So verwenden Sie Ereignisemitter, um Komponentendaten in Vue.js zu ändern

In diesem Artikel erfahren Sie, wie Sie Ereignisemitter verwenden, um Daten und deren Status von untergeordneten Komponenten an die übergeordnete Komponente in vue.js zu übergeben. Dieser Artikel ist für Entwickler aller Stufen geeignet, auch für Anfänger.
Bevor Sie beginnen…
Wir können uns die Methode zum Übergeben von Daten von der übergeordneten Komponente an die untergeordnete Komponente in Vue.js im Artikel „Übergeben von Daten an untergeordnete Komponenten mithilfe von Requisiten in Vue.js“ ansehen. Bevor Sie diesen Artikel lesen, sollten Sie Folgendes installiert haben:
node.js 10.x und höher. Sie können überprüfen, ob Sie dies tun, indem Sie den folgenden Befehl im Terminal/in der Eingabeaufforderung ausführen:
node -v
- Code-Editor – Empfehlen Sie die neueste Version von Visual Studio
- Vue, global auf Ihrem Computer installiert
- Vue CLI 3.0 ist auf Ihrem Computer installiert. Deinstallieren Sie dazu zunächst die alte CLI-Version:
npm uninstall -g vue-cli
Nach dem Login kopieren Dann installieren Sie eine neue:
npm install -g @vue/cli
- Laden Sie hier ein
- Vue-Starterprojekt herunter Entpacken Sie das heruntergeladene Projekt
- Navigieren Sie zu Öffnen Sie die entpackte Datei und führen Sie den folgenden Befehl aus, um alle Abhängigkeiten auf dem neuesten Stand zu halten:
npm install
Nach dem Login kopieren
Übergeben Sie Daten durch die Komponente. Um den Datenwert von der übergeordneten Komponente in die Anwendungskomponente zu übergeben (z. B app.vue) an untergeordnete Komponenten (z. B. verschachtelte Komponenten) übergeben wird, stellt uns Vue.js eine Plattform namens props zur Verfügung.
Requisiten können als benutzerdefinierte Eigenschaften bezeichnet werden, die Sie in einer Komponente registrieren und die es Ihnen ermöglichen, Daten in der übergeordneten Komponente zu definieren, ihr einen Wert zuzuweisen und den Wert dann an eine Requisiteneigenschaft zu übergeben, auf die in der untergeordneten Komponente verwiesen werden kann.
Dieser Artikel zeigt Ihnen die Kehrseite dieses Prozesses. Um die Datenwerte in der übergeordneten Komponente von der untergeordneten Komponente zu übergeben und zu aktualisieren, sodass auch alle anderen verschachtelten Komponenten aktualisiert werden, verwenden wir das Emit-Konstrukt, um die Ereignisemission und Datenaktualisierungen zu verarbeiten.
Beispiel:
Sie durchlaufen den folgenden Prozess: Ausgeben von Ereignissen von untergeordneten Komponenten, Einrichten von hörenden übergeordneten Komponenten zur Weitergabe von Daten von untergeordneten Komponenten und schließlich Aktualisieren von Datenwerten.
Wenn Sie diesen Artikel von Anfang an verfolgt haben, werden Sie das
Starterprojektin vs-Code herunterladen und öffnen. Dieses Projekt ist zum Zeitpunkt dieses Artikels mit vollständigem Code abgeschlossen. Der Grund dafür, dass dies ein Starterprojekt ist, besteht darin, dass Sie das Requisitenkonzept ausprobieren können, bevor Sie den Inversionsprozess einführen.
