

Verwandte Empfehlungen: „Vscode-Grundlagen-Tutorial“VS-Code ist mittlerweile bei Entwicklern wegen seiner leichten, leistungsstarken Funktionen, einfachen Konfiguration und umfangreichen Plug-Ins beliebt . In diesem Artikel stellen wir 5 VS-Code-Plug-Ins vor, die die Produktivität verbessern.
Vorwort
Ich habe mich schließlich für VS-Code entschieden!
Error Lens
 Error Lens
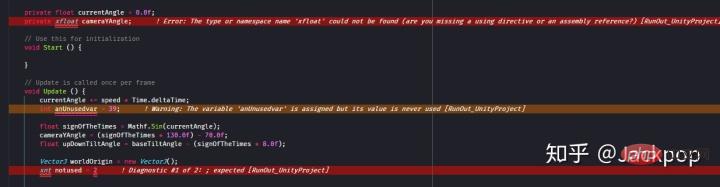
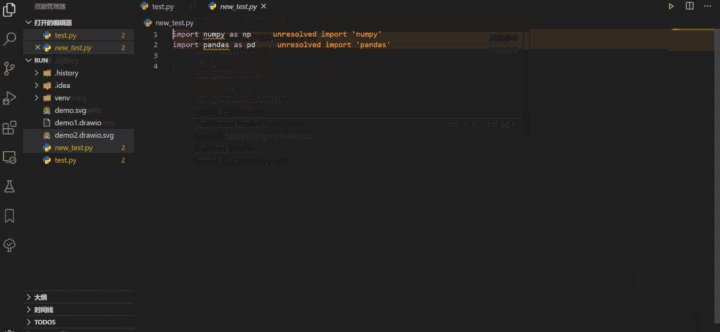
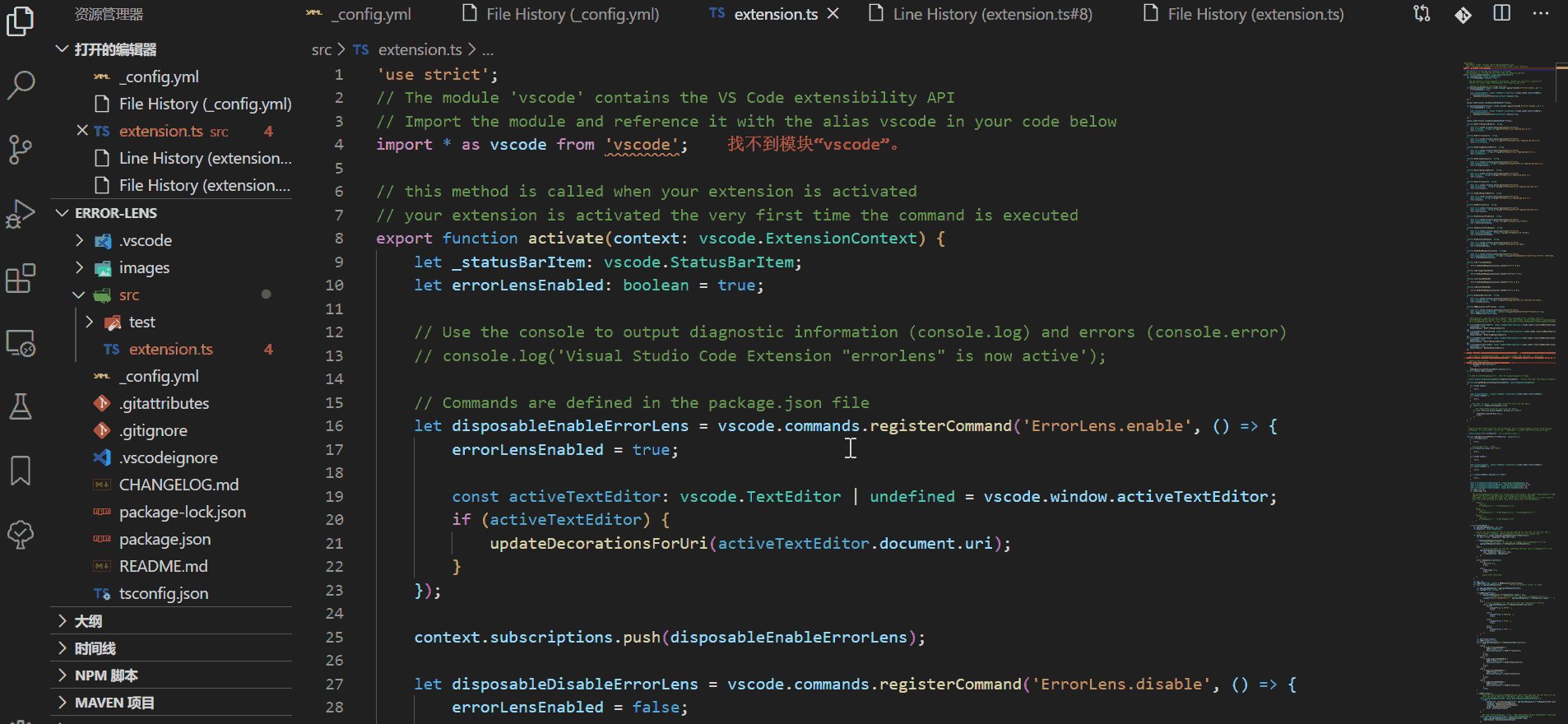
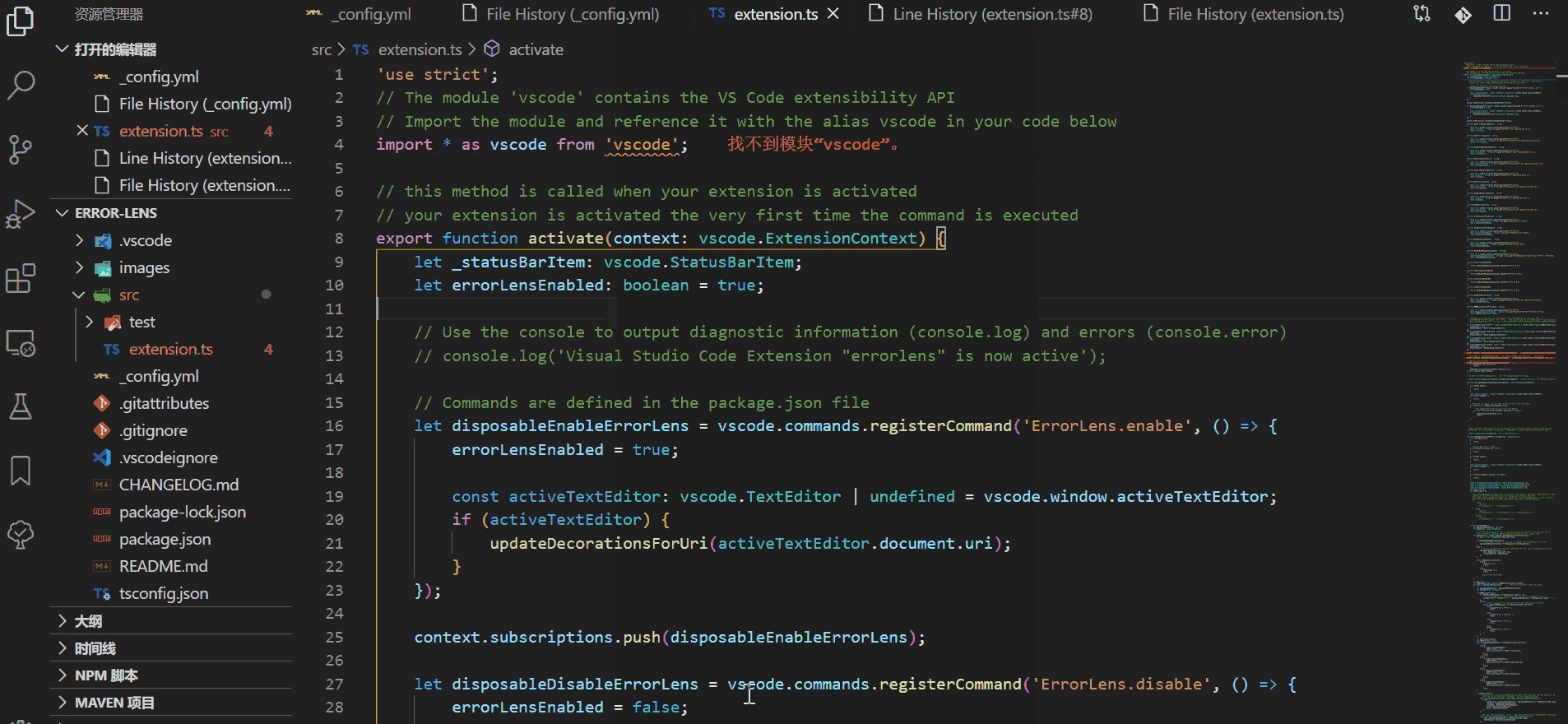
Error LensStudenten, die häufig mit Code zu tun haben, sollten wissen, dass die meisten Entwicklungstools Unterstriche
verwenden, um Code zu kennzeichnen. Dies ist jedoch für das Code-Debuggen nicht einfach und benutzerfreundlich genug.Error Lens verbessert die Diagnosefunktionen einer Sprache, indem es die Diagnose hervorhebt, die gesamte Zeile hervorhebt, in der sich die von der Sprache generierte Diagnose befindet, und die Diagnosemeldung online an der Stelle der Codezeile ausgibt.
Es verfügt über die folgenden Funktionen:Fehler- oder Warninformationen deutlicher hervorheben
Aktion duplizieren
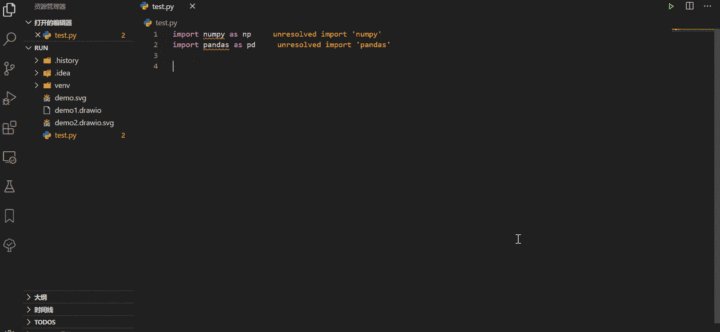
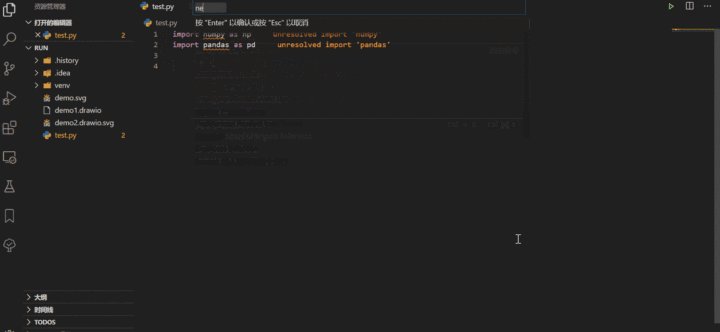
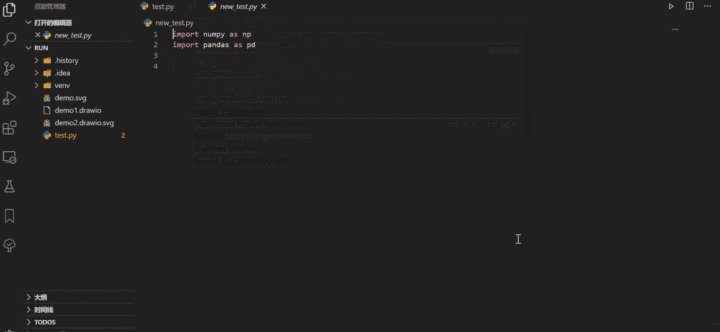
Es handelt sich um ein VS-Code-Plug-in, das Dateien und Ordner schnell kopiert und erstellt.Das Kopieren und Neuanlegen von Dateien ist im Entwicklungsprozess nicht so häufig wie die Syntaxprüfung. Man kann auch sagen, dass diese Funktion während des Entwicklungsprozesses selten verwendet wird, sodass nur wenige Leute bemerken, wie mühsam sie ist. Wann immer wir eine neue Datei kopieren und erstellen müssen, müssen wir den Prozess Neue leere Datei->Kopieren->Einfügen
durchlaufen.Mit der Duplicat-Aktion können Sie Dateien und Ordner mit nur einem Klick kopieren.

Klicken Sie mit der rechten Maustaste, um die Datei auszuwählen, und klicken Sie auf „Datei duplizieren“;
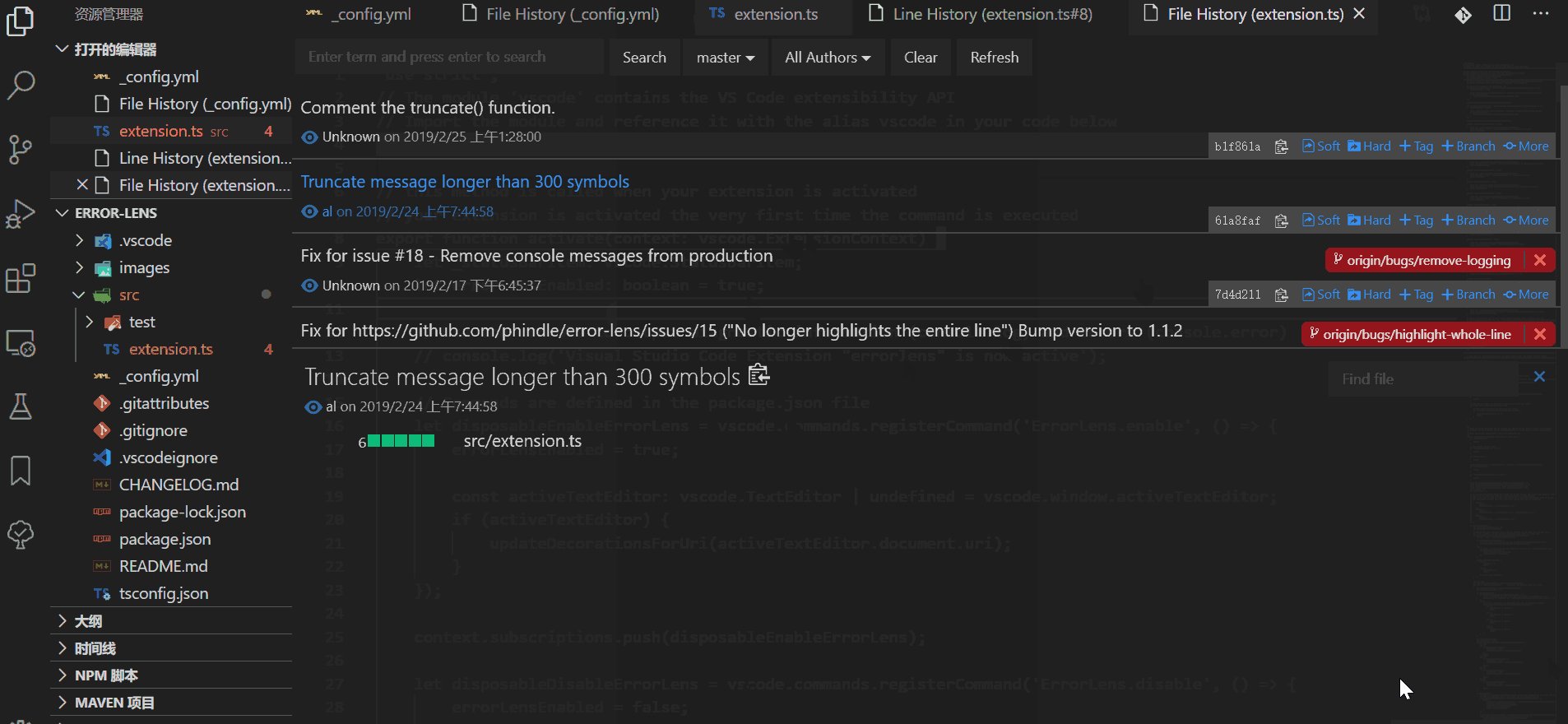
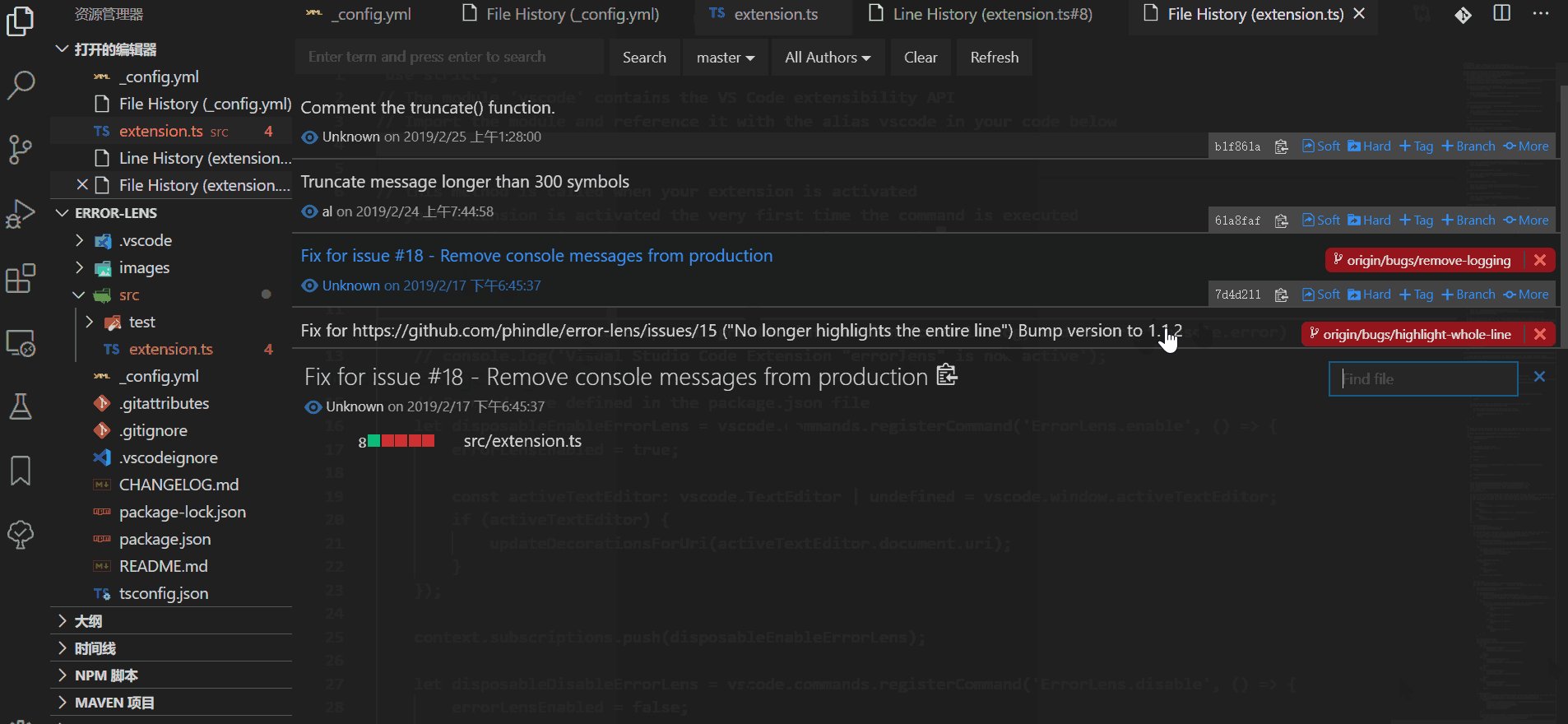
F1ist ein VS-Code-Plug-in, das den Git- und Dateiverlauf anzeigen kann.
Im Vergleich zu den ersten beiden ist Git History viel bekannter und seine Funktionen sind umfangreicher und werden häufiger verwendet. Es verfügt über die folgenden Funktionen:

ist ein Atom-ähnliches Tool mit dem gleichnamigen VS-Code-Plug-in, das eine Funktion für schnelle Cursorbewegungen (Sprünge) bietet.
Path Intellisense ist ein VS-Code-Plug-in, das Dateinamen und Dateipfade automatisch vervollständigt.
Das Lesen und Schreiben von Dateien ist eine Funktion, die während des Entwicklungsprozesses häufig berührt wird, unabhängig davon, ob lokale Offlinedateien für Funktionstests oder statische Dateien während des Entwicklungsprozesses verwendet werden.
Früher mussten Sie die angegebene Datei manuell finden und dann den Pfad kopieren. Ein solch umständlicher Prozess kann für eine kleine Anzahl von Dateien toleriert werden, aber wenn es zu viele sind, wird er zu einer sehr effizienten Sache.
Path Intellisense ermöglicht es Ihnen, unvollständige Dateinamen genau wie die Code-Vervollständigung zu entfernen, was die Effizienz im Entwicklungsprozess erheblich verbessert.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt von5 VSCode-Plug-Ins zur Verbesserung der Produktivität (empfohlen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!