Fünfzehn Tipps zur JavaScript-Programmierung
JavaScriptDie Kolumne enthält fünfzehn JavaScript-Programmiertipps.

Zweck dieses Artikels
Die meisten Programmiersprachen sind offen genug, um Programmierern die Möglichkeit zu geben, auf verschiedene Weise ähnliche Ergebnisse zu erzielen. Das Gleiche gilt für JavaScript, mit dem wir oft auf verschiedene, wenn auch manchmal verwirrende Weise ähnliche Ergebnisse erzielen können.
Einige dieser Verwendungsmöglichkeiten sind besser als andere, und diese werde ich mit Ihnen teilen. Ich werde sie alle in diesem Artikel auflisten, und ich bin sicher, dass Sie beim Lesen feststellen werden, dass es viele Orte gibt, an denen Sie und ich dasselbe tun.
1. Vorlagenzeichenfolgen verwenden
Die Verwendung des +-Operators zum Verketten von Zeichenfolgen zum Erstellen aussagekräftiger Zeichenfolgen ist eine veraltete Praxis. Darüber hinaus kann die Verkettung von Zeichenfolgen mit dynamischen Werten (oder Ausdrücken) zu Berechnungs- oder Ausdrucksfehlern führen. +运算符拼接字符串来构建有意义的字符串,这是过时的做法。此外,将字符串与动态值(或表达式)连接可能会导致计算或表达错误。
let name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用`+`运算符的字符串连接let messageConcat = 'Mr. ' + name + ' is from ' + place + '. He is a' + ' ' + isPrime('P') + ' member.'复制代码模板字面量(或模板字符串)允许嵌入表达式。它具有独特的语法,该字符串必须用反引号(``)括起来。模板字符串提供了可以包含动态值的占位符,以美元符号和大括号标记(${expression})。
以下是一个演示它的例子,
let name = 'Charlse';let place = 'India';let isPrime = bit => { return (bit === 'P' ? 'Prime' : 'Nom-Prime');
}// 使用模板字符串let messageTemplateStr = `Mr. ${name} is from ${place}. He is a ${isPrime('P')} member.`console.log(messageTemplateStr);复制代码2. isInteger
有一种更简洁的方法可以知道值是否为整数。JavaScript 的 Number API 提供了名为 isInteger() 的方法来实现此目的。这是非常有用的,最好了解一下。
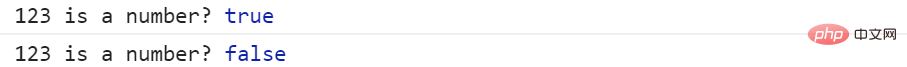
let mynum = 123;let mynumStr = "123";console.log(`${mynum} is a number?`, Number.isInteger(mynum));console.log(`${mynumStr} is a number?`, Number.isInteger(mynumStr));复制代码输出结果:

