 PHP-Framework
PHP-Framework
 Denken Sie an PHP
Denken Sie an PHP
 WebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung
WebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung
WebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung

Parsen von WebSocket-Client-Nachrichten
Zuvor haben wir gezeigt, dass ein Verbindungsereignis ausgelöst wird, wenn der Client eine Verbindung zum Server herstellt. In diesem Fall müssen wir den fd des aktuellen Clients zurückgeben. Wenn der Client eine Nachricht an den Server sendet, sendet der Server die Nachricht gemäß unseren Regeln an den Client des angegebenen fd:
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
$ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
}
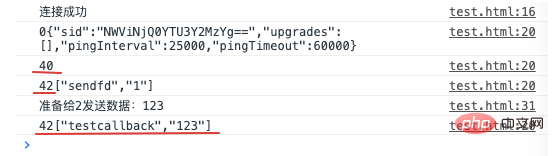
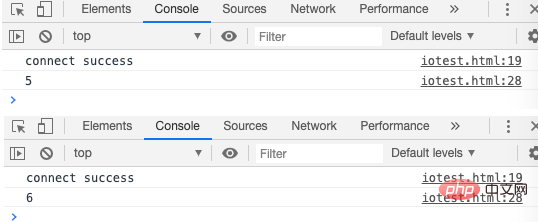
}Client Nach der Ausführung der beiden oben genannten Ereignisse gibt die Konsole die folgenden Informationen aus:

Vor den zurückgegebenen Informationen stehen einige Zahlen. Was bedeuten 40 und 42?
Da die von uns verwendete Erweiterung auf dem SocketIO-Protokoll basiert, können diese Zahlen als Codenamen des Protokolls verstanden werden.
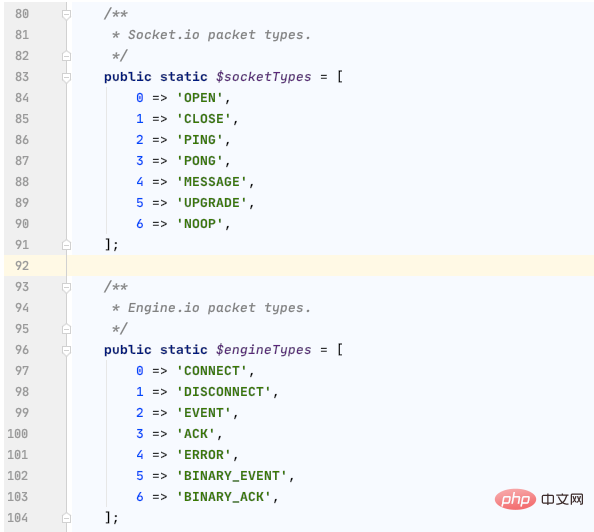
Öffnen Sie /vendor/topthink/think-swoole/src/websocket/socketio/Packet.php, es gibt den folgenden Inhalt:

Oben ist der Socket-Typ, unten ist die Engine und die beiden Codes Namen werden zusammengesetzt, um Folgendes zu erhalten:
40:”MESSAGE CONNECT” 42:”MESSAGE EVENT”
In Kombination mit diesen Codes können Sie die allgemeine Funktionsweise von Nachrichten in SocketIO kennen.
Bei den über die Konsole ausgedruckten Nachrichten haben wir festgestellt, dass diese Nachrichten nicht direkt verwendet werden können und abgefangen und verarbeitet werden müssen:
test.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script>
var ws = new WebSocket("ws://127.0.0.1:9501/");
ws.onopen = function(){
console.log('连接成功');
}
//数据返回的解析
function mycallback(data){
var start = data.indexOf('[') // 第一次出现的位置
var start1 = data.indexOf('{')
if(start < 0){
start = start1;
}
if(start >= 0 && start1 >= 0){
start = Math.min(start,start1);
}
if(start >= 0){
console.log(data);
var json = data.substr(start); //截取
var json = JSON.parse(json);
console.log(json);
}
}
ws.onmessage = function(data){
// console.log(data.data);
mycallback(data.data);
}
ws.onclose = function(){
console.log('连接断开');
}
function send()
{
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
console.log("准备给" + to + "发送数据:" + message);
ws.send(JSON.stringify(['test',{
to:to,
message:message
}])); //发送的数据必须是 ['test',数据] 这种格式
}
</script>
</body>
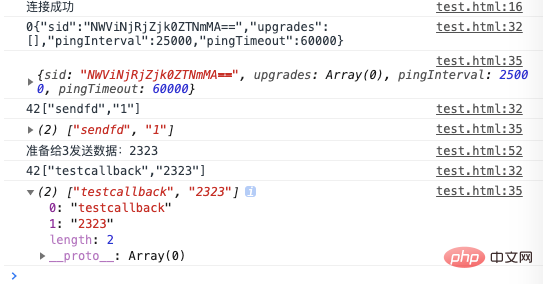
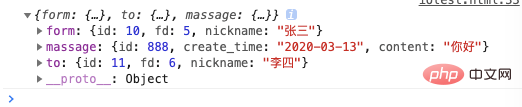
</html>Geparste Daten:

