Ein genauerer Blick auf CSS-Zähler

Der CSS-Gegeneffekt bezieht sich auf die Verwendung von CSS-Code, um den Effekt zu erzielen, dass mit zunehmender Anzahl von Elementen auch der Wert zunimmt. Er ist etwas ähnlich zu
- , aber flexibler als ol.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
Der CSS-Zähler verfügt über zwei Eigenschaften (Zähler-Reset und Zähler-Inkrement) und eine Methode (Counter() / Counters()), die im Folgenden erläutert werden:
1 .Counter-Reset
Das Attribut Counter-Reset bedeutet, wie der Name schon sagt, tatsächlich, dem Zähler einen Namen zu geben, wenn möglich, mit dem Zählen zu beginnen. Der Standardwert ist 0. Beachten Sie, dass der Standardwert 0 anstelle von 1 ist. Möglicherweise sehen Sie im Internet viele Beispiele, bei denen die erste standardmäßig angezeigte Zahl 1 und nicht 0 ist. Dies ist auf den Einfluss von Counter-Inkrement I zurückzuführen Ich werde es später im Detail erklären. Schauen wir uns zunächst ein einfaches Beispiel an eine komplexe Zahl wie -2 oder eine Dezimalzahl wie 2,99. Weder IE noch FireFox erkennen dies jedoch und betrachten ihn als unzulässigen Wert und behandeln ihn als 0. Unter Chrome wird jede Dezimalzahl abgerundet, z 2,99, was als 2 behandelt wird.
Sie dachten, es würde hier aufhören. Natürlich nicht! Counter-Reset hat einen weiteren Trick, der darin besteht, mehrere Zähler gleichzeitig zu benennen, wie zum Beispiel:
<div>下面将出现的数字</div> <div class="counter"></div>

Zusätzlich , counter-reset kann auch auf „none“ und „inherit“ gesetzt werden, um das Zurücksetzen abzubrechen und das Reset zu erben oder mehrere Schlüsselwörter zum Zurücksetzen des Zählers, denen eine Zahl folgen kann, die den Änderungswert jeder Zählung angibt. Wenn weggelassen, verwenden Sie den Standardänderungswert 1
Die CSS-Zählertechnologie verfügt über einen eigenen Regelsatz, den wir „ Zähler-Reset". Insbesondere ist das Zurücksetzen des Zählers eindeutig und die Zählererhöhung wird einmal verwendet. Durch einmaliges Erhöhen des Zählers
kann das oben erwähnte Problem des „Standardwerts 0" gelöst werden. Wenn wir Zähler verwenden, werden wir dies normalerweise tun Verwenden Sie das Gegeninkrement. Dies muss verwendet werden, andernfalls wird es erhöht Das übergeordnete Element und das untergeordnete Element werden geschrieben, dann wird das übergeordnete Element einmal inkrementiert, das untergeordnete Element wird einmal inkrementiert und das Endergebnis wird um das Zweifache inkrementiert.
Wie bereits erwähnt, ist dieser Änderungswert nicht unbedingt 1 , und kann flexibel eingestellt werden. Beispielsweise kann der Änderungswert von 
.counter {
counter-reset: resetname 2;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(resetname);
} .counter {
counter-reset: first 2 second 3;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(first);
}
.counter:after {
content: counter(second);
}Der Wert kann auch keiner sein und erben
3. counter()/counters ()
Dies sind Methoden, keine Attribute, ähnlich wie calc() in CSS3. Die Funktion hier besteht darin, die Anzahl anzuzeigen, es gibt jedoch mehrere Namen und Verwendungen
wie der oben verwendete Zähler (Name). um die Anzahl anzuzeigen
armenian |. inherit

.counter {
counter-reset: incerment 2;
counter-increment: incerment;
font-size: 24px;
color: #f66;
}
.counter:before {
content: counter(incerment);
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>content</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul, li {
list-style: none;
}
.reset {
padding-left: 20px;
counter-reset: fe;
}
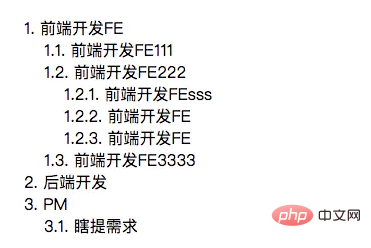
.counter:before {
content: counters(fe, '.') '. ';
counter-increment: fe;
}
</style>
</head>
<body>
<div class="reset">
<div class="counter">前端开发FE
<div class="reset">
<div class="counter">前端开发FE111</div>
<div class="counter">前端开发FE222
<div class="reset">
<div class="counter">前端开发FEsss</div>
<div class="counter">前端开发FE</div>
<div class="counter">前端开发FE</div>
</div>
</div>
<div class="counter">前端开发FE3333</div>
</div>
</div>
<div class="counter">后端开发</div>
<div class="counter">PM
<div class="reset">
<div class="counter">瞎提需求</div>
</div>
</div>
</div>
</body>
</html>
相关推荐:CSS教程
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf CSS-Zähler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).




