

Vue-Slots sind ein unverzichtbarer Bestandteil beim Erlernen von Vue. Als ich zum ersten Mal mit Vue in Kontakt kam, hatte ich nur wenig Verständnis für diese Konzepte, insbesondere für die Scope-Slots.
Später fand ich die Slots immer nützlicher.
Teilen Sie Ihr Wissen über Spielautomaten.
1. Slot-Inhalte
In einem Satz: Der Slot kann beliebige Inhalte enthalten.
Schauen Sie sich zunächst den folgenden Code an: Deklarieren Sie eine untergeordnete Komponente.
Wenn ich jetzt Inhalte in
<div id="app">
<child-component></child-component>
</div>
<script>
Vue.component('child-component',{
template:`
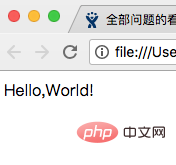
<div>Hello,World!</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
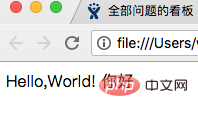
</script><child-component>你好</child-component>
Der Ausgabeinhalt ist immer noch der Inhalt in der Komponente, und der in

Wir fügen der Komponente jetzt einen
Das „Hallo“, das wir in
Vue.component('child-component',{
template:`
<div>
Hello,World!
<slot></slot>
</div>
`
})
Jetzt wissen wir, was ein Slot ist:
Slot ist eine von Vue implementierte Reihe von Inhaltsverteilungs-APIs, die das
Dieser Satz bedeutet, dass einige Inhalte im Komponenten-Tag keine Wirkung haben, wenn ich das Slot-Element in der Komponente deklariere. Der im Komponentenelement geschriebene Inhalt wird darauf ausgeführt!
2. Benannte Slots
Benannte Slots sollen diesem Slot einen Namen geben
In der Komponente gebe ich den Slots einen Namen, einer heißt „Mädchen“ und der andere heißt „Junge“ und einen anderen Namen Ich kann mich nicht erinnern.
Dann entspricht in
Der ohne Namen ist der Standard-Slot! !
<div id="app">
<child-component>
<template slot="girl">
漂亮、美丽、购物、逛街
</template>
<template slot="boy">
帅气、才实
</template>
<div>
我是一类人,
我是默认的插槽
</div>
</child-component>
</div>
<script>
Vue.component('child-component',{
template:`
<div>
<h4>这个世界不仅有男人和女人</h4>
<slot name="girl"></slot>
<div style="height:1px;background-color:red;"></div>
<slot name="boy"></slot>
<div style="height:1px;background-color:red;"></div>
<slot></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>3. Scope-Slot
Ich habe noch nie verstanden, was ein Scope-Slot ist! ! !
Um es ganz klar auszudrücken: Es ist mein Attribut auf der Komponente, das innerhalb des Komponentenelements verwendet werden kann!
Schauen wir uns zunächst das einfachste Beispiel an! !
Wir definieren ein Attribut, sagen wir, für das Element
Wir drucken a und stellen fest, dass es {"say" : "Hello"} ist, das Schlüssel-Wert-Paar, das aus den Attributen und Werten im Slot besteht! ! !
Das ist der Scope-Slot!
Ich kann die Attribute/Werte der Komponente auf dem Komponentenelement verwenden! !
r<div id="app">
<child>
<template slot-scope="a">
<!-- {"say":"你好"} -->
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
template:`
<div>
<slot say="你好"></slot>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
}
})
</script>Look am Beispiel weiter unten:
<div id="app">
<child :lists="nameList">
<template slot-scope="a">
{{a}}
</template>
</child>
</div>
<script>
Vue.component('child',{
props:['lists'],
template:`
<div>
<ul>
<li v-for="list in lists">
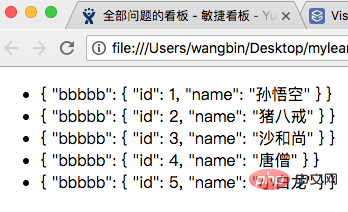
<slot :bbbbb="list"></slot>
</li>
</ul>
</div>
`
})
let vm = new Vue({
el:'#app',
data:{
nameList:[
{id:1,name:'孙悟空'},
{id:2,name:'猪八戒'},
{id:3,name:'沙和尚'},
{id:4,name:'唐僧'},
{id:5,name:'小白龙'},
]
}
})
</script>ook auf die Ausgabergebnisse

bezogene Empfehlungen:
2020 Front-End-Vue-Interview Fragen Zusammenfassung (mit Antworten)
vue Tutorial Empfehlungen : Die neuesten 5 vue.js-Video-Tutorials im Jahr 2020
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über Slots in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue