

Übersicht
vue-cli ist ein offizielles Befehlszeilentool von Vue, mit dem sich schnell große Einzelseitenanwendungen erstellen lassen. Das Tool bietet eine sofort einsatzbereite Build-Tool-Konfiguration und ermöglicht so einen modernen Front-End-Entwicklungsprozess. Das Erstellen und Starten eines Projekts mit Hot-Reload, statischen Prüfungen beim Speichern und einer produktionsbereiten Build-Konfiguration dauert nur wenige Minuten.
Die Verwendung von vue-cli hat die folgenden großen Vorteile:
Installation
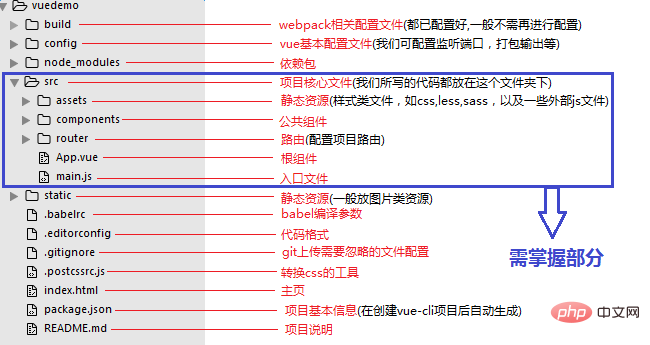
Als nächstes verwenden Sie vue-cli, um ein neues Vue-Projekt zu erstellen Andere HTML-Dateien sind dasselbe, aber im Allgemeinen wird nur ein leerer Stammknoten definiert. Die in main.js definierte Instanz wird unter dem Stammknoten gemountet und der Inhalt wird durch die Vue-Komponente gefüllt Das von Vue generierte DOM. Daher wird nicht empfohlen, die Instanz direkt in<html> oder <body> einzubinden.

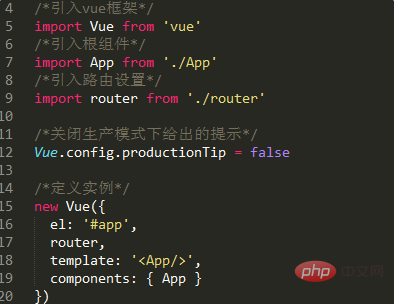
[main.js]
ist die Eintragsdatei der Vue-Anwendung. Sie wird zum Erstellen einer neuen Vue-Instanz und zum Mounten dieser Instanz unter dem Stammknoten verwendet. Sie kann auch zum Einführen von Vue-Plug-Ins verwendet werden


'el' Option: Geben Sie ein DOM-Element an, das bereits auf der Seite als vorhanden ist Link zum Ladeziel der Vue-Instanz, hier ist der Knoten mit der ID „app“ in index.html Option „Router“: Fügen Sie die Router-Instanz in die Vue-Stamminstanz ein, sodass jede ihrer Unterkomponenten auf $router zugreifen kann ( Router-Instanz) und $ Route (aktuell aktiviertes Routing-Informationsobjekt) Option „Vorlage“: Verwenden Sie eine Zeichenfolgenvorlage als Kennung der Vue-Instanz. Es ersetzt das gemountete Element, das heißt, es wird die Komponente

<html>或者<body>上。

[main.js]
是Vue应用的入口文件,用来创建一个新的Vue实例,并将这个实例挂载在根节点下,同时也可以用来引入Vue插件

‘el’选项:提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标,这里就是index.html中id为 ‘app’ 的节点
‘router’选项:将router实例注入到Vue根实例中,使它的每个子组件都可以访问$router (router实例)和$route (当前激活的路由信息对象)
‘template’选项:以一个字符串模板作为Vue实例的标识使用。它会替换挂载的元素,也就是用
‘components’:局部注册组件,在前面通过import引入的是
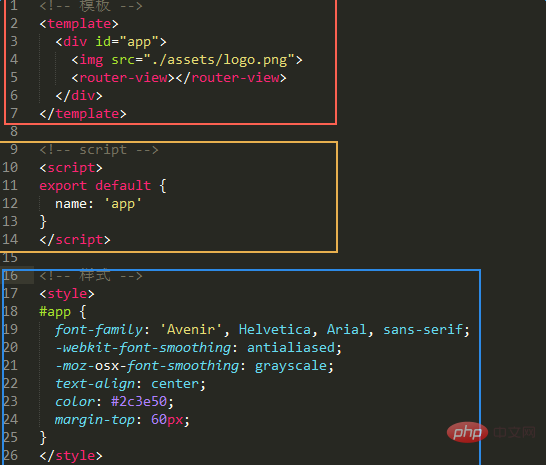
[App.vue]
项目的根组件,可以包含其他的子组件,从而组成组件树,由于使用了vue-loader,它会将这个格式编写的单文件 Vue 组件转换为 JavaScript 模块

只能包含一个子节点,也就是说顶层的p只能有一个(如图,id为‘app’的p元素没有兄弟节点),内容将被提取为字符串,将编译并用作 Vue 组件的 template
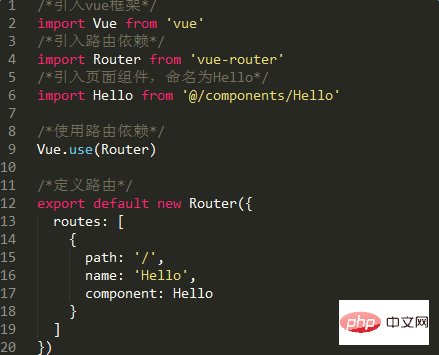
template -Option der Vue-Komponente verwendet wird < ;script> Der Stil in wirkt sich standardmäßig auf die gesamte Welt aus Für diese Komponente müssen Sie der Beschriftung Attribute einen Gültigkeitsbereich hinzufügen Routen, damit Sie wissen, wo Sie sie rendern müssen "-Skript in package.json, das heißt:
Projektbereitstellung
Geben Sie abschließend den folgenden Befehl ein, um das Projekt bereitzustellen
1 2 |
|
( Ende)Verwandte Empfehlungen:
Zusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten)
Vue-Tutorial-Empfehlung: 2020 neueste 5 vue.js-Video-Tutorial-Auswahl
Weitere programmierbezogene Kenntnisse finden Sie unter: Einführung in die Programmierung ! !
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Projektstruktur des von vue-cli initialisierten Vue-Projekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!