 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Beispiele für die kombinierte Verwendung von AngularJS und Ajax_AngularJS
Detaillierte Beispiele für die kombinierte Verwendung von AngularJS und Ajax_AngularJS
Detaillierte Beispiele für die kombinierte Verwendung von AngularJS und Ajax_AngularJS
Dies ist ein Artikel über die Verwendung von EasyUI mit Ajax. Er stellt auch die Verwendung von AngularJS vor und ermöglicht es Ihnen, die Leistungsfähigkeit von AngularJS zu spüren. Es gibt viele Artikel über Ajax im Internet. Ich werde nicht direkt mit dem Schreiben aus dem JS des nativen httpxmlrequest-Objekts beginnen. So etwas zu lesen dient nur dazu, zu verstehen, wie hoch die Dinge sind und was die Prinzipien sind. Wenn Sie so etwas tatsächlich tun, können Sie das nicht tun Verwenden Sie diese Art von Code, um die gesamte Site zu schreiben. Dinge wie HTML-JS waren bei ihrer ersten Entwicklung nicht vollständig durchdacht und sie sind einfach Blödsinn. Glücklicherweise gibt es verschiedene Frameworks, die uns helfen können, diesen Scheiß einfacher köstlicher zu machen. Glücklicherweise entwickeln sich diese Dinge auf der Browserseite aufgrund der Förderung der Internetbranche in Richtung einheitlicher Standards.
Lassen Sie uns eine Webformularseite HelloAjaxNet.aspx erstellen. Lassen Sie uns zuerst über Ajax sprechen. Hier verwende ich die im Internet weit verbreitete AjaxPro.2.dll. Seine Website ist http://www.ajaxpro.info/ sehr einfach zu bedienen.
Ursprünglich verfügt das neue asp.net über serverseitige Methoden, die mit dem Attribut webmethod deklariert wurden, und über clientseitige Zugriffsmethoden pagemethods, die auch in JSON digitalisiert werden können. Die Funktionen sind dieselben wie oben. Microsoft wird mit dem Codebehind von aspx geliefert. Was webconfig betrifft, ist es nicht erforderlich, es in der neuen Version der vs2013-Entwicklungsumgebung zu konfigurieren webconfig wird dann automatisch in den ScriptManager geladen.EnablePageMethods = true; Der Client muss die Form runat=server und
Ich denke immer noch, dass das Obige nützlicher ist. Ich werde nicht viel über das Prinzip sagen. Wenn die Seite geladen wird, wird das Serverobjekt registriert und dann enthält die generierte HTML-Seite noch ein paar Sätze
<script type="text/javascript" src="/ajaxpro/prototype.ashx"></script> <script type="text/javascript" src="/ajaxpro/core.ashx"></script> <script type="text/javascript" src="/ajaxpro/converter.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.StudentsInfo,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.Grad,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.NewFolder.HelloAjaxNet,WebApplication.ashx"></script> <script type="text/javascript" src="/ajaxpro/WebApplication.DataEntity,WebApplication.ashx"></script>
Warum? Es soll auf eine js-Datei ajaxpro/WebApplication1.NewFolder2.HelloAjaxNet,WebApplication1.ashx verweisen
Dann werden Sie verstehen, dass dieses Skript zum Aufrufen von js auf dem Client automatisch vom Server generiert wird und genau den gleichen Namen wie Ihr Server hat. Dann können Sie die Servermethode auf dem Client zurückrufen Darüber hinaus möchten wir diese Funktion und den Komfort von JSON-Daten hauptsächlich nutzen, um eine nahtlose Übertragung von Client-Server-Daten zu erreichen.
Über die Serialisierung von JSON-Daten konnten Sie zum manuellen Parsen nur externe JSON-Bibliotheken oder Microsofts eigene verwenden:
Server:
public string ServerProcerMethod(string stu)
{
//System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
//StuInfo s= jsSerializer.Deserialize<StuInfo>(stu);
System.Web.Script.Serialization.JavaScriptSerializer jsSerializer = new System.Web.Script.Serialization.JavaScriptSerializer();
List<StuInfo> s = jsSerializer.Deserialize<List<StuInfo>>(stu);
if (s != null && s.Count > )
{
StuInfo stu= s[];
StringBuilder sb = new StringBuilder();
jsSerializer.Serialize(stu, sb);
return sb.ToString();
}
else
return null;
}Kunde:
//javascript 字符串转json对象: var obj = JSON.parse(str); //javascript json 对象转字符串: JSON.stringify(obj);
In Bezug auf die Beziehung zwischen AjaxPro.2.dll und ajax.dll heißt es im Internet, dass sie im Grunde genommen von einer Person erstellt wurden. Bitte laden Sie Ajaxpro von der oben genannten Website herunter. Dies ist die perfekte Version
Nachdem Sie auf die DLL-Datei verwiesen haben, müssen Sie den Webconfig-httphandler konfigurieren. Die Funktion besteht darin, die obige Ashx-Anfrage an unseren Ajaxpro-Code zu übertragen und dann unserem Client-JS zu ermöglichen, die Servermethode direkt erfolgreich aufzurufen.
<system.webServer>
<directoryBrowse enabled="true"/>
<handlers>
<add verb="*" path="*.ashx" name="myhandler" type="AjaxPro.AjaxHandlerFactory,AjaxPro."/>
<!--<add verb="POST,GET" path="ajax/*.ashx" name="myhandler" type="Ajax.PageHandlerFactory, Ajax" />-->
</handlers>
</system.webServer>Dann werde ich nicht viel mehr sagen, ich schaue mir später direkt den Servercode an.
Sie können easyui als eine Reihe erweiterter Steuerelemente verstehen. Genau wie bei jquery verpacken Sie die js-Objekte und nativen HTML-Steuerelemente mit seinen Sachen und können dann auf einige der für Sie geschriebenen Methoden klicken, um die Daten bequem zu verarbeiten. Und es hat auch ein Standard-Steuerelement-Erscheinungsbild, das für Unternehmensverwaltungssoftware wirklich gut ist. Für andere Software kann man das nur tun, haha. Laden Sie die EasyUI-Datei herunter, fügen Sie sie in das Projekt ein und führen Sie EasyUI-bezogene JS- und Style-Dateien sowie JQuery ein:
<script type="text/javascript" src="../jquery-easyui-../jquery.min.js"> </script> <link rel="stylesheet" type="text/css" href="../jquery-easyui-../themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="../jquery-easyui-../themes/icon.css" /> <script type="text/javascript" src="../jquery-easyui-../jquery.easyui.min.js"></script>
Dann können Sie easyui verwenden, um das native HTML-Steuerelement durch CSS-Stil oder JS-Code in ein Easyui-Steuerelement umzuwandeln, wie auf der Easyui-Homepage http://jeasyui.com/
eingeführt
<div class="easyui-dialog" style="width:px;height:px"
data-options="
title:'My Dialog',
iconCls:'icon-ok',
onOpen:function(){}">
dialog content.
</div>
<input id="cc" style="width:px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});Ja, sehr praktisch. Tatsächlich gibt es in China einige gute JS-Autoren. Sie haben einige Benutzeroberflächen wie diese und jene erstellt. Sie können zwischen ihnen wählen, also bleiben wir bei dieser. Die am häufigsten verwendete Anforderung ist serverseitiges Ajax-Paging. Lassen Sie es uns erledigen.
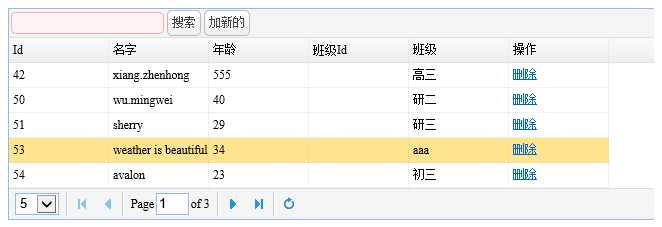
Lassen Sie uns zuerst über dieses EasyUI-Datagrid sprechen. Um es noch schlimmer zu machen, fügen Sie ein Tabellen-Tag in das Client-HTML ein:
function bindDataToTb() {
var keywordStr = $('#keyword').val();
$('#studb').datagrid(
{
queryParams: { keyword: keywordStr },
//url:"WebForm.aspx/BindData",
toolbar: '#searchBar',
pagination: true,
pageNumber: ,
singleSelect: true,
pageSize: ,
pageList: [, , ],
loader: function (param, success, error) {
var da = WebApplication.NewFolder.HelloAjaxNet.BindData(param.keyword, param.page, param.rows)
if (da.value.rows == null) {
success();
}
else
success(da.value);
},
pagePosition: 'bottom',
columns: [[
{ field: 'stuNo', title: 'Id', width: },
{ field: 'name', title: '名字', width: },
{ field: 'age', title: '年龄', width: },
{ field: 'loginName', title: '登录名', width: },
{ field: 'loginPwd', title: '密码', width: },
{ field: 'GradId', title: '班级Id', width: },
{ field: 'gradName', title: '班级', width: },
{
field: 'none', title: '操作', width: , formatter: function (value, row, index) {
var btn = '<a class="editcls" href="#" onclick="delstuClick(' + row.stuNo + ')">删除</a>';
return btn;
}
}
]]
});
}具体看loader 和columns ,loader用于定义你以什么形式载入数据 定义了loader上面的url就没有必要了。
我这里的WebApplication1.NewFolder2.HelloAjaxNet.BindData(param.keyword, param.page, param.rows) 自然也是服务端的方法 用于检索数据的 。
关于这三个param.keyword, param.page, param.rows 是我们用于实现loader时 easyui那种设计方式故意暴露给我们的参数 方便我们使用。
param.keyword 是我们上面定义的 我们点搜索的时候需要往服务端传一个查询关键词 queryParams: { keyword: keywordStr }
param.page 是easyui自己的参数表示当前第几页 param.rows表示每页行数,每当你 点表格的 上一页 下一页 的时候 就会自动往loader 发翻页的参数 这个是自动的。
然后就从服务端获取数据填充表格 ,就是这么一个工作过程。 还有colums 我就不说了就是定义显示哪些列 和自定义列 那个很容易看懂。
easyui控件有属性 方法,调用方法 的形式总算像这样 :$('#studb').datagrid('reload') 这就相当于调用了#studb这个表格控件的reload方法了 然后数据就会自动刷新,每个控件的具体见文档。
服务端数据处理我们还是用entityframework 我一般都用codefirst的方式 这东西跟他自己的mssql数据库 结合的很好 用起很方便。
服务端代码:
//查询(带分页
[AjaxPro.AjaxMethod]
public static WebApplication.DataEntity BindData(string keyword, int page, int rows)
{
//, ref int pageIndex, out int totalPage
if (keyword == null)
keyword = "";
int pageIndex = ;
int pageSize = ;
int totalPage;
if (page != )
pageIndex = page;
if (rows != )
pageSize = rows;
MyDb db = new MyDb();
var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select new
{ stuNo = studentInfo.stuNo, name = studentInfo.name, age = studentInfo.age, gradName = studentInfo.grad.gradName };
//var data = from studentInfo in db.Students where studentInfo.name.Contains(keyword) select studentInfo;
totalPage = data.Count() % pageSize == ? data.Count() / pageSize : data.Count() / pageSize + ;
if (pageIndex > totalPage)
pageIndex = totalPage;
else if (pageIndex < )
pageIndex = ;
//var dt = DataList<object>.Create(data.OrderBy(r => r.stuNo), new StudentsInfo(), pageIndex, pageSize).Value;
object dt=null ;
if(data.Count()>)
dt= DataList<object>.Create(data.OrderBy(r => r.stuNo),
new { stuNo = , name = "", age = , gradName = "" }, pageIndex, pageSize).Value;
WebApplication.DataEntity result = new WebApplication.DataEntity();
result.total = data.Count();
result.rows = dt;
return result;
}关于数据部分 和EF linq 分页那些我就不贴出来了 完整示例下载里面有。走走看吧 试试看吧 完全无刷新 服务端分页,感觉棒棒哒

搜索那个我也不想说了哈 就是重新载入下数据而已,删除是通过自定义 列的方式 传id到js函数 然后调用服务端删除。然后要说下 录入功能 以及easyui自带 的表单验证也是相当方便的。
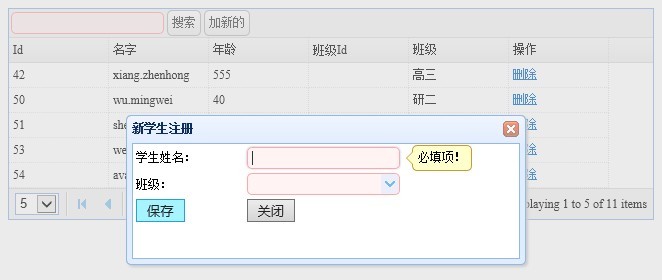
新建一个div 作为弹出层 里面有一个录入信息的表格 各种html控件 只要写上easyui对应的样式 就自动渲染了 看弹出层的 class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true"
其实很简单噻看字面意思就明白了 这些参数 都在easyui的文档里有。验证 也是在html元素上写data-options 就可以了, :
<div id="addBox" class="easyui-dialog" data-options="closed:true,title:'新学生注册',modal:true" style="width: px; height: px">
<table class="auto-style">
<tr>
<td>学生姓名:</td>
<td>
<input id="stuname" class=" easyui-textbox" data-options="required:true,missingMessage:'必填项!',validType:'email',invalidMessage:'email格式不正确!'" type="text" /></td>
</tr>
<tr>
<td>班级: </td>
<td>
<input class="easyui-combobox" id="grad" name="grad"
data-options="valueField:'id',textField:'gradName',required:true,missingMessage:'必填项!'" /></td>
</tr>
<tr>
<td>
<input id="saveBtn" onclick="saveClick()" type="button" value="保存" /></td>
<td>
<input id="Button" type="button" onclick="$('#addBox').dialog('close');" value="关闭" /></td>
</tr>
</table>
</div>新建按钮:
注意千万别用button 元素 就是这种 这是个坑 ,折腾了好久。
保存按钮调用 的js函数:
//保存信息
function saveClick() {
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}
var stu = {};
stu.name = $("#stuname").val();
stu.age = ;
stu.GradId = $("#grad").combobox('getValue');
stu.gradName = $("#grad").combobox('getValue');
if (isNaN(stu.GradId))
stu.GradId = null;
var rst = WebApplication.NewFolder.HelloAjaxNet.addStu(stu);
if (rst.value == "ok") {
$('#addBox').dialog('close');
$('#studb').datagrid('reload');
var gradData = WebApplication.NewFolder.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
}
else {
$.messager.show({ title: '提示', msg: rst.error.Message + rst.value, showType: 'show' });
}
}注意到了噻:
var isvaliok = $("#addBox").form('validate');//包起来的需要提交信息的那个div框的id
if (isvaliok == false) {
$.messager.show({ title: '提示', msg: '请完善不正确的项后再提交', showType: 'show' });
return;
}在easyui里进行验证很简单噻 只要在html代码里把验证格式定义好了 ,只需要传入一个最外面容器控件的id $("#addBox").form('validate') 就自动帮我们验证了。并且界面上还有提示 焦点自动放到第一个验证不通过的控件上去了 完全不需要我们动手。
当然我们在客户端 document.ready()的时候 必须要绑定表格和下拉框的数据:
$(function () {
//页面初始化
//载入表格数据
bindDataToTb();
//载入班级下拉框
var gradData = WebApplication.NewFolder.HelloAjaxNet.getGrad().value;
$('#grad').combobox({ data: gradData }).combobox('reload');
var fd = new FormData();
});服务端保存的代码:
//添加
[AjaxPro.AjaxMethod]
public string addStu(StudentsInfo stu)
{
MyDb db = new MyDb();
if(stu.GradId==null)
{
if (string.IsNullOrEmpty(stu.gradName) == false)
{
Grad grd = new Grad();
grd.gradName = stu.gradName;
Grad grdOld = db.grads.FirstOrDefault(r => r.gradName == stu.gradName);
if(grdOld!=null)
{
return "类别已存在";
}
else
{
db.grads.Add(grd);
stu.grad = grd;
}
}
}
db.Students.Add(stu);
db.SaveChanges();
return "ok";
}服务端代码 如果我们没有这个id的类别我们就认为这个类别是新的 ,新加一个类别 然后立即绑定 perfect 完美 ,棒棒哒

看上去是不是有模有样。做管理类软件还行。
这样ui 那样ui当你需要自定义样式的时候发现什么ui都是浮云,例如我说的国内的写js比较牛的 就已经造出来很多ui了 ,表格是很漂亮 很强大。 其实很多功能你还是用不到 你想改还很困难 当然我的js也是很菜的。 当你用到另一套ui 的时候又要熟悉它那一套 。我只想用个简简单单的自定义分页表格而已 或者像asp.net里的服务器控件repeat 流式布局 四个数据一行那种 你怎么做。 还是自己动手吧。php里面有前端模板。
我这里只是简单从实际需求了解下angular的威力 php里面模板什么的都是浮云 新建一个webform HelloAjaxNetAngular.aspx
注意这个例子 服务端代码我一律用上面的丝毫都不会变 只是前端变了,angularjs 的主打思想是mvvm 模式 就是wpf里面那种依赖属性 动态绑定 ,不知道你们用过没 反正我用过 感觉就一个字 爽 ,做这种数据库平台程序 mfc winform 都是渣。
angularjs 的基础我就不介绍了 哈 直接从需求入手 做一个分页表格 加 信息更新 功能
angularjs的网站是 http://www.angularjs.org/ 这个网址在国内也是访问不了的。一些相关的其他人的学习笔记有 http://www.angularjs.cn/ http://www.zouyesheng.com/angular.html
反正这两个教程看了下对我没 对我没起到啥作用 感觉跟嚼木渣样的 ,angularjs的理念虽然是mvvm 但是angularjs本身还是感觉晦涩难懂。
我就在这样一个半懂不懂的状态下写了这个例子 ,所有的操作 几乎都完全不需要向jquery那样动dom 。真心感觉到了他的强大。前端就一个controller函数 管整个页面,怎么一个一个的分 我也不明白 只知道controller 跟html限定一样的树状结构。没在范围的html元素不能访问其controller里的 变量。
我们来看这个controller 函数 ,我写的时候也没什么感觉 。就是感觉很存粹 就只感觉到两个东西存在 。业务逻辑在操作数据。 就像在写c#数据操作代码样:
function myCtr($scope) {
var mod = [{ name: 'xiang', age: }, { name: 'xiang', age: }, { name: 'xiang', age: }];
$scope.data = mod;
$scope.curobj = {};
$scope.pageEntity = { total: , rows: , page: , pgmsg: '' }
//初始化默认第一页
$scope.initPage = function () {
var firstPage = WebApplication.NewFolder.HelloAjaxNetAngular.BindData($("#txtkeyword").val(), $scope.pageEntity.page, $scope.pageEntity.rows);
$scope.data = firstPage.value.rows;
var pageEntityMod = {};
pageEntityMod.total = firstPage.value.total;
pageEntityMod.rows = $scope.pageEntity.rows;
pageEntityMod.page = $scope.pageEntity.page;
var totalpage = pageEntityMod.total % pageEntityMod.rows == ?
parseInt(pageEntityMod.total / pageEntityMod.rows) :
parseInt(pageEntityMod.total / pageEntityMod.rows) + ;
pageEntityMod.pgmsg = "共 " + pageEntityMod.total + "条记录 每页 " + pageEntityMod.rows
+ "条,共 " + totalpage + "页 ,当前第 " + pageEntityMod.page + "页";
$scope.pageEntity = pageEntityMod;
$scope.curobj = {};
}
//更新当前 选定的
$scope.modifyCur = function () {
var rst = WebApplication.NewFolder.HelloAjaxNetAngular.updateStu($scope.curobj)
//刷新表格 当前选中信息 复原
$scope.initPage();
alert(rst.value);
}
//下翻页
$scope.nextPage = function () {
var totalpage = $scope.pageEntity.total % $scope.pageEntity.rows == ?
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) :
parseInt($scope.pageEntity.total / $scope.pageEntity.rows) + ;
var pagenewnum = $scope.pageEntity.page + ;
if (pagenewnum <= totalpage)
$scope.pageEntity.page += ;
$scope.initPage();
}
//上翻页
$scope.previousPage = function () {
var pagenewnum = $scope.pageEntity.page - ;
if (pagenewnum >= )
$scope.pageEntity.page -= ;
$scope.initPage();
}
//搜索
$scope.search = function () {
}
//选中一行
$scope.del = function (sender, curobj) {
//所有行的颜色还原//设置选中那一行的颜色
var rows = $(sender.target).parent().parent().parent().find("tbody").find("tr");
for (var i = ; i < rows.length; i++) {
$(rows[i]).css("background", "white");
}
$(sender.target).parent().css("background", "#ffed");
$scope.curobj = curobj;
}
//首次先调用下 以获取第一页
$scope.initPage();
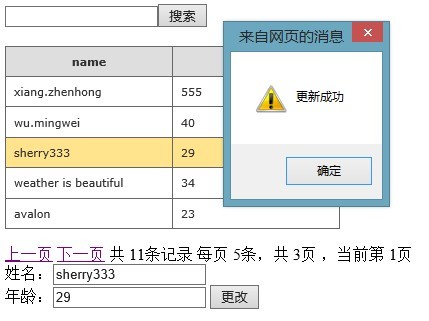
}界面部分:
<div ng-controller="myCtr" id="mygrid">
<input id="txtkeyword" type="text" /><input ng-click="initPage()" type="button" value="搜索" />
<br />
<br />
<div style="height: px">
<table cellspacing="" border="" class="gridtable">
<thead>
<th width="px">name</th>
<th width="px">age</th>
</thead>
<tbody ng-repeat="stu in data">
<tr ng-click='del($event,stu)' style="background-color: white">
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
</tr>
</tbody>
</table>
</div>
<div id="pager">
<a href="#" ng-click="previousPage()">上一页</a> <a href="#" ng-click="nextPage()">下一页</a>
<span>{{pageEntity.pgmsg}}</span>
</div>
<div>
姓名:<input type="text" value="{{curobj.name}}" ng-model="curobj.name" /><br />
年龄:<input type="text" value="{{curobj.age}}" ng-model="curobj.age" />
<input id="Button" type="button" ng-click="modifyCur()" value="更改" />
</div>
</div>Ich habe gesehen, dass ich selbst eine Datenbindungsfunktion erstellt habe. Siehe den Loader von Datagrid in easyui. Nach der ersten Anfrage zum Abrufen der Paging-Informationen habe ich die Daten sofort an die Tabelle gebunden. Sie können sehen, dass es genau so ist, als würde ich eine Vorlage erstellen und dann meine eigene Paging-Steuerung initialisieren. Wenn ng-click verwendet wird, wird der Client-Klick wie zuvor ausgelöst und dann die Methode im Controller aufgerufen, um die Daten zu aktualisieren. Beachten Sie, dass die Daten nur gemäß der Geschäftslogik aktualisiert werden und keine Maßnahmen erforderlich sind anders. Wenn Sie die beiden oben genannten Codeteile nicht verstehen, können Sie es selbst ausprobieren. Der Einstieg in AngularJS und die Datenbindung dauert weniger als 10 Minuten,
Aufgrund des bidirektionalen Bindungsmechanismus wie WPF ändert sich der Seiteninhalt automatisch entsprechend, wenn die Datenmodelldaten aktualisiert werden. Sie können sogar sehen, dass sich die Daten in der obigen Tabelle ändern, bevor sie übermittelt werden, wenn ich die Daten im Textfeld unten bearbeite. Da ihre Daten von derselben Stelle stammen, fühlt es sich an, als wären sie Ajax.

Der Projektquellcode aller oben genannten Beispiele kann heruntergeladen und direkt ausgeführt werden, aber aufgrund der Einführung einiger externer Bibliotheken ist er fast zu groß, um in 10 MB zu passen
Etwas zu sagen
Wenn sich das Internet so weiter entwickelt, wird das Frontend vereinheitlicht und das Frontend wird König sein. Bis dahin wird eine Webseite ein System und ein Client sein. Das Backend ist nur für Daten und Sicherheit verantwortlich. Ist HTML5 mittlerweile nicht fast ein Industriestandard? Einige eingebettete Geräte unterstützen es
Im Moment habe ich einige Leute im Blog-Garten gesehen, die über den MVC-Modus gesprochen haben, bei dem das Front-End und das Back-End nach demselben Modell arbeiten. Wenn das Front-End Attribute aktualisiert, gibt es einen Mechanismus, der automatisch funktioniert Aktualisiert das Back-End aus Gründen der Persistenz. Gehen Sie zur Datenbank oder aktualisieren Sie ein bestimmtes Attribut des Modells im Backend, und der Wert der Front-End-HTML-Seite ändert sich automatisch. Es ist nicht so, dass es nicht möglich wäre, schließlich gibt es so viele talentierte Leute, dass es meiner Meinung nach zumindest noch nicht stabil ist.
Zu den verschiedenen Benutzeroberflächen gehören Easyui Ligerui Fineui Miniui Devexpress und viele JS-Frameworks Seajs Requirejs JavaScriptMVC Backbone AvalonJS Knockout Angular JQuery Jqueryui JS ist wirklich scheiße, ich kann nicht alle Arten von Frameworks zu Ende lernen
Vor allem die Softwarebranche verändert sich mit jedem Tag. Es gibt zu viele Technologien, die auf Frameworks und Plattformen basieren. Wenn Sie eine bestimmte Technologie nicht beherrschen, spielt es keine Rolle, ob Sie sie nutzen können , Sie müssen mindestens eine oder eine Technologie beherrschen. Ansonsten ist es schade, dass Sie im Grunde immer noch auf dem Weg sind, Steine zu bewegen. Das Schreiben von Geschäftscode bedeutet, dass er zehn Jahre lang Geschäftscode schreiben muss. Nach der Arbeit muss er etwas Energie aufbringen, um das Wesentliche der Dinge zu untersuchen Für eine lange Zeit wird er wissen, wie man es selbst macht. Entwickeln Sie einige sogenannte kleine Frameworks, die schnell entwickelt werden können, um einige Ihrer eigenen Werkzeugbibliotheken und Erfahrungen zu sammeln.
Solange er jeden Tag Geschäftscode schreiben kann, ist es kein Held, Probleme zu lösen.
Ich persönlich mag js auch nicht besonders. Als dieses Ding ursprünglich entworfen wurde, war es nicht perfekt und verursachte verschiedene Hindernisse bei unserer Verwendung. Bei der Webentwicklung muss man es jedoch verwenden. Es gibt keine Vorurteile gegenüber denen, die hier Front-End-Arbeit leisten. Vielen Dank an diejenigen, die über umfassende Front-End-Kenntnisse verfügen, wie z. B. Situ Zhengmei, die diese Tools erstellt haben, um uns die Fertigstellung dieser Website-Programme zu erleichtern.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Dieses Tutorial zeigt Ihnen, wie Sie eine benutzerdefinierte Google -Such -API in Ihr Blog oder Ihre Website integrieren und ein raffinierteres Sucherlebnis bieten als Standard -WordPress -Themen -Suchfunktionen. Es ist überraschend einfach! Sie können die Suche auf y beschränken
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Was ist ' this ' in JavaScript?
Mar 04, 2025 am 01:15 AM
Kernpunkte Dies in JavaScript bezieht sich normalerweise auf ein Objekt, das die Methode "besitzt", aber es hängt davon ab, wie die Funktion aufgerufen wird. Wenn es kein aktuelles Objekt gibt, bezieht sich dies auf das globale Objekt. In einem Webbrowser wird es durch Fenster dargestellt. Wenn Sie eine Funktion aufrufen, wird das globale Objekt beibehalten. Sie können den Kontext mithilfe von Methoden wie CALL (), Apply () und Bind () ändern. Diese Methoden rufen die Funktion mit dem angegebenen Wert und den Parametern auf. JavaScript ist eine hervorragende Programmiersprache. Vor ein paar Jahren war dieser Satz
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.





