäten, damit das Publikum sie schnell erkennen und sich daran erinnern kann. 2. Plakatdesign, durch die Kombination von Kreativität und Ästhetik, das Entwerfen verschiedener Formen von Werbeplakaten, um die Aufmerksamkeit der Menschen auf sich zu ziehen und so weiter.
 Verstehen Sie die praktische Bedeutung der Anwendung absoluter Positionierung im UI-Design
Jan 18, 2024 am 09:39 AM
Verstehen Sie die praktische Bedeutung der Anwendung absoluter Positionierung im UI-Design
Jan 18, 2024 am 09:39 AM
Um die praktische Anwendung der absoluten Positionierung im UI-Design zu verstehen, sind spezifische Codebeispiele erforderlich. Die absolute Positionierung ist eine häufig verwendete Positionierungsmethode im UI-Design. Sie ermöglicht uns die präzise Steuerung der Position und Größe von Elementen. Durch die Verwendung der absoluten Positionierung können wir ein Element an einer beliebigen Stelle auf der Seite platzieren, ohne dass es von anderen Elementen beeinflusst wird. In diesem Artikel untersuchen wir die praktischen Anwendungen der absoluten Positionierung im UI-Design und stellen einige konkrete Codebeispiele bereit. 1. Bei der Implementierung komplexer Layouts kann uns die absolute Positionierung beim Entwerfen komplexer Seitenlayouts flexibler machen.
 Fünf vielversprechende KI-Modelle für die Bildübersetzung
Apr 23, 2023 am 10:55 AM
Fünf vielversprechende KI-Modelle für die Bildübersetzung
Apr 23, 2023 am 10:55 AM
Bild-zu-Bild-Übersetzung Gemäß der Definition in der Arbeit von Solanki, Nayyar und Naved ist die Bild-zu-Bild-Übersetzung der Prozess der Konvertierung von Bildern von einer Domäne in eine andere mit dem Ziel, die Zuordnung zwischen den Eingaben zu lernen Bild und das Ausgabebild. Mit anderen Worten: Wir möchten, dass das Modell in der Lage ist, ein Bild a in ein anderes Bild b umzuwandeln, indem es eine Abbildungsfunktion f lernt. Man könnte sich fragen, welchen Nutzen diese Modelle haben und welche Relevanz sie in der Welt der künstlichen Intelligenz haben. Es gibt in der Regel viele Anwendungen, und sie beschränken sich nicht nur auf Kunst oder Grafikdesign. Beispielsweise ist die Möglichkeit, ein Bild aufzunehmen und es in ein anderes Bild umzuwandeln, um synthetische Daten (z. B. ein segmentiertes Bild) zu erstellen, für das Training selbstfahrender Automodelle sehr nützlich. Eine weitere getestete Anwendung ist Maps
 Was bedeutet UI-Design?
Mar 14, 2024 pm 03:14 PM
Was bedeutet UI-Design?
Mar 14, 2024 pm 03:14 PM
Benutzeroberflächendesign (UI-Design) bezieht sich auf das Gesamtdesign der Mensch-Computer-Interaktion, der Betriebslogik und der schönen Benutzeroberfläche von Software. Ziel ist es, das Benutzererlebnis durch eine intuitive, einfache und attraktive Benutzeroberfläche zu verbessern. Durch ein gutes UI-Design können sich Benutzer bei der Nutzung einer Website, einer mobilen Anwendung oder eines Softwareprogramms wohl, bequem und glücklich fühlen.



