 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 VSCode
VSCode
 Zwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden
Zwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden
Zwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden

Da sich das Projektteam kürzlich auf die Migration von javascript zu typescript vorbereitet, sind einige Typdefinitionen und -Codes enthalten Der Prozess der Verwendung von ts-Fragmenten wird dupliziert, also zwei vscodejavascript迁移到typescript;在使用ts过程中有部分类型定义及代码片段有重复;所以编写了两个vscode插件;如有需要可以查阅。【推荐:vscode基础教程】
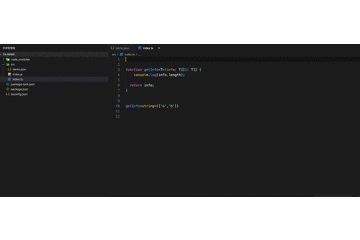
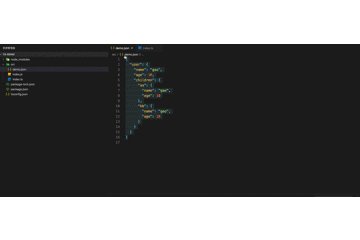
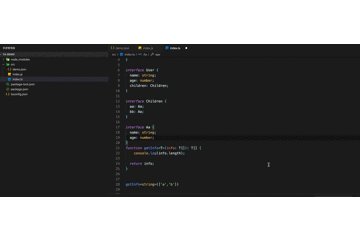
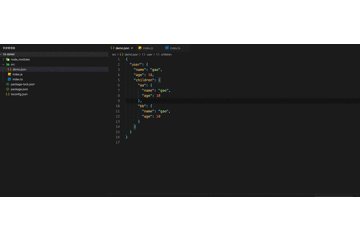
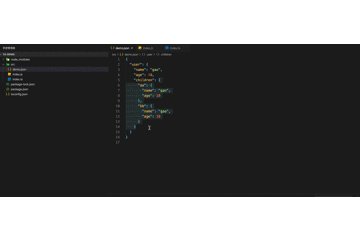
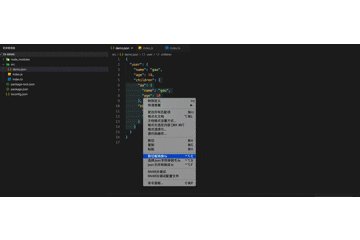
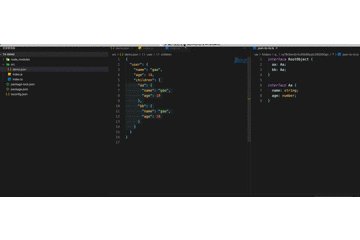
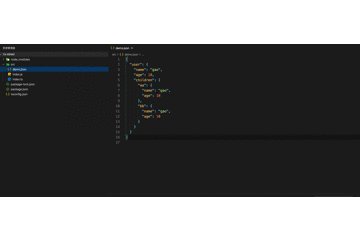
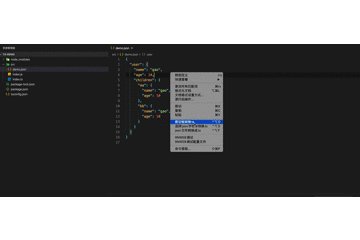
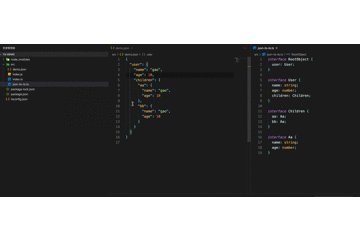
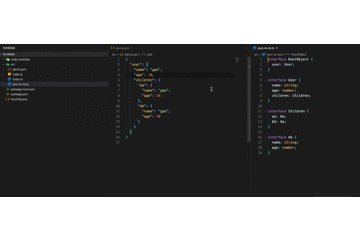
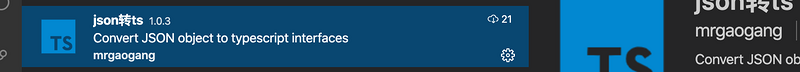
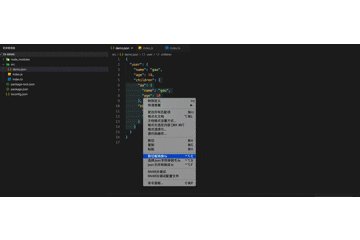
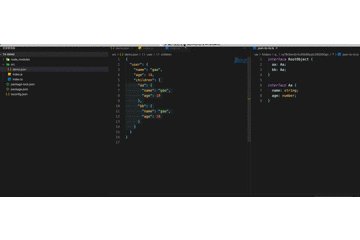
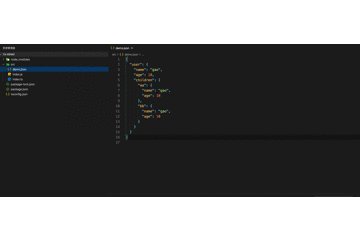
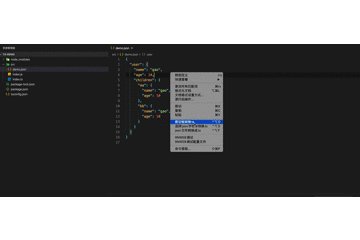
tools1: JSON转换成typescript的interface
特色
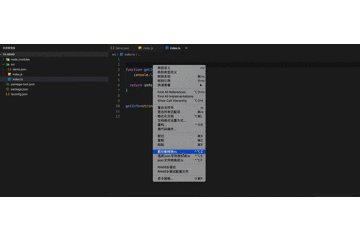
1、从剪切板json数据转换成interface (windows: ctrl+alt+C , Mac : ^+?+C)

