

Meta-Haupt-Tag
(Empfohlenes Tutorial: HTML-Video-Tutorial)
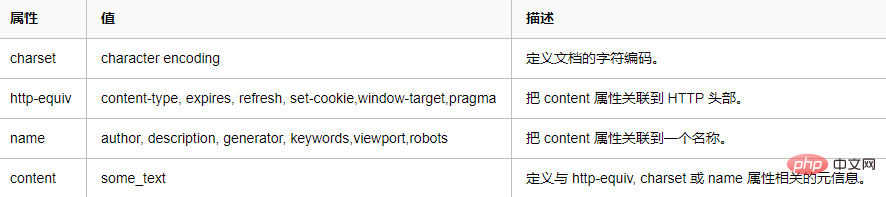
HTML5-Meta-Tag hat drei Hauptattribute, nämlich das Namensattribut, das Zeichensatzattribut und das http-equiv-Attribut.

Charset
Deklarieren Sie die Zeichenkodierung des aktuellen Dokuments:
<meta charset="UTF-8">
http-equiv
Ein Dateiheader ähnlich wie http, der einige nützliche Informationen für den Browser festlegen kann, um Webseiten korrekt und genau anzuzeigen Content
content-Type
Einstellung des Seitenzeichensatzes, der folgende Zeichensatz entspricht dem obigen Zeichensatz
<meta http-equiv="content-Type" content="text/html;charset=utf-8"/>
expires
Legen Sie die Cache-Ablaufzeit der Webseite fest
<meta http-equiv="expires" content="Wed, 12 Feb 2020 09:00:00 GMT"/>
Muss das GMT-Zeitformat verwenden
Aktualisieren
Automatisch aktualisieren und auf die neue Seite verweisen
<meta http-equiv="refresh"content="5; url=http://www.xxxx.com/"/>
set-cookie
Cookie setzen
<meta http-equiv="Set-Cookie" content="cookievalue=xxx;expires=Wed, 12 Feb 2020 09:00:00 GMT; path=/">
Muss GMT-Zeitformat verwenden, einige Browser unterstützen Mata-Setting-Cookies nicht
window-target
Fenstereinstellungen anzeigen
<meta http-equiv="Window-target" content="_top">
pragma
Cache-Modus, der verhindert, dass der Browser auf Seiteninhalte aus dem Cache des lokalen Computers zugreift.
<meta http-equiv="Pragma" content="no-cache">
Name
wird hauptsächlich verwendet, um die Informationen der Webseite zu beschreiben, damit Suchmaschinen sie finden und klassifizieren können.
Autor
Geben Sie die Autoreninformationen der Webseite an.
<meta name="author" content="小白,232323233@qq.com"/>
Beschreibung
Geben Sie Suchmaschinen den Hauptinhalt Ihrer Website.
<meta name="description" content="html5 meta 标签说明"/>
Generator
Beschreiben Sie, mit welchem Editor die Website erstellt wird
<meta name="generator" content="你所用的编辑器"/>
Schlüsselwörter
Die Liste der Schlüsselwörter, die Suchmaschinen bereitgestellt werden
<meta name="keywords" content="小白,小黑,小红"/>
Ansichtsfenster
Html5 wurde neu hinzugefügt, um die Anzeige mobiler Browser zu optimieren (Bildschirmskalierung)
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=no"/>
Parameter:
width Die Breite des Ansichtsfensters [device-width |. pixel_value]width Wenn Sie den Wert pixel_value direkt festlegen, unterstützen ihn die meisten Android-Telefone nicht, iOS unterstützt ihn jedoch
height – die Höhe des Ansichtsfensters ( Bereich von 223 bis 10.000)
benutzerskalierbar [ja |. nein] Ob Skalierung zulässig ist
initial-scale [numerischer Wert] Initialisierungsskala (im Bereich von > 0 bis 10)
minimum-scale [numerischer Wert] Die minimal zulässige Skalierung für die Skalierung
maximum-scale [numerischer Wert] Die maximal zulässige Skalierung. Das Verhältnis
robots
teilt Suchrobotern mit, welche Seiten indiziert werden müssen und welche nicht.
<meta name="robots" content=""/>
Parameter:
Inhaltsparameterwerte umfassen all, none, index, noindex, follow, nofollow und der Standardwert ist all.
Der Parameter ist all: Die Datei wird abgerufen und die Links auf der Seite können abgefragt werden.
Der Parameter ist none: Die Datei wird nicht abgerufen und die Links auf der Seite können nicht abgefragt werden ist index: Die Datei wird abgerufen;
Parameter ist folgen: Die Links auf der Seite können abgefragt werden;
Parameter ist noindex: Die Datei wird nicht abgerufen, aber die Links auf der Seite können abgefragt werden; ist nofollow: Die Datei wird abgerufen, aber die Seite Die Links auf können nicht abgefragt werden
Verwandte Empfehlungen:HTML-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Meta-Tags. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welches Plugin ist Composer?
Welches Plugin ist Composer?
 Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
Können Daten zwischen dem Hongmeng-System und dem Android-System interoperabel sein?
 So öffnen Sie eine NRG-Datei
So öffnen Sie eine NRG-Datei
 Was macht Matcha Exchange?
Was macht Matcha Exchange?
 So verwenden Sie die datediff-Funktion
So verwenden Sie die datediff-Funktion
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 oncontextmenu-Ereignis
oncontextmenu-Ereignis
 Auf welche Tasten beziehen sich Pfeile in Computern?
Auf welche Tasten beziehen sich Pfeile in Computern?
 WeChat-Momente, zwei Striche und ein Punkt
WeChat-Momente, zwei Striche und ein Punkt