Eine vorläufige Erkundung des vergrabenen Punktesystems

Verwandte Lernempfehlungen: Javascript-Video-Tutorial
Vorwort
In letzter Zeit gibt es selten Zeit, die vorherige Serie nachzuholen, die Ihnen die vergrabenen Punkte schuldet fängt jetzt an zu starten
Warum man sich auf das System konzentrieren muss
im Film
Front-End-Entwicklung Siege Lion codiert gerne, sehr stolz auf die getrennte Entwicklung von Business und UI, verschiedene Designmuster, Algorithmusoptimierung, perfekt Code-Schreiben (Arbeitscode-Welt zuerst), es gibt keine Fehler, das Programm ist perfekt, die Kompatibilität ist Nr. 1, der Code kann eingegeben und widerstanden werden und die Qualität ist hoch. Sie können ganz einfach nach Feierabend einchecken und nach Hause gehen, um sich um Ihr Baby zu kümmern.
In Wirklichkeit
Tatsächlich sind die Entwicklungsumgebung und die Produktionsumgebung nicht identisch, und egal wie perfekt der Testprozess ist, es werden immer noch Tests verpasst. Unter Berücksichtigung der Existenz einer Reihe unsicherer Faktoren wie der Clientumgebung des Benutzers, der Netzwerkumgebung usw. Sie müssen sich also während des Entwicklungsprozesses an die drei Hauptprinzipien erinnern (
Ich rede nur Unsinn)
- Es gibt keinen perfekten Code, nur unentdeckte Fehler
- Vertrauen Sie niemals der Testumgebung
- , das gibt es Keine einheitliche Testumgebung. Alle Online-Situationen werden abgedeckt. Wenn es online kein Feedback gibt, zweifeln Sie nicht daran, das Problem sollte sehr tief verborgen sein.
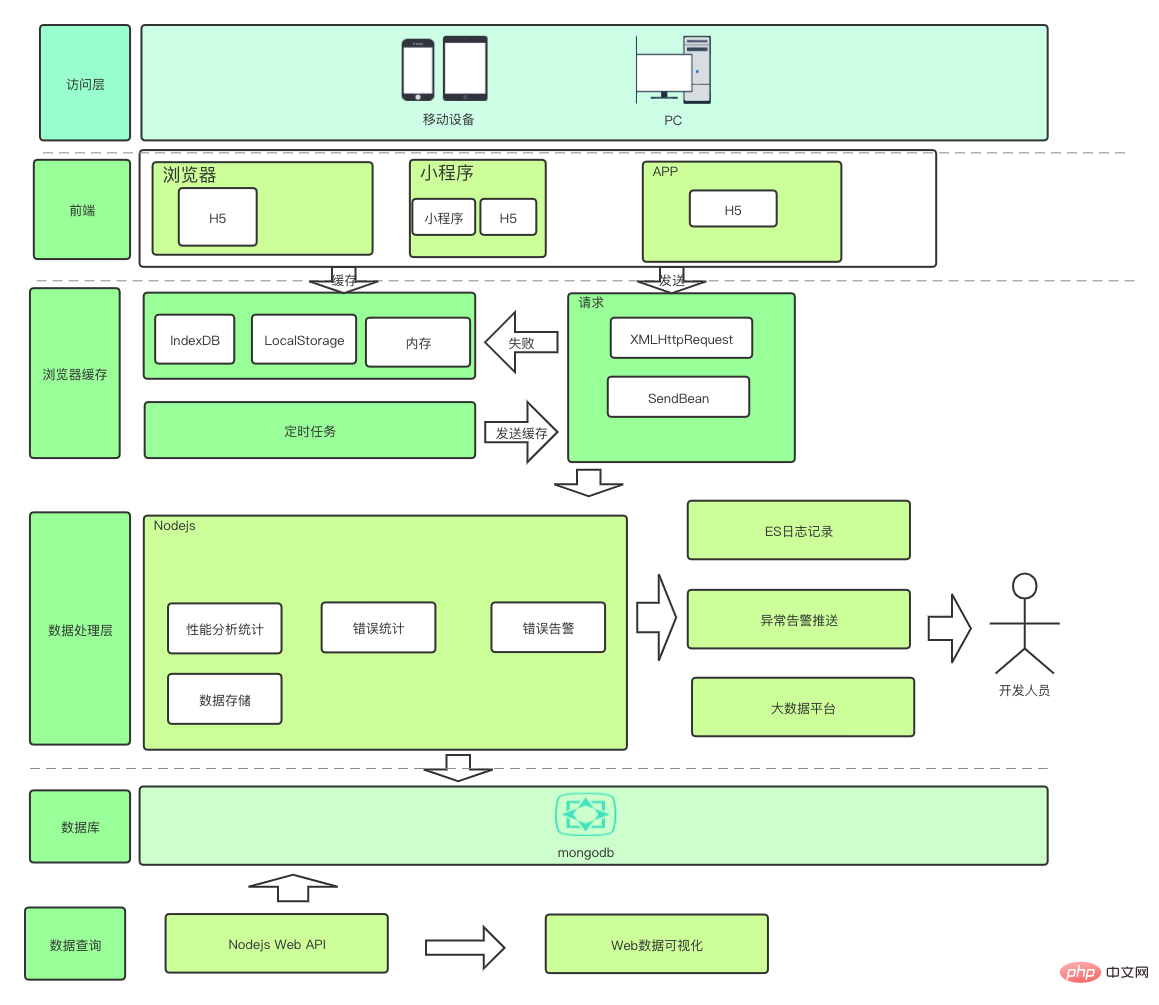
- Was ist das vergrabene Punktesystem?
Vergrabene Punkte sind wie Kameras in der Stadt, aus Produktsicht Bedenken Sie, dass es die Verhaltensverläufe der Benutzer in unseren Produkten überwachen kann und eine Grundlage für Produktiteration und Projektstabilität bietet.
WER, WANN, WO, WIE und WAS sind die grundlegenden Dimensionen für die Datenerfassung .Für die Front-End-Entwicklung können Sie die Leistung beim Laden von Seitenressourcen, Ausnahmen usw. überwachen, Seitenerfahrung und Gesundheitsindex bereitstellen, eine Grundlage für die nachfolgende Leistungsoptimierung bereitstellen und Ausnahmen und Vorkommensszenarien zeitnah melden. Dies ermöglicht eine rechtzeitige Behebung von Problemen und eine Verbesserung der Projektqualität.
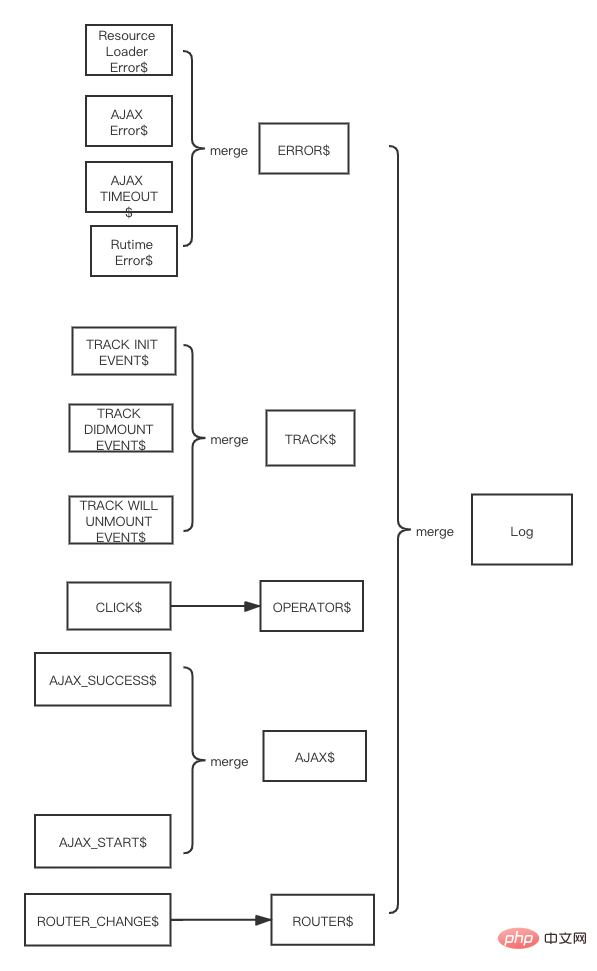
Vergrabene Punkte können grob in drei Kategorien eingeteilt werden: Spurlose vergrabene Punkte- – Alle Informationen auf der Seite werden wahllos erfasst, einschließlich Seitenein- und -austritt, Ereignisklicks usw. Um nützliche Informationen zu erhalten, ist eine Datenlöschung erforderlich
- Visuelle vergrabene Punkte Punkte – Erhalten Sie bestimmte Punkte basierend auf der generierten Seitenstruktur und vergraben Sie Punkte separat zur Analyse.
- Manuelle Vergrabungspunkte für Geschäftscodes – Entfernen Sie je nach spezifischen und komplexen Unternehmen die Orte, die nicht durch die abgedeckt werden können oben zwei Arten und vergrabene Geschäftscodepunkte
| Vergrabene Punkte codieren | Visuelle vergrabene PunkteUnsichtbare vergrabene Punkte | ||
|---|---|---|---|
| Einfache und standardisierte Seitenszenarien | Einfache und standardisierte Seitenszenarien, | Vorteile | |
| Geringe Entwicklungskosten, Betreiber können relevante vergrabene Punkte direkt konfigurieren | Keine Konfiguration erforderlich, Daten können zurückverfolgt werden | Unzureichend | |
| Geschäftsdaten können nicht zugeordnet werden, die Daten können nicht zurückverfolgt werden | Die Datenmenge ist groß, Geschäftsdaten können nicht zugeordnet werden |
Das obige ist der detaillierte Inhalt vonEine vorläufige Erkundung des vergrabenen Punktesystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann