
In der heutigen Kolumne „Tutorial zur Entwicklung des WeChat-Miniprogramms“ werden die Fallstricke von WeChat-Miniprogrammen für alle aufgeführt.
 Kürzlich an der Entwicklung des ersten kleinen Programms des Unternehmens beteiligt. Die Entwicklungserfahrung ähnelt im Wesentlichen der auf Webview basierenden Hybridentwicklung, es gibt jedoch auch einige Fallstricke nicht gewohnt. In diesem Artikel werden einige Probleme im Entwicklungsprozess aus praktischer Sicht beschrieben:
Kürzlich an der Entwicklung des ersten kleinen Programms des Unternehmens beteiligt. Die Entwicklungserfahrung ähnelt im Wesentlichen der auf Webview basierenden Hybridentwicklung, es gibt jedoch auch einige Fallstricke nicht gewohnt. In diesem Artikel werden einige Probleme im Entwicklungsprozess aus praktischer Sicht beschrieben:
1. Verwirrende Stilpriorität
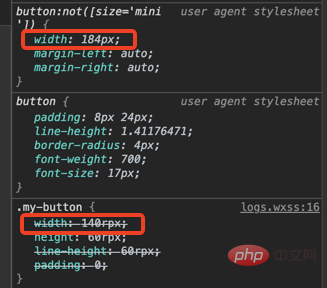
.my-button{ width: 140rpx; height: 60rpx; line-height: 60rpx; padding: 0;
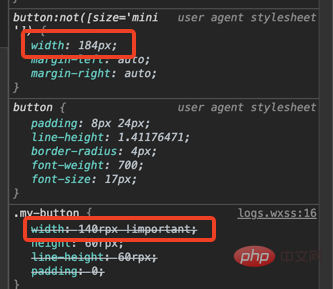
}复制代码 Nach Überprüfung mit dem WeChat-Debugging-Tool haben wir festgestellt, dass die Stilpriorität des Benutzeragenten tatsächlich höher ist als die Stilklasse, die wir selbst geschrieben haben. Die Lösung ist eigentlich relativ einfach zur Breite. Das Suffix von code>!important oder style="width:140rpx" reicht aus. Schauen wir uns den Effekt nach der Änderung an:



!importantDanach entspricht der tatsächliche Effekt der Breite unseren Erwartungen, aber das WeChat-Debugging-Tool zeigt immer noch an, dass der Benutzeragentenstil Vorrang hat. Dies sollte als Fehler angesehen werden im Debugging-Tool.
!important的后缀或者style="width:140rpx"即可,修改后我们再看一下效果:

加上!important之后,其实宽度的实际效果已经符合我们的预期了,但是微信调试工具却仍然显示user agent样式优先,这应该算是调试工具的一个bug吧。
一般UI视觉稿中的基础组件,例如button,是有特定样式的:比方说背景色/字体。利用小程序的Component函数封装成组件,编写默认样式并接收外部传入的class,可以方便后续开发。
React有<tag></tag>这种写法,即组件接收props不做处理,只透传给下一个组件,但小程序不支持这种写法(苦搜无果,官方文档也没有说明)。
这就意味着我们需要把所有button组件支持的参数都罗列在properties中:
properties: {
classes: {
type: String,
value: '',
},
type: {
type: String,
value: 'default',
},
plain: {
type: Boolean,
value: false,
},
size: {
type: String,
value: 'default',
},
......
},复制代码*被禁用*{
box-sizing: border-box;
}复制代码上面的代码在编译的时候就会报错,因为小程序禁用了这类选择器。大胆猜测具体原因:这类作用范围比较广的选择器和自定义组件的样式隔离产生了冲突??
那怎么去给小程序添加全局通用样式?看来只能自己把用到的标签都手动写一遍了,还好网上有现成的代码可以贴:
view,scroll-view,swiper,swiper-item,movable-area,movable-view,cover-view,cover-image,icon,text,rich-text,progress,button,checkbox-group,checkbox,form,input,label,picker,picker-view,radio-group,radio,slider,switch,textarea,navigator,functional-page-navigator,image,video,camera,live-player,live-pusher,map,canvas,open-data,web-view,ad{ box-sizing: border-box;
}复制代码封装基础组件时,例如button,下面的写法应当避免:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('tap', e.detail)
}
},复制代码<button></button>复制代码
这样封装出来的组件,会触发两次tap事件,一次是小程序自身触发的,一次是通过triggerEvent触发。
可以换一个非小程序内置的事件类型,比如click:
onTap(e) { if (!this.data.disabled && !this.data.loading) { this.triggerEvent('click', e.detail)
}
},复制代码阻止tap事件冒泡也可以解决:
<button></button>复制代码
例如在一个组件中,监听一个String类型的参数,如果不为空则显示text标签,否则不显示:
// player.wxml<text>{{ leftText }}</text>复制代码// index.wxml<player></player>复制代码
这种写法,leftText字段很明显已经传递了,但是依旧不显示text标签,当换一种写法后:
// player.wxml<text>{{ leftText }}</text>复制代码这样就是正确的,符合我们的期望。
神奇吧?
