
In diesem Artikel erfahren Sie 20 häufig gestellte Fragen und Antworten zu jQuery-Interviews. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 JavaScript ist die Standardsprache für clientseitige Skripterstellung und jQuery macht das Schreiben von JavaScript noch einfacher. Sie können viel mehr erreichen, indem Sie nur ein paar Zeilen jQuery-Code schreiben. Es handelt sich um eine der am längsten verwendeten JavaScript-Bibliotheken, und es gibt nur sehr wenige neue Projekte, die nicht jQuery, sondern natives JavaScript verwenden. Für Sie als Java-Webentwickler bedeutet dies, dass Sie in einem Java-Webentwicklungsinterview viele Fragen zu jQuery finden.
JavaScript ist die Standardsprache für clientseitige Skripterstellung und jQuery macht das Schreiben von JavaScript noch einfacher. Sie können viel mehr erreichen, indem Sie nur ein paar Zeilen jQuery-Code schreiben. Es handelt sich um eine der am längsten verwendeten JavaScript-Bibliotheken, und es gibt nur sehr wenige neue Projekte, die nicht jQuery, sondern natives JavaScript verwenden. Für Sie als Java-Webentwickler bedeutet dies, dass Sie in einem Java-Webentwicklungsinterview viele Fragen zu jQuery finden.
Früher betrafen sie vor allem HTTP, HTML, CSS und JavaScript , möchten die Leute auch wissen, ob Sie mit jQuery vertraut sind. Diese 16 jQuery-Fragen richten sich an Webentwickler und eignen sich hervorragend zum Auffrischen wichtiger Konzepte vor einem Telefon- oder Videointerview. Wenn Sie neu bei jQuery sind, kann es Ihnen auch helfen, die Grundlagen besser zu verstehen und Sie dazu inspirieren, mehr zu entdecken.
Verwandte Empfehlungen: „jq-Tutorial“ (Video)
Die $()-Funktion ist ein anderer Name für die jQuery()-Funktion, der auf den ersten Blick seltsam erscheint und den jQuery-Code unverständlich macht. Sobald Sie sich daran gewöhnt haben, werden Sie seine Einfachheit lieben. Die Funktion $() wird verwendet, um jedes Objekt in ein jQuery-Objekt einzuschließen. Anschließend können Sie mehrere verschiedene Methoden aufrufen, die für das jQuery-Objekt definiert sind. Sie können sogar einen Selektor-String an die Funktion $() übergeben und sie gibt ein jQuery-Objekt zurück, das ein Array aller passenden DOM-Elemente enthält. Ich habe gesehen, dass diese Frage mehrmals gestellt wurde, und obwohl sie so einfach ist, wird sie oft verwendet, um zu unterscheiden, ob ein Entwickler jQuery kennt oder nicht.
-Elemente auf der Webseite. Wie wählt man sie mit jQuery aus? (Antwort)
Eine weitere wichtige jQuery-Frage ist selektorbasiert. jQuery unterstützt verschiedene Arten von Selektoren, z. B. ID-Selektoren, Klassenselektoren und Tag-Selektoren. Da in der Frage ID und Klasse nicht erwähnt werden, können Sie mit dem Tag-Selektor alle p-Elemente auswählen. jQuery-Code: $("p"), der ein jQuery-Objekt zurückgibt, das alle 5 p-Tags enthält. Eine ausführlichere Antwort finden Sie im oben verlinkten Artikel.
Wenn Sie CSS verwendet haben, kennen Sie möglicherweise den Unterschied zwischen ID-Selektoren und Klassenselektoren, und das Gleiche gilt für jQuery. ID-Selektoren verwenden IDs zum Auswählen von Elementen, z. B. #element1, während Klassenselektoren CSS-Klassen zum Auswählen von Elementen verwenden. Verwenden Sie den ID-Selektor, wenn Sie nur ein einzelnes Element auswählen müssen, und den Klassenselektor, wenn Sie eine Gruppe von Elementen mit derselben CSS-Klasse auswählen möchten. Während des Interviewprozesses besteht eine hohe Wahrscheinlichkeit, dass Sie aufgefordert werden, Code mit ID-Selektoren und Klassenselektoren zu schreiben. Der folgende jQuery-Code verwendet den ID-Selektor und den Klassenselektor:
$('#LoginTextBox') // Returns element wrapped as jQuery object with id='LoginTextBox' $('.active') // Returns all elements with CSS class active.
Wie Sie aus syntaktischer Sicht sehen können, besteht ein weiterer Unterschied zwischen dem ID-Selektor und dem Klassenselektor darin, dass ersterer das Zeichen „#“ gefolgt von „Use the“ verwendet Zeichen „.“. Eine detailliertere Analyse und Diskussion finden Sie unter dem Antwortlink oben.
Dies ist ein Problem bei der Ereignisbehandlung. jQuery bietet hervorragende Unterstützung für Ereignisse wie Schaltflächenklicks. Mit dem folgenden Code können Sie ein nach ID oder Klasse lokalisiertes Bild ausblenden. Sie müssen wissen, wie Sie Ereignisse für die Schaltfläche festlegen und die Methode hide() ausführen. Der Code lautet wie folgt:
$('#ButtonToClick').click(function(){
$('#ImageToHide').hide();
});Diese Frage ist sehr wichtig und wird oft gestellt. Die Funktion ready() wird verwendet, um Code auszuführen, wenn das Dokument in den Bereitschaftszustand wechselt. Mit jQuery können Sie Code ausführen, wenn das DOM vollständig geladen ist (d. h. der HTML-Code ist vollständig analysiert und der DOM-Baum erstellt). Der größte Vorteil der Verwendung von $(document).ready() besteht darin, dass es in allen Browsern funktioniert und jQuery Ihnen bei der Lösung des browserübergreifenden Problems hilft. Benutzer, die mehr wissen möchten, können auf den Antwortlink klicken, um die ausführliche Diskussion anzuzeigen.
Diese Frage und Antwort folgt der vorherigen. Der Hauptunterschied zwischen dem JavaScript-Ereignis window.onload und der jQuery-ready-Funktion besteht darin, dass erstere nicht nur darauf wartet, dass das DOM erstellt wird, sondern auch darauf, dass alle externen Ressourcen, einschließlich großer Bilder, Audio- und Videodateien, vollständig geladen werden. Wenn das Laden von Bildern und Medieninhalten viel Zeit in Anspruch nimmt, kommt es für Benutzer zu einer erheblichen Verzögerung bei der Ausführung des im window.onload-Ereignis definierten Codes.
另一方面,jQuery ready() 函数只需对 DOM 树的等待,而无需对图像或外部资源加载的等待,从而执行起来更快。使用 jQuery $(document).ready() 的另一个优势是你可以在网页里多次使用它,浏览器会按它们在 HTML 页面里出现的顺序执行它们,相反对于 onload 技术而言,只能在单一函数里使用。鉴于这个好处,用 jQuery ready() 函数比用 JavaScript window.onload 事件要更好些。
这是面试里比较棘手的 jQuery 问题之一。这是个基础的问题,但是别期望每个 jQuery 初学者都知道它。你能用下面的 jQuery 选择器获取所有具备 multiple=true 的
$('[name=NameOfSelectedTag] :selected')
这段代码结合使用了属性选择器和 :selected 选择器,结果只返回被选中的选项。你可按需修改它,比如用 id 属性而不是 name 属性来获取
each() 函数就像是 Java 里的一个 Iterator,它允许你遍历一个元素集合。你可以传一个函数给 each() 方法,被调用的 jQuery 对象会在其每个元素上执行传入的函数。有时这个问题会紧接着上面一个问题,举个例子,如何在 alert 框里显示所有选中项。我们可以用上面的选择器代码找出所有选中项,然后我们在 alert 框中用 each() 方法来一个个打印它们,代码如下:
$('[name=NameOfSelectedTag] :selected').each(function(selected) {
alert($(selected).text());
});其中 text() 方法返回选项的文本。
你可以用 jQuery 方法 appendTo() 将一个 HTML 元素添加到 DOM 树中。这是 jQuery 提供的众多操控 DOM 的方法中的一个。你可以通过 appendTo() 方法在指定的 DOM 元素末尾添加一个现存的元素或者一个新的 HTML 元素。
你可以使用下面这个 jQuery 代码片段来选择所有嵌套在段落(
标签)内部的超链接(标签)
$( 'p a' );
这对于很多 jQuery 初学者来说是一个棘手的问题,其实是个简单的问题。$(this) 返回一个 jQuery 对象,你可以对它调用多个 jQuery 方法,比如用 text() 获取文本,用val() 获取值等等。而 this 代表当前元素,它是 JavaScript 关键词中的一个,表示上下文中的当前 DOM 元素。你不能对它调用 jQuery 方法,直到它被 $() 函数包裹,例如 $(this)。
attr() 方法被用来提取任意一个HTML元素的一个属性的值. 你首先需要利用jQuery选择及选取到所有的链接或者一个特定的链接,然后你可以应用attr()方法来获得他们的href属性的值。下面的代码会找到页面中所有的链接并返回href值:
$('a').each(function(){
alert($(this).attr('href'));
});前面这个问题之后额外的一个后续问题是,attr()方法和jQuery中的其它方法一样,能力不止一样. 如果你在调用attr()的同时带上一个值 。
对象.attr("name","value");name是属性的名称,value是这个属性的新值
对象.prop("name","value");
设置多个属性值:对象.attr("name":"value","name":"value")属性:属性值,属性:属性值
对于html元素本身就带有的固定属性(本身就带有的属性),在处理时,使用prop方法 可以操作布尔类型的属性
对于html元素我们自己定义的dom属性,在处理时,使用attr方法 不可以操作布尔类型的属性
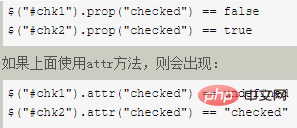
Dies ist ein benutzerdefiniertes Dom-Attribut. Bei der Verarbeitung dieser Eigenschaften wird empfohlen, die attr-Methode zu verwenden. Bei Verwendung der prop-Methode zum Abrufen und Festlegen des Werts einer benutzerdefinierten Eigenschaft werden undefinierte Werte zurückgegeben.
Die überprüften Attribute entsprechen "geprüft" "ausgewählt", diese sind auch intrinsische Attribute. Sie müssen daher die Prop -Methode verwenden, um die richtige Antwort zu erhalten. ()- und Remove()-Methoden? (Antwort)
Obwohl die Methoden detach() und remove() beide zum Entfernen eines DOM-Elements verwendet werden, besteht der Hauptunterschied zwischen den beiden darin, dass detach() das Element verwaltet in der Vergangenheit, damit es rückgängig gemacht werden kann, und die Methode „remove()“ behält einen Verweis auf das Objekt, das in der Vergangenheit entfernt wurde. Sie können sich auch die Methode „appendTo()“ zum Hinzufügen von Elementen zum DOM ansehen
15. Wie Verwenden Sie jQuery, um CSS-Klassen zu einem Element hinzuzufügen und daraus zu entfernen? (Antwort)
Mit den beiden jQuery-Methoden addClass() und removeClass(). Das dynamische Ändern des Klassenattributs von Elementen kann einfach sein. Verwenden Sie beispielsweise die Klasse „.active“, um deren inaktiven und aktiven Status usw. zu markieren. 
20. Welche Methode ist effizienter: document.getElementbyId("myId") oder $("#myId")?
Programmierlehre
! !Das obige ist der detaillierte Inhalt von20 häufig gestellte Fragen und Antworten zu jQuery-Interviews (Teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was ist Hadoop?
Was ist Hadoop?
 Was ist der Unterschied zwischen einem Router und einer Katze?
Was ist der Unterschied zwischen einem Router und einer Katze?