Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erfahren Sie, wie Sie mit Javascript das erste Bild eines Videos erfassen
Erfahren Sie, wie Sie mit Javascript das erste Bild eines Videos erfassen
Erfahren Sie, wie Sie mit Javascript das erste Bild eines Videos erfassen

Verwandte Lernempfehlungen: Javascript-Video-Tutorial
JavaScript zum Abfangen des ersten Frames des Videos
1. Hintergrund
Bei der Entwicklung von Unternehmensmaterialien, zusätzlich zum Hochladen von Videos, Außerdem müssen Sie das erste Bild oder möglicherweise einige Bilder im Video als Video-Cover-Anzeige verwenden.
Probleme:
Daher entstand die Schwierigkeit, das erste Bild des Videos mit JS abzufangen. Nach Überprüfung der Informationen stellte ich jedoch fest, dass im Internet nur zwei Arten von Informationen verfügbar sind wasm + ffmpeg Nach der Zusammenarbeit Die zweite Methode ist das Abfangen durch JS. Die Vor- und Nachteile liegen ebenfalls auf der Hand. Die erste Variante ist mit relativ hohen Kooperationskosten verbunden und nicht sehr flexibel. Die zweite Variante kann unter normalen Bedingungen verwendet werden, es treten jedoch Kompatibilitätsprobleme auf (bis später im IE) und ein schwarzer Bildschirm Abhörprobleme.
Zweitens wasm + ffmpegDie Vor- und Nachteile dieser Methode sind ebenfalls relativ hoch und führen zu einem starken Anstieg des Webspeichers für die unterstützten Videotypen ist sehr flexibel; auf der Serverseite verwenden Sie bitte wasm + ffmpeg, um Videos aufzunehmen. 3. JavaScript-Front-End-Abfangen Für das Front-End-Abfangen müssen Sie die Kompatibilität und Antwortereignisse derVideo- und Canvas-Tags verstehen. Und es ist möglicherweise nicht so freundlich zum IE. 1. Ich werde hier nicht zu viel Wissen über Canvas hinzufügen. Schauen wir uns hauptsächlich die Antwortereignisse des Video-Tags an: Das erste Ereignis wurde ausgelöst. Es wird davon ausgegangen, dass als erstes „loadedmetadata“ ausgeführt wird und die Metadaten geladen werden. Diesbezüglich gibt es keine klare Erklärung auf MDN, aber Sie können darüber nachdenken:
wird ausgelöst, wenn aktualisiert wird. Das
aktualisiert wird. Das -Ereignis
 Fazit
Fazit: Obwohl es zuerst ausgelöst wird , das Video zu diesem Zeitpunkt Die Datei wurde noch nicht geladen und der Inhalt der Leinwand selbst wird abgefangen. Hinweis: Das Timeupdate-Ereignis wird je nach verwendetem System 4-66 Mal pro Sekunde ausgelöst. Aufgrund der hohen Auslösefrequenz, einer zu kleinen Einheit (Millisekundenebene), der Verzögerung der Ereignisantwort und anderen Gründen kann es nicht vollständig und genau gesteuert werden. loadedmetadata Wie oben erwähnt, wird es ausgelöst, nachdem die Metadaten geladen wurden, die Daten enthalten jedoch nicht die Videodatei selbst. Fazit: Wenn die Videodatei groß ist und die Ladezeit lang ist, kann das erste geladene Bild immer noch nicht erfasst werden. Ergänzung: Die Methode URL.createObjectURL() kann es grundsätzlich unsichtbar machen, ist aber nicht sicher.
loadeddata wird ausgelöst, wenn die aktuelle Bildnummer (das erste Bild) geladen wird, kein Problem. Fazit: Verfügbar. Ergänzung: Was passiert, wenn das erste Bild ein schwarzer Bildschirm ist und Sie das nächste Bild verwenden möchten? Die Anzahl der verbleibenden Bilder und die Tatsache, dass sie nicht geladen wurden, fallen nicht in den Betrachtungsbereich.
