 Web-Frontend
Web-Frontend
 View.js
View.js
 Verwenden Sie asynchrone Komponenten in Vue-Projekten, um die Leistung zu optimieren
Verwenden Sie asynchrone Komponenten in Vue-Projekten, um die Leistung zu optimieren
Verwenden Sie asynchrone Komponenten in Vue-Projekten, um die Leistung zu optimieren

Beim Erstellen großer Anwendungen mit JavaScript-Frameworks ist es wichtig, die Komponentenstruktur zu berücksichtigen. Durch die Berücksichtigung der Komponentenstruktur können Sie vermeiden, jede Komponente zur Laufzeit zu laden und Ihre Anwendung zu verlangsamen. Beim Erstellen Ihrer Anwendung können Sie außerdem vermeiden, unnötige Daten an den Benutzer zurückzugeben oder eine insgesamt schlechte Benutzererfahrung zu verursachen.
Frameworks wie React und Angular verwenden React.lazy() bzw. Routing-Modelle, um die Komponentenstruktur zu berücksichtigen. React.lazy()和路由模型来考虑组件结构。
在这篇文章中,我们将实现两个演示,看看Vue如何使用异步组件,通过使用延迟加载和代码分割技术来减少应用程序的加载时间。
在Vue中创建组件
为了理解它是如何工作的,让我们从创建一个基本组件开始。
导航到您的终端,安装Vue的CLI,并创建一个项目:
1 2 3 |
|
在我们的新项目文件夹中,让我们替换默认文件的内容,其中包括helloworld.vue和app.vue。我们将从创建图书捐赠页面开始。将helloworld.vue重命名为book.vue,并将其内容替换为以下内容:
1 2 3 4 |
|
然后,用以下内容替换App.vue的内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
在上面的代码块中,您会注意到Book组件是静态导入的。 这意味着Book组件在每次加载应用程序时都会加载。
接下来,在终端中运行npm run serve,导航至localhost:8080,然后查看您的基本组件:

现在,每次加载应用程序时加载Book组件似乎不是一个重要的性能问题。但是,随着应用程序越来越大,在运行时加载每个组件将变得很麻烦。
您的用户不会与应用程序中的每个功能都进行交互,因此只提供他们需要的功能是有意义的。问题是,如何只加载用户需要的内容?
这就是延迟加载和代码分割技术发挥作用的地方。延迟加载会延迟组件的初始加载,在用户导航到位于页面上的位置之前,会阻止加载图像等资源。
代码分割是webpack最初提供的一个特性。Webpack允许您将代码分割成仅在需要时使用的各种包。
Vue通过一个称为动态导入的特性执行代码分解。
此导入使用webpack(或任何模块绑定器,如Parcel)异步加载组件。它的语法包含一个承诺,并包装在一个箭头函数:
1 2 3 4 |
|
让我们实现这个在我们的App.vue组件:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
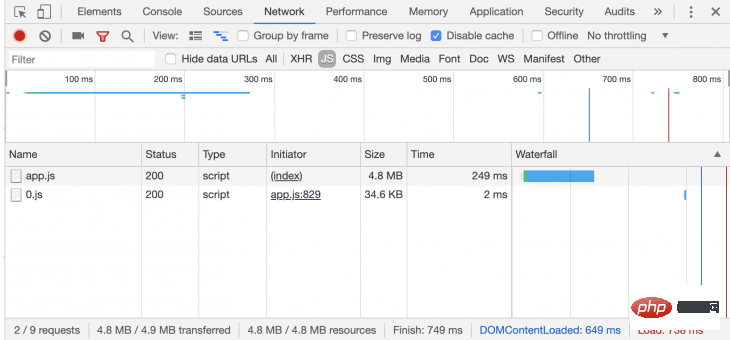
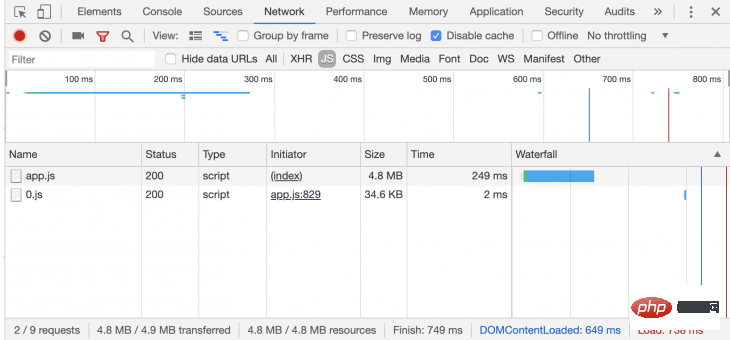
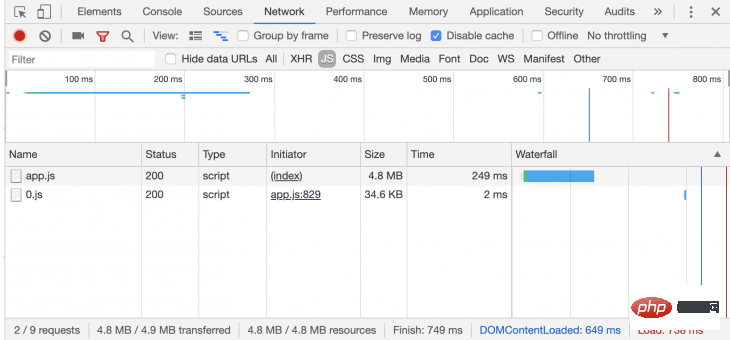
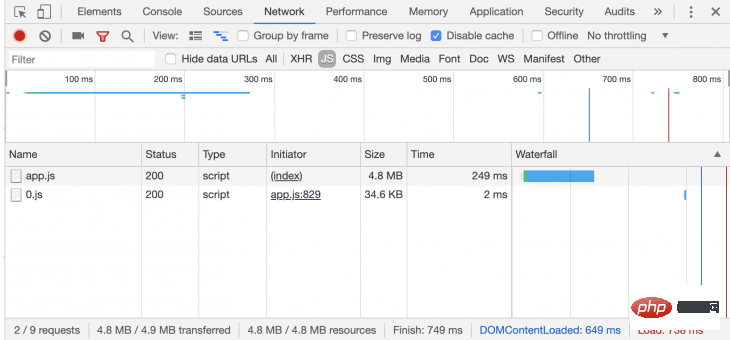
在上面的代码示例中,import()函数返回Book组件,这使我们能够异步加载它。 如果我们在浏览器devtools中查看“网络”标签,则有一个由App.js发起的名为0.js的文件。 该文件包含我们的异步组件:

使用异步组件创建一个Vue应用程序
让我们继续构建一个基本的图书捐赠应用程序,以展示如何利用异步组件。最后,我们只想在用户单击Donate按钮时加载Donate组件。
首先,让我们导航到终端并在我们的项目文件夹中安装vue-material。我们将使用这个样式的应用程序:
1 2 |
|
我们将在应用程序中包括vue-material导入它在src/main.js:
1 2 3 4 5 6 7 8 9 10 |
|
现在,让我们来构建之前创建的Book组件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
在上面的代码块中,图书列表从图书数组中检索并显示。如果用户单击每本书的按钮,addBook()方法将选择的书推入selectList数组,并显示捐赠图书的总数。
还有一个单独的按钮,专门用于加载异步组件。它的参数show设置为true。这使得v-if语句能够显示donate组件,该组件包含所选书籍的数量。
donate组件已经通过<script>标记中的components属性动态导入。
让我们创建donate组件。在src/components文件夹中,创建一个名为Donate的新文件。并输入下面的代码示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
导航到您的终端并运行npm run serve。
如果应用程序编译成功,在浏览器中打开localhost:8080。当你在Devtools中查看网络标签时点击应用程序,当你点击Donate按钮时,Donate
1 |
|
helloworld.vue und enthält app.vue. Wir beginnen mit der Erstellung einer Buchspendenseite. Benennen Sie helloworld.vue in book.vue um und ersetzen Sie den Inhalt durch Folgendes: 🎜1 2 3 4 |
|
App.vue< durch den folgenden Inhalt. Inhalt von / code>: 🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!--ErrorState.vue-->
<template>
<p>Could not display books. Kindly check your internet conection.</p>
</template></pre><div class="contentsignin">Nach dem Login kopieren</div></div><div class="contentsignin">Nach dem Login kopieren</div></div>🎜 Im obigen Codeblock werden Sie feststellen, dass die Komponente <code>Book statisch importiert wird. Dies bedeutet, dass die Book-Komponente jedes Mal geladen wird, wenn die Anwendung geladen wird. 🎜🎜Als nächstes führen Sie npm run servo im Terminal aus, navigieren Sie zu localhost:8080 und sehen Sie sich Ihre Basiskomponenten an: 🎜🎜 🎜🎜Jetzt wird
🎜🎜Jetzt wird Book-Komponente scheint kein wesentliches Leistungsproblem darzustellen. Wenn die Anwendung jedoch größer wird, wird das Laden jeder Komponente zur Laufzeit umständlich. 🎜🎜Ihre Benutzer werden nicht mit allen Funktionen Ihrer App interagieren, daher ist es sinnvoll, nur die Funktionen bereitzustellen, die sie benötigen. Die Frage ist: Wie lädt man nur das, was der Benutzer benötigt? 🎜🎜Hier kommen Lazy-Loading- und Code-Splitting-Techniken ins Spiel. Lazy Loading verzögert das anfängliche Laden einer Komponente und verhindert so, dass Ressourcen wie Bilder geladen werden, bis der Benutzer zu ihrer Position auf der Seite navigiert. 🎜🎜Code-Splitting ist eine Funktion, die ursprünglich von Webpack bereitgestellt wurde. Mit Webpack können Sie Ihren Code in verschiedene Pakete aufteilen, die nur bei Bedarf verwendet werden. 🎜🎜Vue führt die Codezerlegung über eine Funktion namens dynamische Importe durch. 🎜🎜Dieser Import verwendet Webpack (oder einen beliebigen Modulbinder wie Parcel), um die Komponente asynchron zu laden. Seine Syntax besteht aus einem Versprechen, verpackt in einer Pfeilfunktion: 🎜1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
import() das < zurück code>Book-Komponente, die es uns ermöglicht, es asynchron zu laden. Wenn wir uns die Registerkarte „Netzwerk“ im Browser devtools ansehen, gibt es eine Datei namens 0.js, die von App.js initiiert wurde. Diese Datei enthält unsere asynchrone Komponente: 🎜🎜 🎜🎜Erstellen Sie eine Vue-Anwendung mit asynchronen Komponenten🎜🎜Lassen Sie uns mit der Erstellung einer einfachen Buchspendenanwendung fortfahren, um zu zeigen, wie um asynchrone Komponenten zu nutzen. Schließlich möchten wir, dass die Komponente
