Vertieftes Verständnis der Reaktionsprinzipien von Vue

Eines der bemerkenswertesten Merkmale von Vue ist sein unauffälliges Reaktivitätssystem. Die Modellebene (Modell) ist nur ein normales JS-Objekt, und durch dessen Änderung wird die Ansicht (Ansicht) aktualisiert. Dies macht die Zustandsverwaltung sehr einfach und intuitiv, aber es ist wichtig zu verstehen, wie sie funktioniert, um einige häufige Probleme zu vermeiden.
In diesem Artikel werden die zugrunde liegenden Details des reaktionsfähigen Systems von Vue ausführlich vorgestellt.
Änderungen verfolgen
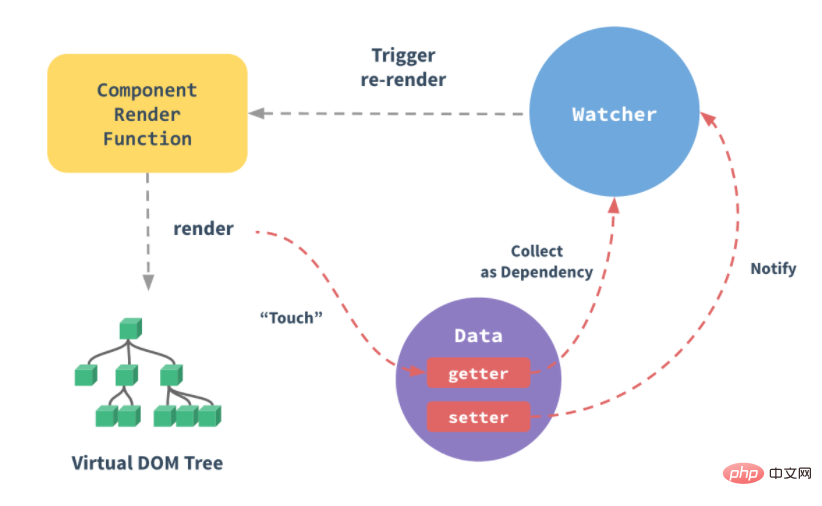
Übergeben Sie ein gewöhnliches JS-Objekt an die Datenoption der Vue-Instanz und konvertieren Sie alle Eigenschaften dieses Objekts mithilfe von Object.defineProperty in Getter/Setter.
Object.defineProperty wird nur von ES5 unterstützt und kann nicht angepasst werden, weshalb Vue keine IE8-Browser unterstützt.
Benutzer können Getter/Setter nicht sehen, aber intern ermöglichen sie Vue, Abhängigkeiten zu verfolgen und Änderungen zu benachrichtigen, wenn auf Eigenschaften zugegriffen und diese geändert werden.
Jede Komponenteninstanz verfügt über ein entsprechendes Watcher-Instanzobjekt, das beim Rendern der Komponente verwendet wird als Abhängigkeit, und wenn dann der Setter der Abhängigkeit aufgerufen wird, wird der Watcher zur Neuberechnung aufgefordert, wodurch die zugehörigen Komponenten aktualisiert werden.

Änderungserkennung
Aufgrund der Einschränkungen von modernem JS (und der Ablehnung von Object.observe) kann Vue das Hinzufügen oder Löschen von Objekteigenschaften nicht erkennen. Da Vue beim Initialisieren der Instanz den Getter/Setter-Konvertierungsprozess für das Attribut durchführt, muss das Attribut im Datenobjekt vorhanden sein, damit Vue es konvertieren kann, damit es reagieren kann.
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应的
vm.b = 2
// `vm.b` 是非响应的Vue erlaubt kein dynamisches Hinzufügen neuer reaktiver Eigenschaften auf Root-Ebene zu bereits erstellten Instanzen. Es ist jedoch möglich, mithilfe der Methode Vue.set(object, key, value) Antworteigenschaften zu verschachtelten Objekten hinzuzufügen.
Vue.set(vm.someObject, 'b', 2)
Sie können auch die Instanzmethode vm.$set verwenden, die auch ein Alias für die globale Vue.set-Methode ist.
this.$set(this.someObject,'b',2)
Manchmal möchten Sie einem vorhandenen Objekt einige Attribute hinzufügen, z. B. mithilfe der Methode Object.assign() oder _.extend(), um Attribute hinzuzufügen. Neue Eigenschaften, die dem Objekt hinzugefügt werden, lösen jedoch keine Aktualisierung aus. In diesem Fall können Sie ein neues Objekt erstellen, das die Eigenschaften des Originalobjekts und die neuen Eigenschaften enthält.
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })Reaktive Eigenschaften deklarieren
Da Vue das dynamische Hinzufügen reaktiver Eigenschaften auf Root-Ebene nicht zulässt, müssen Sie die reaktiven Eigenschaften auf Root-Ebene vor der Initialisierung der Instanz deklarieren, auch wenn es sich nur um einen Nullwert handelt.
var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'Wenn die Nachricht nicht in der Datenoption deklariert ist, warnt Vue die Rendering-Funktion, dass die Eigenschaft, auf die sie zugreifen möchte, nicht existiert.
Diese Einschränkung hat einen technischen Grund. Sie eliminiert eine Art Randfall im Abhängigkeitsverfolgungssystem und ermöglicht außerdem eine effizientere Ausführung von Vue-Instanzen mithilfe des Typprüfungssystems.
Und es gibt auch einen wichtigen Aspekt im Hinblick auf die Wartbarkeit des Codes: Das Datenobjekt ist wie eine Zusammenfassung des Komponentenstatus im Voraus, wodurch der Komponentencode beim späteren erneuten Lesen leichter verständlich wird Entwickler haben es gelesen.
Asynchrone Update-Warteschlange
Vue führt DOM-Updates asynchron durch. Solange Datenänderungen beobachtet werden, öffnet Vue eine Warteschlange und puffert alle Datenänderungen, die in derselben Ereignisschleife auftreten. Wenn derselbe Watcher mehrmals ausgelöst wird, wird er nur einmal in die Warteschlange verschoben.
Diese Art der Deduplizierung während der Pufferung ist sehr wichtig, um unnötige Berechnungen und DOM-Operationen zu vermeiden. Beim nächsten „Tick“ der Ereignisschleife leert Vue dann die Warteschlange und führt die eigentliche (deduplizierte) Arbeit aus.
Vue versucht intern, natives Promise.then und MutationObserver für asynchrone Warteschlangen zu verwenden. Wenn die Ausführungsumgebung dies nicht unterstützt, wird stattdessen setTimeout(fn, 0) verwendet.
Zum Beispiel, wenn vm.someData='new value' ist. festgelegt ist, wird die Komponente nicht sofort erneut gerendert. Wenn die Warteschlange geleert wird, wird die Komponente beim nächsten „Tick“ aktualisiert, wenn die Ereignisschleifenwarteschlange gelöscht wird. In den meisten Fällen müssen Sie sich über diesen Vorgang keine Gedanken machen, aber wenn Sie nach der Aktualisierung des DOM-Status etwas tun möchten, kann dies etwas knifflig sein.
Obwohl Vue.js Entwickler im Allgemeinen dazu ermutigt, „datengesteuert“ zu denken und den direkten Kontakt mit dem DOM zu vermeiden, gibt es Zeiten, in denen dies erforderlich ist. Um zu warten, bis Vue die Aktualisierung des DOM nach den Datenänderungen abgeschlossen hat, können Sie Vue.nextTick(callback) unmittelbar nach den Datenänderungen verwenden. Diese Rückruffunktion wird aufgerufen, nachdem die DOM-Aktualisierung abgeschlossen ist.
<div id="example">{{message}}</div>var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})Es ist besonders praktisch, die Instanzmethode vm.$nextTick() innerhalb einer Komponente zu verwenden, da sie kein globales Vue erfordert und diese in der Callback-Funktion automatisch an die aktuelle Vue-Instanz gebunden wird:
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
methods: {
updateMessage: function () {
this.message = '更新完成'
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})Related Empfehlungen:
Zusammenfassung der Fragen zum Front-End-Vue-Interview 2020 (mit Antworten)
Empfehlung für das Vue-Tutorial: Auswahl der neuesten 5 vue.js-Video-Tutorials für 2020
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonVertieftes Verständnis der Reaktionsprinzipien von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.




