Miniprogramm I18n Best-Practice-Fälle

Verwandte Lernempfehlungen: WeChat Mini-Programm-Tutorial
Hintergrund
I18n = Internationalisierung, da das Wort aus dem ersten und letzten Zeichen i/n und den mittleren 18 Buchstaben besteht, die als i18n bezeichnet werden. Für das Programm ist es notwendig, entsprechende Schnittstellen für verschiedene Sprachen und Regionen anzuzeigen, ohne den internen Code zu ändern, um Menschen mit unterschiedlichen Sprachen bei der reibungslosen Nutzung des Programms zu unterstützen.
Geschäftshintergrund
Die Internetbranche ist in die zweite Jahreshälfte eingetreten, und verfeinerte Abläufe sind der Schlüssel. Die Unterstützung mehrerer Sprachen ermöglicht es dem Produkt, Benutzer anderer Sprachen im Land besser zu bedienen, und legt auch den Grundstein für die Verbreitung des Produkts im Ausland. Sind Ihre Miniprogramme angesichts der Globalisierung von WeChat/Alipay bereit?
Anfang April erhielt das Team des Didi Chuxing Mini-Programms eine Anfrage zur Unterstützung der englischen Version, die voraussichtlich Anfang Juni veröffentlicht wird. Derzeit integriert das Reise-Miniprogramm von Didi viele Geschäftsbereiche und verschiedene öffentliche Bibliotheken. Auf den fest codierten statischen Front-End-Text und die vom Server ausgegebene Kopie, die den Benutzern angezeigt werden, muss gleichzeitig in mehreren Sprachen zugegriffen werden. Angesichts der aktuellen Größe des Miniprogramms, der Textsammlung, der Korpusübersetzung, der NPM-Paketunterstützung, des gemeinsamen Debuggens, des Testens, der Kommunikationskosten usw. und der Tatsache, dass nur 1,5 Arbeitskräfte in die Front-End-Entwicklung investiert werden, ist die Zeit recht knapp, aber wir wehren uns Nachdem wir den Druck überwunden hatten, wurde die englische Version des Didi Travel Mini-Programms endlich wie geplant gestartet. Bisher läuft es stabil, mit gutem Benutzer-Feedback und hat über die Erwartungen hinausgehende Vorteile erhalten.
All dies ist natürlich auf die effiziente Arbeit der Studierenden in jedem Team, die uneingeschränkte Zusammenarbeit jedes Teams und auch auf die elegante mehrsprachige Unterstützung des Mpx-Frameworks des technischen Teams der Abteilung zurückzuführen. Konzentrieren wir uns darauf. Es heißt, wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zuerst Ihre Werkzeuge schärfen. Wenn Ihr Unternehmen kleine Programme entwickeln muss und auch Zugriff auf mehrere Sprachen benötigt, dann verschieben Sie bitte die kleine Bank und lassen Sie uns Schauen Sie sich das kleine Programm-Framework Mpx an, wie Sie Mehrsprachenfunktionen elegant unterstützen können. Ich glaube, dass es Ihnen nach der Lektüre dieses Artikels dabei helfen kann, Mpx (https://github.com/didi/mpx) kennenzulernen, Ihr Verständnis des Frameworks zu vertiefen und schließlich das Mpx-Framework zu verwenden, um kleine Programme effizient zu iterieren kann den zusätzlichen Teil des Jahresendbonus belohnen, kaufe eine Tasse Kaffee (smirk.jpg)
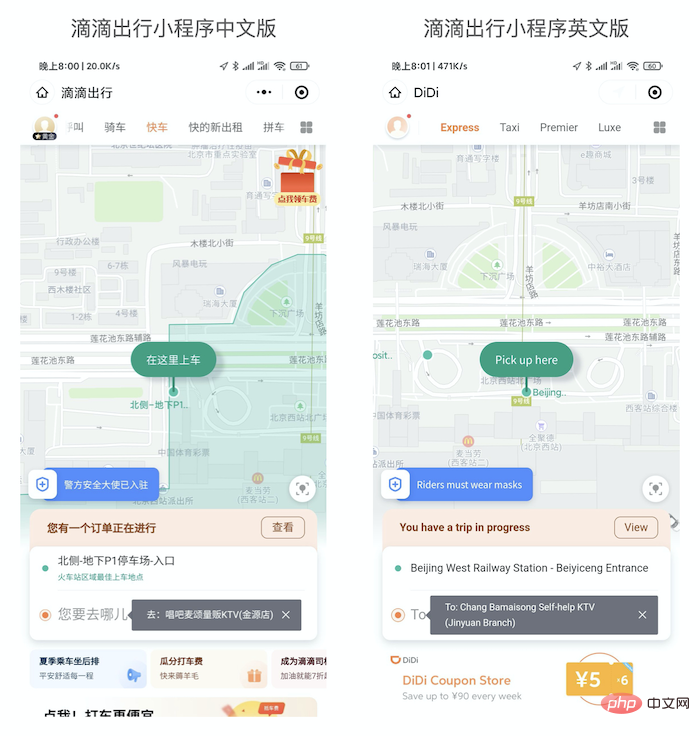
Das Folgende ist ein Vergleich der chinesischen und englischen Version des Didi Travel Mini-Programms:

Sie können auch gerne nach dem Didi Travel Mini-Programm in WeChat/Alipay suchen und es nutzen. PS: Um die Sprache zu wechseln, öffnen Sie das Miniprogramm, klicken Sie auf den Benutzer-Avatar in der oberen linken Ecke, rufen Sie die Einstellungsseite der Seitenleiste auf und klicken Sie, um zwischen Chinesisch und Englisch zu wechseln, um es zu erleben.
Technischer Hintergrund
Vor dem oben genannten geschäftlichen Hintergrund steht das Mpx-Framework, ein von Didi entwickeltes erweitertes Miniprogramm-Framework, das sich auf die Verbesserung der Miniprogramm-Entwicklungserfahrung konzentriert, über integrierte i18n-Funktionen verfügt und auf der Agenda steht.
Im Gegensatz zu WEB ist die Ausführungsumgebung von Miniprogrammen (in diesem Artikel werden WeChat-Miniprogramme als Beispiel verwendet) mit einer Dual-Thread-Architektur konzipiert. Die Schnittstelle der Rendering-Schicht verwendet WebView zum Rendern, und die Logikschicht verwendet JSCore-Threads um JS-Skripte auszuführen. Wenn sich die Daten der Logikschicht ändern, werden die Daten über setData an Native (WeChat-Client) weitergeleitet, und Native leitet die Daten dann an die Rendering-Ebene weiter, um die Seite zu aktualisieren. Aufgrund der hohen Kommunikationskosten zwischen Threads müssen Häufigkeit und Menge während der eigentlichen Projektentwicklung kontrolliert werden. Darüber hinaus unterstützt die Rendering-Schicht des Miniprogramms die Ausführung von JS nicht, und einige Vorgänge wie die Ereignisverarbeitung können nicht in der Rendering-Schicht implementiert werden. Daher bietet WeChat offiziell eine Reihe von Skriptsprachen in Kombination mit WXML an Die Seite kann erstellt werden (Sie kennen WXS nicht? Klicken Sie hier).
Basierend auf dem Dual-Thread-Architekturdesign des Mini-Programms gibt es einige technische Schwierigkeiten und Herausforderungen bei der Implementierung von i18n. Aufgrund der starken Grundlage, die in den frühen Tagen des Mpx-Frameworks aufgebaut wurde, konnte es schließlich mehrere elegant unterstützen. Sprachfähigkeiten und erzielen grundsätzlich die gleiche Nutzungserfahrung wie vue-i18n.
Nutzung
In Bezug auf die Nutzung ist die von Mpx bereitgestellte API zur Unterstützung der i18n-Funktionen im Allgemeinen auf vue-i18n abgestimmt, und die Nutzung ist grundsätzlich dieselbe.
i18n wird in der Vorlage verwendet
In der Kompilierungsphase wird das vom Benutzer konfigurierte i18n-Wörterbuch mit der integrierten Übersetzungsfunktion des Frameworks kombiniert, um eine ausführbare WXS-Übersetzungsfunktion über den wxs-i18n-Loader zu synthetisieren Mit der Übersetzungsfunktion wird der Aufruf automatisch in die Vorlage eingefügt. Die spezifische Aufrufmethode ist wie unten dargestellt.
// mpx文件<template>
<view>
<view>{{ $t('message.hello', { msg: 'hello' })}}</view>
<!-- formattedDatetime计算属性,可基于locale变更响应刷新 -->
<view>{{formattedDatetime}}</view>
</view></template>复制代码JS verwendet i18n
über die vom Framework bereitgestellte wxs2js-Funktion, um die WXS-Übersetzungsfunktion in ein JS-Modul zu konvertieren und in die JS-Laufzeit einzufügen, sodass die Übersetzungsfunktion auch in der Laufzeitumgebung aufgerufen werden kann.
// mpx文件<script>
import mpx, { createComponent } from '@mpxjs/core'
createComponent({
ready () { // js中使用
console.log(this.$t('message.hello', { msg: 'hello' })) // 局部locale变更,生效范围为当前组件内
this.$i18n.locale = 'en-US'
setTimeout(() => { // 全局locale变更,生效范围为项目全局
mpx.i18n.locale = 'zh-CN'
}, 10000)
}, computed: {
formattedDatetime () { return this.$d(new Date(), 'long')
}
}
})</script>复制代码Definition des i18n-Wörterbuchs
Das i18n-Konfigurationsobjekt wird beim Erstellen des Projekts übergeben und umfasst hauptsächlich das Sprachwörterbuch und den Standardsprachtyp.
new MpxWebpackPlugin({ i18n: { locale: 'en-US', // messages既可以通过对象字面量传入,也可以通过messagesPath指定一个js模块路径,在该模块中定义配置并导出,dateTimeFormats/dateTimeFormatsPath和numberFormats/numberFormatsPath同理
messages: { 'en-US': { message: { hello: '{msg} world'
}
}, 'zh-CN': { message: { hello: '{msg} 世界'
}
}
}, // messagesPath: path.resolve(__dirname, '../src/i18n.js')
}
})复制代码Wenn das Projekt über das von Mpx bereitgestellte CLI-Tool generiert wird, befindet sich dieser Teil der Konfiguration in der Datei mpx.conf.js. Er kann nicht nur direkt inline in die Datei geschrieben werden, sondern auch den Pfad zur Sprache Pack kann ebenfalls angegeben werden.
Oben zeichnet sich die i18n-Lösung von Mpx durch niedrige Zugangskosten, eine elegante Nutzung und ein hervorragendes Erlebnis aus. Für intuitive Gefühle schauen Sie sich bitte die mpx i18n-Demo unten an: github.com/didi/mpx/tr…
方案
Mpx框架的 i18n 支持几乎完全实现了 vue-i18n 的全部能力,下面我们来详细说明 Mpx 框架 i18n 能力的具体实现。
方案探索
基于小程序运行环境的双线程架构,我们尝试了不同方案,具体探索过程如下:
方案一:基于 Mpx 框架已提供的数据增强能力 computed 计算属性,来支持 i18n 。该方案与 uniapp 的实现思路相似(后文会进行对比分析),存在一定不足,包括线程通信带来的性能开销和for循环场景下的处理较复杂等,最终放弃。
方案二:基于 WXS + JS 支持 i18n 适配。通过视图层注入 WXS,将 WXS 语法转换为 JS 后注入到逻辑层,这样视图层和逻辑层均可实现 i18n 适配,并且在一定程度上有效减少两个线程间的通信耗时,提高性能。
从性能和合理性上考虑,我们最终采用了方案二进行 Mpx 的 i18n 方案实现。

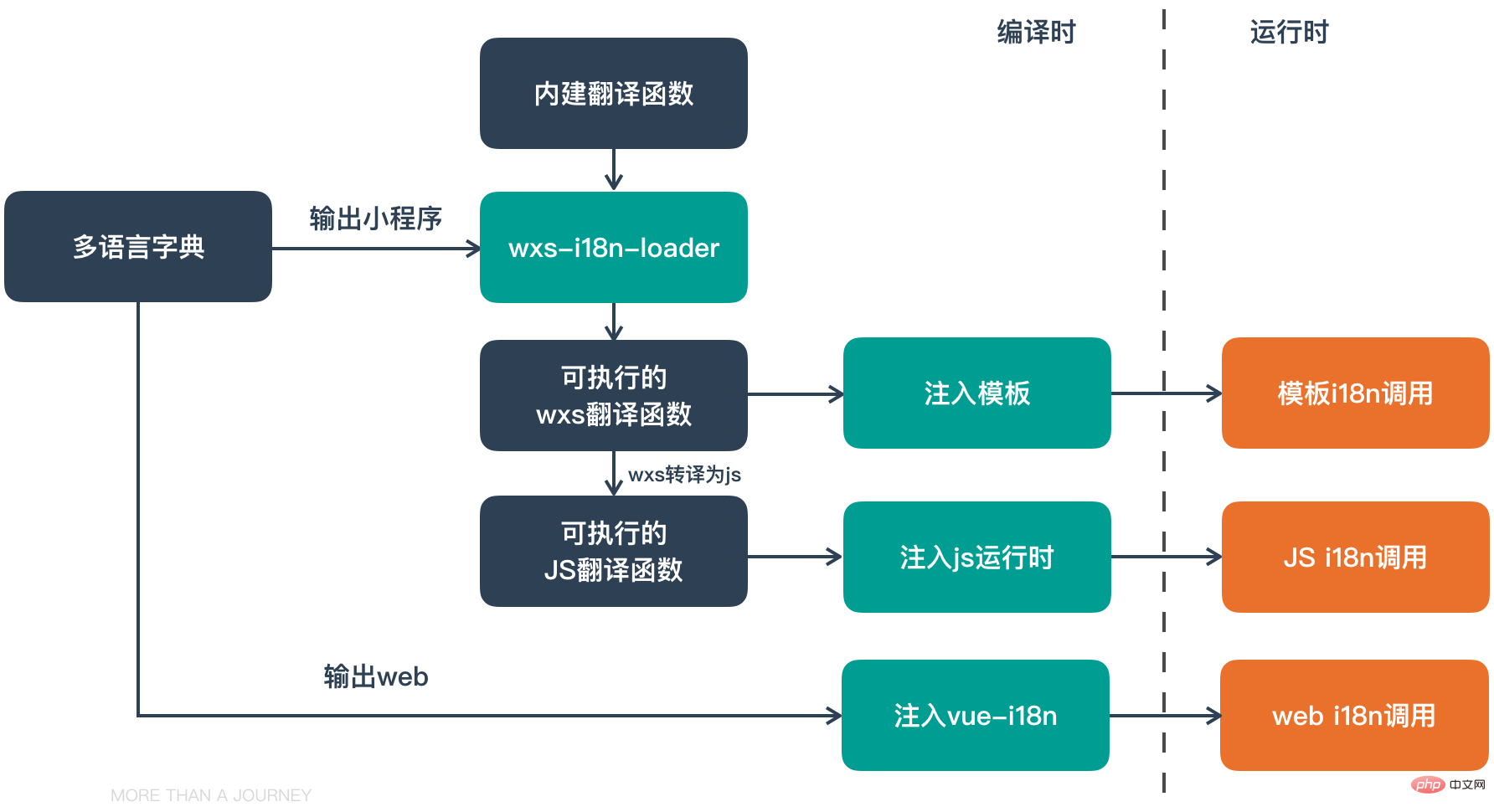
Mpx i18n 架构设计图
由于各大小程序平台上,WXS 语法和使用均存在较大差异,因此该方案实现过程中也存在一些技术上的难点,这些难点基于 Mpx 框架的早期构建起来的跨平台能力也一一得以攻克,具体如下。
实现难点
WXS 在模板中运行的跨平台处理
WXS 是运行在视图层中的 JS,可以减少与逻辑层通信耗时,提高性能。因此 Mpx 框架在迭代初期便已支持在模板和 JS 运行环境使用 WXS 语言,并且针对小程序跨平台 WXS 语法进行抹平。 在模板中,Mpx 自定义一个 webpack chunk template,以微信 WXS 作为 DSL,利用 babylon 将注入的 WXS 转化成 ast,然后遍历 ast 节点,抹平各大平台对 WXS 语法的处理差异,输出各平台可以识别的类 WXS 文件。目前主要支持微信(WXS)、支付宝(sjs)、百度(filter)、QQ(qs)、头条(sjs)等小程序平台。
WXS 在逻辑层运行的跨平台处理
WXS 与 JavaScript 是不同的语言,有自己的语法,并不和 JavaScript 一致。并且 WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。 因此在逻辑层,Mpx 将注入的 WXS 语法转化为 JS,通过 webpack 注入到当前模块。例如 WXS 全局方法 getRegExp/getDate 在 JS 中是无法调用的,Mpx将它们分别转化成 JS 模块,再通过 webpack addVariable 将模块注入到 bundle.js 中。 同理,Mpx 会将编译时注入的 i18n wxs 翻译函数和 i18n 配置对象挂载到全局 global 对象上,利用 mixin 混入到页面组件,并监听 i18n 配置对象,这样JS和模板中即可直接调用 i18n 翻译函数,实现数据响应。
以上便是 Mpx 框架在小程序中支持 i18n 能力的技术细节,由于 WXS 是可以在视图层执行的类 JS 语法的一门语言,这样就减少了小程序逻辑层和视图层的通信耗时,提升性能。但是由于实现依赖类 WXS 能力,以及 WXS 执行环境的限制,目前模板上可直接使用的翻译函数包括 $t/$tc/$te ,如果需要格式化数字或日期可以使用对应的翻译函数在 JS 中 Mpx 提供的计算属性中实现。
输出 web 时使用 i18n
Mpx同时还支持转换产出H5,而 Mpx 提供的 i18n 能力在使用上与 vue-i18n 基本一致,输出 web 时框架会自动引入 vue-i18n,并使用当前的 Mpx i18n 配置信息对其进行初始化,用户无需进行任何更改,即可输出和小程序表现完全一致的 i18n web 项目。
对比
上面分析了 Mpx 框架的 i18n 方案的技术细节,我们来看下和其他方案的对比,主要是和 uniapp - 基于 Vue 编写小程序的方案,和微信官方的方案,两者提供的 i18n 支持与Mpx的对比有何优劣。
uniapp的方案
uniapp 提供了对 i18n 能力的支持,是直接引入vue-i18n。但小程序中无法在模板上调用 JS 方法,本质上是利用计算属性 Computed 转换好语言,然后利用模板插值在小程序模板中使用。
模板中:<view>{{ message.hello }}</view>
JS里需要写:
computed: {
message () {
return { hello: this.$t('message.hello') }
}
}复制代码因此该方案存在一个性能问题,最终的渲染层所看到的文本还是通过 setData 跨线程通信完成,这样就会导致线程间通信增多,性能开销较大。
Außerdem war die Verwendung dieses Formulars in der Anfangszeit kostspielig. Später optimierte uniapp es auch und erkannte die Möglichkeit, $t() in die Vorlage zu schreiben, was die Verwendung wesentlich komfortabler machte.
Die Implementierung von $t() besteht darin, $t automatisch zu ersetzen, wenn es während der Kompilierung erkannt wird, und es für Sie durch von Uniapp berechnete Daten zu ersetzen, sodass der Datenteil weiterhin wie zuvor in zwei Kopien verwaltet werden muss. Insbesondere bei der for-Schleife in der Vorlage muss die gesamte Liste durch ein berechnetes Attribut ersetzt werden, selbst wenn nur ein Datenelement in for konvertiert werden muss, was den Leistungsaufwand bei der Kommunikation zwischen Threads weiter erhöht.
Die offizielle Lösung von WeChat
Das WeChat-Miniprogramm selbst bietet auch eine i18n-Lösung. Die Lageradresse lautet: wechat-miniprogram/miniprogram-i18n.
Diese Lösung ähnelt in Bezug auf die Implementierung von i18n selbst dem Design des Mpx-Frameworks und basiert auch auf der WXS-Implementierung (der Held sieht dasselbe). Da es jedoch kein vollständiges System zur Peripherieunterstützung gibt, ist die Benutzererfahrung insgesamt etwas schlechter als bei der Entwicklung internationaler Applets, die i18n basierend auf dem Mpx-Framework unterstützen.
Der Hauptpunkt ist, dass die offizielle Lösung einen zusätzlichen Build basierend auf dem gulp-Tool erfordert und bei Verwendung in JS ein zusätzliches Verhalten eingeführt werden muss, um die Verwendung von Übersetzungsfunktionen in JS zu ermöglichen.
Das Mpx-Framework erstellt vollständige Inhalte durch einen einheitlichen Webpack-Build. Benutzer müssen sich keine Sorgen machen, dass sie nach der Aktualisierung des Sprachpakets vergessen, es in JS zu verwenden, sondern die Sprachinformationen reagieren auch und jede Komponente kann Änderungen in Sprachwerten problemlos überwachen, um andere Dinge zu tun.
Schließlich hat die i18n-Lösung von Mpx einen großen Vorteil gegenüber der offiziellen Lösung von WeChat. In Kombination mit den plattformübergreifenden Funktionen von Mpx kann eine Reihe von Codeausgaben wie WeChat/Alipay/Baidu/QQ/Toutiao erreicht werden kleines Programm, das i18n für jede Plattform unterstützt.
Zusammenfassung
Das Mpx-Framework konzentriert sich auf die Entwicklung kleiner Programme und möchte Entwicklern ein möglichst komfortables Entwicklungserlebnis bieten. Es verfügt über viele hervorragende Funktionsmerkmale, die Entwicklern dabei helfen, die Effizienz zu verbessern. Dieser Artikel stellt die integrierten i18n-Funktionen vor und kommt zu dem Schluss, dass es im Vergleich zu anderen Framework-Lösungen offensichtliche Vorteile bietet.
Wenn Sie mehr über das Erlernen des Programmierens erfahren möchten, achten Sie bitte auf die Spalte „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonMiniprogramm I18n Best-Practice-Fälle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52