InnerAudioContext用于播放音频,给它传入onTimeUpdate回调从而获取当前的播放进度。
但是当调用seek方法跳转到指定位置播放时,onTimeUpdate就不再被调用了。
小程序社区其实很多人已经提过这个问题,大概经历了1年半的时间可微信团队迟迟没有修复,只能暂时使用折中的办法来修复,解决方案其实很简单:
progressOnChange(e) { if (this.properties.src && this.data.innerAudioContext) { const innerAudioContext = this.data.innerAudioContext;
innerAudioContext.pause();
innerAudioContext.seek(innerAudioContext.duration * e.detail.value / 100); setTimeout(() => {
innerAudioContext.play();
}, 500);
}
},复制代码先暂停播放,再执行seek方法,然后设置大概500ms的延时调用play方法。
本想在音频播放前拿到duration应该是实现不了了,网上关于调用onPlay、onCanplay的说法都不太靠谱,其中一个方案是这样的:
innerAudioContext.onCanplay(() => { setTimeout(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--',
});
}, 500);
});复制代码且不说setTimeout设置多少毫秒合适,真机上是无效的。
因此还是老老实实的用onTimeUpdate:
innerAudioContext.onTimeUpdate(() => { this.setData({ durationStr: secondToTimeStr(innerAudioContext.duration) || '--:--'
})
});复制代码如果说觉得每次onTimeUpdate
Component des Miniprogramms, um es in Komponenten zu kapseln, Standardstile zu schreiben und extern übergebene Klassen zu empfangen, was die spätere Entwicklung erleichtern kann. 🎜🎜React hat die Schreibmethode <tag></tag>, d. h. die Komponente empfängt Requisiten, ohne sie zu verarbeiten, und gibt sie nur transparent an die nächste weiter Komponente, aber das Applet. Diese Schreibweise wird nicht unterstützt (Suche ohne Erfolg und die offizielle Dokumentation erklärt es nicht). 🎜🎜Das bedeutet, dass wir alle von der button-Komponente unterstützten Parameter in den Eigenschaften auflisten müssen: 🎜page{ background: #f9fafb;
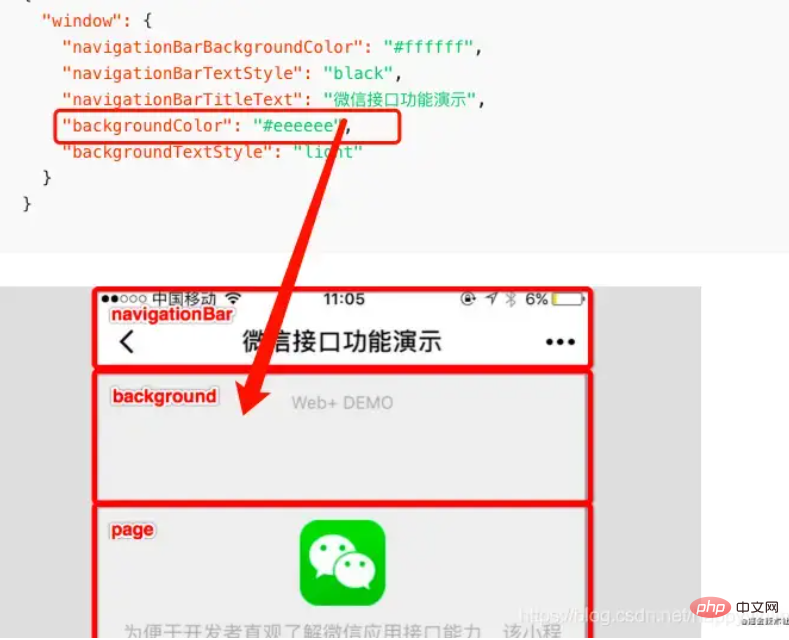
}复制代码* ist deaktiviert🎜rrreee🎜Der obige Code meldet beim Kompilieren einen Fehler, da das Applet diesen Selektortyp deaktiviert. Eine gewagte Vermutung zum konkreten Grund: Steht diese Art von Selektor mit einem relativ großen Umfang im Widerspruch zur Stilisolation benutzerdefinierter Komponenten? ? 🎜🎜Wie fügt man dann dem Miniprogramm einen globalen, universellen Stil hinzu? Es scheint, dass ich alle verwendeten Tags nur manuell schreiben kann. Glücklicherweise gibt es im Internet vorgefertigte Codes, die gepostet werden können: 🎜rrreee<h3 data-id="heading-3">4 Benutzerdefinierte Komponenten, bind: tap call Wenn grundlegende Komponenten zweimal gekapselt werden 🎜🎜, wie z. B. Schaltflächen, sollte die folgende Schreibweise vermieden werden: 🎜rrreeerrreee🎜 Die auf diese Weise gekapselten Komponenten lösen zwei Tap-Ereignisse aus, eines durch das Applet selbst und eines durch triggerEvent. 