Zur Optimierung des CSS-Treeshakes in Miniprogrammen
In der Kolumne „WeChat Mini Program Development Tutorial“ erfahren Sie, wie Sie CSS-Treeshaking in Miniprogrammen optimieren.
em... Der Grund, warum ich dieses Tool geschrieben habe, ist, ein für alle Mal mehr zu streicheln, weniger Gehirne zu verschwenden und weniger Fehler zu machen!Jedes Mal, wenn ich eine alte Seite teilweise überarbeite, werde ich das alte CSS nicht löschen. Weil es sehr mühsam ist und ich Angst habe, versehentlich unvorhersehbare Stile zu löschen.  Also füge ich grundsätzlich in der letzten Zeile der CSS-Datei neue Stile hinzu, und dann... wird die CSS-Datei immer größer. Um dieses Problem des manuellen Löschens von CSS zu lösen, wurde ein kleines Tool entwickelt.
Also füge ich grundsätzlich in der letzten Zeile der CSS-Datei neue Stile hinzu, und dann... wird die CSS-Datei immer größer. Um dieses Problem des manuellen Löschens von CSS zu lösen, wurde ein kleines Tool entwickelt.
Unser letzter Effekt besteht darin, das CSS-Treeshaking über Terminalbefehle abzuschließen.
// 到项目目录下cd Documents/xxx/xcx// 微信qts-lint css wx// 支付宝qts-lint css alipay复制代码
Derzeit verwenden wir das Plug-in purify-css, um Tree Shaking durchzuführen. Daher müssen wir die CSS-Abhängigkeiten abrufen, um festzustellen, welche CSS von der Seite nicht verwendet werden.
 Alle Seiten des Miniprogramms abrufen
Alle Seiten des Miniprogramms abrufenAlle Seiten des Miniprogramms werden in app.json verwaltet. Das Format von app.json ist wie folgt:
{ "name": "xxx", "version": "1.0.0", "description": "小程序代码", "bin": { "qts-lint": "./bin.js"
}
}复制代码Um alle Seiten im Hauptpaket und Unterpaket zu erhalten -Paket, Sie müssen eine Schleife von Seiten und Unterpaketen erstellen. Was besondere Aufmerksamkeit erfordert, ist, dass die Route von Unterpaketen aus Root+Seiten besteht. So erhalten wir die Routen aller Seiten im Miniprogramm. Holen Sie sich die CSS-Abhängigkeiten
Durchlaufen Sie die erhaltenen Seiten und rufen Sie das CSS, JS, WXML und JSON ab, die jeder Seite entsprechen.
Speichern Sie die erhaltenen Datenconst program = require("commander");
program
.command("css <app-type>") // 参数
.description("格式化,css tree-shaking") // 描述
.action((type, command) => { // do something...
});复制代码</app-type>
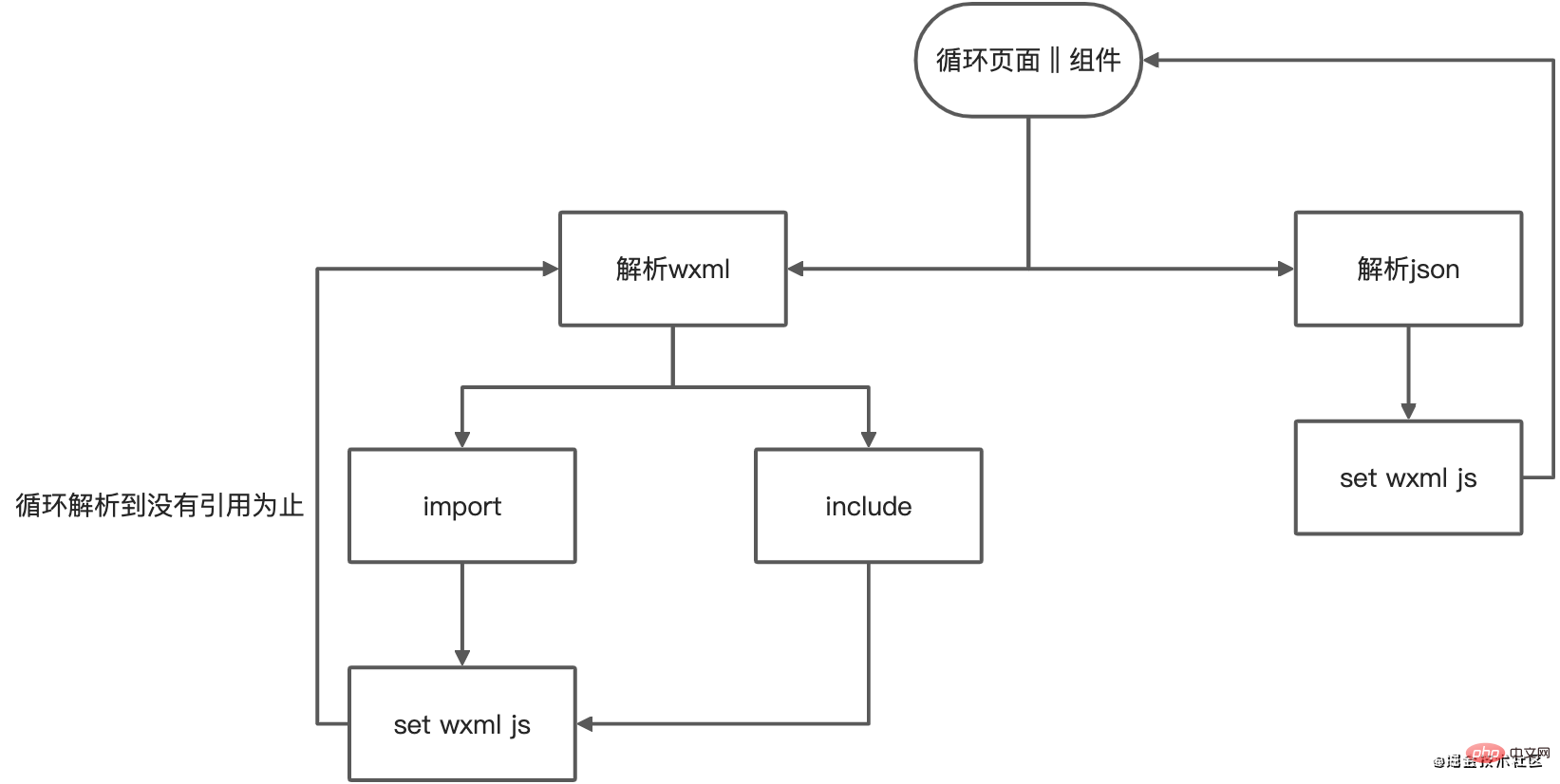
Parsen der referenzierten Datei, Bestimmen, ob noch eine referenzierte Datei vorhanden ist, falls vorhanden, zurück zu Schritt 1
Parsen Wenn in der JSON-Datei eine Komponente vorhanden ist, gehen Sie zurück zu Schritt 1
{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码Nach dem Login kopieren
Hier haben Sie möglicherweise zwei Zweifel{ "pages": [ "pages/index/index", "pages/login/login",
...
], "subPackages": [
{ "root": "mine", "pages": [ "/index/index",
...
]
}
],
...
}复制代码
Warum muss das CSS der aktuellen Seite sein? mit der wxml und js der Komponente verbunden?
Da Alipay über eine Stildurchdringung verfügt und unser Projekt von mehreren Personen entwickelt wird, befürchten wir, dass der Stil der Komponente auf der Seite geschrieben wird, die Komponente jedoch nicht. Deshalb haben wir diese Art der Kompatibilität hergestellt.
- Warum? das CSS der aktuellen Komponente Müssen Sie auch die WXML- und JS-Dateien der Seite verknüpfen?
- Es kann vorkommen, dass die Seite den Klassennamen der Komponente übergibt, die Stilaufzählung jedoch in die Komponente geschrieben ist. Der übergebene Klassenname kann dann nur durch Zuordnen der Seite abgerufen werden. Es kann vorkommen, dass mehrere Stile gelöscht werden. Beispielsweise gibt es vier Stile, aber nur einer wird tatsächlich verwendet, sodass die anderen drei möglicherweise gelöscht werden. Dies ist nicht der gewünschte Effekt besteht darin, die className-Annotation der Aufzählung in js hinzuzufügen. Nachdem purify-css überprüft hat, ob die erforderlichen className-Aufzählungen in js angezeigt werden, werden die Stile in CSS nicht gelöscht Abhängigkeit, verwenden Sie purify-css direkt, um das Löschen von CSS abzuschließen.
-
Paket /xcx…
function readPages(json = {}, root) { let pages = (json.pages || []).map(p => path.join(root, p)); json.subPackages && json.subPackages.forEach(element => { pages = pages.concat(element.pages.map(p => path.join(root, element.root, p))); }); return pages; }复制代码Nach dem Login kopierennpm Global { "css url": ["js url", "wxml url", ...] }复制代码Nach dem Login kopierenyarn Global-
{ // 页面css "/pages/index/index.css": [ // 页面 "/pages/index/index.js", "/pages/index/index.wxml", // 组件 "/pages/components/title/index.js", "/pages/components/title/index.wxml", // 引用模版 "/pages/template/index.wxml" ], // 组件css "/pages/xxx/xxx.css":[ // 父页面 "/pages/index/index.js", "/pages/index/index.wxml", // 组件的页面 "/pages/index/index.js", "/pages/index/index.wxml", ... ], ... }复制代码Nach dem Login kopierenpurify('css url', [...], options)复制代码Nach dem Login kopieren
Verwandte kostenlose Lernempfehlungen: 
WeChat Mini Program Development Tutorial
Das obige ist der detaillierte Inhalt vonZur Optimierung des CSS-Treeshakes in Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Entwickeln Sie ein WeChat-Applet mit Python
Jun 17, 2023 pm 06:34 PM
Mit der Popularität mobiler Internettechnologie und Smartphones ist WeChat zu einer unverzichtbaren Anwendung im Leben der Menschen geworden. Mit WeChat-Miniprogrammen können Benutzer Miniprogramme direkt verwenden, um einige einfache Anforderungen zu erfüllen, ohne Anwendungen herunterladen und installieren zu müssen. In diesem Artikel wird erläutert, wie Sie mit Python ein WeChat-Applet entwickeln. 1. Vorbereitung Bevor Sie Python zum Entwickeln des WeChat-Applets verwenden, müssen Sie die entsprechende Python-Bibliothek installieren. Hier empfiehlt es sich, die beiden Bibliotheken wxpy und itchat zu verwenden. wxpy ist eine WeChat-Maschine
 Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Können kleine Programme reagieren?