2、选择json数据转换成interface (windows: ctrl+alt+S , Mac : ^+?+S)

3、将json文件转换成interface (windows: ctrl+alt+F , Mac : ^+?+F)


下载
上面的gift图可能播放较快,有兴趣同学可以下载使用:打开vscode插件并搜索json转ts

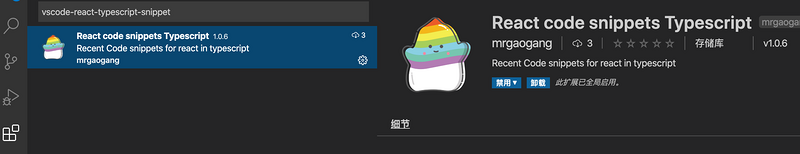
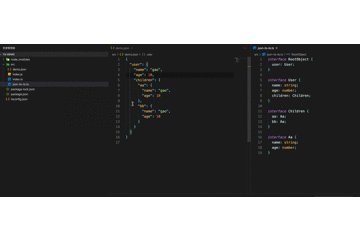
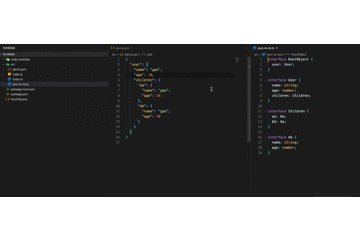
tools2: vscode-react-typescript-snippet
使用ts编写react代码片段。
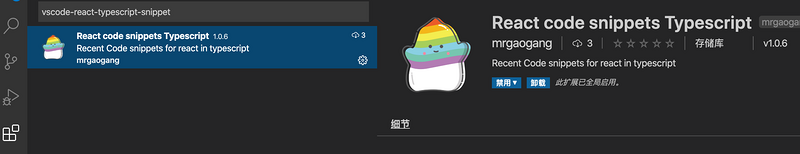
下载
打开vscode插件并搜索vscode-react-typescript-snippet即可。

支持文件
- TypeScript (.ts)
- TypeScript React (.tsx)
代码片段
| Trigger | Content |
|---|---|
tsrcc→ |
react 类式组件 |
tsrcstate |
包含Props, State, 和 constructor的类式组件 |
tsrpcc→ |
react PureComponent组件 |
tsrpfc |
react 函数式组件 |
tsdrpfc |
拥有default export的函数式react组件 |
tsrfc |
无状态的函数式react组件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
ren→ |
render 方法 |
cdm→ |
componentDidMount 方法 |
cwrp→ |
componentWillReceiveProps 方法 |
scu→ |
shouldComponentUpdate 方法 |
cwu→ |
componentWillUpdate 方法 |
cdu→ |
componentDidUpdate 方法 |
cwum→ |
componentWillUnmount 方法 |
sst→ |
this.setState生成 |
bnd→ |
绑定语句 |
met→ |
创建一个方法 |
tscredux→ |
创建一个类式的redux,包含connect |
tsrfredux-> |
创建一个函数式的redux,包含connect |
imt |
生成一个import语句 Plugins wurden geschrieben; Sie können es bei Bedarf überprüfen. [Empfohlen: Vscode Basic Tutorial
| ]
2. Wählen Sie JSON-Daten aus, die in interface konvertiert werden sollen (Windows: Strg+Alt+S , Mac: <code>^+?+S)
3. Konvertieren Sie die JSON-Datei in interface (Windows: Strg+Alt+F , Mac: ^+?+F)


Herunterladen
Das obige Geschenk-Bild kann möglicherweise schneller abgespielt werden: Öffnen Sie das vscode-Plug-in und suchen Sie nach json to ts
tools2: vscode-react-typescript-snippet
Verwenden Sie ts, um react-Codefragmente zu schreiben. Herunterladen
Öffnen Sie das vscode-Plug-in und suchen Sie nach vscode-react-typescript-snippet.