Verwenden Sie SocketIO, um das Nachrichtengeschäft zu verarbeiten
Für relevantes Wissen über SocketIO können Sie sich die Dokumentation ansehen, die sich auf Kundenwissen konzentriert:
https://www.w3cschool.cn/socket/socket-k49j2eia.html
iotest.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
消息:<input type="text" id="message">
接收者:<input type="text" id="to">
<button onclick="send()">发送</button>
<script src="./socketio.js"></script>
<script>
//http 协议
var socket = io("http://127.0.0.1:9501", {transports: ['websocket']});
socket.on('connect', function(){
console.log('connect success');
});
socket.on('close',function(){
console.log('connect close')
});
//send_fd 为自定义的场景值,和后端对应
socket.on("sendfd", function (data) {
console.log(data)
});
//testcallback 为自定义的场景值,和后端对应
socket.on("testcallback", function (data) {
console.log(data)
});
function send() {
var message = document.getElementById('message').value;
var to = document.getElementById('to').value;
socket.emit('test', {
//属性可自行添加
to:to,
message:message
})
}
</script>
</body>
</html>var socket = io ("http: //127.0.0.1:9501", {transports: ['websocket']}); Der zweite Parameter gibt das Protokoll an, das aktualisiert werden soll.
app/listener/WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//
$ws -> emit('sendfd',$ws -> getSender());
}
}app/listener/WsTest.php
<?php
declare (strict_types = 1);
namespace app\listener;
use \think\swoole\Websocket;
class WsTest
{
/**
* 事件监听处理
*
* @return mixed
*/
public function handle($event,Websocket $ws)
{
// $ws -> to(intval($event['to'])) -> emit('testcallback',$event['message']);
$ws -> to(intval($event['to'])) -> emit('testcallback',[
'form' => [
'id' => 10,
'fd' => $ws -> getSender(),
'nickname' => '张三'
],
'to' => [
'id' => 11,
'fd' => intval($event['to']),
'nickname' => '李四'
],
'massage' => [
'id' => 888,
'create_time' => '2020-03-13',
'content' => $event['message']
]
]);
}
}Öffnen Sie zwei Clients, die fds sind 5 bzw. 6:

In WsConnect.php gibt es $ws -> ; emit('sendfd',$ws -> getSender()); Der Szenariowert, der dem Senden einer fd-Nachricht entspricht, ist „sendfd“. In iotest.html gibt es socket.on(“sendfd“, function (data) { console .log(data)}); Dieser Code enthält auch den Szenenwert „sendfd“. Diese Codezeile kann die dem Szenenwert entsprechenden Informationen direkt abrufen, sodass der fd-Wert auf der Konsole gedruckt wird.
Verwenden Sie fd 5, um Informationen an fd 6 zu senden:

Beide Clients erhalten die Informationen:

Es ist ersichtlich, dass die Nachricht analysiert wurde, da die in WsTest.php gesendete Nachricht die angibt Szenenwert testcallback, iotest. In HTML können Sie die analysierten Ergebnisse direkt über socket.on("testcallback", function (data){console.log(data)}) erhalten.
Dies zeigt, wie praktisch SocketIO beim Empfang von Client-Nachrichten ist.
Bindung von Benutzer-UID und Client-FD
In den vorherigen Beispielen werden Nachrichten durch Angabe von fd an den Client gesendet. In tatsächlichen Szenarien ist es für uns unmöglich, das sendende Objekt über fd zu bestimmen, da fd nicht festgelegt ist Die UID des Benutzers muss an den FD des Clients gebunden werden. Anschließend kann der FD ausgewählt werden, um das Senden der Nachricht abzuschließen.
Sie müssen nur den UID-Parameter zur HTTP-Verbindung der Front-End-Seite hinzufügen:
test.html
var ws = new WebSocket("ws://127.0.0.1:9501/?uid=1");iotest.html
var socket = io("http://127.0.0.1:9501?uid=1", {transports: ['websocket']});Das Backend kann im Verbindungsereignis gebunden werden:
app/listener /WsConnect.php
<?php
declare (strict_types = 1);
namespace app\listener;
class WsConnect
{
/**
* 事件监听处理
*
* @return mixed
* 受用 WebSocket 客户端连接入口
*/
public function handle($event)
{
// $event 为请求对象
//实例化 Websocket 类
$ws = app('\think\swoole\Websocket');
//获取 uid
$uid = $event -> get('uid');
//获取 fd
$fd = $ws -> getSender();
//获取到 uid 和 fd 后,可以存数据库,内存或者 redis
$ws -> emit('sendfd',[
'uid' => $uid,
'fd' => $fd
]);
}
}Mit UID und fd kann die Datenbank jedes Mal aktualisiert werden, wenn die Verbindung erfolgreich ist, und der fd des Benutzers kann gelöscht werden, nachdem die Verbindung getrennt wurde. Wenn der Server neu gestartet wird, ist die entsprechende Beziehung zwischen den beiden unbrauchbar, sodass keine Notwendigkeit besteht, sie in der Datenbank zu speichern. Es ist auch eine gute Wahl, die Beziehung zwischen den beiden abzubilden durch den Hash von Redis.
Das obige ist der detaillierte Inhalt vonWebSocket-Client-Nachrichtenanalyse von Think-Swoole und Verwendung von SocketIO zur Verarbeitung der Benutzer-UID und der FD-Zuordnung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Die Kombination von Java und WebSocket: So erreichen Sie Echtzeit-Videostreaming
Dec 17, 2023 pm 05:50 PM
Die Kombination von Java und WebSocket: So erreichen Sie Echtzeit-Videostreaming
Dec 17, 2023 pm 05:50 PM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist Echtzeit-Videostreaming zu einer wichtigen Anwendung im Internetbereich geworden. Zu den Schlüsseltechnologien für Echtzeit-Videostreaming gehören WebSocket und Java. In diesem Artikel wird die Verwendung von WebSocket und Java zur Implementierung der Echtzeit-Video-Streaming-Wiedergabe vorgestellt und relevante Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist ein Protokoll für die Vollduplex-Kommunikation über eine einzelne TCP-Verbindung. Es wird im Web verwendet
 So erreichen Sie Echtzeitkommunikation mit PHP und WebSocket
Dec 17, 2023 pm 10:24 PM
So erreichen Sie Echtzeitkommunikation mit PHP und WebSocket
Dec 17, 2023 pm 10:24 PM
Mit der kontinuierlichen Weiterentwicklung der Internettechnologie ist Echtzeitkommunikation zu einem unverzichtbaren Bestandteil des täglichen Lebens geworden. Mit der WebSockets-Technologie kann eine effiziente Echtzeitkommunikation mit geringer Latenz erreicht werden, und PHP als eine der am weitesten verbreiteten Entwicklungssprachen im Internetbereich bietet auch entsprechende WebSocket-Unterstützung. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und WebSocket eine Echtzeitkommunikation erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist ein Single
 Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Kombination von Golang WebSocket und JSON: Realisierung der Datenübertragung und -analyse
Dec 17, 2023 pm 03:06 PM
Die Kombination von golangWebSocket und JSON: Datenübertragung und Parsing realisieren In der modernen Webentwicklung wird die Datenübertragung in Echtzeit immer wichtiger. WebSocket ist ein Protokoll, das zur bidirektionalen Kommunikation verwendet wird. Im Gegensatz zum herkömmlichen HTTP-Anfrage-Antwort-Modell ermöglicht WebSocket dem Server, Daten aktiv an den Client zu übertragen. JSON (JavaScriptObjectNotation) ist ein leichtes Format für den Datenaustausch, das prägnant und leicht lesbar ist.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Wie implementiert Java Websocket die Online-Whiteboard-Funktion?
Dec 17, 2023 pm 10:58 PM
Wie implementiert Java Websocket die Online-Whiteboard-Funktion?
Dec 17, 2023 pm 10:58 PM
Wie implementiert JavaWebsocket die Online-Whiteboard-Funktion? Im modernen Internetzeitalter legen die Menschen immer mehr Wert auf das Erlebnis der Zusammenarbeit und Interaktion in Echtzeit. Online-Whiteboard ist eine auf Websocket implementierte Funktion, die es mehreren Benutzern ermöglicht, in Echtzeit zusammenzuarbeiten, um dasselbe Zeichenbrett zu bearbeiten und Vorgänge wie Zeichnen und Anmerkungen durchzuführen. Es bietet eine praktische Lösung für Online-Schulungen, Remote-Meetings und Teamzusammenarbeit andere Szenarien. 1. Technischer Hintergrund WebSocket ist ein neues Protokoll, das von HTML5 implementiert wird
 PHP und WebSocket: Best Practices für die Echtzeit-Datenübertragung
Dec 18, 2023 pm 02:10 PM
PHP und WebSocket: Best Practices für die Echtzeit-Datenübertragung
Dec 18, 2023 pm 02:10 PM
PHP und WebSocket: Best-Practice-Methoden für die Echtzeit-Datenübertragung Einführung: Bei der Entwicklung von Webanwendungen ist die Echtzeit-Datenübertragung eine sehr wichtige technische Anforderung. Das herkömmliche HTTP-Protokoll ist ein Anforderungs-Antwort-Modellprotokoll und kann keine Datenübertragung in Echtzeit effektiv erreichen. Um den Anforderungen der Echtzeit-Datenübertragung gerecht zu werden, wurde das WebSocket-Protokoll entwickelt. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das eine Möglichkeit zur Vollduplex-Kommunikation über eine einzelne TCP-Verbindung bietet. Im Vergleich zu H
 SSE und WebSocket
Apr 17, 2024 pm 02:18 PM
SSE und WebSocket
Apr 17, 2024 pm 02:18 PM
In diesem Artikel vergleichen wir Server Sent Events (SSE) und WebSockets, beides zuverlässige Methoden zur Übermittlung von Daten. Wir werden sie in acht Aspekten analysieren, darunter Kommunikationsrichtung, zugrunde liegendes Protokoll, Sicherheit, Benutzerfreundlichkeit, Leistung, Nachrichtenstruktur, Benutzerfreundlichkeit und Testtools. Ein Vergleich dieser Aspekte lässt sich wie folgt zusammenfassen: Kategorie Server Sent Event (SSE) WebSocket-Kommunikationsrichtung Einseitig bidirektional Zugrundeliegendes Protokoll HTTP WebSocket-Protokoll Sicherheit Gleich wie HTTP Vorhandene Sicherheitslücken Benutzerfreundlichkeit Einstellungen Einfache Einstellungen Komplexe Leistung Schnelle Nachrichtenversandgeschwindigkeit Betroffen von der Nachrichtenverarbeitung und dem Verbindungsmanagement. Nachrichtenstruktur Nur Text oder Binär. Benutzerfreundlichkeit. Weit verbreitet. Hilfreich für die WebSocket-Integration