🎜🎜Erstellen Sie eine Vue-Anwendung mit asynchronen Komponenten🎜🎜Lassen Sie uns mit der Erstellung einer einfachen Buchspendenanwendung fortfahren, um zu zeigen, wie um asynchrone Komponenten zu nutzen. Schließlich möchten wir, dass die Komponente Spenden nur dann geladen wird, wenn der Benutzer auf die Schaltfläche Spenden klickt. 🎜🎜Navigieren wir zunächst zum Terminal und installieren Sie vue-material in unserem Projektordner. Wir werden diese gestaltete Anwendung verwenden: 🎜rrreee🎜 Wir werden vue-material in die Anwendung einbinden und in src/main.js importieren: 🎜rrreee🎜Jetzt lasst uns bauen die Book-Komponente, die wir zuvor erstellt haben: 🎜rrreee🎜Im obigen Codeblock wird die Buchliste aus dem Bücher-Array abgerufen und angezeigt. Wenn der Benutzer auf die Schaltfläche für jedes Buch klickt, verschiebt die Methode addBook() die ausgewählten Bücher in das Array selectList und zeigt die Gesamtzahl der gespendeten Bücher an. 🎜🎜Es gibt auch eine separate Schaltfläche zum Laden asynchroner Komponenten. Sein Parameter show ist auf true gesetzt. Dadurch kann eine v-if-Anweisung eine donate-Komponente anzeigen, die die Anzahl der ausgewählten Bücher enthält. 🎜🎜Die Komponente donate wurde dynamisch über das Attribut components im Tag <script> importiert. 🎜🎜Lassen Sie uns die Komponente spenden erstellen. Erstellen Sie im Ordner src/components eine neue Datei mit dem Namen Donate. Und geben Sie das folgende Codebeispiel ein: 🎜rrreee🎜 Navigieren Sie zu Ihrem Terminal und führen Sie npm run Serve aus. 🎜🎜Wenn die Anwendung erfolgreich kompiliert wurde, öffnen Sie
localhost:8080 im Browser. Wenn Sie auf die Anwendung klicken, während Sie die Registerkarte „Netzwerk“ in Devtools anzeigen, wird die Komponente Spenden nur geladen, wenn Sie auf die Schaltfläche Spenden klicken. 🎜异步组件的错误处理
异步组件需要尽可能简单,以便快速加载。但是,在我们的异步组件中定义加载和错误组件有助于处理加载状态并在需要时显示错误消息。
1 |
|
1 2 3 4 |
|
1 2 3 4 |
|
现在,在App.vue中,我们将导入两个组件并将它们添加到Book组件中:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
加载和错误状态不会出现,除非你有一个非常缓慢或错误的互联网连接。为了测试它们是否工作正常,我们将timeout属性设置为0,并尝试加载应用程序。
结论
使用异步组件构建大型应用程序是保持最佳性能的关键。异步组件不仅可以确保由于更快的加载时间,您的保留率会更高,而且还可以帮助您更有效地检测错误,因为组件的作用域是作为函数传递的。如果你想看看这个演示的源代码,你可以在GitHub上找到它。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonVerwenden Sie asynchrone Komponenten in Vue-Projekten, um die Leistung zu optimieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.





