Einführung in die Verwendung zustandsloser Komponenten in Vue.js

In diesem Artikel erfahren Sie mehr über funktionale Komponenten und erfahren, wie Sie zustandslose Komponenten in Ihrem Workflow in Vue verwenden. Der Vue-Anwendungsstatus ist ein Objekt, das das Verhalten einer Komponente bestimmt. Der Vue-Anwendungsstatus gibt an, wie eine Komponente gerendert wird oder wie dynamisch sie ist.
Bevor Sie beginnen
Sie müssen Folgendes haben:
node.js 10.x und höher auf Ihrem Computer installiert. Sie können überprüfen, ob Sie über diese Version von node.js verfügen, indem Sie den folgenden Befehl in einem Terminal/einer Eingabeaufforderung ausführen:
node -v
Visual Studio Code Editor (oder ein ähnlicher Code-Editor)
auf Ihrem Computer. Installieren Sie die neueste Version von Vue weltweit
Installieren Sie Vue CLI 3.0 auf Ihrem Computer
Deinstallieren Sie dazu zunächst die alte CLI-Version:
npm uninstall -g vue-cli
Installieren Sie anschließend eine neue:
npm install -g @vue/cli
Laden Sie ein Vue-Starterprojekt herunter hier
Entpacken Sie das heruntergeladene Projekt
Navigieren Sie zur entpackten Datei und führen Sie den Befehl aus, um alle Abhängigkeiten auf dem neuesten Stand zu halten:
npm install
Einführung: Was sind Zustände und Instanzen?
Der Vue-Anwendungsstatus ist ein Objekt, das das Verhalten einer Komponente bestimmt. Der Vue-Anwendungsstatus gibt an, wie eine Komponente gerendert wird oder wie dynamisch sie ist.
Gleichzeitig ist die Vue-Instanz ein Ansichtsmodell, das einige Optionen enthält, darunter Vorlagen, die Elemente darstellen, zu ladende Elemente, Methoden und Lebenszyklus-Hooks während der Initialisierung.
Vue-Komponenten
Komponenten in js sind normalerweise passiv: In vue.js können Datenobjekte viele Optionen für Konzepte, berechnete Eigenschaften, Methoden und Beobachter haben. Darüber hinaus werden Datenobjekte neu gerendert, wenn sich der Datenwert ändert.
Im Gegensatz dazu behalten funktionale Komponenten ihren Zustand nicht bei.
Funktionskomponenten
Im Wesentlichen ist eine Funktionskomponente eine Funktion, die über eigene Komponenten verfügt. Funktionskomponenten haben keinen Status oder keine Instanzen, da sie den Status nicht speichern oder verfolgen. Außerdem können Sie nicht auf Konstrukte in Funktionskomponenten zugreifen.
Funktionale Komponenten werden zur Präsentation erstellt. Funktionskomponenten in Vue.js ähneln denen in React.js. In Vue können Entwickler durch die Übergabe von Kontext ganz einfach ordentliche Komponenten direkt unter Verwendung funktionaler Komponenten erstellen.
Syntax Funktionskomponenten
Aus der offiziellen Dokumentation sehen Funktionskomponenten so aus:
Vue.component('my-component', {
functional: true,
// Props are optional
props: {
// ...
},
// To compensate for the lack of an instance,
// we are now provided a 2nd context argument.
render: function (createElement, context) {
// ...
}
})Funktionskomponenten erstellen
Eine wichtige Richtlinie, die Sie beim Erstellen von Funktionskomponenten beachten sollten, ist die Funktionalitätseigenschaft. Funktionsattribute werden im Vorlagenabschnitt oder Skriptabschnitt der Komponente angegeben. Die Syntax des Vorlagenabschnitts sieht folgendermaßen aus:
<template functional> <div> <h1 id="nbsp-hello-nbsp-world"> hello world</h1> </div> </template>
Sie können die Eigenschaften Ihres Skripts wie folgt angeben:
export default {
functional: true,
render(createElement) {
return createElement(
"button", 'Click me'
);
}
};Warum sind Funktionskomponenten wichtig?
Funktionskomponenten können schnell ausgeführt werden, da sie keinen Status haben und auftreten Datenwerte Wenn sie geändert werden, durchlaufen sie nicht den gleichen Initialisierungs- und Neurendering-Prozess.
In den meisten Fällen sind funktionale Komponenten nützlich, um Schleifenelemente darzustellen oder anzuzeigen.
Demo
In dieser Einführungsdemo sehen Sie eine einseitige Komponententyp-Demo mit Vue-Vorlage und eine Renderfunktionstyp-Demo für funktionale Komponenten.
Einzelseitige Funktionskomponente
Öffnen Sie die Datei test.vue und kopieren Sie den folgenden Codeblock in die Datei: test.vue文件并将下面的代码块复制到该文件中:
<template functional>
<div>
<p v-for="brand in props.brands" :key="brand">{{brand}} </p>
</div>
</template>
<script>
export default {
functional: true,
name: 'Test',
props: {
brands: Array
}
}
</script>脚本和模板中的功能指示器显示这是一个功能组件。注意,仍然可以传递道具——它们是在功能组件中可以传递的惟一数据值。
暂时的数据道具持有也可以循环通过。
打开您的app.vue文件,将下面的代码块复制到其中:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
</div>
</template>
<script>
import Test from './components/Test.vue'
export default {
name: 'app',
components: {
Test
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>这里,您将看到props引用与冒号一起使用。
使用以下命令在dev服务器中运行应用程序:
npm run serve
你的浏览器的结果应该是这样的:

呈现函数方法
功能组件也可以包含呈现函数。
开发人员使用呈现函数来创建他们自己的虚拟DOM,而不使用Vue模板。
使用渲染函数在cars列表下创建一个新按钮。在你的项目文件夹中创建一个名为example.js
export default {
functional: true,
render(createElement, { children }) {
return createElement("button", children);
}
};app.vue-Datei und kopieren Sie den folgenden Codeblock hinein: 🎜<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
}; 🎜🎜🎜🎜Rendering-Funktionsmethode🎜🎜🎜🎜Funktionskomponenten können auch Rendering-Funktionen enthalten. 🎜🎜Entwickler verwenden Renderfunktionen, um ihr eigenes virtuelles DOM zu erstellen, ohne Vue-Vorlagen zu verwenden. 🎜🎜Verwenden Sie die Renderfunktion, um eine neue Schaltfläche unter der Fahrzeugliste zu erstellen. Erstellen Sie eine neue Datei mit dem Namen
🎜🎜🎜🎜Rendering-Funktionsmethode🎜🎜🎜🎜Funktionskomponenten können auch Rendering-Funktionen enthalten. 🎜🎜Entwickler verwenden Renderfunktionen, um ihr eigenes virtuelles DOM zu erstellen, ohne Vue-Vorlagen zu verwenden. 🎜🎜Verwenden Sie die Renderfunktion, um eine neue Schaltfläche unter der Fahrzeugliste zu erstellen. Erstellen Sie eine neue Datei mit dem Namen example.js in Ihrem Projektordner und kopieren Sie den folgenden Codeblock in die Datei: 🎜<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script><template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example>
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
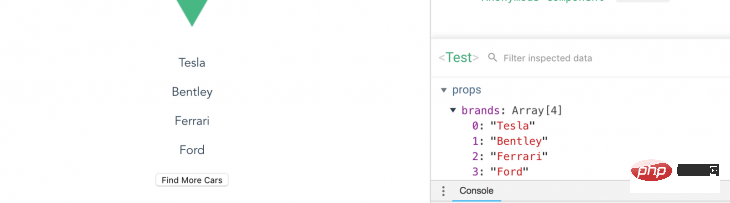
</style>如果再次运行该应用程序,您将看到find more cars(查找更多汽车)子节点现在是按钮的文本。示例组件在检查时显示为功能组件。

添加点击事件
您可以在组件上添加单击事件,并在根组件中包含该方法。但是,您需要render函数中的数据对象参数来访问它。
复制这个在你的example.js文件:
export default {
functional: true,
render(createElement, { data, children }) {
return createElement("button", data, children);
}
};现在,将单击事件添加到根组件中,Vue将识别它。将以下内容复制到您的app.vue文件:
<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test
:brands ="['Tesla', 'Bentley', 'Ferrari', 'Ford']">
</Test>
<Example @click="callingFunction">
Find More Cars
</Example>
</div>
</template>
<script>
import Test from './components/Test.vue'
import Example from './Example'
export default {
name: 'app',
components: {
Test, Example
},
methods: {
callingFunction() {
console.log("clicked");
}
}
}
</script>除了上面的示例之外,您还可以在官方文档中列出的功能组件中使用其他参数。
结论
这个功能组件的初学者指南可以帮助您实现快速的表示,显示项目的循环,或者显示不需要状态的工作流的简单部分。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung zustandsloser Komponenten in Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.