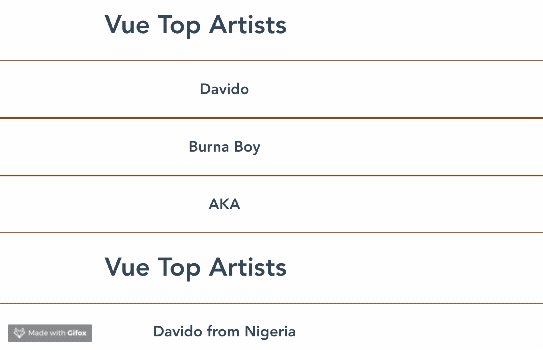
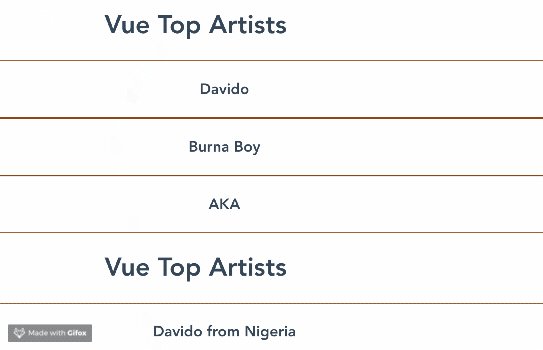
StartIn diesem Ordner finden Sie zwei Unterkomponenten: test.vue und test2.vue, deren übergeordnete Komponente ist app.vue-Datei. Wir werden die Header der beiden untergeordneten Komponenten verwenden, um diese Methode zum Ausgeben von Ereignissen zu veranschaulichen. Ihre Test.vue-Datei sollte wie folgt aussehen:
<template>
<div>
<h1 id="Vue-nbsp-Top-nbsp-nbsp-Artists">Vue Top 20 Artists</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style> Damit die Header die Header aus der impliziten Definition im Abschnitt „Dateneigenschaften“ erhalten, erstellen Sie den Datenabschnitt und fügen Sie die Definition hinzu, dann in der Vorlage Fügen Sie die Interpolationsnotation hinzu, etwa so: test.vue和test2.vue,其父组件是app.vue文件。 我们将使用两个子组件的标题来说明此事件发出方法。 您的Test.vue文件应如下所示:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
}
}
</script>要使标题从数据属性部分中的隐式定义中接收标题,请创建数据部分并添加定义,然后在模板中添加插值符号,如下所示:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name">{{artist.name}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
}
},
data() {
return {
header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
this.header = "You clicked on header 1";
}
}
}
</script>如果您运行应用程序,您将得到与开始时完全相同的接口。下一步是在click
<script>
export default {
name: 'Test',
props: {
artists: {
type: Array
},
header: {
type: String
}
},
data() {
return {
// header: 'Vue Top Artists'
}
},
methods: {
callingFunction(){
// this.header = "You clicked on header 1"
this.$emit('toggle', 'You clicked header 1');
}
}
}
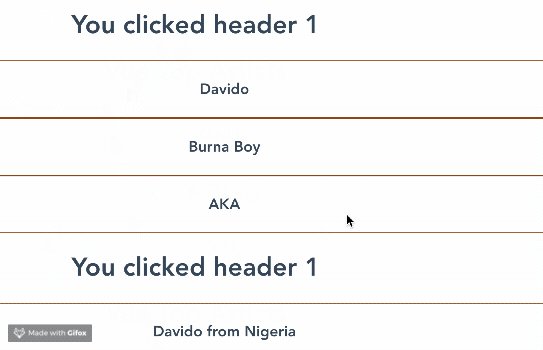
</script>Klick zu ändern. Titel umschalten
Um den Titel umzuschalten, müssen Sie beim Klicken einen Ereignis-Listener zum Titel hinzufügen und eine Funktion angeben, die die Logik enthält, die beim Klicken ausgeführt wird.<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Emitter einrichten
In dieser Phase möchten Sie das gleiche Verhalten an die übergeordnete Komponente übergeben, sodass sich beim Klicken jeder in der übergeordneten Komponente verschachtelte Titel ändert. Dazu erstellen Sie einen Emitter, der ein Ereignis in der untergeordneten Komponente aussendet, das die übergeordnete Komponente abhören und auf das sie reagieren kann (dies ist die gleiche Logik wie beim Ereignis-Listener der Komponente). Ändern Sie den Skriptteil im Test. vue-Datei in den folgenden Codeblock:<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name-nbsp-from-nbsp-artist-country">{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>Auf ausgegebene Ereignisse achten
Nach dem Erstellen des Ereignisses müssen Sie nun als Nächstes darauf achten und darauf reagieren. Kopieren Sie diesen Codeblock in Ihre app.vue-Datei: 🎜<template>
<div id="app">
<img src="/static/imghw/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo" >
<Test v-bind:header="header" v-on:toggle="toggleHeader($event)" />
<Test v-bind:artists="artists" />
<test2 v-bind:header="header"/>
<test2 v-bind:artists="artists" />
</div>
</template>
<script>
import Test from './components/Test.vue'
import Test2 from './components/Test2'
export default {
name: 'app',
components: {
Test, Test2
},
data (){
return {
artists: [
{name: 'Davido', genre: 'afrobeats', country: 'Nigeria'},
{name: 'Burna Boy', genre: 'afrobeats', country: 'Nigeria'},
{name: 'AKA', genre: 'hiphop', country: 'South-Africa'}
],
header: 'Vue Top Artists'
}
},
methods: {
toggleHeader(x){
this.header = x;
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>在模板部分,您可以看到第一个组件test上有两个vue指令。第一个是v-bind,它将initial header属性绑定到artists数组下的数据对象中的隐式定义;初始化时,将显示字符串vue top artists。
第二个指令是v-on,它用于监听事件;要监听的事件是toggle(记住,您已经在测试组件中定义了它),它的调用函数是toggleheader。此函数已创建,子组件中的字符串将通过$event参数传递到此处显示。
含义
这会将数据通过发射器传递到父组件,因此由于其他组件嵌套在父组件中,因此每个嵌套组件中的数据都会重新呈现和更新。进入test2.vue文件并将此代码块复制到其中:
<template>
<div>
<h1 id="header">{{header}}</h1>
<ul>
<li v-for="(artist, x) in artists" :key="x">
<h3 id="artist-name-nbsp-from-nbsp-artist-country">{{artist.name}} from {{artist.country}}</h3>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'Test2',
props: {
artists: {
type: Array
},
header: {
type: String
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
li{
height: 40px;
width: 100%;
padding: 15px;
border: 1px solid saddlebrown;
display: flex;
justify-content: center;
align-items: center;
}
a {
color: #42b983;
}
</style>这里,数据插值被设置并指定为道具对象中的一个字符串。在你的开发服务器上运行应用程序:
npm run serve

可以看到,一旦事件在父组件中被响应,所有组件都会更新它们的报头,即使仅在一个子组件中指定了定义。
您可以在github上找到本教程的完整代码。
结论
您可以看到在Vue中使用事件和发射器的另一个有趣的方面:您现在可以在一个组件中创建事件,并在另一个组件中监听它并对它作出反应。
相关推荐:
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ereignisemitter, um Komponentendaten in Vue.js zu ändern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
Praktischer Kampf: Entwickeln Sie ein Plug-In in vscode, das Vue-Dateien unterstützt, um zu Definitionen zu springen
Nov 16, 2022 pm 08:43 PM
vscode selbst unterstützt Vue-Dateikomponenten, um zu Definitionen zu springen, aber die Unterstützung ist sehr schwach. Unter der Konfiguration von vue-cli können wir viele flexible Verwendungen schreiben, die unsere Produktionseffizienz verbessern können. Es sind jedoch diese flexiblen Schreibmethoden, die verhindern, dass die von vscode selbst bereitgestellten Funktionen das Springen zu Dateidefinitionen unterstützen. Um mit diesen flexiblen Schreibmethoden kompatibel zu sein und die Arbeitseffizienz zu verbessern, habe ich ein vscode-Plug-in geschrieben, das Vue-Dateien unterstützt, um zu Definitionen zu springen.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.





