Wie man mvvm versteht
Verstehen von MVVM: 1. MVVM ist die Abkürzung für [Model-View-ViewModel], ein Architekturmuster, das auf der Front-End-Entwicklung basiert. 2. Verbessern Sie den DOM-Betrieb, um die Seitenrendering-Leistung zu verbessern Entwickler müssen häufig nicht aktiv auf View aktualisieren.

Verständnis von MVVM:
MVVM ist die Abkürzung für Model-View-ViewModel. Es handelt sich um ein Architekturmuster, das auf der Front-End-Entwicklung basiert ViewModel. Dadurch können die Zustandsänderungen des ViewModel automatisch an die View übergeben werden, was die sogenannte bidirektionale Datenbindung darstellt.
Vue.js ist eine Javascript-Bibliothek, die eine bidirektionale Datenbindung im MVVM-Stil bietet und sich dabei auf die Ansichtsebene konzentriert. Sein Kern ist die VM in MVVM, nämlich ViewModel. ViewModel ist für die Verbindung von View und Model verantwortlich, um die Konsistenz von Ansicht und Daten sicherzustellen. Diese schlanke Architektur macht die Front-End-Entwicklung effizienter und komfortabler.
Warum erscheint MVVM?
MVC ist die Abkürzung für Model-View-Controller, also Model-View-Controller. Mit anderen Worten, eine Standard-Webanwendung besteht aus diesen drei Teilen:
Ansicht: Wird zum Konvertieren von Daten auf irgendeine Weise verwendet der Benutzer
Modell: Eigentlich handelt es sich um Daten
Controller: Empfängt und verarbeitet Anfragen von Benutzern und gibt das Modell an den Benutzer zurück
In jenen Jahren, als HTML5 noch nicht populär war, galt MVC als Best Practice für Webanwendungen Ja, das liegt daran, dass die Ansichtsschicht der Webanwendung relativ einfach ist und die vom Front-End benötigten Daten grundsätzlich vom Backend verarbeitet werden können. Die Ansichtsschicht dient damals hauptsächlich der Anzeige komplexe Geschäftslogik, daher ist die View-Ebene relativ leichtgewichtig, was der sogenannten Thin-Client-Idee entspricht.
Warum muss das Front-End entwickelt werden und MVC verwenden?
Im Vergleich zu HTML4 besteht der größte Vorteil von HTML5 darin, dass es einige sehr nützliche Funktionen für mobile Geräte bietet, wodurch HTML5 in der Lage ist, Apps zu entwickeln. Der größte Vorteil der Entwicklung von Apps mit HTML5 ist die plattformübergreifende, schnelle Iteration und Einführung Um Arbeitskosten zu sparen und die Effizienz zu verbessern, begannen viele Unternehmen, traditionelle Apps umzuwandeln und ersetzten Native nach und nach durch H5. Bis 2015 verfügten die meisten Apps auf dem Markt über mehr oder weniger eingebettete H5-Seiten. Da Sie H5 zum Erstellen einer App verwenden möchten, dient die Ansichtsebene nicht nur der einfachen Datenanzeige. Sie verwaltet nicht nur komplexe Datenzustände, sondern verwaltet auch verschiedene Betriebsverhalten auf Mobilgeräten usw. Daher muss auch das Front-End entwickelt werden, und ein MVC-ähnliches Framework ist erforderlich, um diese komplexen Logiken zu verwalten und die Entwicklung effizienter zu gestalten. Aber die MVC hier hat sich leicht geändert:
Ansicht: UI-Layout, Daten anzeigen
Modell: Daten verwalten
Controller: auf Benutzeroperationen reagieren und das Modell auf die Ansicht aktualisieren
Dieses MVC-Architekturmuster ist für einfache Zwecke geeignet aus der Perspektive der Anwendung, und es entspricht auch der mehrschichtigen Idee der Softwarearchitektur. Tatsächlich hoffen die Menschen mit der kontinuierlichen Weiterentwicklung von H5, dass mit H5 entwickelte Anwendungen mit Native vergleichbar sein können oder dem Erlebnis nativer Apps nahe kommen. Daher ist die Komplexität von Front-End-Anwendungen nicht mehr das, was sie einmal war . Zu diesem Zeitpunkt hat die Front-End-Entwicklung drei Schwachstellen aufgedeckt:
1. Entwickler rufen eine große Anzahl derselben DOM-APIs im Code auf, was die Verarbeitung umständlich und redundant macht und die Wartung des Codes erschwert.
2. Eine große Anzahl von DOM-Vorgängen verringert die Leistung beim Rendern der Seite und verlangsamt die Ladegeschwindigkeit, was sich auf das Benutzererlebnis auswirkt.
3. Wenn sich das Modell häufig ändert, müssen Entwickler die Ansicht aktiv aktualisieren. Wenn sich das Modell durch Benutzervorgänge ändert, müssen Entwickler auch die geänderten Daten mit dem Modell synchronisieren auch schwierig zu pflegen. Komplexer und sich ändernder Datenstatus.
Tatsächlich war das frühe Aufkommen von JQuery darauf ausgelegt, dass das Front-End das DOM präziser bedienen konnte, aber es löste nur das erste Problem, und die beiden anderen Probleme existierten immer beim Front-End.
Das Aufkommen von MVVM löst die oben genannten drei Probleme perfekt.
MVVM besteht aus drei Teilen: Modell, Ansicht und ViewModel. Die Modellschicht stellt das Datenmodell dar, und die Geschäftslogik für Datenänderung und -betrieb kann auch im Modell definiert werden Verantwortlich für die Konvertierung des Datenmodells in eine Benutzeroberfläche zur Anzeige. ViewModel ist ein Objekt, das Ansicht und Modell synchronisiert.
Unter der MVVM-Architektur gibt es keine direkte Verbindung zwischen View und Model. Stattdessen interagieren sie über ViewModel. Die Interaktion zwischen Model und ViewModel erfolgt in beide Richtungen, sodass Änderungen in den View-Daten mit den Model- und Model-Daten synchronisiert werden Änderungen werden auch sofort in der Ansicht angezeigt.
ViewModel verbindet die Ansichtsebene und die Modellebene durch bidirektionale Datenbindung, und die Synchronisierung zwischen Ansicht und Modell erfolgt vollständig automatisch ohne menschliches Eingreifen, sodass sich Entwickler nur auf die Geschäftslogik konzentrieren müssen und das DOM nicht manuell bedienen müssen. Es besteht keine Notwendigkeit, auf die Synchronisierung des Datenstatus zu achten, und die komplexe Pflege des Datenstatus wird vollständig von MVVM verwaltet.
Details zu Vue.js
Vue.js kann als die beste Praxis der MVVM-Architektur bezeichnet werden. Sie konzentriert sich nicht nur auf die bidirektionale Datenbindung, sondern ist auch eine relativ leichte JS-Bibliothek mit einer einfachen API und einfach zu verwenden. Für die Grundkenntnisse von Vue gibt es vorgefertigte Tutorials, daher werde ich hier nicht auf Details eingehen. Werfen wir einen kurzen Blick auf einige Implementierungsdetails von Vue.js zur bidirektionalen Bindung:
Vue.js Verwendet den Getter und Setter von Object.defineProperty und kombiniert Beobachtungen. Das Operatormuster wird zum Implementieren der Datenbindung verwendet. Wenn Sie ein einfaches Javascript-Objekt als Datenoption an eine Vue-Instanz übergeben, durchläuft Vue seine Eigenschaften und konvertiert sie mithilfe von Object.defineProperty in Getter/Setter. Die Getter/Setter sind für den Benutzer nicht sichtbar, aber intern ermöglichen sie Vue, Abhängigkeiten zu verfolgen und Änderungen zu benachrichtigen, wenn auf Eigenschaften zugegriffen und diese geändert werden.

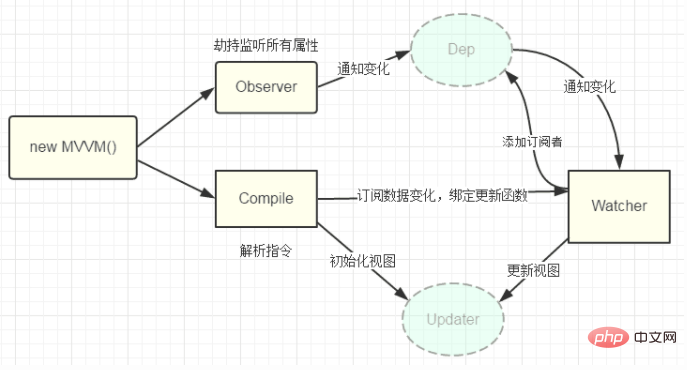
Beobachter: Daten-Listener, der alle Eigenschaften des Datenobjekts überwachen kann, den neuesten Wert abrufen und Abonnenten benachrichtigen kann. Dies wird intern mit dem Getter und Setter von Object implementiert. defineProperty
Compile: Anweisungsparser, seine Funktion besteht darin, die Anweisungen jedes Elementknotens zu scannen und zu analysieren, die Daten gemäß der Anweisungsvorlage zu ersetzen und die entsprechende Aktualisierungsfunktion zu binden
Watcher: Abonnent als Brücke zwischen Observer und Compile , kann abonnieren und die Benachrichtigung über jede Attributänderung empfangen, die entsprechende Rückruffunktion ausführen, die an die Anweisung gebunden ist
Dep: Nachrichtenabonnent, der intern ein Array verwaltet, um Abonnenten zu sammeln (Watcher) Datenänderungen lösen die Benachrichtigungsfunktion aus und rufen sie dann auf Das Abonnement Wie aus der Abbildung ersichtlich ist, tritt Vue bei der Ausführung von new Vue () in die Initialisierungsphase ein. Einerseits durchläuft Vue die Eigenschaften in der Datenoption und konvertiert sie mithilfe von Object.defineProperty in Getter/Setter , Um die Datenänderungsüberwachungsfunktion zu implementieren, scannt und analysiert der Befehlscompiler von Vue die Anweisungen des Elementknotens und abonniert Watcher, um die Ansicht zu aktualisieren an den Nachrichtenabonnenten (Dep), Initialisierung abgeschlossen.