Unterstützende Dateien h3>
Code-Snippet li>
Das obige ist der detaillierte Inhalt vonZwei nützliche Plug-Ins, die zum Schreiben von Typoskript in vscode empfohlen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
Welche Computerkonfiguration ist für VSCODE erforderlich?
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
So definieren Sie Header -Dateien für VSCODE
Apr 15, 2025 pm 09:09 PM
Wie definiere ich Header -Dateien mithilfe von Visual Studio -Code? Erstellen Sie eine Header -Datei und deklarieren Sie Symbole in der Header -Datei mit dem Namen .h oder .HPP -Suffix (wie Klassen, Funktionen, Variablen) das Programm mit der #include -Direktive kompilieren, um die Header -Datei in die Quelldatei aufzunehmen. Die Header -Datei wird enthalten und die deklarierten Symbole sind verfügbar.
 Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Welche Sprache wird VSCODE verwendet?
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCODE) wurde von Microsoft entwickelt, das mit dem Elektronen -Framework erstellt wurde und hauptsächlich in JavaScript geschrieben wurde. Es unterstützt eine breite Palette von Programmiersprachen, einschließlich JavaScript, Python, C, Java, HTML, CSS usw., und kann durch Erweiterungen Unterstützung für andere Sprachen unterstützen.
 VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
VSCODE START START Front-End-Projektbefehl
Apr 15, 2025 pm 10:00 PM
Der Befehl zum Starten eines Front-End-Projekts in VSCODE ist Code. Die spezifischen Schritte umfassen: Öffnen Sie den Projektordner. Starten Sie VSCODE. Öffnen Sie das Projekt. Geben Sie den Startbefehlscode ein. im Terminalfeld. Drücken Sie die Eingabetaste, um das Projekt zu starten.
 So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
So setzen Sie VSCODE
Apr 15, 2025 pm 10:45 PM
Befolgen Sie die folgenden Schritte, um VSCODE zu aktivieren und festzulegen: Installieren und Starten von VSCODE. Benutzerdefinierte Einstellungen einschließlich Themen, Schriftarten, Räume und Codeformatierung. Installieren Sie Erweiterungen, um Funktionen wie Plugins, Themen und Werkzeuge zu verbessern. Erstellen Sie ein Projekt oder eröffnen Sie ein vorhandenes Projekt. Verwenden Sie IntelliSense, um Code -Eingabeaufforderungen und -abschlüsse zu erhalten. Debuggen Sie den Code, um den Code durchzusetzen, Breakpoints festzulegen und Variablen zu überprüfen. Schließen Sie das Versionskontrollsystem an, um Änderungen zu verwalten und Code zu bestimmen.
 VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
VSCODE Running Task -Verknüpfungsschlüssel
Apr 15, 2025 pm 09:39 PM
Ausführen von Aufgaben in VSCODE: Erstellen Sie Tasks.json -Datei, Versions- und Aufgabenliste angeben. Konfigurieren Sie den Beschriftung, den Befehl, die Argumente und die Art der Aufgabe; Speichern und laden Sie die Aufgabe neu; Führen Sie die Aufgabe mit der Verknüpfungsschlüssel -Strg -Verschiebung B (macOS für CMD Shift B) aus.
 So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
So setzen Sie VSCODE auf Chinesisch
Apr 15, 2025 pm 09:27 PM
Es gibt zwei Möglichkeiten, eine chinesische Sprache im Visual Studio -Code einzurichten: 1. Installieren Sie das chinesische Sprachpaket; 2. Ändern Sie die Einstellungen "Gebietsschema" in der Konfigurationsdatei. Stellen Sie sicher, dass die Visual Studio -Code -Version 1.17 oder höher ist.
 Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Gemeinsame Befehle für VSCODE Terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (MV) Dateiinhalt anzeigen (CAT) Dateiinhalt anzeigen und scrollen (weniger) Dateiinhalt anzeigen Inhalt nur Scrollen Sie nach unten (mehr) Zeigen Sie die ersten Zeilen der Datei an (Kopf).