3. 值为数字
您是否曾经注意到,即使输入框的类型为数字,event.target.value
<input>复制代码
function trackChange(event) { let value = event.target.value; console.log(`is ${value} a number?`, Number.isInteger(value));
}复制代码2.isInteger🎜🎜Es gibt eine sauberere Möglichkeit herauszufinden, ob ein Wert eine ganze Zahl ist. Die Number-API von JavaScript stellt zu diesem Zweck eine Methode namens isInteger() bereit. Das ist sehr nützlich und sollte am besten bekannt sein. 🎜let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码Nach dem Login kopierenNach dem Login kopieren🎜Ausgabeergebnis: 🎜🎜 🎜
🎜3. Der Wert ist eine Zahl🎜🎜Ist Ihnen das schon einmal aufgefallen, obwohl der Typ des Das Eingabefeld ist Zahl?, event.target.value gibt immer noch einen Wert vom Typ Zeichenfolge zurück? 🎜🎜Siehe Beispiele unten. Wir haben ein einfaches Textfeld vom Typ Nummer. Das bedeutet, dass es nur Zahlen als Eingabe akzeptiert und über Ereignishandler zur Verarbeitung von Tastendruckereignissen verfügt. 🎜<input>复制代码
Nach dem Login kopierenNach dem Login kopieren
let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码event.target.value gibt immer noch einen Wert vom Typ Zeichenfolge zurück? 🎜🎜Siehe Beispiele unten. Wir haben ein einfaches Textfeld vom Typ Nummer. Das bedeutet, dass es nur Zahlen als Eingabe akzeptiert und über Ereignishandler zur Verarbeitung von Tastendruckereignissen verfügt. 🎜<input>复制代码
在事件处理程序中,我们使用event.target.value取出值,但是它返回一个字符串类型值。现在,我将不得不将其解析为整数。如果输入框接受浮点数(例如 16.56)怎么办?使用 parseFloat() 然后呢?啊,我不得不面对各种各样的困惑和额外的工作!
function trackChange(event) { let value = event.target.value; console.log(`is ${value} a number?`, Number.isInteger(value));
}复制代码请改用event.target.valueAsNumber,它以数字形式返回值。
let valueAsNumber = event.target.valueAsNumber;console.log(`is ${value} a number?`, Number.isInteger(valueAsNumber));复制代码4. 使用 && 运算符化简表达式
让我们考虑一个具有布尔值和函数的情况。
let isPrime = true;const startWatching = () => { console.log('Started Watching!');
}复制代码像下面这样,通过检查布尔值来确定是否调用函数,代码太多了。
if (isPrime) {
startWatching();
}复制代码能否通过 AND(&&)运算符使用简写形式?是的,完全可以避免使用 if 语句。酷吧!
isPrime && startWatching();复制代码
5. 使用 || 运算符处理默认值
如果您想为变量设置默认值,可以使用 OR(||)运算符轻松实现。
let person = {name: 'Jack'};let age = person.age || 35; // 如果 age 未定义,则将值设置为 35console.log(`Age of ${person.name} is ${age}`);复制代码6. 获取随机项
生成随机数或从数组中获取随机项是非常有用且方便的方法。我已经在我的许多项目中多次看到它们了。
从数组中获取随机项,
let planets = ['Mercury ', 'Mars', 'Venus', 'Earth', 'Neptune', 'Uranus', 'Saturn', 'Jupiter'];let randomPlanet = planets[Math.floor(Math.random() * planets.length)];console.log('Random Planet', randomPlanet);复制代码通过指定最小值和最大值,在一个范围内生成一个随机数,
let getRandom = (min, max) => { return Math.round(Math.random() * (max - min) + min);
}console.log('Get random', getRandom(0, 10));复制代码7. 函数默认参数
在JavaScript中,函数实参(或形参)就像该函数的局部变量一样。调用函数时,您可以传递也可以不传递值。如果您不为参数传递值,则该值将是undefined,并且可能会导致一些多余的副作用。
有一种在定义参数时将默认值传递给函数参数的简单方法。在以下示例中,我们将默认值Hello传递给greetings函数的参数message。
let greetings = (name, message='Hello,') => { return `${message} ${name}`;
}console.log(greetings('Jack'));console.log(greetings('Jack', 'Hola!'));复制代码8. 必需的函数参数
基于默认参数的特性,我们可以将参数作为必需参数。首先定义一个函数以使用错误消息抛出错误,
let isRequired = () => { throw new Error('This is a mandatory parameter.');
}复制代码然后将函数作为必需参数的默认值。请记住,在调用函数时如果为参数传递值,那么默认值会被忽略。但是,如果参数值为“undefined”,则默认值会被使用。
let greetings = (name=isRequired(), message='Hello,') => { return `${message} ${name}`;
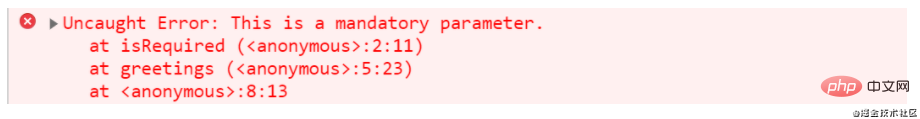
}console.log(greetings());复制代码在上面的代码中,name将是未定义的,因此将会尝试使用默认值,即 isRequired() 函数。 它将引发如下所示的错误:

9. 逗号运算符
当我意识到逗号(,) 是一个单独的运算符,并且我此前从未注意到时,我感到很惊讶。我已经在代码中使用了大量逗号,但是从未意识到它的其它用途。
运算符用于从左到右计算其每个操作数,并返回最后一个操作数的值。
let count = 1;let ret = (count++, count);console.log(ret);复制代码
在上面的示例中,变量ret的值将为 2。同理,下面的代码将在控制台中输出值 32 记录到控制台中。
let val = (12, 32);console.log(val);复制代码
我们在哪里使用它?有什么想法吗?逗号 (,)运算符最常见的用法是在 for 循环中提供多个参数。
for (var i = 0, j = 50; i <h2 id="合并多个对象">10. 合并多个对象</h2><p>您可能需要将两个对象合并在一起,并创建一个更好的、内容更丰富的对象来使用。为此,您可以使用扩展运算符<code>...</code>(对的,就是三个点!)。</p><p>分别考虑 <code>emp</code> 和 <code>job</code> 这两个对象,</p><pre class="brush:php;toolbar:false">let emp = { 'id': 'E_01', 'name': 'Jack', 'age': 32, 'addr': 'India'};let job = { 'title': 'Software Dev', 'location': 'Paris'};复制代码使用扩展运算符将它们合并为
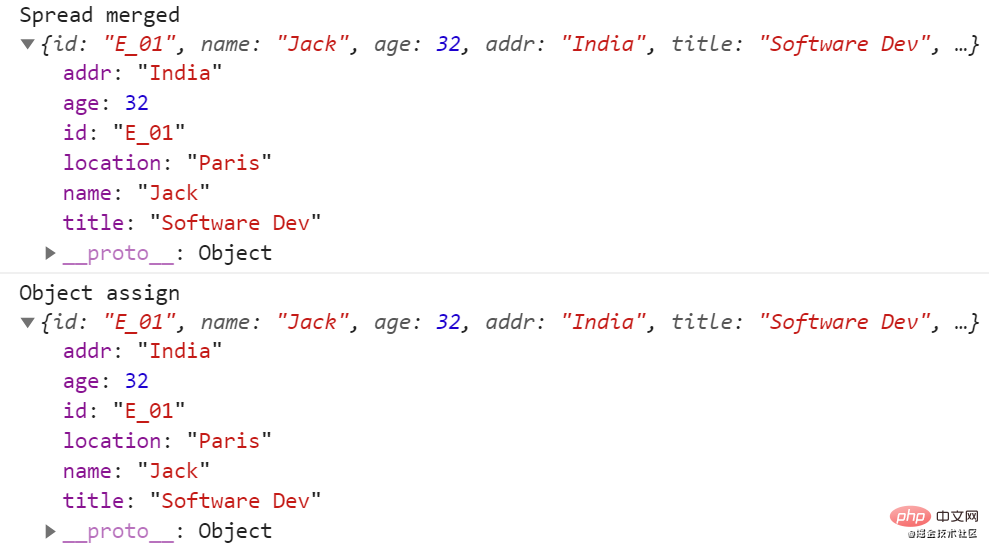
// spread operatorlet merged = {...emp, ...job};console.log('Spread merged', merged);复制代码还有另一种实现合并的方法。你可以像下面这样使用 Object.assign():
console.log('Object assign', Object.assign({}, emp, job));复制代码输出结果:

注意,扩展运算符和 Object.assign 都执行浅合并。在浅合并中,第一个对象的属性将被第二个对象的相同属性值覆盖。
要进行深度合并,可以考虑使用 lodash 中的 _merge。
11. 解构
将数组元素和对象属性分解为变量的技术称为“解构”。让我们看几个例子,
数组
在这里,我们有一系列的表情符号,
let emojis = ['', '⏲️', '', ''];复制代码
为了解构,我们将使用以下语法,
let [fire, clock, , watermelon] = emojis;复制代码
这与let fire = emojis [0];相同,但具有更大的灵活性。您是否注意到,我只是在奖杯表情符号的位置上使用了空格而忽略了它?那么,这将输出什么呢?
console.log(fire, clock, watermelon);复制代码
输出结果:

让我在这里再介绍一个叫做“rest”运算符的东西。如果您想对数组进行解构,从而将一个或多个项目分配给变量并将其余部分暂放在另一个数组中,就可以使用...rest来完成,如下所示。
let [fruit, ...rest] = emojis;console.log(rest);复制代码
输出结果:

对象
像数组一样,我们也可以解构对象。
let shape = { name: 'rect', sides: 4, height: 300, width: 500};复制代码像下面这样进行解构,我们可以把对象的 name 属性和 sides 属性赋值给两个变量,而其余的属性则存放在另一个对象中。
let {name, sides, ...restObj} = shape;console.log(name, sides);console.log(restObj);复制代码输出结果:

阅读有关此主题的更多信息 from here.
12. 交换变量
现在,使用我们刚刚学习的解构,变量交换将会变得非常容易。
let fire = '';let fruit = ''; [fruit, fire] = [fire, fruit];console.log(fire, fruit);复制代码
13. isArray
确定输入是否为数组的另一种有用方法。
let emojis = ['', '⏲️', '', ''];console.log(Array.isArray(emojis));let obj = {};console.log(Array.isArray(obj));复制代码14. undefined 和 null
undefined指的是还没有给变量定义值,但已经声明了该变量。
null本身是一个空且不存在的值,必须将其显式赋值给变量。
undefined和null并不严格相等,
undefined === null // false复制代码
阅读有关此主题的更多信息 from here.
15. 获取查询参数
window.location对象具有许多实用方法和属性。使用这些属性和方法,我们可以从浏览器 URL 中获取有关协议、主机、端口、域等的信息。
下面是我发现的一个非常有用的属性:
window.location.search复制代码
search属性从位置 url 返回查询字符串。以这个 url 为例:https://tapasadhiary.com?project = js。 location.search将返回?project = js
我们可以使用另一个名为URLSearchParams的有用接口以及location.search来获取查询参数的值。
let project = new URLSearchParams(location.search).get('project');复制代码输出结果:js
阅读有关此主题的更多信息 from here.
相关免费学习推荐:javascript(视频)
Das obige ist der detaillierte Inhalt vonFünfzehn Tipps zur JavaScript-Programmierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann





