
Die Spalte
JavaScript stellt allen JavaScript-Objekte vor und vermittelt ihnen ein neues Verständnis.

Hier lernen wir weiterhin zwei weitere wichtige Typen, nämlich Object 和 Symbol. Wir sprechen hauptsächlich über Objekte. Im Vergleich zu Objekten spielt das Symbol nur eine unterstützende Rolle.
Jeder wird schon sehr früh mit dem Konzept von Objekten vertraut gemacht. Tatsächlich haben Menschen die Abstraktion von Objekten, wenn sie etwa 5 Jahre alt sind. Oft scheinen wir zu denken, dass Objekte nur dann Objekte sind, wenn wir Programmieren lernen. Aber aus kognitiver Sicht sollte es viel früher sein als unser übliches Verständnis des Werttyps in Zahlen. Daher wurde aus historischer Sicht immer davon ausgegangen, dass Objekte dem natürlichen Denken des Menschen näher kommen.
Ich habe gerade erwähnt, dass wir das Konzept von Objekten seit unserer Kindheit haben. Warum sagen wir also, dass wir es seit unserer Kindheit haben? „Objekt“ bedeutet im Englischen eigentlich eine sehr weit gefasste Sache. Es ist ein beliebiges Objekt, es kann ein abstraktes Objekt oder ein reales Objekt sein. Aber in unserer chinesischen Sprache können wir kein passendes Wort finden, das alle Dinge bei Paulus darstellen kann, um die Bedeutung von Objekt auszudrücken. Auf Chinesisch übersetzen wir es also einfach direkt mit „Objekt“.
Dieses ins Chinesische übersetzte Wort hat also zu einigen Missverständnissen über Object geführt. Da „object“ auf Englisch ist, kommt es meiner Meinung nach näher an die Bedeutung des Wortes „target“ heran. Tatsächlich wird Object in Taiwan mit „Objekt“ übersetzt. Das Wort Objekt ist zwar semantisch relevanter, aber nicht jeder kennt das Wort Objekt, weshalb es sich zu einem technischen Substantiv entwickelt hat.
Aber egal was passiert, wir sollten von Kindheit an wissen, dass wir drei identische Fische haben, aber in Wirklichkeit sind es drei verschiedene Objekte. Warum sind also dieselben Fische unterschiedliche Objekte?

Der Unterschied zwischen dieser Fischart und Fisch ist eigentlich die Verkörperung einer Eigenschaft ihrer Objekte. Einige kognitive Studien gehen davon aus, dass wir diese Art von Kognition haben, wenn wir etwa 5 Jahre alt sind. Tatsächlich entwickeln sich Kinder heute früher, und 5 Jahre sind bereits das niedrigste Alter. Wenn wir 2 bis 3 Jahre alt sind, weiß jeder, dass dieser Apfel anders ist als jener Apfel. Wenn man in diesen Apfel beißt, schmeckt auch der andere Apfel.Wir können es so verstehen, dass eines Tages plötzlich einem der Fische der Schwanz abgebissen wurde. Ich war überrascht, dass die anderen beiden Fische nicht betroffen waren. Wenn wir diese drei Fische im Computer beschreiben, müssen sie daher drei Sätze derselben Datenobjekte sein, aber drei Kopien werden separat gespeichert und sind unabhängig voneinander.
Wenn wir also diese drei Fische im Computer beschreiben, müssen wir die Daten in drei separaten Kopien speichern, da es sich um den Zustand von drei Objekten handelt, anstatt dass wir dieselben Daten in drei Kopien speichern. Es ist einfach so sie sind gleich. Tatsächlich ist dies die Grundlage aller objektorientierten Programmierung. Mit anderen Worten: Wenn es dieser Fisch ist, ist es nicht dieser Fisch Änderung des Zustands des Objekts selbst.
Was ist also unser Verständnis von Objekten?
Jedes Objekt ist einzigartig und hat nichts mit seinem eigenen Zustand zu tun. Der Zustand wird durch das Objekt bestimmt.
Auch zwei Objekte mit genau demselben Zustand sind nicht gleich. Manchmal verwenden wir also Objekte als Daten, aber das ist eigentlich eine Sprachgebrauchsfähigkeit und verwendet Objekte nicht als Objekte. Wenn wir beispielsweise eine Konfiguration übergeben, behandelt der Prozess der Konfigurationsübergabe Objekte tatsächlich nicht als Objekte Anstatt es zu übertragen, nutzen wir das Objekt als Datenträger, um es zu übertragen. Dieses Mal geht es um die Abweichung zwischen unserer Verwendung von Objekttypen und dem Designzweck der Sprache selbst. Wir verwenden Zustände, um Objekte zu beschreiben. Wir haben beispielsweise ein Objekt „Fisch“ und sein Zustand ist, ob es einen „Schwanz“ hat und „wie groß seine Augen sind“. ein Objekt.
Die Veränderung unseres Zustands ist sowohl Verhalten als auch die Veränderung unseres Zustands darin, dass der Schwanz des Fisches weg ist und abgebissen wurde. Dann wuchs ihm nach einer Weile ein neuer Schwanz, und dann konnte der Schwanz hin und her schwingen. Dies sind alles Änderungen in seinem Status. Und diese Zustandsänderungen sind Verhaltensweisen.
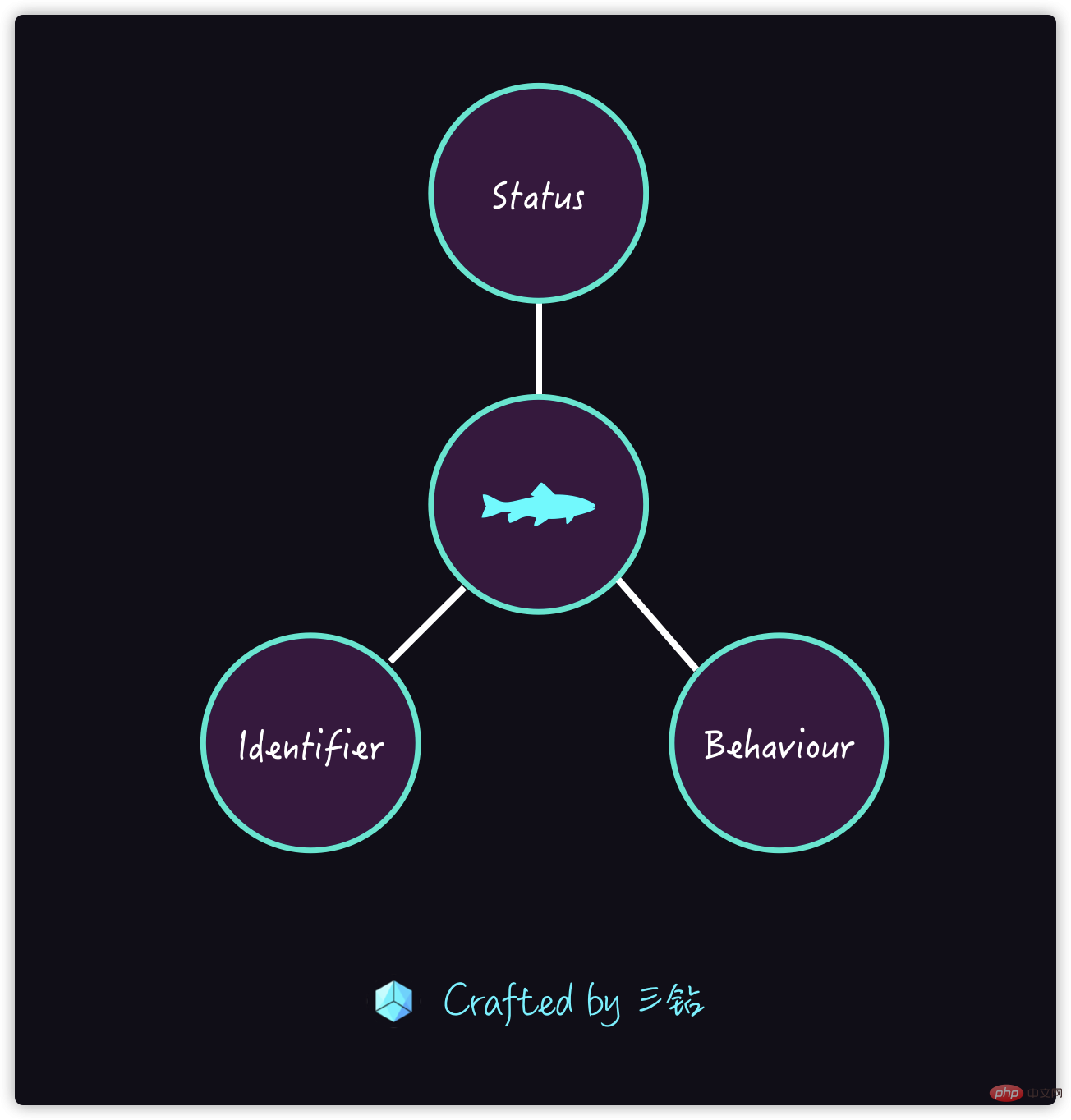
Drei Elemente des Objekts ein Fisch Was ist das? Wenn Sie alle Gräten dieses Fisches heraussuchen, können Sie immer noch sehen, ob es dieser Fisch ist. Schneiden Sie dann das gesamte Fleisch ab und legen Sie es zusammen, um zu sehen, ob es sich um den gleichen Fisch handelt. Dies ist die berühmte philosophische Frage „ “.
“.  Jedes Konzept in unserem Kopf und jeder Gegenstand in der Realität kann zu einem Objekt werden, solange die drei Elemente vollständig sind.
Jedes Konzept in unserem Kopf und jeder Gegenstand in der Realität kann zu einem Objekt werden, solange die drei Elemente vollständig sind.
Zuallererst sind die Klasse Class und der Typ Type zwei verschiedene Konzepte.

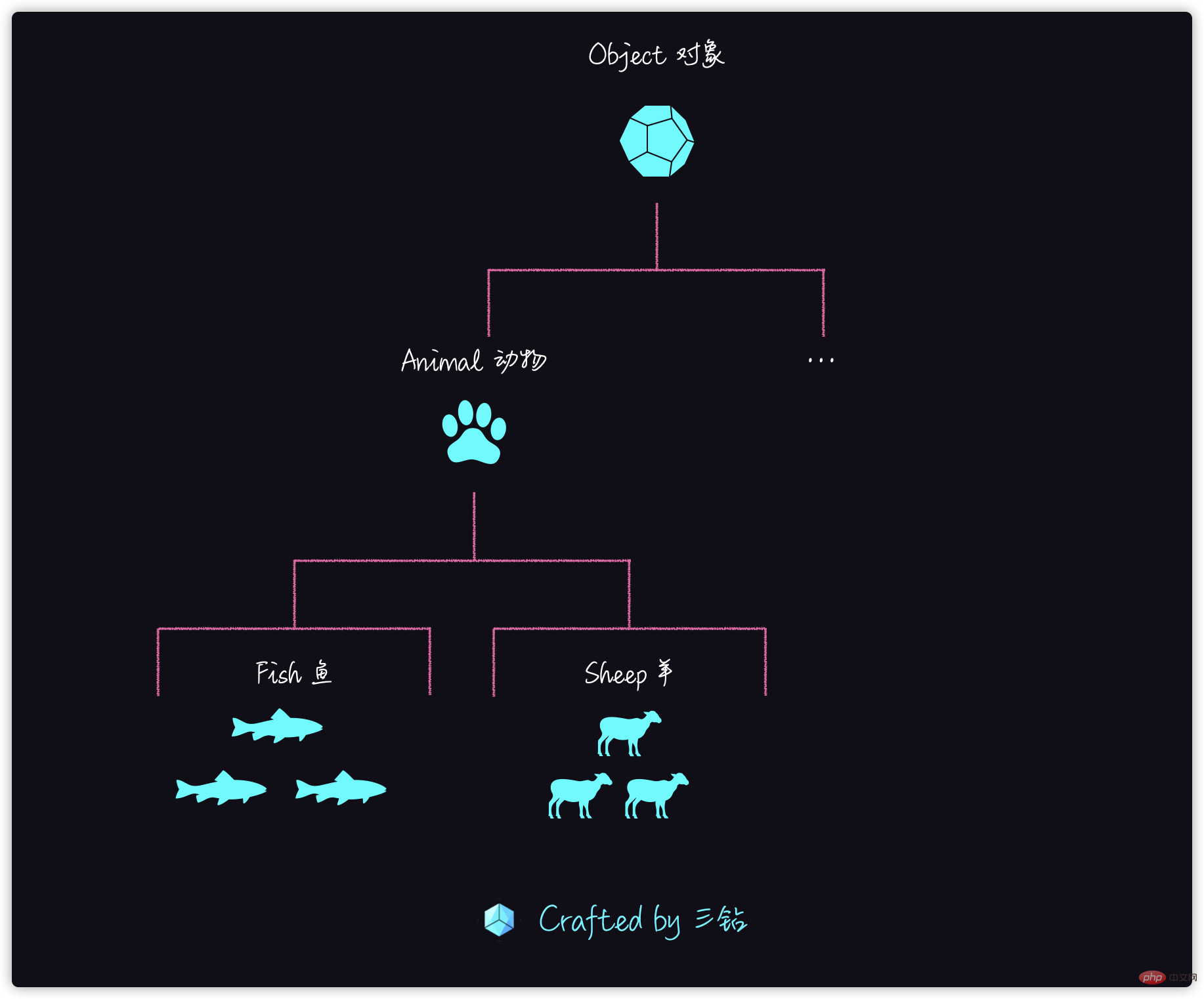
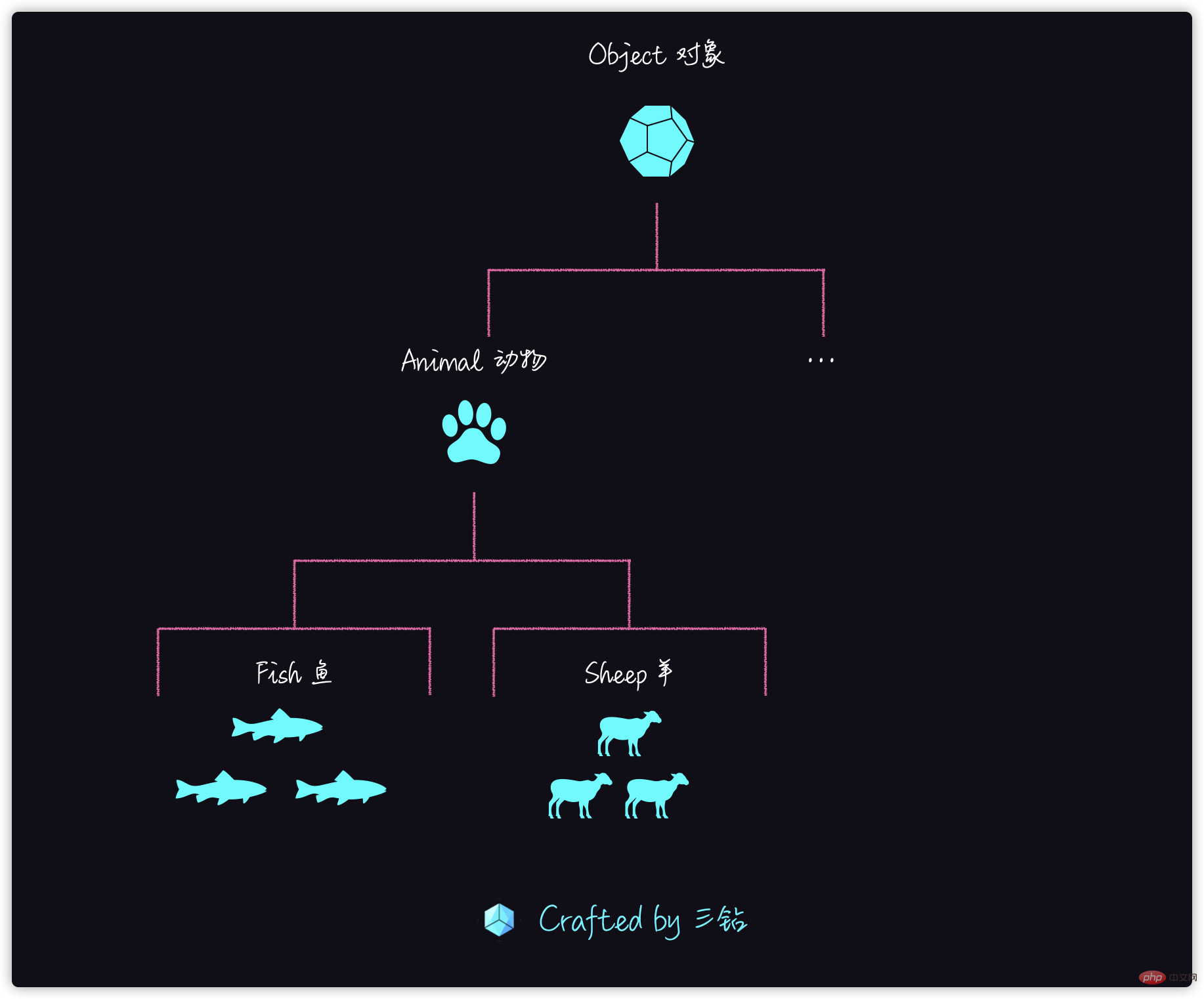
Eine für uns wichtige Methode zum Verständnis von Objekten ist die sogenannte Klassifizierung. Mit der Klassifizierung können wir Objekte beschreiben. Nachdem wir beispielsweise einen Fisch untersucht und entdeckt haben, weist er ähnliche Eigenschaften wie alle Fische derselben Art auf, sodass wir diese Fische in eine Kategorie namens „Fischklasse“ einteilen können. Tatsächlich gibt es eine größere Klassifizierung von Fischen mit der Bezeichnung „Tier“, dann gibt es andere Tierklassifizierungen unter Tieren, wie zum Beispiel Schafe. Daher wird die Gemeinsamkeit zwischen Fisch und Schaf als „Tier“ beschrieben. Dann abstrahieren wir Schicht für Schicht, und über „Tier“ befindet sich ein Objekt.

