Detaillierte Erläuterung der Scope-Slots in Vue.js

Scope-Slots sind eine nützliche Funktion von Vue.js, die Komponenten vielseitiger und wiederverwendbar machen kann. Das einzige Problem ist, dass sie schwer zu verstehen sind! Der Versuch, sich mit den übergeordneten und untergeordneten Bereichen auseinanderzusetzen, ist wie das Lösen einer kniffligen mathematischen Gleichung.
Wenn Sie etwas nicht leicht verstehen können, ist es ein guter Ansatz, zu versuchen, es zur Lösung des Problems zu nutzen. In diesem Artikel zeige ich, wie Sie mithilfe von Bereichsslots eine wiederverwendbare Listenkomponente erstellen.

Grundkomponenten
Die Komponente, die wir erstellen werden, heißt meine Liste und zeigt viele Dinge. Das Besondere an dieser Funktion ist, dass Sie anpassen können, wie die Listenelemente bei jeder Verwendung der Komponente gerendert werden.
Befassen wir uns zunächst mit dem einfachsten Anwendungsfall und lassen Sie my-list eine Liste rendern: ein Array von Geometrieformnamen und deren Anzahl an Seiten.
app.js
Vue.component('my-list', {
template: '#my-list',
data() {
return {
title: 'Shapes',
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
]
};
}
});
new Vue({
el: '#app'
});index.html
<div id="app">
<my-list></my-list></div><script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<div class="list-item" v-for="shape in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</div>
</div>
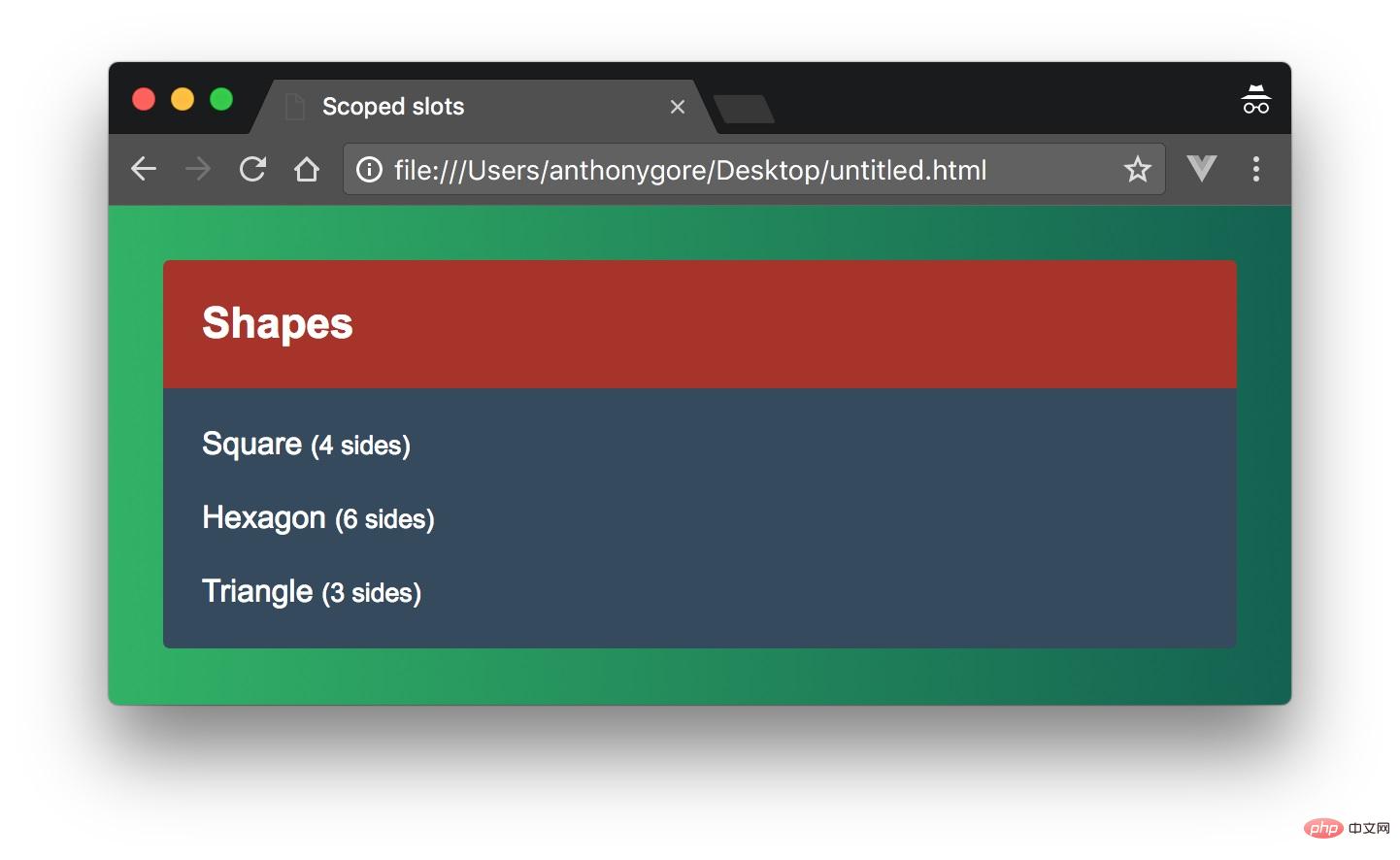
</script>Nach dem Hinzufügen von ein wenig CSS sieht es so aus:

Meine Liste verallgemeinern
Jetzt wollen wir meine Liste erstellen -list ist vielseitig genug, um jede Art von Liste darzustellen. Der zweite Testfall wird eine Liste von Farben sein, einschließlich eines kleinen Beispiels, das die Farben zeigt.
Dazu müssen wir alle für die Formliste spezifischen Daten abstrahieren. Da Elemente in einer Liste möglicherweise unterschiedlich strukturiert sind, stellen wir my-list einen Slot zur Verfügung, damit die übergeordnete Liste definieren kann, wie eine bestimmte Liste angezeigt wird.
app.js
Vue.component('my-list', {
template: '#my-list',
props: [ 'title' ]
});index.html
<script type="text/x-template" id="my-list">
<div class="my-list">
<div class="title">{{ title }}</div>
<div class="list">
<slot></slot>
</div>
</div>
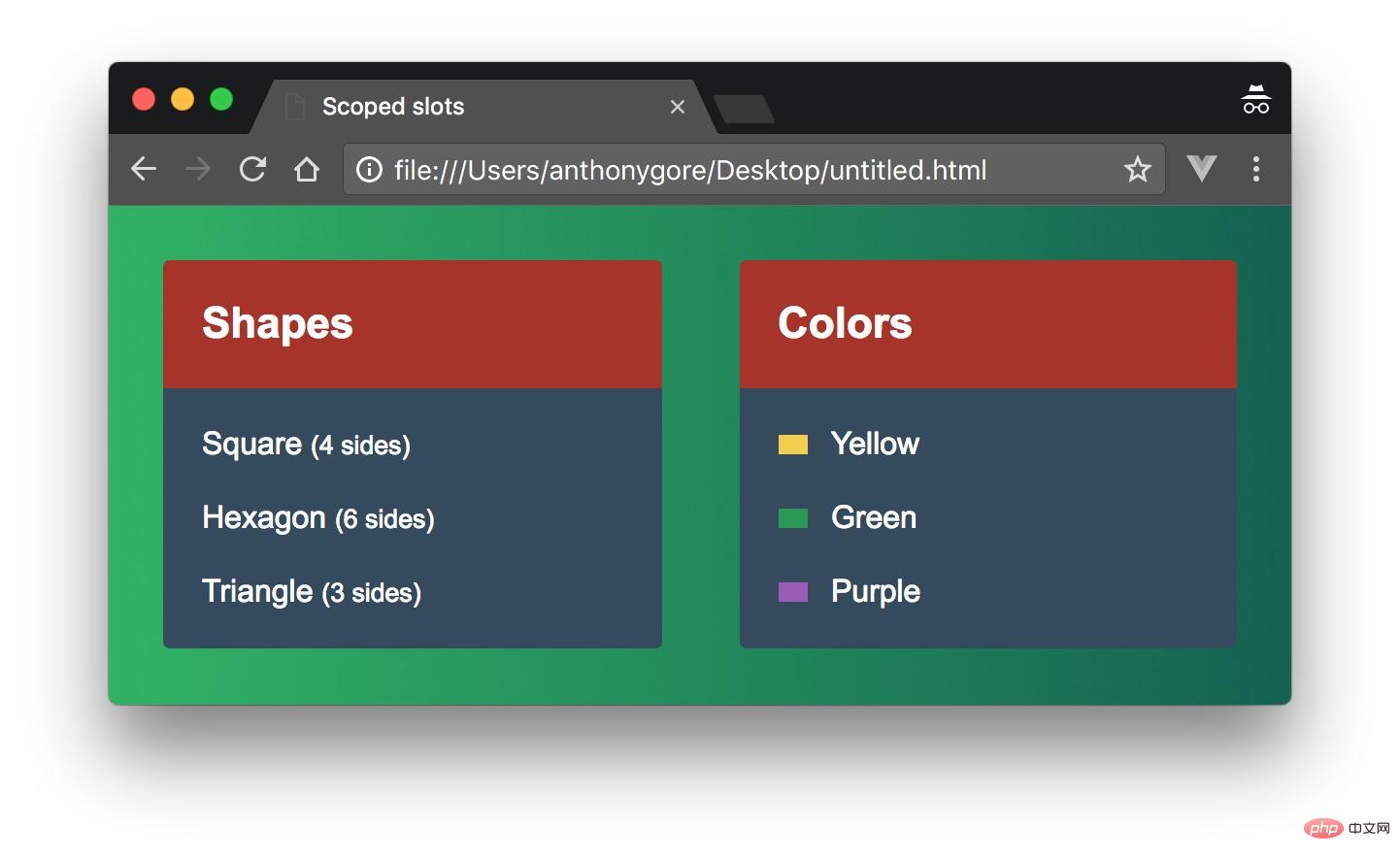
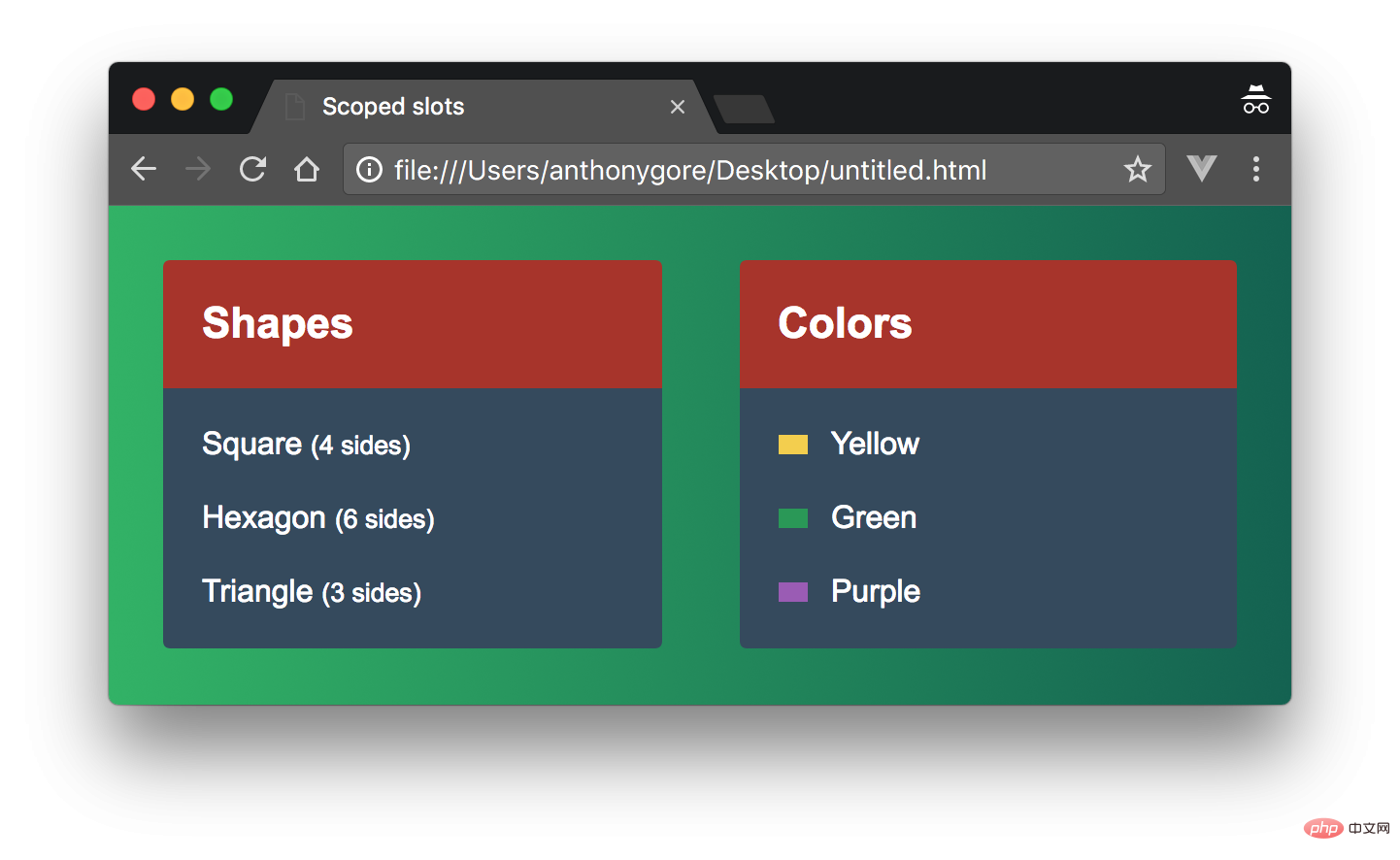
</script>Jetzt erstellen wir zwei Instanzen der my-list-Komponente in der Stamminstanz, um unsere beiden Testfalllisten anzuzeigen:
app.js
new Vue({
el: '#app',
data: {
shapes: [
{ name: 'Square', sides: 4 },
{ name: 'Hexagon', sides: 6 },
{ name: 'Triangle', sides: 3 }
],
colors: [
{ name: 'Yellow', hex: '#F4D03F', },
{ name: 'Green', hex: '#229954' },
{ name: 'Purple', hex: '#9B59B6' }
]
}
});<div id="app">
<my-list :title="Shapes">
<div class="list-item" v-for="item in shapes">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</div>
</my-list>
<my-list :title="Colors">
<div class="list-item" v-for="color in colors">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }} </div>
</div>
</my-list></div>Einfach so:

Oberflächenzusammensetzung
Der Code, den wir gerade erstellt haben, funktioniert gut, aber der Code ist nicht großartig. my-list ist eine Komponente, die eine Liste nach Namen anzeigt. Aber wir haben die gesamte Logik zum Rendern der Liste in die übergeordnete Liste abstrahiert. Die Komponente umschließt die Liste einfach mit etwas Präsentations-Markup.
Angesichts der Tatsache, dass in den beiden Deklarationen der Komponente immer noch doppelte Codes vorhanden sind (z. B. Bereichsslots Um dies zu erreichen, verwenden wir Bereichsslots anstelle von regulären Slots. Bereichsslots ermöglichen es Ihnen, eine Vorlage an den Slot zu übergeben, anstatt das gerenderte Element zu übergeben, da es „Scope“-Slots genannt wird Die Vorlage wird im übergeordneten Bereich gerendert und hat Zugriff auf bestimmte untergeordnete Daten Eine untergeordnete Komponentenkomponente mit Bereichsslots könnte beispielsweise so aussehen Die übergeordnete Komponente, die dies verwendet Für die Komponente wird ein Vorlagenelement im Slot deklariert. Dieses Vorlagenelement verfügt über einen Attributbereich, der alle dem Slot hinzugefügten Requisiten angibt (in der untergeordneten Vorlage). Wird als Eigenschaft eines Alias-Objekts verwendet wird angezeigt als: Übergeben wir das Listenarray als Requisite an meine Liste. Dann können wir die Slots durch Slots mit Gültigkeitsbereich ersetzen, sodass meine Liste entsteht kann sich um die Iteration der Listenelemente kümmern, aber das übergeordnete Element kann weiterhin definieren, wie jedes Listenelement angezeigt werden soll ist ein Alias für das aktuelle Listenelement und wir können einen Slot erstellen und v-bind="item" verwenden. Listenelemente sind an Slots gebunden app.js 现在我们将返回到根实例,并在my-list的slot中声明一个模板。首先查看形状列表,模板必须包含我们为其分配别名形状的scope属性。这个别名允许我们访问限定范围的道具。在模板内部,我们可以使用与以前完全相同的标记来显示形状列表项。 下面是完整的模板: 结论 尽管这种方法和以前一样有很多标记,但它将公共功能委托给了组件,从而实现了更健壮的设计。 以下是完整代码的代码页: https://codepen.io/anthonygore/pen/zExPZX
相关推荐: 更多编程相关知识,请访问:编程入门!! Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Scope-Slots in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!<div>
<slot my-prop="Hello from child"></slot>
</div>
<child>
<template scope="props">
<span>Hello from parent</span>
<span>{{ props.my-prop }}</span>
</template>
</child><div>
<span>Hello from parent</span>
<span>Hello from child</span>
</div>
<div id="app">
<my-list title="Shapes" :items="shapes">
<!--template will go here-->
</my-list>
<my-list title="Colors" :items="colors">
<!--template will go here-->
</my-list>
</div><my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list><div id="app">
<my-list title="Shapes" :items="shapes">
<template scope="shape">
<div>{{ shape.name }} <small>({{ shape.sides }} sides)</small></div>
</template>
</my-list>
<my-list title="Colors" :items="colors">
<template scope="color">
<div>
<div class="swatch" :style="{ background: color.hex }"></div>
{{ color.name }}
</div>
</template>
</my-list>
</div>

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.