Dec 29, 2022 am 11:06 AM
Miniprogramme können React verwenden. 1. Implementieren Sie einen Renderer basierend auf „React-Reconciler“ und generieren Sie eine Miniprogrammkomponente zum Parsen und Rendern von DSL. 3. Installieren Sie npm und führen Sie den Entwickler-Build aus npm im Tool; 4. Führen Sie das Paket auf Ihrer eigenen Seite ein und verwenden Sie dann die API, um die Entwicklung abzuschließen.
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreicht
Oct 20, 2023 pm 02:12 PM
Wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, erfordert spezifische Codebeispiele. Mit der Entwicklung des mobilen Internets und der Popularität von Smartphones sind Miniprogramme und H5 zu unverzichtbaren Anwendungsformen geworden. Als plattformübergreifendes Entwicklungsframework kann Uniapp die Konvertierung zwischen kleinen Programmen und H5 basierend auf einer Reihe von Codes schnell realisieren und so die Entwicklungseffizienz erheblich verbessern. In diesem Artikel wird vorgestellt, wie Uniapp eine schnelle Konvertierung zwischen Miniprogrammen und H5 erreichen kann, und es werden konkrete Codebeispiele gegeben. 1. Einführung in uniapp unia
 So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
So bedienen Sie die Miniprogramm-Registrierung
Sep 13, 2023 pm 04:36 PM
Schritte zur Miniprogramm-Registrierung: 1. Erstellen Sie Kopien von Personalausweisen, Unternehmenslizenzen, juristischen Personenausweisen und anderen Archivierungsmaterialien. 2. Melden Sie sich beim Miniprogramm-Verwaltungshintergrund an. Wählen Sie „Grundeinstellungen“; 5. Geben Sie die Anmeldeinformationen ein; 6. Laden Sie die Anmeldematerialien hoch; 7. Senden Sie den Anmeldeantrag; 8. Warten Sie auf die Überprüfungsergebnisse. Wenn die Einreichung nicht bestanden wird, nehmen Sie basierend auf den Gründen Änderungen vor und den Einreichungsantrag erneut einreichen. 9. Die Folgemaßnahmen für die Einreichung sind Can.
 Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Tutorial zum Schreiben eines einfachen Chat-Programms in Python
May 08, 2023 pm 06:37 PM
Implementierungsidee x01 Servereinrichtung Zunächst wird auf der Serverseite ein Socket zum Empfangen von Nachrichten verwendet. Jedes Mal, wenn eine Socket-Anfrage angenommen wird, wird ein neuer Thread geöffnet, um die Verteilung und Annahme von Nachrichten zu verwalten Um alle Threads zu verwalten und damit die Verarbeitung verschiedener Funktionen des Chatrooms zu realisieren, ist die Einrichtung des x02-Clients viel einfacher als die des Servers. Die Funktion des Clients besteht lediglich darin, Nachrichten zu senden und zu empfangen und bestimmte Zeichen einzugeben Um die Verwendung unterschiedlicher Funktionen zu erreichen, müssen Sie daher auf der Clientseite nur zwei Threads verwenden, einen für den Empfang von Nachrichten und einen für das Senden von Nachrichten liegt daran, nur
 So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
So erhalten Sie eine Mitgliedschaft im WeChat-Miniprogramm
May 07, 2024 am 10:24 AM
1. Öffnen Sie das WeChat-Miniprogramm und rufen Sie die entsprechende Miniprogrammseite auf. 2. Den mitgliederbezogenen Zugang finden Sie auf der Miniprogrammseite. Normalerweise befindet sich der Mitgliedereingang in der unteren Navigationsleiste oder im persönlichen Zentrum. 3. Klicken Sie auf das Mitgliedschaftsportal, um die Seite mit dem Mitgliedsantrag aufzurufen. 4. Geben Sie auf der Seite des Mitgliedsantrags relevante Informationen wie Mobiltelefonnummer, Name usw. ein. Nachdem Sie die Informationen ausgefüllt haben, reichen Sie den Antrag ein. 5. Das Miniprogramm prüft den Mitgliedschaftsantrag. Nach bestandener Prüfung kann der Benutzer Mitglied des WeChat-Miniprogramms werden. 6. Als Mitglied genießen Benutzer mehr Mitgliedschaftsrechte, wie z. B. Punkte, Gutscheine, exklusive Aktivitäten für Mitglieder usw.




