15 fortgeschrittene Vue.js-Interviewfragen
In diesem Artikel stellen wir Ihnen 15 Vue.jserweiterte Interviewfragen vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

1. Welche Rolle und Bedeutung spielt das Attribut „Schlüssel“ beim Rendern einer Liste von Elementen?
Das Attribut key ermöglicht es Vue, jeden Vnode beim Rendern einer Liste von Elementen zu verfolgen. Der Schlüsselwert muss eindeutig sein.
Wenn das Schlüsselattribut nicht verwendet wird und sich der Inhalt der Liste ändert (z. B. beim Sortieren der Liste), würde das virtuelle DOM den Knoten lieber mit aktualisierten Daten patchen, um die Änderung widerzuspiegeln, anstatt das Element nach oben oder unten zu verschieben. Dies ist der Standardmodus und funktioniert sehr gut.
Wenn ein eindeutiger Schlüsselwert IS bereitgestellt wird, werden die Elemente basierend auf Änderungen am Schlüssel neu angeordnet (und sie werden nicht mit neuen Daten gepatcht), wenn der Schlüssel gelöscht wird (z. B. beim Löschen eines Elements in einer Liste). ), dann Der entsprechende Elementknoten wird ebenfalls zerstört oder gelöscht.
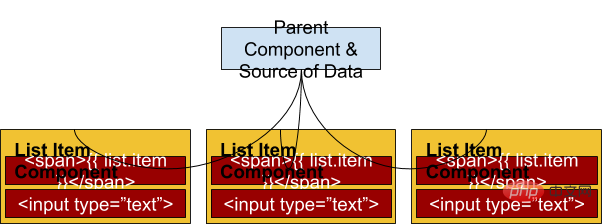
Bitte beachten Sie das Bild unten:

Hier ist eine übergeordnete Komponente, die eine Liste der untergeordneten Komponenten darstellt. Wir sehen drei Listenelemente, die als drei untergeordnete Komponentenknoten gerendert werden. Jede dieser Unterkomponenten enthält ein Span-Tag und ein Eingabefeld und kann auch ein lokales Statusobjekt enthalten (optional). Schauen wir uns nun zwei Fälle an:
Wenn das Schlüsselattribut nicht verwendet wird: Wenn die Liste beispielsweise neu geordnet wurde, patcht Vue einfach die drei bereits vorhandenen Knoten mit den neu geordneten Daten, ohne diese Knoten zu verschieben. Diese Methode funktioniert einwandfrei, solange der Benutzer den lokalen Status einer oder mehrerer dieser Unterkomponenten nicht eingibt oder ändert. Unter der Annahme, dass der Benutzer das Eingabefeld mit der Komponentennummer 3 betritt, ändert sich nach der Neuordnung der Liste der Inhalt des Span-Tags mit der Komponentennummer 3, aber das Eingabefeld verbleibt hier zusammen mit den vom Benutzer eingegebenen Inhalts- und Statusdaten. Dies liegt daran, dass Vue die Komponente Nummer 3 nicht erkennt, sondern lediglich die aktualisierten Daten, die es sieht, neu patcht, was den Inhalt des Span-Tags darstellt.
Wenn Sie das Schlüsselattribut für eine untergeordnete Komponente verwenden, kennt Vue die Identität der Komponente und wenn die Liste neu angeordnet wird, werden Knoten verschoben statt gepatcht. Dadurch wird sichergestellt, dass manuell bearbeitete Eingabefelder und die gesamte Komponente an ihren neuen Speicherort verschoben werden.
Beim bedingten Rendern einer Komponente oder eines Elements können Sie das Schlüsselattribut auch verwenden, um Vue über die Einzigartigkeit des Elements zu informieren und sicherzustellen, dass das Element nicht erneut mit neuen Daten gepatcht wird.
2. Wie würden Sie den Roh-HTML in der Vorlage rendern?
Der typische Weg, Inhalte in einer Vorlage auszugeben, besteht darin, das Moustache-Syntax-Tag zu verwenden, um Daten aus einer Methode, Eigenschaft oder Datenvariablen auszugeben. Aber das Moustache-Tag gibt den Text wieder. Wenn Sie versuchen, HTML mit dem Mustache-Tag zu rendern, wird es als Textzeichenfolge gerendert und nicht analysiert. Um den Inhalt in HTML zu rendern und zu analysieren, können wir die v-html-Direktive wie unten gezeigt verwenden.
Template
<p id="app" v-html=”title”></p>
App
new Vue({
el: '#app',
data: {
title: '<h1 id="Vue-js">Vue.js</h1>'
}
});Output
Vue.js
Wie im obigen Beispiel gezeigt, analysiert die v-html-Direktive den gesamten HTML-Code und als Ergebnis lautet die obige Anweisung auf Anfrage erbracht. Entwickler müssen v-html verstehen, bevor sie es verwenden können. Die unsachgemäße Verwendung von V-HTML kann Ihre Website Injektionsangriffen aussetzen, bei denen schädlicher Code von einer externen Quelle eingeschleust und ausgeführt werden kann.
3. Was ist Vue-Loader?
Vue-Loader ist das Loader-Modul von Webpack, mit dem wir Einzeldateikomponenten im .vue-Dateiformat schreiben können. Einzeldatei-Komponentendateien bestehen aus drei Teilen: Vorlagen, Skripten und Stilen. Das Vue-Loader-Modul ermöglicht es Webpack, jeden Abschnitt mithilfe eines separaten Loader-Moduls (z. B. eines SASS- oder SCSS-Loaders) zu extrahieren und zu verarbeiten. Dieses Setup ermöglicht es uns, Programme mithilfe von .vue-Dateien nahtlos zu schreiben.
vue-loader-Modul ermöglicht auch die Behandlung statischer Ressourcen als Modulabhängigkeiten und die Verarbeitung mit dem Webpack-Loader. Es ermöglicht auch ein Hot-Reloading während der Entwicklung.
4. Was ist ein Mixin?
Mixins ermöglichen es uns, steckbare und wiederverwendbare Funktionen für Vue-Komponenten zu schreiben. Wenn Sie eine Reihe von Komponentenoptionen wie Lebenszyklus-Hooks, Methoden usw. über mehrere Komponenten hinweg wiederverwenden möchten, können Sie sie als Mixin schreiben und einfach in der Komponente darauf verweisen. Der Inhalt des Mixins wird dann in die Komponente eingefügt. Wenn Sie einen Lebenszyklus-Hook in einem Mixin definieren, hat dieser bei der Ausführung Vorrang vor den eigenen Hooks der Komponente.
5. So stellen Sie API-Anfragen während der Entwicklung weiter, wenn Ihr Vue-Programm und der Backend-API-Server nicht auf demselben Host ausgeführt werden. Angenommen, die Einrichtung erfolgt über Vue-CLI 3?
Nehmen wir an, wir haben einen Node.js-Backend-Server, der auf localhost:4040 läuft. Um sicherzustellen, dass er von den Komponenten aus erreichbar ist, können wir die Datei vue.config.js konfigurieren und einen devServer-Abschnitt einbinden, wie unten gezeigt:
假设我们有一个运行在 localhost:4040 上的 Node.js 后端服务器。为了确保代理并可以从组件中访问它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}6. prop 如何指定其类型要求?
通过实现 prop 验证选项,可以为单个 prop 指定类型要求。这对生产没有影响,但是会在开发阶段发出警告,从而帮助开发人员识别传入数据和 prop 的特定类型要求的潜在问题。
配置三个 prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}7. 什么是虚拟 DOM?
文档对象模型或 DOM 定义了一个接口,该接口允许 JavaScript 之类的语言访问和操作 HTML 文档。元素由树中的节点表示,并且接口允许我们操纵它们。但是此接口需要付出代价,大量非常频繁的 DOM 操作会使页面速度变慢。
Vue 通过在内存中实现文档结构的虚拟表示来解决此问题,其中虚拟节点(VNode)表示 DOM 树中的节点。当需要操纵时,可以在虚拟 DOM的 内存中执行计算和操作,而不是在真实 DOM 上进行操纵。这自然会更快,并且允许虚拟 DOM 算法计算出最优化的方式来更新实际 DOM 结构。
一旦计算出,就将其应用于实际的 DOM 树,这就提高了性能,这就是为什么基于虚拟 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允许开发人员构建全局级别的功能并将其添加到 Vue。用于向程序添加可以全局访问的方法和属性、资源,选项,mixin 以及其他自定义 API。 VueFire 是 Vue 插件的一个例子,该插件添加了 Firebase 特定的方法并将其绑定到整个程序。之后 firebase 函数可在程序结构中的任何位置的 this 上下文中使用。
9. 什么是渲染函数?举个例子。
Vue 允许我们以多种方式构建模板,其中最常见的方式是只把 HTML 与特殊指令和 mustache 标签一起用于响应功能。但是你也可以通过 JavaScript 使用特殊的函数类(称为渲染函数)来构建模板。这些函数与编译器非常接近,这意味着它们比其他模板类型更高效、快捷。由于你使用 JavaScript 编写渲染函数,因此可以在需要的地方自由使用该语言直接添加自定义函数。
对于标准 HTML 模板的高级方案非常有用。
这里是用 HTML 作为模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<p>
<h1 id="Fruit-nbsp-Basket">Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</p>`
});这里是用渲染函数开发的同一个程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('p', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});输出:
Fruit Basket
- Apples
- Oranges
- Kiwi
在上面的例子中,我们用了一个函数,它返回一系列 createElement() 调用,每个调用负责生成一个元素。尽管 v-for 指令在基于 HTML 的模板中起作用,但是当使用渲染函数时,可以简单地用标准 .map() 函数遍历 fruits 数据数组。
10. 哪个生命周期 hook 最适合从 API 调用中获取数据?
尽管这取决于组件的用途及,但是创建的生命周期 hook 内通常非常适合放置 API 调用。这时可以使用组件的数据和响应性功能,但是该组件尚未渲染。
11. 什么时候调用 “updated” 生命周期 hook ?
在更新响应性数据并重新渲染虚拟 DOM 之后,将调用更新的 hook。它可以用于执行与 DOM 相关的操作,但是(默认情况下)不能保证子组件会被渲染,尽管也可以通过在更新函数中使用 this.$nextTick 来确保。
12. 在 Vue 实例中编写生命周期 hook 或其他 option/propertie 时,为什么不使用箭头函数?
箭头函数自己没有定义 this 上下文,而是绑定到其父函数的上下文中。当你在 Vue 程序中使用箭头函数(=>)时,this 关键字病不会绑定到 Vue 实例,因此会引发错误。所以强烈建议改用标准函数声明。
13. 什么时候使用keep-alive元素?
当由于数据属性或其他某种响应状态而动态切换组件时,每次将它们切换到渲染状态时,都会被重新渲染。尽管你可能需要这种行为,但在某些情况下重新渲染可能是不合适的。例如在创建时从 API 调用中引入数据的组件。你可能不希望每次动态切换这个组件进行渲染时都调用此 API。这时你可以将组件包含在 keep-alive 元素中。keep-alive 元素缓存该组件并从那里获取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理状态的推荐方法是什么?为什么?
当程序在功能和代码方面不断增长时,状态管理会变得困难,并且使用无穷无尽的下游网络 prop 和上游事件当然不是明智的决定。在这种情况下,有必要将状态管理转移到中央管理系统。 Vue 生态系统中提供了 Vuex,它是官方的状态管理库,也是推荐用于集中存储状态的模式。
Vuex 允许维护中央状态。组件将 Vuex 用作响应性数据存储,并在状态更新时进行更新。多个或者不相关的组件可以依赖于相同的中央存储。
在这种情况下,Vue 充当纯 View 层。要修改状态,视图层(例如按钮或交互式组件)需要发出 Vuex Action,然后执行所需的任务。为了更新或修改状态,Vuex 提供了 Mutations。
这个工作流程的目的是留下可用的操作痕迹。
15. 什么是异步组件?
当大型程序使用大量组件时,从服务器上同时加载所有组件可能是没有意义的。在这种情况下,Vue 允许我们在需要时定义从服务器异步加载的组件。在声明或注册组件时,Vue 接受提供 Promise 的工厂函数。然后可以在调用该组件时对其进行“解析”。
通过仅加载基本组件并把异步组件的加载推迟到未来的调用时间,可以节省带宽和程序加载时间。
这是一个异步组件的简单示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});当以这种方式使用时,Webpack 的代码拆分将用于提供此功能。
原文地址:https://www.zeolearn.com/interview-questions/vue-js
相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt von15 fortgeschrittene Vue.js-Interviewfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Fünf häufig gestellte Fragen und Antworten zu Vorstellungsgesprächen in Go-Sprache
Jun 01, 2023 pm 08:10 PM
Fünf häufig gestellte Fragen und Antworten zu Vorstellungsgesprächen in Go-Sprache
Jun 01, 2023 pm 08:10 PM
Als Programmiersprache, die in den letzten Jahren sehr beliebt geworden ist, ist die Go-Sprache in vielen Unternehmen und Betrieben zu einem Hotspot für Vorstellungsgespräche geworden. Für Anfänger der Go-Sprache ist die Beantwortung relevanter Fragen während des Interviews eine Frage, die es wert ist, untersucht zu werden. Hier sind fünf häufig gestellte Fragen und Antworten zu Go-Interviews als Referenz für Anfänger. Bitte stellen Sie vor, wie der Garbage-Collection-Mechanismus der Go-Sprache funktioniert. Der Garbage-Collection-Mechanismus der Go-Sprache basiert auf dem Mark-Sweep-Algorithmus und dem Dreifarben-Markierungsalgorithmus. Wenn der Speicherplatz im Go-Programm nicht ausreicht, wird der Go-Garbage Collector verwendet
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.