Wenn sich die Daten ändern, wird die Setter-Methode im Observer ausgelöst. Der Setter beginnt sofort mit dem Durchlaufen aller Abonnenten und ruft die Update-Methode des Abonnenten auf aktualisiert die Ansicht entsprechend.
Das obige ist der detaillierte Inhalt vonWie man mvvm versteht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Deepseek Web Version Offizieller Eingang
Mar 12, 2025 pm 01:42 PM
Deepseek Web Version Offizieller Eingang
Mar 12, 2025 pm 01:42 PM
Das inländische AI Dark Horse Deepseek ist stark gestiegen und schockiert die globale KI -Industrie! Dieses chinesische Unternehmen für künstliche Intelligenz, das nur seit anderthalb Jahren gegründet wurde, hat von globalen Nutzern für seine kostenlosen und Open-Source-Modelle Deepseek-V3 und Deepseek-R1 ein breites Lob erhalten. Deepseek-R1 ist jetzt vollständig gestartet, wobei die Leistung mit der offiziellen Version von Openaio1 vergleichbar ist! Sie können seine leistungsstarken Funktionen auf der Webseite, der App und der API -Schnittstelle erleben. Download -Methode: Unterstützt iOS- und Android -Systeme können Benutzer sie über den App Store herunterladen. Deepseek Web Version Offizieller Eingang: HT
 Eingehende Suche in Deepseek Offizieller Website Eingang
Mar 12, 2025 pm 01:33 PM
Eingehende Suche in Deepseek Offizieller Website Eingang
Mar 12, 2025 pm 01:33 PM
Zu Beginn des Jahres 2025 gab die inländische KI "Deepseek" ein atemberaubendes Debüt! Dieses kostenlose und Open-Source-KI-Modell verfügt über eine Leistung, die mit der offiziellen Version von OpenAI von O1 vergleichbar ist, und wurde vollständig auf Webseite, App und API gestartet, wobei die multi-terminale Verwendung von iOS-, Android- und Webversionen unterstützt wird. Eingehende Suche nach Deepseek Official Website und Nutzungsleitfaden: Offizielle Website-Adresse: https://www.deepseek.com/using-Schritte für Webversion: Klicken Sie auf den obigen Link, um die offizielle Website der Deepseek einzugeben. Klicken Sie auf der Homepage auf die Schaltfläche "Konversation starten". Für die erste Verwendung müssen Sie sich mit Ihrem Mobiltelefonverifizierungscode anmelden. Nach dem Anmeldung können Sie die Dialog -Schnittstelle eingeben. Deepseek ist leistungsfähig, kann Code schreiben, Datei lesen und Code erstellen
 So lösen Sie das Problem vielbeschäftigter Server für Deepseek
Mar 12, 2025 pm 01:39 PM
So lösen Sie das Problem vielbeschäftigter Server für Deepseek
Mar 12, 2025 pm 01:39 PM
Deepseek: Wie kann man mit der beliebten KI umgehen, die von Servern überlastet ist? Als heiße KI im Jahr 2025 ist Deepseek frei und Open Source und hat eine Leistung, die mit der offiziellen Version von OpenAio1 vergleichbar ist, die seine Popularität zeigt. Eine hohe Parallelität bringt jedoch auch das Problem der Serververantwortung. Dieser Artikel wird die Gründe analysieren und Bewältigungsstrategien bereitstellen. Eingang der Deepseek -Webversion: https://www.deepseek.com/deepseek Server Beschäftigter Grund: Hoher Zugriff: Deepseeks kostenlose und leistungsstarke Funktionen ziehen eine große Anzahl von Benutzern an, die gleichzeitig verwendet werden können, was zu einer übermäßigen Last von Server führt. Cyber -Angriff: Es wird berichtet, dass Deepseek Auswirkungen auf die US -Finanzbranche hat.