canplay wird ausgelöst, wenn das Video abgespielt werden kann, d. h. es wird ausgelöst, nachdem die Anzahl der zu ladenden Frames basierend auf der Anzahl der hochgeladenen Videoframes (24/25/30/60 usw.) bestimmt wurde. und der Wiedergabebildschirm ist zufrieden. Zusammenfassung: Da es mehr Ladeereignisse als geladene Daten gibt (ein Ereignis mehr), ist dies im Allgemeinen machbar. Ergänzung: Sie kann durch Steuern der aktuellen Zeit erfüllt werden (jedoch nicht so genau wie der zweite Frame), der als „aktueller Wiedergabe-Frame“ betrachtet werden kann.
Die Wiedergabe wird nur ausgelöst, wenn die Wiedergabe beginnt, was den Anforderungen zum Hochladen schneller Screenshots nicht entspricht.
- Warten Wird ausgelöst, wenn das nächste Bild abgespielt wurde, das nächste Bild jedoch nicht zwischengespeichert wurde. Es eignet sich zum Einfügen kleiner Werbeanzeigen.
- 2. Nachdem wir die oben genannten Reaktionsereignisse verstanden haben, werfen wir einen Blick auf die nächste Abfangoperation:
- Was ist das Ergebnis des oben Gesagten?
-
Sie können sehen, dass das erste Bild des Videos erfolgreich abgefangen wurde. Zu diesem Zeitpunkt wurden die Anforderungen grundsätzlich erfüllt, es ist jedoch noch nicht bekannt, ob das Bild gültig ist, daher müssen wir weitere Beurteilungen vornehmen . .
3. Ist das erste Bild gültig? Manchmal entspricht das erste Bild des aufgenommenen Bildes aufgrund schlechter Videoqualität oder anderer Faktoren nicht sehr gut und erscheint immer als reines Schwarz. usw. sind ungültige Bilder. Daher müssen wir die Gültigkeit des Bildes ermitteln. Wie lässt sich also die Wirksamkeit von Bildern ermitteln?
Zu diesem Zeitpunkt müssen Sie ein neues Attribut kennen:
Uint8ClampedArray
Uint8ClampedArray (8-Bit-Ganzzahl-Array ohne Vorzeichen) Das typisierte Array stellt ein 8-Bit-Ganzzahl-Array ohne Vorzeichen mit einem festen Wert dar Bereich von 0 bis 255. Wenn Sie einen Wert außerhalb des Bereichs [0,255] angeben, wird dieser durch 0 oder 255 ersetzt. (Array-)Inhalte werden auf 0 initialisiert. Nach der Erstellung können Sie mithilfe von Objektmethoden oder mithilfe der standardmäßigen Array-Indizierungssyntax (d. h. unter Verwendung von eckigen Klammern) auf die Elemente des Arrays verweisen.Wenn Sie an
Uint8ClampedArray interessiert sind, können Sie Uint8ClampedArray hier weiter asynchron studieren. Hast du etwas entdeckt? Ist 0~255 ein üblicher Wert? Es ist der Hexadezimalwert, der der Farbe entspricht. Okay, der nächste Schritt besteht darin, das umzusetzen, worüber wir nachgedacht haben, und zu prüfen, ob es sich um ein solches Prinzip handelt.