Klassifikation und die andere ist die Klassifikation. Klassifizierung – das heißt, wir untersuchen ein einzelnes Objekt und extrahieren daraus Gemeinsamkeiten in Klassen, und dann extrahieren wir Gemeinsamkeiten zwischen Klassen und wandeln sie in höhere Abstraktionsarten um. Beispielsweise extrahieren wir Gemeinsamkeiten zwischen „Schaf“ und „Fisch“ und extrahieren dann die Gemeinsamkeiten zwischen ihnen in der Klasse „Tier“. Bei „Klassifizierungs“-Methoden ist die Mehrfachvererbung eine ganz natürliche Sache, wie z. B. die Rautenvererbung, die Dreiecksvererbung usw. in C++. Klassifizierung– Sie abstrahiert alles auf der Welt in ein Basisklassenobjekt und definiert dann, was in diesem Objekt enthalten ist. Computersprachen, die Klassifizierungsideen übernehmen, haben eine einzige Vererbungsstruktur. Und es wird eine Basisklasse Object geben.
Class类 和Type类型是两个不一样的概念。

我们认识对象的一个重要的方式叫做分类,我们可以用分类的方式去描述对象。比如我们研究透测一条鱼之后,它与所有同类型的鱼特性都是类似的,所以我们就可以把这些鱼归为一类,叫 “鱼类”(Fish Class)。
其实在鱼的分类上还有更大的为 “动物分类 (Animal)”,那么动物下面还有其他动物的分类,比如说羊 (Sheep)。所以说鱼和羊之间他们的共性就会用 “动物” 来描述。然后我们一层一层的抽象,在 "Animal" 之上还会有 Object。
类是一个非常常见的描述对象的一种方式,比如说我们刚刚讲到的生物,用对象可以把所有的生物分成界门纲目科属种,是一个庞大的分类体系。在写代码的时候,分类是一个为业务服务的,我们没有必要分的那么细。通常我们会把有共性的需要写在代码里的,我们就把 Animal 提出来,就不再分这个哺乳动物,还是卵生,还是脊索动物等等。
分类有两个流派,一种是归类,一种是分类。
归类 —— 就是我们去研究单个对象,然后我们从里面提取共性变成类,之后我们又在类之间去提取共性,把它们变成更高的抽象类。比如我们在 “羊” 和 “鱼” 中提取共性,然后把它们之间的共享再提取出来变成 “动物” 的类。对于 “归类” 方法而言,多继承是非常自然的事情,如 C++ 中的菱形继承,三角形继承等。分类

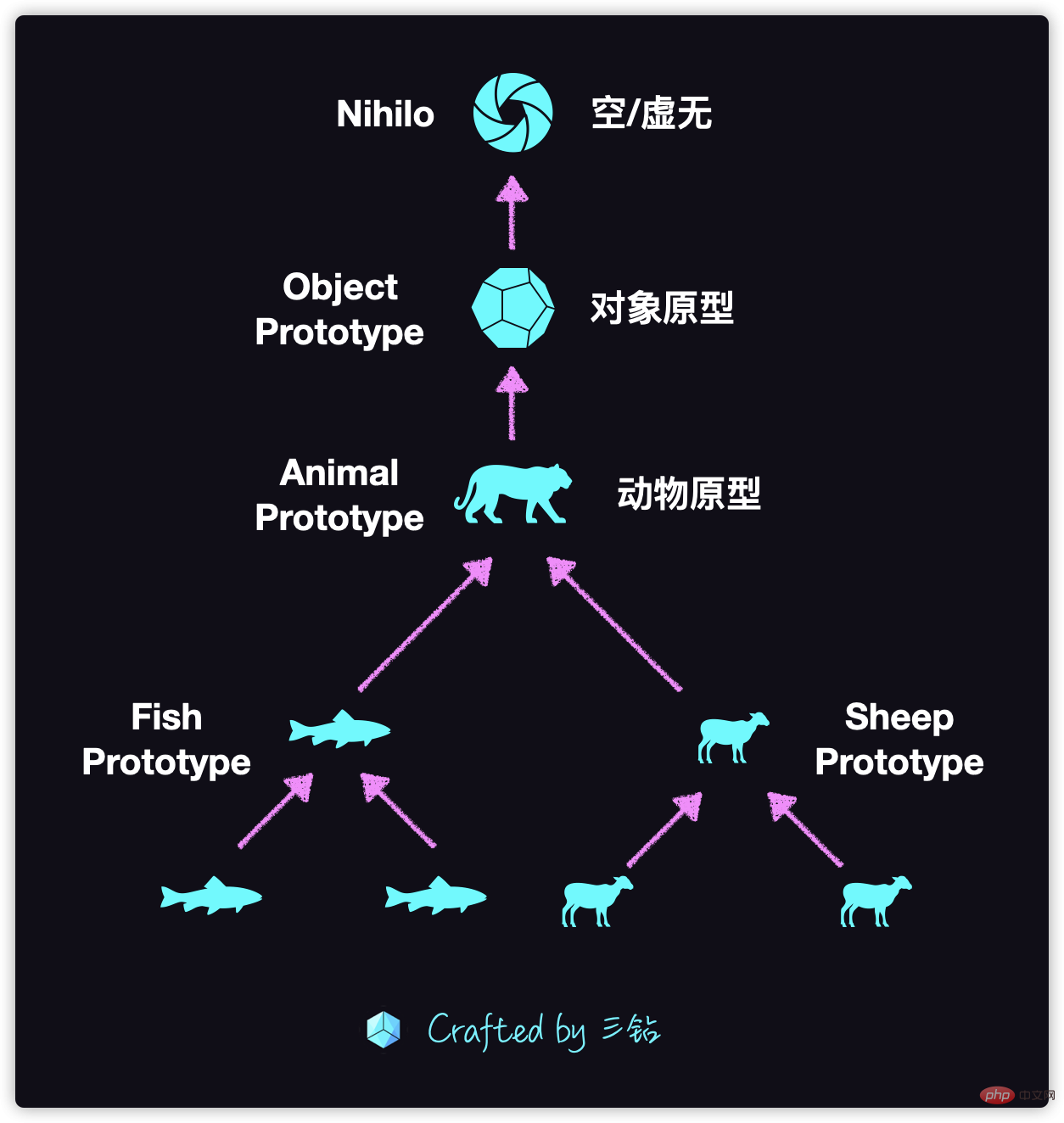
“. Prototyp kann eigentlich mit „
eine Katze imitieren und einen Tiger zeichnen“ verstanden werden. Tatsächlich handelt es sich um eine Prototyp-Methode, mit der eine Katze nachgeahmt und ein Tiger gezeichnet wird. Da Katzen und Tiger sich sehr ähneln, müssen wir nur die direkten Unterschiede zwischen ihnen unterscheiden. Wenn wir jetzt zum Beispiel Fische untersuchen wollen, dann suchen wir uns einen typischen Fisch, etwa einen bestimmten Karpfen, und fügen dann alle Eigenschaften dieses Karpfens dem Fisch-Prototyp hinzu. Solange andere Fische Objekte haben, werden wir sie basierend auf dem Fischprototyp modifizieren. Zum Beispiel ist Wels essbarer als Karpfen, er frisst Fleisch und sein Körper ist glitschig, sodass wir diese Eigenschaften dem Prototyp des Karpfens hinzufügen können, um Wels zu beschreiben. Also haben wir in der Kategorie „Schafe“ auch ein kleines Schaf als unseren Grundprototyp ausgewählt. Wenn wir dann eine Ziege finden und analysieren, dass ihre Merkmale Bärte, gebogene Füße, lang, hart und in der Lage sind, Berge zu besteigen, dann werden wir diese Eigenschaften dem Prototyp des kleinen Schafs hinzufügen und dann eine Ziege beschreiben . Dann wählen wir unter den überlegenen „Tieren“ auch ein typisches Tier aus, beispielsweise einen Tiger, der vier Hufe hat, aber nicht alle Tiere haben möglicherweise vier Hufe, aber die Prototypenauswahl ist relativ frei. Wenn wir zum Beispiel eine Schlange als Prototyp eines Tieres wählen, dann werden wir viel Aufwand haben, wenn wir einen Fisch beschreiben, und noch mehr Aufwand, wenn wir eine Katze beschreiben. Es wird auch einen endgültigen Prototyp mit dem Namen 然后在 小总结: 我们如果需要编写一个 “狗 咬 人” 的 Class,我们需要怎么去设计呢? 如果我们按照一个比较朴素的方法,我们就会去定义一个 这样的一段代码是跟我们的题目是一模一样的,但是这个抽象是一个错误的抽象。因为这个违背了面向对象的基本特征,不管我们是怎么设计,只要这个 为什么? 因为我们前面讲到了面向对象的三要素,对象的状态必须是对象本身的行为才能改变的。那么如果我们在狗的 Class 中写 当然如果是狗吃人,那我们勉强是可以成立的,因为狗吃了人狗就饱了,那对狗的状态是有发生改变的。但是狗咬人,我们基本可以认为这个行为对狗的状态是没有发生任何改变的。 所以我们应该在 “人” 的 Class 中设计一个行为。那么有些同学就会问,我们是应该在人的身上加入一个 这里更加合理的行为应该是 狗咬人在实际开发场景中,是一个业务逻辑,我们只需要设计改变人 最终我们的代码实现逻辑如下: 设计对象的原则: 相关免费学习推荐:javascript(视频)Object Prototype geben. Dies ist der typische Artikel aller Artikel und kann auch als Vorfahr aller unserer Objekte bezeichnet werden. Wir beschreiben jedes Objekt anhand seines Unterschieds zum beschriebenen Objekt. Object Prototype,这个就是所有物品的典型的物品,也可以说是我们所有对象的老祖宗。我们描述任何对象都是从它与描述对象的区别来进行描述的。Object Prototype 之上一般来说是不会再有原型了,但是有一些语言里面会允许有一种 Nihilo 原型。Nihilo 的意思就是虚无空虚,这个是语言中立的讲法。如果我们用 JavaScript 的具体的设施来描述,那这个 Nihilo 原型就是 null,这个大家就很容易理解了,我们很容易就可以简历一个 null 对象的原型。

小练习
Dog Class,然后里面给予这个 Class 一个 bite 的方法。class Dog {
bite(Human) { // ......
}
}复制代码bite 发生在狗身上就是错误的。
bite 这个动作,但是改变的状态是 “人”,最为狗咬了人之后,只会对人造成伤害。所以在这个行为中 “人” 的状态是发生变化的,那么如果行为是在狗的 Class 中就违反了面向对象的特征了。biteBy 行为吗?就是人被咬的一个行为?似乎也不对,因为人 Class 里面的行为应该是用于改变人的状态的,那这个行为的命名应该是怎么样的呢?hurt 表示被伤害了,然后传入这个行为的参数就是受到的伤害程度 damageObject Prototype geben, aber einige Sprachen erlauben einen Nihilo-Prototyp. Nihilo bedeutet Nichts und Leere, was eine sprachneutrale Ausdrucksweise ist. Wenn wir die spezifischen Funktionen von JavaScript verwenden, um es zu beschreiben, ist der Prototyp von Nihilo für jeden leicht zu verstehen null Der Prototyp des Objekts. 🎜🎜Kleine Zusammenfassung: 🎜

Kleine Übung
🎜Wenn wir eine „Hund beißt Mann“-Klasse schreiben müssen, wie gestalten wir sie? 🎜🎜Wenn wir einer relativ einfachen Methode folgen, definieren wir eine Dog-Klasse und geben dieser Klasse dann eine bite-Methode. 🎜class Human {
hurt(damage) { //......
}
}复制代码Biss Hunden passiert. 🎜🎜🎜Warum? 🎜🎜
bite in die Klasse des Hundes schreiben, der geänderte Zustand jedoch „Mensch“ ist, wird der Hund, nachdem er einen Menschen gebissen hat, dem Menschen nur Schaden zufügen. Daher ändert sich der Zustand des „Menschen“ in diesem Verhalten. Wenn das Verhalten also in der Klasse des Hundes liegt, verletzt es die objektorientierten Eigenschaften. 🎜🎜Wenn es sich um einen Hund handelt, der einen Menschen frisst, können wir das natürlich kaum feststellen, da der Hund nach dem Fressen des Menschen satt ist und sich der Zustand des Hundes ändert. Aber wenn ein Hund einen Menschen beißt, können wir grundsätzlich davon ausgehen, dass dieses Verhalten den Zustand des Hundes in keiner Weise verändert. 🎜🎜Also sollten wir ein Verhalten in der Klasse „Person“ entwerfen. Dann werden einige Schüler fragen: Sollten wir den Leuten ein biteBy-Verhalten hinzufügen? Handelt es sich nur um eine Tat, bei der man gebissen wurde? Es scheint nicht richtig zu sein, denn das Verhalten in der Personenklasse sollte dazu genutzt werden, den Zustand der Person zu ändern. Wie sollte dieses Verhalten also heißen? 🎜🎜Das vernünftigere Verhalten hier sollte verletzt sein, um anzuzeigen, dass man verletzt ist, und dann ist der an dieses Verhalten übergebene Parameter der Grad des Schadens damage. Denn die Menschen hier kümmern sich nur um die Höhe des erlittenen Schadens und müssen sich nicht darum kümmern, ob es ein Hundebiss oder etwas anderes war. 🎜class Human {
hurt(damage) { //......
}
}复制代码Human 对象内部的状态的行为,所以它正确的命名应该是 hurt。这里的 damage,可以从狗 Class 中咬 bite, 的行为方法中计算或者生成出来的一个对象,但是如果我们直接传狗 Dog 的对象进来的话,肯定是不符合我们对对象的抽象原则的。class Human { constructor(name = '人') { this.name = name; this.hp = 100;
}
hurt(damage) { this.hp -= damage; console.log(`${this.name} 受到了 ${damage} 点伤害,剩余生命中为 ${this.hp}`);
}
}class Dog { constructor(name = '狗') { this.name = name; this.attackPower = 10; // 攻击力
}
bite() { return this.attackPower;
}
}let human = new Human('三钻');let dog = new Dog();
human.hurt(dog.bite()); // 输出:三钻 受到了 10 点伤害,剩余生命中为 90复制代码
Das obige ist der detaillierte Inhalt vonJavaScript-Objekte neu lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Inhalt der Java-Kerntechnologie
Einführung in den Inhalt der Java-Kerntechnologie
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 navigator.appname
navigator.appname
 Die Laufumgebung des Java-Programms
Die Laufumgebung des Java-Programms
 ^quxjg$c
^quxjg$c
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche