 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Ausführliche Erläuterung der Verwendung von taro-deploy zum automatischen Erstellen und Freigeben eines Taro-Applets
Ausführliche Erläuterung der Verwendung von taro-deploy zum automatischen Erstellen und Freigeben eines Taro-Applets
Ausführliche Erläuterung der Verwendung von taro-deploy zum automatischen Erstellen und Freigeben eines Taro-Applets

Verwandte Lernempfehlungen: WeChat-Miniprogramm-Tutorial
Wenn Sie Taro zum Entwickeln von Miniprogrammprojekten verwenden, wird empfohlen, Taro-Deploy zu verwenden, um die automatisierte Erstellung und Freigabe mit einem Klick effizient durchzuführen.
Warum Taro-Deploy verwenden?
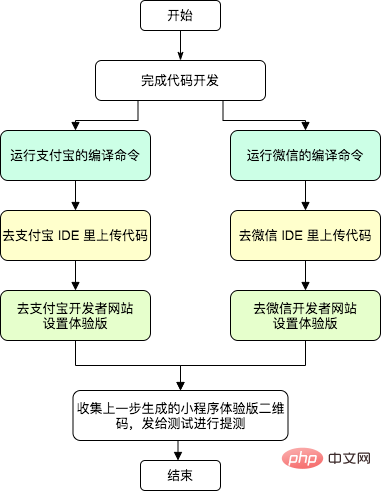
Entwickler von Taro-Miniprogrammen haben oft diesen Schmerzpunkt: Nachdem Sie den Code entwickelt und zum Testen veröffentlicht haben, müssen Sie die folgenden Schritte ausführen (nehmen Sie die Miniprogrammplattformen Alipay und WeChat als Beispiele):

Der gesamte Vorgang dauert fast zehn Minuten und es gibt immer noch viele Schritte, die manuelle Vorgänge erfordern. Man kann sagen, dass diese ursprüngliche Veröffentlichungsmethode sehr ineffizient ist.
taro-deploy wurde entwickelt, um dieses Problem zu lösen. Es integriert die von Alipay und WeChat bereitgestellten Befehlszeilentools, um den oben genannten Prozess automatisch abzuschließen.
Mit taro-deploy benötigen Entwickler beim Veröffentlichen und Testen nur zwei Schritte:
- Führen Sie den Befehl taro-deploy einmal aus.
- Gehen Sie eine Tasse Tee und machen Sie eine Pause.
Nachdem der Build und die Veröffentlichung abgeschlossen sind , es wird auf DingTalk gesammelt. Wenn es darum geht, die Build-Ergebnisse zu pushen, ist während des gesamten Prozesses kein manueller Eingriff erforderlich.
Das Folgende ist ein Screenshot der Push-Nachricht auf DingTalk.

Sie können sehen, dass die Push-Nachricht zusätzlich zum QR-Code des durch die Veröffentlichung generierten Miniprogramms auch die Build-Maschine, den Build-Zweig, das aktuelle Git-Commit-Protokoll des Projekts usw. enthält. um die Verpackungsinformationen klarer zu gestalten.
HINWEIS: Das Git-Commit-Protokoll zeigt derzeit nur Commits an, die mit den Schlüsselwörtern feat und fix beginnen.feat 和 fix 关键词开头的 commit
适合我用吗?
如果你
- 使用 Taro 框架开发小程序
- 需要支持微信和支付宝平台
- 想要自动化构建发布,不想手动操作
- 使用钉钉办公,开发和测试都在一个钉钉群里(这点不是必需的,没有钉钉也可以使用 taro-deploy,只是会多了一些手动操作)
那你就非常适合使用 taro-deploy 了。
怎么用?
Step 1 - 安装
npm i -g taro-deploy复制代码
Step 2 - 平台相关的准备步骤
- 支付宝:参考官方文档,准备好私钥和 toolId。
- 微信:参考官方文档,准备好私钥
Step 3 - 创建钉钉机器人
参考官方文档创建钉钉机器人,安全设置记得选择“自定义关键词”并填上“小程序构建”即可。
创建完成后,会得到一个形如 https://oapi.dingtalk.com/robot/send?access_token=XXXXXX
Ist es geeignet für? mich zu benutzen? Wenn Sie
das Taro-Framework verwenden, um kleine Programme zu entwickeln WeChat- und Alipay-Plattformen unterstützen müssen die Erstellung und Veröffentlichung automatisieren möchten, dies nicht manuell tun möchten DingTalk Office, Entwicklung und Tests verwenden sind alle in einer DingTalk-Gruppe (Dies ist nicht erforderlich. Sie können taro-deploy auch ohne DingTalk verwenden, es sind jedoch einige weitere manuelle Vorgänge erforderlich) Dann sind Sie sehr gut für die Verwendung von taro-deploy geeignet.
Wie verwende ich?
Schritt 1 – Installation// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码Nach dem Login kopierenSchritt 2 – Plattformbezogene Vorbereitungsschritte
// deploy-config.js// 该文件应放在 Taro 项目的根目录下module.exports = { // 构建结果的输出目录,该脚本产生的日志也会输出到这里
outDir: './deploy-out', // 微信相关配置
weapp: { // 如果为 false,则不会运行微信的构建流程
enable: true, // 这里填你们配置的 Taro 编译后微信程序包的输出路径
projectPath: './dist/weapp', // Step 2 里获得的私钥文件的存放路径
keyPath: './weapp.key', // 微信小程序 appId
appId: 'wx82xxxxxx', // 微信体验版图片地址
// 与支付宝不同,不管上传多少个新版本,微信的体验版地址是一直不变的
// 因此需要在这里配置该二维码图片的链接
// 直接从微信公众平台上复制的体验版图片地址貌似无法在钉钉里正常展示
// 建议转存到自己的 CDN 上,再将 cdn url 填到下面这里来
qrcodeImageUrl: 'https://xxxcdn.con/image/weapp-exp-qrcode.jpg', // 小程序版本号
// 由于微信的命令行 sdk 不支持设置某个版本为体验版,要改设体验版需要在网页上手动操作
// 所以只能曲线救国,先在网页上将本工具上传的版本设为体验版(找到 ci机器人1 上传的那个版本)
// 然后每次上传都指定同一个版本号,以覆盖旧的版本,最终实现发布新体验版的效果
version: '1.1.0', // true 则将跳过编译阶段,即 taro build 命令,
skipBuild: false,
}, // 支付宝相关配置
alipay: { // 如果为 false,则不会运行支付宝的构建流程
enable: true, // 这里填你们配置的 Taro 编译后支付宝程序包的输出路径
projectPath: './dist/alipay', // Step 2 里获得的私钥文件的存放路径
keyPath: './alipay.key', // Step 2 里获得的 toolId
toolId: 'f48xxx', // 支付宝小程序 appId
appId: '202xxx', // true 则将跳过 taro build 命令,即编译阶段
skipBuild: false,
}, // 默认发体验版,填 false 则发布为预览版
// 注意如果发布为预览版,需要实现 uploadImage 的函数,否则钉钉无法展示预览版的二维码
isExperience: true, // 是否在构建前运行 npm install
npmInstall: false, // 指定环境变量,会在编译阶段,即 taro build 的指令中注入指定的环境变量
env: { BUILD_ENV: 'test' // 仅作 demo,实际应填入你项目编译需要用的环境变量
}, // Step 3 中获取的钉钉机器人 webhook url
dingTalkUrl: 'https://oapi.dingtalk.com/robot/send?access_token=xxx', // 如果你只需要构建发布体验版小程序,则可忽略以下函数
// 如果你需要构建发布预览版小程序,则需要实现该函数,将本地二维码图片文件转换为图片链接,否则无法将预览版二维码推送到钉钉群里
// 其中 objectName 形如 {platform}-{timestamp}.jpg,作为建议保存的文件名
// filePath 为本地预览版二维码图片的路径
uploadImage: async function(objectName, filePath) { return ''
// 如果你使用阿里云 oss 作 cdn,可以参考以下代码进行上传
// const OSS = require('ali-oss')
// const client = new OSS({
// region: 'oss-cn-xxx',
// accessKeyId: 'xxx',
// accessKeySecret: 'xxx',
// bucket: 'xxx',
// })
// await client.put(`preview/${objectName}`, filePath, {
// 'Cache-Control': 'max-age=31536000'
// })
// return `https://xxx-oss-cdn.com/preview/${objectName}`
}
}复制代码Alipay: siehe offizielle Dokumentation und Seien Sie bereit, privater Schlüssel und Tool-ID.
WeChat: Sehen Sie sich die offizielle Dokumentation an und bereiten Sie den privaten Schlüssel vor
Schritt 3 – Erstellen Sie einen DingTalk-RoboterBeziehen Sie sich auf die offizielle Dokumentation, um einen DingTalk-Roboter zu erstellen Wählen Sie „Anpassen“ für Sicherheitseinstellungen „Schlüsselwörter“ und füllen Sie „Miniprogrammerstellung“ aus.
Nachdem die Erstellung abgeschlossen ist, erhalten Sie eine Webhook-URL in der Form https://oapi.dingtalk.com/robot/send?access_token=XXXXXX, die später verwendet wird.
Schritt 4 – Vorbereiten der Konfigurationsdatei
Erstellen Sie eine Datei „deploy-config.js“ im Stammverzeichnis Ihres Taro-Projekts und füllen Sie den Inhalt gemäß der folgenden Vorlage aus.
Der Inhalt, der hier konfiguriert werden muss, ist kritischer und mehr, Erfolg oder Misserfolg hängen auf einen Schlag davon ab
# cd 到你们的项目并运行taro-deploy复制代码
Schritt 5 – taro-deploy ausführen
rrreee🎜Dann können Sie warten, bis der DingTalk-Roboter den Push durchführt Build-Ergebnisse🎜🎜FAQ🎜🎜F: Wir verwenden DingTalk Office nicht. Wie können wir Taro-Deploy verwenden? 🎜🎜A: taro-deploy unterstützt derzeit nur das Pushen von DingTalk-Nachrichten. Andernfalls kann die Testversion nur automatisiert erstellt, hochgeladen und eingerichtet werden, der letzte Push-Schritt kann jedoch nicht abgeschlossen werden. Wenn Sie den Bedarf haben, andere IM-Tools voranzutreiben, können Sie versuchen, dies selbst zu implementieren, und Sie können auch gerne PR einreichen. 🎜🎜F: Warum ist es so mühsam, die Funktion „uploadImage“ zu implementieren, wenn eine Vorschauversion veröffentlicht wird? 🎜🎜A: Da die Vorschauversionen von Alipay und WeChat nur lokale QR-Code-Bilder generieren, können Sie, wenn Sie lokale QR-Code-Bilder in DingTalk-Nachrichten anzeigen möchten, das Bild nur zuerst in CDN hochladen und dann den CDN-Link ausfüllen . Geben Sie die DingTalk-Nachrichtenvorlage ein. 🎜🎜F: Warum ist die WeChat-Testversion nach ihrer Veröffentlichung noch alt? 🎜🎜A: Bitte gehen Sie zur WeChat-Webkonsole, um sicherzustellen, dass die von „ci Robot 1“ hochgeladene Version als Testversion festgelegt wurde. 🎜🎜F: Unterstützt es nur WeChat und Alipay? 🎜🎜A: Taro unterstützt viele Plattformen, aber taro-deploy unterstützt derzeit nur die automatische Erstellung und Veröffentlichung von WeChat und Alipay. 🎜🎜F: Die von ci robot 1 hochgeladene Version wurde nicht gefunden? 🎜🎜A: Führen Sie zuerst taro-deploy aus. Nachdem der Upload abgeschlossen ist, finden Sie ihn im Menü „Versionskontrolle“ auf der WeChat-Applet-Konsolen-Webseite. 🎜🎜F: Wenn in diesem Tool ein Fehler auftritt, führt dieser dann zu einer Online-Fehlfunktion des Miniprogramms? 🎜🎜A: taro-deploy unterstützt derzeit nur die Veröffentlichung von Vorschau- und Testversionen. Die Veröffentlichung von Produktionsversionen wird nicht unterstützt und hat keine Auswirkungen auf die Produktionsumgebung. 🎜F: Ich möchte den Inhalt von DingTalk-Push-Nachrichten anpassen
A: Derzeit gibt es keine flexible DingTalk-Nachrichtenvorlagenkonfiguration. Bei Bedarf können Sie dieses Projekt teilen und die send-ding.js-Datei anpassen PRs einreichen.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Verwendung von taro-deploy zum automatischen Erstellen und Freigeben eines Taro-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.