🎜🎜Sie können zu einem Ereignistyp wechseln, der nicht im Miniprogramm integriert ist, z. B. Klicken: 🎜rrreee🎜Das Verhindern des Sprudelns von Tap-Ereignissen kann auch gelöst werden: 🎜rrreee<h3 data-id="heading-4">5 . Verwenden Sie Boolean (in wxml), um eine Typkonvertierung durchzuführen. Warten Sie beispielsweise in einer Komponente auf einen Parameter vom Typ String. Wenn dieser nicht leer ist, wird die Textbeschriftung angezeigt, andernfalls wird sie nicht angezeigt: 🎜rrreeerrree Bei dieser Schreibweise ist das Feld <code>leftText offensichtlich. Es wurde übergeben, aber das Text-Tag wird immer noch nicht angezeigt. Nach dem Ändern der Schreibmethode: 🎜rrreee🎜Das ist korrekt und entspricht unseren Erwartungen. 🎜🎜Erstaunlich, oder? 🎜InnerAudioContext wird zum Abspielen von Audio verwendet, übergeben Sie es onTimeUpdateCallback, um den aktuellen Wiedergabefortschritt zu erhalten. 🎜🎜Aber wenn die Methode <code>seek aufgerufen wird, um zur angegebenen Position für die Wiedergabe zu springen, wird onTimeUpdate nicht mehr aufgerufen. 🎜🎜Tatsächlich haben viele Leute in der Miniprogramm-Community dieses Problem bereits erwähnt. Das WeChat-Team hat es jedoch noch nicht behoben. Sie können es nur vorübergehend beheben ist eigentlich ganz einfach: 🎜rrreee🎜 Zuerst die Wiedergabe anhalten, dann die Methode seek ausführen und dann eine Verzögerung von ca. 500 ms einstellen, um die Methode play aufzurufen. 🎜 onPlay, die Anweisung von onCanplay ist nicht sehr zuverlässig. Eine der Lösungen lautet wie folgt: 🎜rrreee🎜Ganz zu schweigen davon, wie viele Millisekunden für setTimeout angemessen sind gesetzt werden soll, ist es auf einer realen Maschine ungültig. 🎜🎜Also verwende ich immer noch onTimeUpdate:🎜rrreee🎜Wenn Sie der Meinung sind, dass es sehr leistungsintensiv ist, jedes Mal onTimeUpdate zu berechnen, können Sie es selbst implementieren und nur berechnen einmal. 🎜当前页面的json文件中有个backgroundColor字段,但是设置后无效,后面发现这个字段表示的不是可见区域的背景色,而是页面下拉时窗口的背景色。

如果需要设置页面背景色,可以通过page标签的样式设置:
page{ background: #f9fafb;
}复制代码待更新...
相关免费学习推荐:微信小程序开发教程
Das obige ist der detaillierte Inhalt vonAufzeichnen von Fallstricken von WeChat-Miniprogrammen (Entwicklung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 Der Computer kann nicht kopieren und einfügen
Der Computer kann nicht kopieren und einfügen
 Einführung in allgemeine Befehle von Postgresql
Einführung in allgemeine Befehle von Postgresql
 Inländische Bitcoin-Kauf- und Verkaufsplattform
Inländische Bitcoin-Kauf- und Verkaufsplattform
 Nginx-Neustart
Nginx-Neustart
 So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
So lösen Sie das Problem, dass kein Internetzugang möglich ist, wenn der Computer mit dem WLAN verbunden ist
 So starten Sie die Oracle-Datenüberwachung
So starten Sie die Oracle-Datenüberwachung
 Verwendung der Insert-Anweisung
Verwendung der Insert-Anweisung