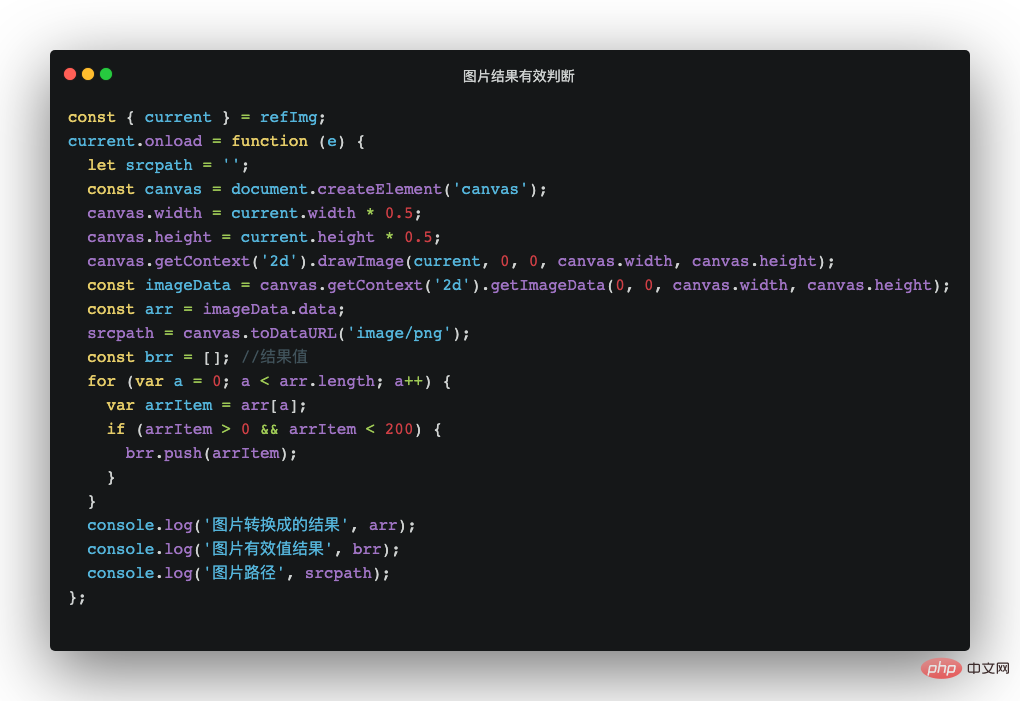
 Der Code ist implementiert. Wie sieht es mit den Ergebnissen aus? Hier verwende ich weiße Bilder, transparente Bilder und schwarze Bilder. Stimmt das erhaltene Ergebnis mit dem überein, was wir uns vorgestellt haben:
Schauen wir uns zunächst das transparente Bild an:
Der Code ist implementiert. Wie sieht es mit den Ergebnissen aus? Hier verwende ich weiße Bilder, transparente Bilder und schwarze Bilder. Stimmt das erhaltene Ergebnis mit dem überein, was wir uns vorgestellt haben:
Schauen wir uns zunächst das transparente Bild an: 
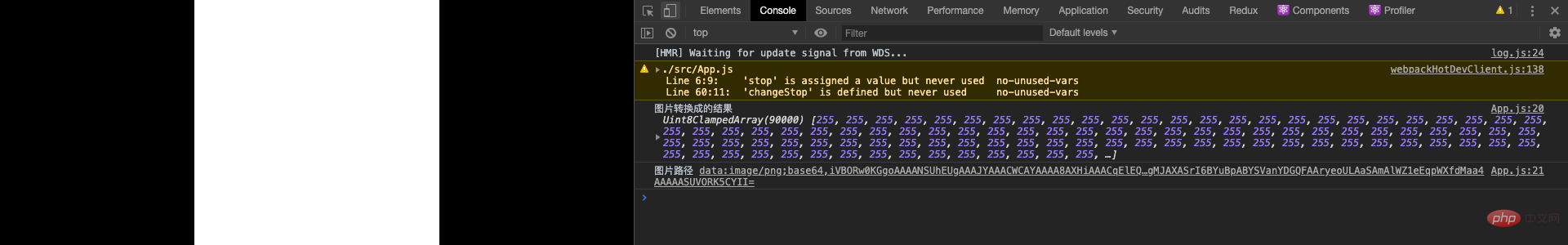
Sie können sehen, dass im Ergebnisarray alle 0 sind; Weißes Bild:

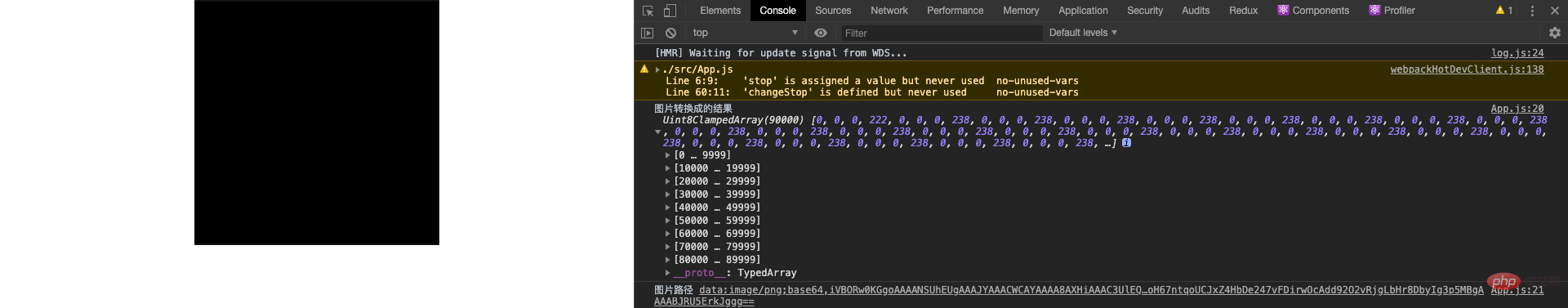
Ups, alle sind 255, also Schwarz sollte sein Sie sind alle 0, keine Sorge, schauen wir uns das schwarze Bild an:

Eine unerwartete Zahl erscheint, 238, ein Farbwert, der auf 255 Weiß ausgerichtet ist. Warum ist das so? Tatsächlich sind die weißen und transparenten Farben nicht übermäßig, aber das Schwarz ist übermäßig. Dieses Problem tritt auf, wenn die Leinwand gezeichnet wird, aber es kann ignoriert werden. Da wir nun die Farbwerte dieser drei kennen, wird die nächste Beurteilung einfacher sein

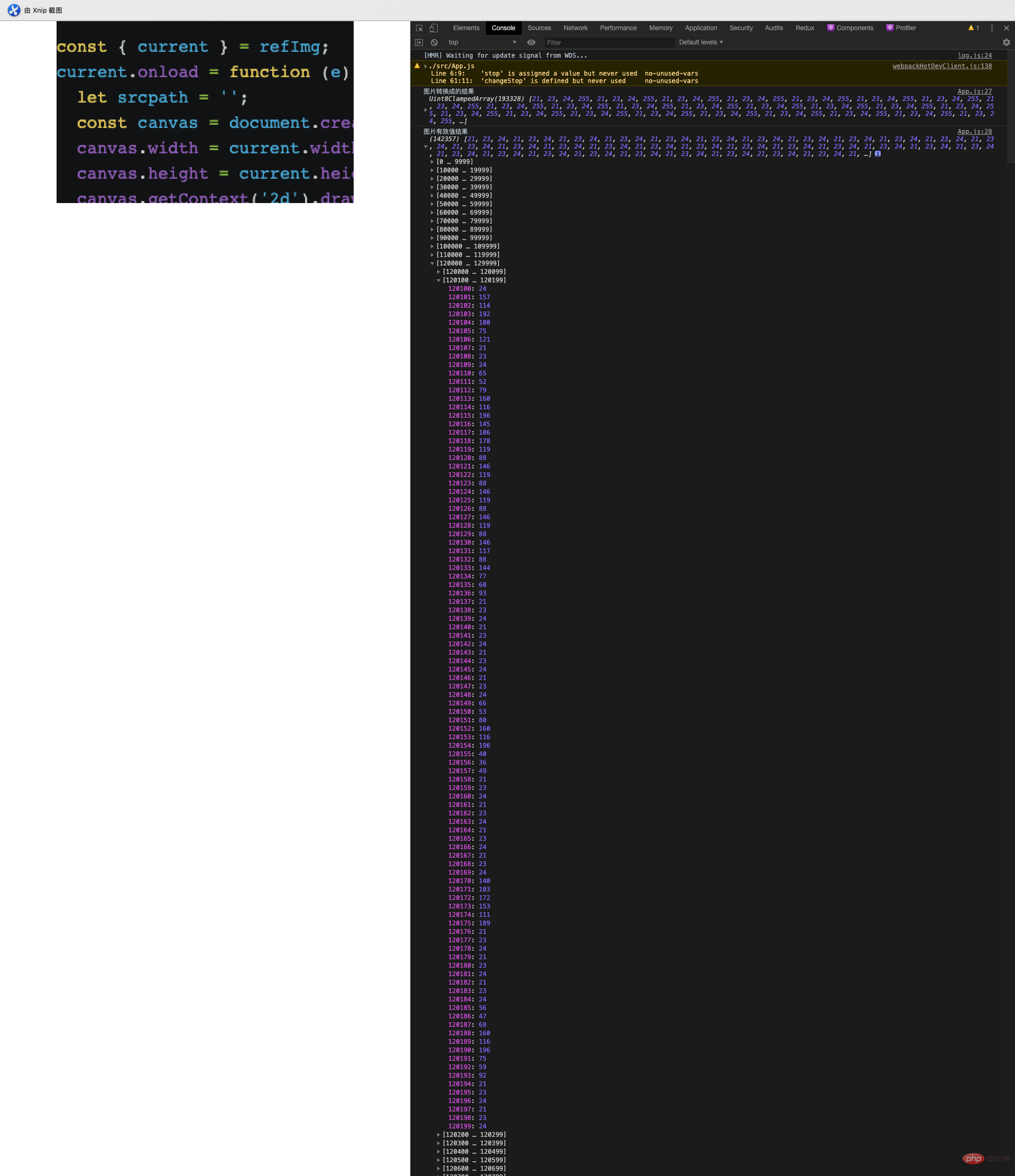
Warum sind sie 200 und 0? Tatsächlich können Sie den angemessenen Bereich dieser beiden Werte anhand der tatsächlichen Situation beurteilen. Der entsprechende Farbwert von 200 ist #c8c8c8, was Grau ist, und 0 ist eine transparente Farbe, daher wird er als eine beurteilt ungültiges Bild hier. Solange das brr-Array keinen Wert enthält, bedeutet dies, dass es sich um ein ungültiges Bild handelt. Wie ist also die aktuelle Situation? Hier ist ein weiteres aktuelles Vergleichsbild:

Sie können sehen, dass es in brr Werte gibt, und es gibt viele davon, daher ist dieses Bild ein gültiges Bild. 4. Endlich
JavaScript hat die Aufnahme des ersten Frames des Videos abgeschlossen. Wenn Sie immer noch für ungültige Bilder optimieren möchten, verwenden Sie einfach die Standardbildanzeige.
4. Zusammenfassung
JavaScript fängt den ersten Frame des Videos ab. Der Prozess ist kompliziert und beinhaltet eine große Menge an Datenschleifen, was jedoch tatsächlich zu einem gewissen Speicherwachstum führt Bei der Verwendung von Unternehmensinformationen wird eine clevere Optimierungsmethode verwendet. Nur wenn ein Wert im brr-Array gepusht wird, wird dieser direkt unterbrochen, was die Leistung erheblich optimieren kann.
Wenn Sie bessere Lösungen haben, können Sie diese häufiger teilen!Wenn Sie mehr über das Programmieren erfahren möchten, achten Sie bitte auf die Rubrik „PHP-Schulung“!
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie mit Javascript das erste Bild eines Videos erfassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).



 Der Code ist implementiert. Wie sieht es mit den Ergebnissen aus? Hier verwende ich weiße Bilder, transparente Bilder und schwarze Bilder. Stimmt das erhaltene Ergebnis mit dem überein, was wir uns vorgestellt haben:
Schauen wir uns zunächst das transparente Bild an:
Der Code ist implementiert. Wie sieht es mit den Ergebnissen aus? Hier verwende ich weiße Bilder, transparente Bilder und schwarze Bilder. Stimmt das erhaltene Ergebnis mit dem überein, was wir uns vorgestellt haben:
Schauen wir uns zunächst das transparente Bild an: