Schnellstart mit BootstrapVue

Tutorial-Empfehlung: Bootstrap-Tutorial
Vue.js ist eine beliebte JavaScript-Bibliothek zur Entwicklung von Prototypen in kurzer Zeit. Dazu gehören Benutzeroberflächen, Front-End-Apps, statische Webseiten und native mobile Apps. Es ist für seine benutzerfreundliche Syntax und einfache Datenbindungsfunktionen bekannt.
Kürzlich wurde ein neues Paket für das Vue.js-Ökosystem veröffentlicht. Es handelt sich um eine Integration des beliebten Bootstrap-Frameworks mit Vue.js. Dieses Paket heißt BootstrapVue. Es ermöglicht uns die Verwendung benutzerdefinierter Komponenten, die in Bootstrap (v4) integriert sind.
Es unterstützt auch benutzerdefinierte Bootstrap-Komponenten, Grid-Systeme und Vue.js-Anweisungen.
In diesem Artikel stellen wir die Grundlagen von BootstrapVue vor, erläutern die allgemeinen Konzepte, demonstrieren den Einrichtungsprozess und erstellen damit ein Mini-Vue.js-Projekt, um Ihnen mehr praktische Erfahrung zu bieten.
Warum BootstrapVue wählen?
Angesichts der Tatsache, dass Bootstrap das beliebteste Standalone-CSS-Framework ist (meiner Meinung nach), finden viele Entwickler, die von Vanilla-JavaScript-Frameworks zu Vue.js wechseln oder wechseln möchten, die Migration immer etwas schwierig, da Bootstrap sehr davon abhängt auf jQuery .
Mit BootstrapVue kann jeder von Vanilla.js oder jQuery zu Vue.js wechseln, ohne sich Gedanken über die starke Abhängigkeit von Bootstrap von jQuery machen zu müssen oder auch nur einen Workaround zu finden. Hier kommt BootstrapVue zur Rettung. Es hilft, diese Lücke zu schließen und ermöglicht Vue-Entwicklern die einfache Verwendung von Bootstrap in ihren Projekten.
Erste Schritte
Bei der Verwendung von Modulpaketen wie Webpack und Babel ist es am besten, diese Pakete direkt in das Projekt einzubinden. Um Ihnen das Verständnis und die Verwendung von BootstrapVue zu demonstrieren und Ihnen eine praktische Möglichkeit zu bieten, richten wir ein Vue.js-Projekt mit BootstrapVue ein und bauen es in eine funktionsfähige Vue.js-Anwendung ein.
Voraussetzungen
- Grundkenntnisse von Vue.js helfen Ihnen, diese Demo zu verstehen.
- Installieren Sie Vue CLI global auf Ihrem Computer. Wenn Sie es noch nicht installiert haben, folgen Sie bitte dieser Installationsanleitung
Erstellen Sie ein Vue-Projekt
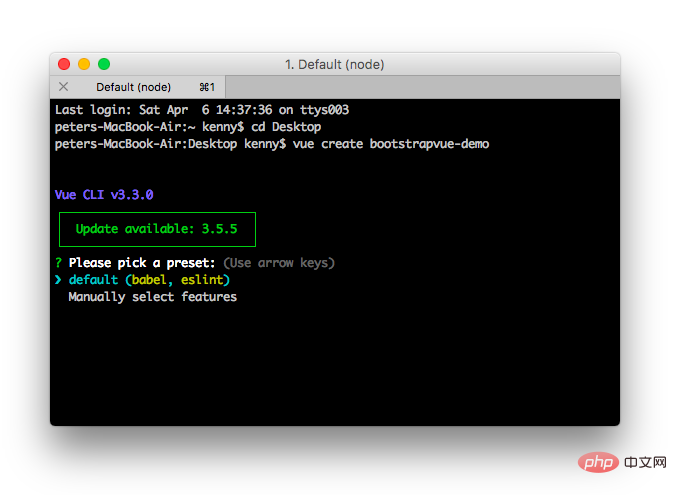
Zuerst müssen Sie ein Vue.js-Projekt erstellen, mit dem wir die Implementierung der BootstrapVue-Komponente demonstrieren. Öffnen Sie ein Terminalfenster in Ihrem bevorzugten Verzeichnis und führen Sie den folgenden Befehl aus:vue create bootstrapvue-demo
Wenn Sie Vue CLI nicht global installiert haben, folgen Sie dieser Installationsanleitung , bevor Sie mit diesem Tutorial fortfahren. Der obige Befehl zeigt einen Voreinstellungsauswahldialog an, wie unten gezeigt:
 Wählen Sie die Standardeinstellung und klicken Sie auf
Wählen Sie die Standardeinstellung und klicken Sie auf
, um fortzufahren:
 Da Sie nun ein Vue-Programm erstellt haben, gehen Sie zu Erstellen Sie ein neues Vue-Projektverzeichnis und starten Sie den Entwicklungsserver mit dem folgenden Befehl:
Da Sie nun ein Vue-Programm erstellt haben, gehen Sie zu Erstellen Sie ein neues Vue-Projektverzeichnis und starten Sie den Entwicklungsserver mit dem folgenden Befehl:
cd bootstrapvue-demo npm run serve
Ihre Vue-Anwendung wird auf localhost:8080 bereitgestellt. Öffnen Sie es in Ihrem Browser und Sie sehen Ihre Vue-Anwendung:

Es gibt zwei Möglichkeiten, dies zu tun: Sie können npm und einen Paketmanager wie Garn oder verwenden ein CDN-Link.
Npm oder Garn verwendenWir werden npm oder Garn verwenden, um die zuvor genannten Pakete zu installieren. Wechseln Sie in das Stammverzeichnis Ihres Projekts und führen Sie je nach Ihrem bevorzugten Paketmanager einen der folgenden Befehle aus:
# With npm npm install bootstrap-vue bootstrap axios # With yarn yarn add bootstrap-vue bootstrap axios
上面的命令将会安装BootstrapVue和Bootstrap包。 BoostrapVue包中包含所有BootstrapVue组件,常规Bootstrap包含CSS文件。另外还安装了Axios来帮助我们从themealdb API获取程序所需的数据。
使用CDN
要通过CDN将Bootstrap和BootstrapVue添加到Vue项目,请打开项目公共文件夹中的index.html文件,并将此代码添加到适当的位置:
<!-- public/index.html-->
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section -->
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet"
href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/>
<!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>这将把每个库的缩小版和最新版本引入我们的项目中,非常简单!但是出于本文的目的,我们将使用第一个方法中的包管理器。下面继续设置BootstrapVue包。
设置BootstrapVue
接下来,让我们设置刚刚安装的BootstrapVue包。转到你的main.js文件并将这行代码添加到顶部:
//src/main.js import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
在这里做的事情非常简单,我们导入了BoostrapVue包,然后用Vue.use()函数在程序中注册它,以便Vue程序可以识别。
我们还需要将Bootstrap CSS文件导入到项目中。将这段代码段添加到main.js文件中:
//src/main.js import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
在将必要的模块导入Vue程序后,你的main.js文件应该和下面的代码段类似:
//src/main.js
import Vue from 'vue'
import App from './App.vue'
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')创建Bootstrap组件
下面开始创建我们的第一个组件,第一个组件是Navbar组件。转到组件目录,创建一个名为Navbar.vue的文件,并使用以下代码更新它:
//src/components/Navbar.vue
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="success">
<b-container>
<b-navbar-brand href="#">Mealzers</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input
size="sm"
class="mr-sm-2"
placeholder="Search for a meal"
v-model="meal"
></b-form-input>
<b-button
size="sm"
class="my-2 my-sm-0"
type="submit"
@click.prevent="getMeal"
>Search</b-button>
</b-nav-form>
<b-nav-item-dropdown right>
<!-- Using 'button-content' slot -->
<template slot="button-content"><em>User</em></template>
<b-dropdown-item href="#">Profile</b-dropdown-item>
<b-dropdown-item href="#">Sign Out</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</b-container>
</b-navbar>
</div>
</template>
<script>
export default {
data() {
return {
meal: ''
}
},
methods: {
getMeal() {
...
}
}
}
</script>Navbar组件中包含几个BootstrapVue组件,其中一个是b-navbar组件。它是Navbar中其他组件的父组件。如果没有这个组件,Navbar中的所有其他组件将无法正确呈现。
可以用type 属性更改Navbar上的文本颜色。 Navbar的background-color也可以用variant 属性来改变。这些颜色可以是任何正常的Bootstrap默认颜色 —— info、primary、success 等。
另一个是b-navbar-brand组件。这是可以呈现网站徽标的地方。它还包含variant和type属性,它们可以分别用于改变background-color和text-color。
其他BootstrapVue组件是:
- b-nav-form
- b-nav-item-dropdown
- b-dropdown-item
- b-navbar-toggle
- b-collapse
- b-nav-item(可以用“disabled”属性禁用)
- b-navbar-nav
- b-nav-item
- 更多
BootstrapVue组件的一个美妙之处在于它们默认是响应式的。所以你无需编写额外的代码或用外部库来使其实现响应式。
还有一个组件是Card组件。card 组件允许我们在卡中显示图像、文本等。它写做b-card 。为了演示它,让我们在组件目录中创建一个Cards.vue文件。然后用下面的代码更新其内容:
//src/components/Cards.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5 id="No-nbsp-meals-nbsp-available-nbsp-yet">No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>为了渲染刚刚创建的Cards组件,需要修改HelloWorld.vue文件。打开它并使用以下代码更新:
//src/components/HelloWorld.vue
<template>
<div>
<Cards />
</div>
</template>
<script>
import Cards from './Cards.vue'
export default {
name:'cards',
components: {
Cards
},
data() {
return {
};
},
};
</script>
<style scoped>
</style>在这里做的是创建一个Cards组件并将其嵌入到HelloWorld.vue文件中。请注意,在Cards组件中,有一个生命周期hook来修改数据。数据在被渲染到浏览器之前被填充到b-card组件中。
接下来,更新App.vue文件,用来捕获最近的更改并将正确的组件呈现给浏览器。打开它并使用下面的代码更新:
//App.vue
<template>
<div id="app">
<Navbar />
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import Navbar from './components/Navbar.vue';
export default {
name: 'navbar',
components: {
Navbar,
HelloWorld
}
}
</script>这是在浏览器上可以看到我们的餐饮程序运行如下:

正如你所看到的,card 没有被正确的布局,所以必须纠正这一点。幸运的是,BootstrapVue有一些可以将我们的card放在网格中的内置组件。
它们是:
- b-row
- b-col
修改Cards.vue文件中的代码,使用上面提到的BootstrapVue组件在网格中呈现内容。打开Cards.vue文件并使用下面的代码片段更新:
//src/components/HelloWorld.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5 id="No-nbsp-meals-nbsp-available-nbsp-yet">No meals available yet</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>现在刷新浏览器,应该看到一个正确布局的卡片,其中包含渲染内容。
Jetzt gibt es ein übersichtliches Catering-Programm. Wir haben das alles mit einigen BootstrapVue-Komponenten erstellt. Weitere Informationen zu BootstrapVue finden Sie in der offiziellen Dokumentation (https://bootstrap-vue.js.org/docs/).
MIGRATION
Was ist, wenn Sie Ihr bestehendes Projekt von regulärem Bootstrap4 zu BootstrapVue migrieren möchten? Das wird ein Kinderspiel sein. Folgendes müssen Sie tun:
- Entfernen Sie die Datei
bootstrap.jsaus dem Build-Skript.bootstrap.js文件 - 从你的程序中删除
jQueryEntfernen Sie - Nativ Bootstrap-Markup in benutzerdefiniertes BootstrapVue-Komponenten-Markup konvertiert
jQuery aus Ihrer Anwendung, und BootstrapVue funktioniert unabhängig. Fazit
Dieser Artikel zeigt anhand von Beispielen, wie BootstrapVue verwendet wird. Wir beginnen mit der Installation, richten es in einem Vue-Projekt ein und erstellen schließlich einen Teil des Mealzers-Programms unter Verwendung seiner benutzerdefinierten Komponenten. Wie Sie sehen, ist das BootstrapVue-Modul einfach und benutzerfreundlich. Wenn Sie Kenntnisse über reguläre Bootstrap-Pakete haben, wird die Verwendung von BootstrapVue ein Kinderspiel sein.Originaladresse in Englisch: https://blog.logrocket.com/getting-started-with-bootstravue-2d8bf907ef11
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung
! !
Das obige ist der detaillierte Inhalt vonSchnellstart mit BootstrapVue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: projektspezifische Überlegungen
Apr 09, 2025 am 12:01 AM
Vue.js eignet sich für kleine und mittelgroße Projekte und schnelle Iterationen, während React für große und komplexe Anwendungen geeignet ist. 1) Vue.js ist einfach zu bedienen und für Situationen geeignet, in denen das Team nicht ausreicht oder die Projektskala klein ist. 2) React hat ein reichhaltigeres Ökosystem und eignet sich für Projekte mit hoher Leistung und komplexen funktionalen Bedürfnissen.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





