 Web-Frontend
Web-Frontend
 Bootstrap-Tutorial
Bootstrap-Tutorial
 Weniger hundert Codezeilen zur Implementierung des Bootstrap-Grid-Layouts
Weniger hundert Codezeilen zur Implementierung des Bootstrap-Grid-Layouts
Weniger hundert Codezeilen zur Implementierung des Bootstrap-Grid-Layouts

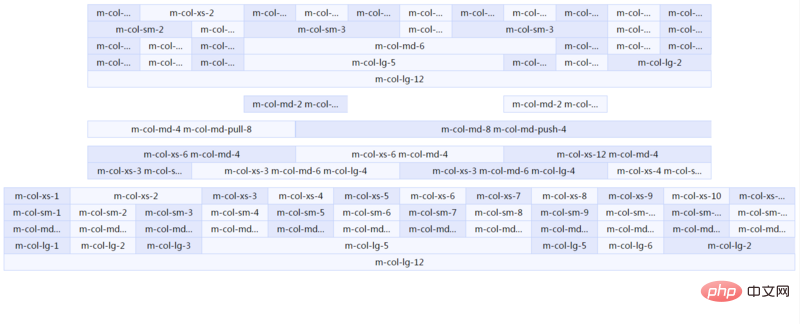
less implementiert das 12-Gitter-Layout von Bootstrap. Tatsächlich umfasst der Code mehr als 100 Zeilen, wahrscheinlich mehr als 100 Zeilen leistungsstarkes 12-Raster-Layout Rastersystem; diese 12-Raster-Layouts sind in responsiven Layouts sehr nützlich.
Manchmal möchte ich beim Erstellen einer einfachen Seite nicht den gesamten Bootstrap in die Seite einführen, deshalb habe ich in meiner Freizeit dieses Rasterlayout geschrieben und dabei auf die Bootstrap-Methode und den Klassennamen verwiesen. Natürlich kann der Klassenname sein hier individuell angepasst.Bitte sehen Sie sich die Details von less unten an:
Dieses Less kann zur Kompilierung direkt in die Less-Umgebung kopiert werden. Wenn Sie den Klassennamen neu definieren müssen, können Sie ihn zu Beginn ändern@container: m-container; @columns-name: m-col; @columns-pading: 15px; @grid-count: 12; @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px; .@{container}, .@{container}-fluid{ padding-left: @columns-pading; padding-right: @columns-pading; margin-right: auto; margin-left: auto; min-width: 960px;/*为了兼容不支持媒体选择的浏览器*/ -webkit-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Safari and Chrome -moz-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Firefox -o-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for Opera -ms-transition:width 0.9s cubic-bezier(1,-0.02, 0, 1.04);// for ie transition:width 0.5s cubic-bezier(1,-0.02, 0, 1.04); -webkit-box-sizing: border-box; box-sizing:border-box; -moz-box-sizing:border-box; } .@{container}-fluid{ min-width: 0; width: 100%; } .row{ min-height: 1px; margin-left: -@columns-pading; margin-right: -@columns-pading; clear: both; &:before, &:after{ content: ""; display: table; clear: both; } } // 列基础css .columns-base-css() { position: relative; min-height: 1px; padding-right: @columns-pading; padding-left: @columns-pading; -webkit-box-sizing: border-box; box-sizing:border-box; -moz-box-sizing:border-box; } // 循环列,设置基础css .make-grid-columns(@len: @grid-count) { .col(@i) { @classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}"; .col(@i + 1, ~"@{classList}"); } .col(@i, @list) when (@i =< @len){ @classList: ~".@{columns-name}-xs-@{i},.@{columns-name}-sm-@{i},.@{columns-name}-md-@{i},.@{columns-name}-lg-@{i}"; .col(@i + 1, ~"@{classList},@{list}"); } .col(@i, @list) when (@i > @len) { @{list} { .columns-base-css(); } } .col(1) } .make-grid-columns(@grid-count); // 循环生成列 .make-columns-loop(@type, @n, @i: 1) when (@i <= @n){ @col-class-name: ~"@{columns-name}-@{type}"; .@{col-class-name}-@{i}{ width: @i/@n*100%; float: left; } // 偏移 .@{col-class-name}-offset-@{i}{ margin-left: @i/@n*100%; } // 排序 .@{col-class-name}-pull-@{i}{ right: @i/@n*100%; } .@{col-class-name}-push-@{i}{ left: @i/@n*100%; } .make-columns-loop(@type, @n, (@i + 1)); } .make-columns-loop(xs, @grid-count); // 媒体查询 .@{container}{ @media (max-width: @screen-sm-min) { min-width: 0; } @media (min-width: @screen-sm-min) { width: 750px; min-width: 0; } @media (min-width: @screen-md-min) { width: 970px; min-width: 0; } @media (min-width: @screen-lg-min) { width: 1170px; min-width: 0; } } // 媒体查询设置对应列类型css @media (min-width: @screen-sm-min) { .make-columns-loop(sm, @grid-count); } @media (min-width: @screen-md-min) { .make-columns-loop(md, @grid-count); } @media (min-width: @screen-lg-min) { .make-columns-loop(lg, @grid-count); }Nach dem Login kopieren
// 容器名 @container: m-container; // 列名 @columns-name: m-col; // 列边距 @columns-pading: 15px; // 栅格数(把屏幕分为12份) @grid-count: 12; // 响应对应尺寸 @screen-sm-min: 768px; @screen-md-min: 992px; @screen-lg-min: 1200px;
Für online Vorschau finden Sie hier: http://runjs.cn/code/n1fsajds
Dieser Artikel wurde reproduziert von: https://segmentfault.com/a/1190000010104455
Einführung in die Programmierung
! !Das obige ist der detaillierte Inhalt vonWeniger hundert Codezeilen zur Implementierung des Bootstrap-Grid-Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



