Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung

Um Ihr eigenes virtuelles DOM zu erstellen, müssen Sie zwei Dinge wissen. Sie müssen nicht einmal in den Quellcode von React oder einer anderen virtuellen DOM-Implementierung eintauchen, da diese so groß und komplex sind – tatsächlich benötigt der Hauptteil des virtuellen DOM jedoch nur weniger als 50 Codezeilen.
Es gibt zwei Konzepte:
- Virtuelles DOM ist eine Abbildung des realen DOM.
- Wenn sich einige Knoten im virtuellen DOM-Baum ändern, wird ein neuer virtueller Baum erhalten. Der Algorithmus vergleicht die beiden Bäume (neu und alt), findet die Unterschiede und nimmt dann einfach die entsprechenden Änderungen am realen DOM vor.
DOM-Baum mit JS-Objekten simulieren
Zuerst müssen wir den DOM-Baum irgendwie im Speicher speichern. Dies kann mit normalen JS-Objekten erfolgen. Nehmen wir an, wir haben einen Baum wie diesen:
- item 1
- item 2
Sieht einfach aus, oder?
Verwenden Sie gewöhnliche JS-Strings, um DOM-Textknoten darzustellen- Aber es ist ziemlich schwierig, einen Dom-Baum mit viel Inhalt auf diese Weise darzustellen. Schreiben wir hier eine Hilfsfunktion, um das Verständnis zu erleichtern:
{ type: ‘ul’, props: { ‘class’: ‘list’ }, children: [ { type: ‘li’, props: {}, children: [‘item 1’] }, { type: ‘li’, props: {}, children: [‘item 2’] } ] }Nach dem Login kopieren Verwenden Sie diese Methode, um den ursprünglichen Code neu zu organisieren:
{ type: ‘…’, props: { … }, children: [ … ] }- Das sieht viel einfacher aus und Sie können noch weiter gehen. JSX wird hier wie folgt verwendet:
function h(type, props, …children) { return { type, props, children }; }Nach dem Login kopieren wird kompiliert in:
h(‘ul’, { ‘class’: ‘list’ },
h(‘li’, {}, ‘item 1’),
h(‘li’, {}, ‘item 2’),
);Kommt es Ihnen ein bisschen bekannt vor? Wenn wir React.createElement(…) durch die Funktion h(...) ersetzen können, die wir gerade definiert haben, können wir auch die JSX-Syntax verwenden. Tatsächlich müssen Sie nur diesen Kommentar zum Kopf der Quelldatei hinzufügen:
- item 1
- item 2
Es sagt Babel tatsächlich: „Hey, kleiner Bruder, hilf mir beim Kompilieren der
JSX-Syntax, verwende h(...)<.>-Funktion anstelle von <code>React.createElement(…), und dann beginnt
mit dem Kompilieren. „
Zusammenfassend schreiben wir das DOM wie folgt:h(...) 函数代替 React.createElement(…),那么我们也能使用JSX 语法。其实,只需要在源文件头部加上这么一句注释:
React.createElement(‘ul’, { className: ‘list’ },
React.createElement(‘li’, {}, ‘item 1’),
React.createElement(‘li’, {}, ‘item 2’),
);它实际上告诉 Babel ' 嘿,小老弟帮我编译 JSX 语法,用 h(...) 函数代替 React.createElement(…),然后 Babel 就开始编译。'
综上所述,我们将DOM写成这样:
/** @jsx h */
- item 1
- item 2
Babel 会帮我们编译成这样的代码:
/** @jsx h */ const a = (
- item 1
- item 2
当函数 “h” 执行时,它将返回普通JS对象-即我们的虚拟DOM:
const a = (
h(‘ul’, { className: ‘list’ },
h(‘li’, {}, ‘item 1’),
h(‘li’, {}, ‘item 2’),
);
);从Virtual DOM 映射到真实 DOM
好了,现在我们有了 DOM 树,用普通的 JS 对象表示,还有我们自己的结构。这很酷,但我们需要从它创建一个真正的DOM。
首先让我们做一些假设并声明一些术语:
- 使用以'
$'开头的变量表示真正的DOM节点(元素,文本节点),因此 $parent 将会是一个真实的DOM元素 - 虚拟 DOM 使用名为
node的变量表示
* 就像在 React 中一样,只能有一个根节点——所有其他节点都在其中
那么,来编写一个函数 createElement(…),它将获取一个虚拟 DOM 节点并返回一个真实的 DOM 节点。这里先不考虑 props 和 children 属性:
const a = (
{ type: ‘ul’, props: { className: ‘list’ }, children: [
{ type: ‘li’, props: {}, children: [‘item 1’] },
{ type: ‘li’, props: {}, children: [‘item 2’] }
] }
);上述方法我也可以创建有两种节点分别是文本节点和 Dom 元素节点,它们是类型为的 JS 对象:
function createElement(node) {
if (typeof node === ‘string’) {
return document.createTextNode(node);
}
return document.createElement(node.type);
}因此,可以在函数 createElement 传入虚拟文本节点和虚拟元素节点——这是可行的。
现在让我们考虑子节点——它们中的每一个都是文本节点或元素。所以它们也可以用 createElement(…) 函数创建。是的,这就像递归一样,所以我们可以为每个元素的子元素调用 createElement(…),然后使用 appendChild() 添加到我们的元素中:
{ type: ‘…’, props: { … }, children: [ … ] }哇,看起来不错。先把节点 props
function createElement(node) {
if (typeof node === ‘string’) {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}/** @jsx h */
function h(type, props, ...children) {
return { type, props, children };
}
function createElement(node) {
if (typeof node === 'string') {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}
const a = (
- item 1
- item 2
"h" ausgeführt wird, wird sie zurückgegeben gewöhnliches JS-Objekt – das heißt unser virtuelles DOM:function updateElement($parent, newNode, oldNode) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
}
}Nach dem Login kopieren
Map vom virtuellen DOM zum echten DOMOkay, jetzt haben wir einen DOM-Baum, dargestellt durch ein normales JS-Objekt, und unsere eigene Struktur. Das ist cool, aber wir müssen daraus ein echtes DOM erstellen. Lassen Sie uns zunächst einige Annahmen treffen und einige Begriffe deklarieren: function updateElement($parent, newNode, oldNode) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
}
}- Verwenden Sie Variablen, die mit „
$“ beginnen, um echte DOM-Knoten (Elemente, Textknoten) darzustellen, sodass $parent ein echtes DOM-Element ist Virtuelles DOM wird durch eine Variable mit dem Namen
node dargestellt * Genau wie in React kann es nur einen Wurzelknoten geben – alle anderen Knoten befinden sich darin
* Genau wie in React kann es nur einen Wurzelknoten geben – alle anderen Knoten befinden sich darin
- Also, um eine Funktion zu schreiben createElement(…), wodurch ein virtueller DOM-Knoten abgerufen und ein echter DOM-Knoten zurückgegeben wird. Ignorieren Sie hier die Attribute
-
Mit der obigen Methode kann ich auch zwei Arten von Knoten erstellen, nämlich Textknoten und Dom-Elementknoten, die von sind Typ JS-Objekt:
function updateElement($parent, newNode, oldNode, index = 0) { if (!oldNode) { $parent.appendChild( createElement(newNode) ); } else if (!newNode) { $parent.removeChild( $parent.childNodes[index] ); } }Nach dem Login kopierenNach dem Login kopierenfunction changed(node1, node2) { return typeof node1 !== typeof node2 || typeof node1 === ‘string’ && node1 !== node2 || node1.type !== node2.type }Nach dem Login kopierenNach dem Login kopieren Daher können Sie virtuelle Textknoten und virtuelle Elementknoten in der Funktion
props und children: createElement übergeben – das funktioniert. Betrachten wir nun die untergeordneten Knoten – jeder von ihnen ist ein Textknoten oder -element. Sie können also auch mit der Funktion  createElement(…)
createElement(…)
- createElement(…)
- für die untergeordneten Elemente jedes Elements aufrufen und dann
appendChild()verwenden, um zu unserem Element hinzuzufügen:Wow, sieht gut aus. Legen Sie zuerst die Eigenschaften des Knotensfunction updateElement($parent, newNode, oldNode, index = 0) { if (!oldNode) { $parent.appendChild( createElement(newNode) ); } else if (!newNode) { $parent.removeChild( $parent.childNodes[index] ); } else if (changed(newNode, oldNode)) { $parent.replaceChild( createElement(newNode), $parent.childNodes[index] ); } }Nach dem Login kopierenNach dem Login kopierenpropsbeiseite. Wir sprechen später. Wir brauchen nicht, dass sie die grundlegenden Konzepte des virtuellen DOM verstehen, da sie die Komplexität erhöhen.
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/862/956/977/1603963592369378.png" class="lazy" title="1603963592369378.png" alt="Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung">Vergleichen Sie die Unterschiede zwischen zwei virtuellen DOM-Bäumen<p>Da wir nun das virtuelle DOM in ein echtes DOM konvertieren können, müssen wir einen Vergleich der Unterschiede zwischen den beiden DOM-Bäumen in Betracht ziehen. Grundsätzlich benötigen wir einen Algorithmus, um den neuen Baum mit dem alten Baum zu vergleichen, der es uns ermöglicht, zu erkennen, was sich geändert hat, und dann das reale DOM entsprechend zu ändern. </p><p>Wie vergleiche ich DOM-Bäume? Die folgenden Situationen müssen behandelt werden: <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/963/868/718/1603963605128377.gif" class="lazy" title="160396359642566Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung" alt="Wie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung"></p>🎜Neue Knoten hinzufügen, die Methode 🎜appendChild(…)🎜 verwenden, um Knoten hinzuzufügen. 🎜🎜🎜🎜🎜🎜🎜Alte Knoten entfernen. Die Methode 🎜removeChild(…)🎜 verwenden, um alte Knoten zu entfernen 🎜🎜 🎜🎜🎜🎜🎜Um Knoten zu ersetzen, verwenden Sie die Methode 🎜replaceChild(...)🎜🎜🎜🎜🎜🎜🎜Wenn die Knoten gleich sind, müssen Sie die untergeordneten Knoten eingehend vergleichen🎜🎜🎜🎜<p>编写一个名为 <strong>updateElement(…)</strong> 的函数,它接受三个参数—— <strong> <code>$parent</code></strong>、<strong>newNode</strong> 和 <strong>oldNode</strong>,其中 <strong>$parent</strong> 是虚拟节点的一个实际 DOM 元素的父元素。现在来看看如何处理上面描述的所有情况。</p><h2 id="添加新节点">添加新节点</h2><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">function updateElement($parent, newNode, oldNode) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
}
}移除老节点
这里遇到了一个问题——如果在新虚拟树的当前位置没有节点——我们应该从实际的 DOM 中删除它—— 这要如何做呢?
如果我们已知父元素(通过参数传递),我们就能调用 $parent.removeChild(…) 方法把变化映射到真实的 DOM 上。但前提是我们得知道我们的节点在父元素上的索引,我们才能通过 $parent.childNodes[index] 得到该节点的引用。
好的,让我们假设这个索引将被传递给 updateElement 函数(它确实会被传递——稍后将看到)。代码如下:
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
}
}节点的替换
首先,需要编写一个函数来比较两个节点(旧节点和新节点),并告诉节点是否真的发生了变化。还有需要考虑这个节点可以是元素或是文本节点:
function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === ‘string’ && node1 !== node2 ||
node1.type !== node2.type
}现在,当前的节点有了 index 属性,就可以很简单的用新节点替换它:
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
}
}比较子节点
最后,但并非最不重要的是——我们应该遍历这两个节点的每一个子节点并比较它们——实际上为每个节点调用updateElement(…)方法,同样需要用到递归。
- 当节点是 DOM 元素时我们才需要比较( 文本节点没有子节点 )
- 我们需要传递当前的节点的引用作为父节点
- 我们应该一个一个的比较所有的子节点,即使它是
undefined也没有关系,我们的函数也会正确处理它。 - 最后是 index,它是子数组中子节点的 index
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i <h2 id="完整的代码">完整的代码</h2><p><strong>Babel+JSX</strong><br>/<em>* @jsx h </em>/</p><pre class="brush:php;toolbar:false">function h(type, props, ...children) {
return { type, props, children };
}
function createElement(node) {
if (typeof node === 'string') {
return document.createTextNode(node);
}
const $el = document.createElement(node.type);
node.children
.map(createElement)
.forEach($el.appendChild.bind($el));
return $el;
}
function changed(node1, node2) {
return typeof node1 !== typeof node2 ||
typeof node1 === 'string' && node1 !== node2 ||
node1.type !== node2.type
}
function updateElement($parent, newNode, oldNode, index = 0) {
if (!oldNode) {
$parent.appendChild(
createElement(newNode)
);
} else if (!newNode) {
$parent.removeChild(
$parent.childNodes[index]
);
} else if (changed(newNode, oldNode)) {
$parent.replaceChild(
createElement(newNode),
$parent.childNodes[index]
);
} else if (newNode.type) {
const newLength = newNode.children.length;
const oldLength = oldNode.children.length;
for (let i = 0; i
- item 1
- hello!
HTML
<button>RELOAD</button> <p></p>
CSS
#root {
border: 1px solid black;
padding: 10px;
margin: 30px 0 0 0;
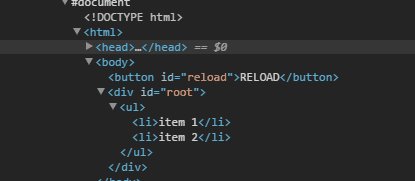
}打开开发者工具,并观察当按下“Reload”按钮时应用的更改。

总结
现在我们已经编写了虚拟 DOM 实现及了解它的工作原理。作者希望,在阅读了本文之后,对理解虚拟 DOM 如何工作的基本概念以及在幕后如何进行响应有一定的了解。
然而,这里有一些东西没有突出显示(将在以后的文章中介绍它们):
- 设置元素属性(props)并进行 diffing/updating
- 处理事件——向元素中添加事件监听
- 让虚拟 DOM 与组件一起工作,比如React
- 获取对实际DOM节点的引用
- 使用带有库的虚拟 DOM,这些库可以直接改变真实的 DOM,比如 jQuery 及其插件
原文地址:https://medium.com/@deathmood/how-to-write-your-own-virtual-dom-ee74acc13060
作者:deathmood
为了保证的可读性,本文采用意译而非直译。
更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonWie schreibe ich mein eigenes virtuelles DOM? Methodeneinführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Ist Django Front-End oder Back-End? Hör zu!
Jan 19, 2024 am 08:37 AM
Django ist ein in Python geschriebenes Webanwendungs-Framework, das Wert auf schnelle Entwicklung und saubere Methoden legt. Obwohl Django ein Web-Framework ist, müssen Sie zur Beantwortung der Frage, ob Django ein Front-End oder ein Back-End ist, ein tiefes Verständnis der Konzepte von Front-End und Back-End haben. Das Front-End bezieht sich auf die Schnittstelle, mit der Benutzer direkt interagieren, und das Back-End bezieht sich auf serverseitige Programme. Sie interagieren mit Daten über das HTTP-Protokoll. Wenn das Front-End und das Back-End getrennt sind, können die Front-End- und Back-End-Programme unabhängig voneinander entwickelt werden, um Geschäftslogik bzw. interaktive Effekte sowie den Datenaustausch zu implementieren.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang- und Front-End-Technologie: Entdecken Sie, welche Rolle Golang im Front-End-Bereich spielt
Mar 19, 2024 pm 06:15 PM
Kombination von Golang und Front-End-Technologie: Um zu untersuchen, welche Rolle Golang im Front-End-Bereich spielt, sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung des Internets und mobiler Anwendungen ist die Front-End-Technologie immer wichtiger geworden. Auch in diesem Bereich kann Golang als leistungsstarke Back-End-Programmiersprache eine wichtige Rolle spielen. In diesem Artikel wird untersucht, wie Golang mit Front-End-Technologie kombiniert wird, und sein Potenzial im Front-End-Bereich anhand spezifischer Codebeispiele demonstriert. Die Rolle von Golang im Front-End-Bereich ist effizient, prägnant und leicht zu erlernen
 Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann!
Jan 19, 2024 am 08:52 AM
Django: Ein magisches Framework, das sowohl Front-End- als auch Back-End-Entwicklung bewältigen kann! Django ist ein effizientes und skalierbares Webanwendungs-Framework. Es unterstützt mehrere Webentwicklungsmodelle, einschließlich MVC und MTV, und kann problemlos hochwertige Webanwendungen entwickeln. Django unterstützt nicht nur die Back-End-Entwicklung, sondern kann auch schnell Front-End-Schnittstellen erstellen und durch die Vorlagensprache eine flexible Ansichtsanzeige erreichen. Django kombiniert Front-End-Entwicklung und Back-End-Entwicklung zu einer nahtlosen Integration, sodass sich Entwickler nicht auf das Lernen spezialisieren müssen
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




