

In diesem Artikel wird erläutert, wie Sie HTML-Elemente in Komponenten in Vue.js referenzieren. Sie können Ansichten oder Komponentenvorlagen wechseln, indem Sie Vue Router verwenden oder dynamische Komponenten erstellen.
Vue Router wird zum Navigieren zwischen Ansichten oder Komponentenvorlagen im DOM verwendet. Um Vue Router zu verwenden, definieren Sie eine Route in der Routenkomponente und teilen Sie Vue mit, dass die neue Komponente bei einem Ereignis (z. B. einem Klick) gemountet werden soll.
Dies ist die richtige Art und Weise, die Navigation in Seitenleisten- und Menükomponenten innerhalb der Benutzeroberfläche zu handhaben.
Wenn Sie zwischen zwei beliebigen im DOM gemounteten Komponenten wechseln möchten, ohne eine Route zu erstellen, dann möchten Sie möglicherweise dynamische Komponenten verwenden.
Dynamische Komponenten
Dynamische Komponenten von Vue ermöglichen es Benutzern, ohne Routing zwischen zwei oder mehr Komponenten zu wechseln und sogar den Datenstatus beim Zurückwechseln zur ursprünglichen Komponente beizubehalten.
Die Kernidee besteht darin, Benutzern das dynamische Ein- und Aushängen von Komponenten in der Benutzeroberfläche zu ermöglichen, ohne einen Router zu verwenden.
Warum sind dynamische Komponenten wichtig?
Beim Entwerfen einer Benutzeroberfläche benötigen Sie eine gewisse Flexibilität, um verschachtelte Komponenten basierend auf dem Anwendungsstatus anzuzeigen oder auszublenden. Dynamische Komponenten stellen diese Plattform auf effiziente und einfache Weise bereit.
Diese Funktion spart Ihnen viel Code, da Sie dynamische Komponenten mithilfe von Vue-Bedingungsstrukturen wie v-if und v-else problemlos implementieren können. Sie können bedingte Strukturen verwenden, um dynamische Komponenten zu implementieren, indem Sie Platzhalter verwenden, um die Logik einfach an die Komponente zu binden. v-if和v-else等Vue条件结构轻松实现动态组件。您可以使用条件结构来实现动态组件,方法是使用占位符来轻松地将逻辑绑定到组件。
这种方法可以确保您的演示始终是干净和明确的。
才能在Vue中创建动态组件。在你的电脑中,你将需要以下资料:
已安装Node.js版本10.x及更高版本。 您可以通过在终端/命令提示符下运行以下命令来验证您是否拥有Node.js 10.x版:
node -v
一个代码编辑器(推荐使用Visual Studio)。
Vue的最新版本,已全局安装在您的计算机上。
您的计算机上已安装Vue CLI 3.0。 为此,请先卸载旧的CLI版本:
npm uninstall -g vue-cli
然后,安装一个新的:
npm install -g @vue/cli
动态组件的语法
Vue为动态组件提供了一个特殊的模板元素,简称为component。语法是这样的:
<component v-bind:is=”currentComponent”></component>
组件元素也可以是一个自关闭标签:
<component v-bind:is=”currentComponent”/>
第一个选项最适合浏览兼容性。
演示
下载starter项目并在VS代码中打开它,以获得一些动态组件的示例。starter项目允许您访问一个现有的测试组件,创建第二个测试组件,并在两者之间进行切换。
导航到components文件夹并创建一个新文件。 将文件命名为Test2.vue并将以下代码块复制到文件中:
<template>
<div><h1>I am Test 2</h1>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>现在您有了第二个组件,转到App.vue文件并注册该组件:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<Test />
<Test2 />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'app',
components: {
Test, Test2
}
}
</script>两个测试组件现在嵌套在根应用程序组件中。如果只想挂载一个组件,然后动态切换到另一个组件,则必须创建一个动态组件。
将下面的代码块复制到app.vue文件的模板部分:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<component is="Test" />
</div>
</template>接下来,使用以下serve命令运行应用程序:
npm run serve
您将看到只显示Test 1组件。
如果仅在模板中指定了Test 1元素,这正是您将获得的响应。 为了使组件具有动态性,我们可以使用v-bind指令将其绑定到set属性。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<component v-bind:is="component" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
component:"Test"
}
}
}
</script>您的组件现在与数据中的组件属性绑定。如果您将组件切换到Test2,它将自动挂载Test2组件。
在浏览器上测试一下。
添加方法调用
您可以添加方法调用来控制组件动态显示的逻辑。组件元素允许您访问Vue实例中的每个构造。
下面是一个切换这两个组件的小方法的例子:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<component v-bind:is="component" />
<button v-on:click="toggle">Toggle</button>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2.vue'
export default {
name: 'app',
components: {
Test,
Test2
},
data (){
return {
component:"Test2"
}
},
methods: {
toggle(){
if (this.component === Test) {
this.component = Test2;
} else {
this.component = Test;
}
}
}
}
</script>切换时保持数据值有效
在Vue团队构建这个特性时,他们选择扩展它的功能,包括存储每个状态的数据值。
为了存储这些数据,Vue提供了一个名为keep-alive的模板元素。使用keep-alive,您可以确保在从一个组件切换回另一个组件后,您的组件状态保持原样。
例如,如果您单击某个链接或在文本框中输入一个值,然后切换组件,那么keep-alive会将您带回到切换回来时使用的相同链接或文本框。
要启用keep-alive,请转到app.vue文件的模板部分,并使用keep-alive
<keep-alive> <component v-bind:is="component" /> </keep-alive>
<template>
<div><h1>I am Test 1</h1>
<form>
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<input type="text" name="lastname">
</form>
</div>
</template>component genannt . Die Syntax lautet wie folgt: 🎜rrreee🎜Das Komponentenelement kann auch ein selbstschließendes Tag sein:starter-Projekt können Sie auf eine vorhandene Testkomponente zugreifen, eine zweite Testkomponente erstellen und zwischen beiden wechseln. 🎜🎜 Navigieren Sie zum Ordner components und erstellen Sie eine neue Datei. Benennen Sie die Datei Test2.vue und kopieren Sie den folgenden Codeblock in die Datei: 🎜rrreee🎜Da Sie nun Ihre zweite Komponente haben, gehen Sie zur Datei App.vue und registrieren Sie sich die Komponente: 🎜rrreee🎜Die beiden Testkomponenten sind jetzt in der Root-Anwendungskomponente verschachtelt. Wenn Sie nur eine Komponente mounten und dann dynamisch zu einer anderen Komponente wechseln möchten, müssen Sie eine dynamische Komponente erstellen. 🎜🎜Kopieren Sie den folgenden Codeblock in den Vorlagenabschnitt der Datei app.vue: 🎜rrreee🎜Führen Sie als Nächstes die Anwendung mit dem folgenden serve-Befehl aus: 🎜rrreee🎜You wird sehen, dass nur die Komponente Test 1 angezeigt wird. 🎜🎜Das ist genau die Antwort, die Sie erhalten, wenn nur das Element Test 1 in der Vorlage angegeben ist. Um eine Komponente dynamisch zu machen, können wir sie mit der Direktive v-bind an eine Set-Eigenschaft binden. 🎜rrreee🎜Ihre Komponente ist jetzt an die Komponenteneigenschaft in den Daten gebunden. Wenn Sie die Komponente auf Test2 umstellen, wird die Komponente Test2 automatisch gemountet. 🎜🎜Testen Sie es in Ihrem Browser. 🎜🎜🎜🎜Methodenaufrufe hinzufügen🎜🎜🎜🎜Sie können Methodenaufrufe hinzufügen, um die Logik der dynamischen Anzeige von Komponenten zu steuern. Das Komponentenelement ermöglicht Ihnen den Zugriff auf jedes Konstrukt in Ihrer Vue-Instanz. 🎜🎜Hier ist ein Beispiel für eine kleine Methode, die diese beiden Komponenten vertauscht: 🎜rrreee🎜🎜🎜Datenwerte beim Umschalten gültig halten🎜🎜🎜🎜Als das Vue-Team diese Funktion entwickelte, entschied es sich, ihre Funktionalität um das Speichern zu erweitern every Der Datenwert des Status. 🎜🎜Um diese Daten zu speichern, stellt Vue ein Vorlagenelement namens keep-alive zur Verfügung. Mit keep-alive können Sie sicherstellen, dass der Zustand Ihrer Komponente nach dem Wechsel von einer Komponente zu einer anderen intakt bleibt. 🎜🎜Wenn Sie beispielsweise auf einen Link klicken oder einen Wert in ein Textfeld eingeben und dann die Komponenten wechseln, gelangen Sie mit keep-alive zurück zu demselben Link oder Text, den Sie beim Zurückwechseln des Felds verwendet haben . 🎜🎜Um keep-alive zu aktivieren, gehen Sie zum Abschnitt „Vorlagen“ der Datei app.vue und umschließen Sie das Komponentenelement mit einem keep-alive Element: 🎜<keep-alive> <component v-bind:is="component" /> </keep-alive>
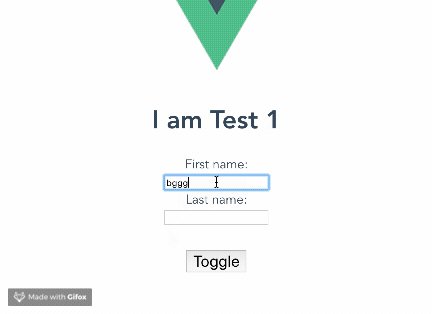
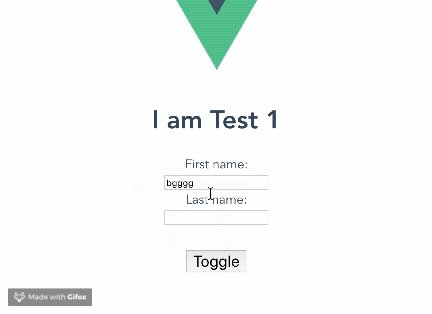
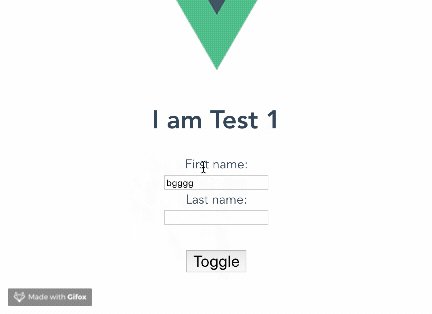
要查看它是否工作,请将表单元素添加到测试中。vue文件,在模板部分添加如下代码块:
<template>
<div><h1>I am Test 1</h1>
<form>
First name:<br>
<input type="text" name="firstname"><br>
Last name:<br>
<input type="text" name="lastname">
</form>
</div>
</template>保存所有项目文件后,再次运行应用程序。在输入框中键入,切换组件,并切换回原始组件。您将注意到在切换组件之前输入的值与之前输入的值完全相同。

结论
本文介绍了如何在Vue.js工作流中使用动态组件。您现在还可以通过keep-alive扩展组件元素的能力。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie dynamische Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Die Beziehung zwischen js und vue
Die Beziehung zwischen js und vue
 Empfehlung für PHP-Programmiersoftware
Empfehlung für PHP-Programmiersoftware
 jsonp löst domänenübergreifende Probleme
jsonp löst domänenübergreifende Probleme