Cookie kann tatsächlich so angepasst werden
In der Spalte
Javascript werden verschiedene Verwendungsmöglichkeiten von Cookies vorgestellt.

Die Manipulation von Cookies mit JS ist tatsächlich sehr mühsam. Es gibt keine einfache API, die es uns ermöglicht, Cookies abzurufen oder zu setzen.
Die einzige API, die Cookie betreibt, ist document.cookie, aber die Verwendung dieses Codes ist sehr umständlich. Wenn wir ein erforderliches Cookie erhalten möchten, müssen wir möglicherweise zuerst eine solche Utils-Funktion schreiben: document.cookie,但是这句代码使用起来很难受。如果说我们想要获取一个需要的 Cookie,可能得先写这么一个 utils 函数:
function getCookie(name) { const value = `; ${document.cookie}`; const parts = value.split(`; ${name}=`); if (parts.length === 2) return parts.pop().split(';').shift();
}复制代码但是在 Chrome 87 版本中我们无需再引入这样的代码了,取而代之的是新的 API:cookieStore。这是一个异步的 API,可以很方便地获取设置以及监听 Cookie 的改变。
如果你想下载 beta 版本的 Chrome,可以在 此链接 中获取。
以下是新内容的介绍。
获取 Cookie
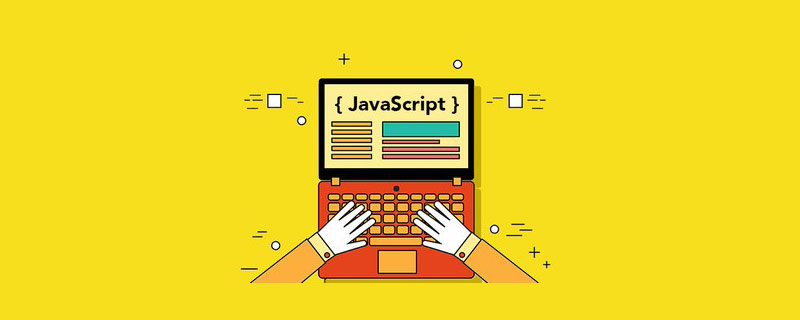
刚才在上文中我们已经了解到在之前获取一个需要的 Cookie 是有多麻烦,如今我们只需一句话就可以获取想要的内容了。

cookieStore.get 有两种函数签名,前者我们可以通过传入 cookie 的属性去匹配想要的内容,后者则是直接传入 name 获取。API 很符合直觉,比之前的方式不知道好到哪里去了。
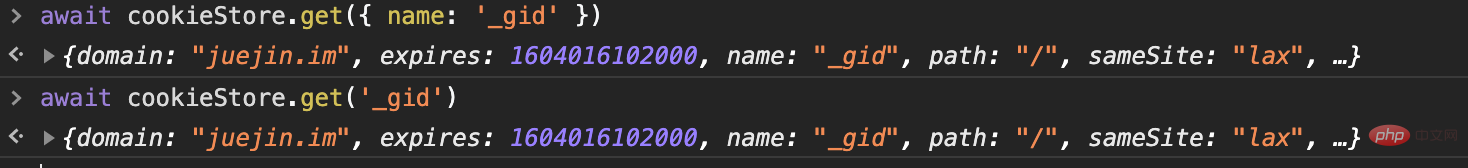
当然除了获取单个 cookie 之外,新的 API 还提供了获取多个 cookie 的方式。比如说现在我想获取所有属于某个 domain 的 cookies,就可以使用如下方式:

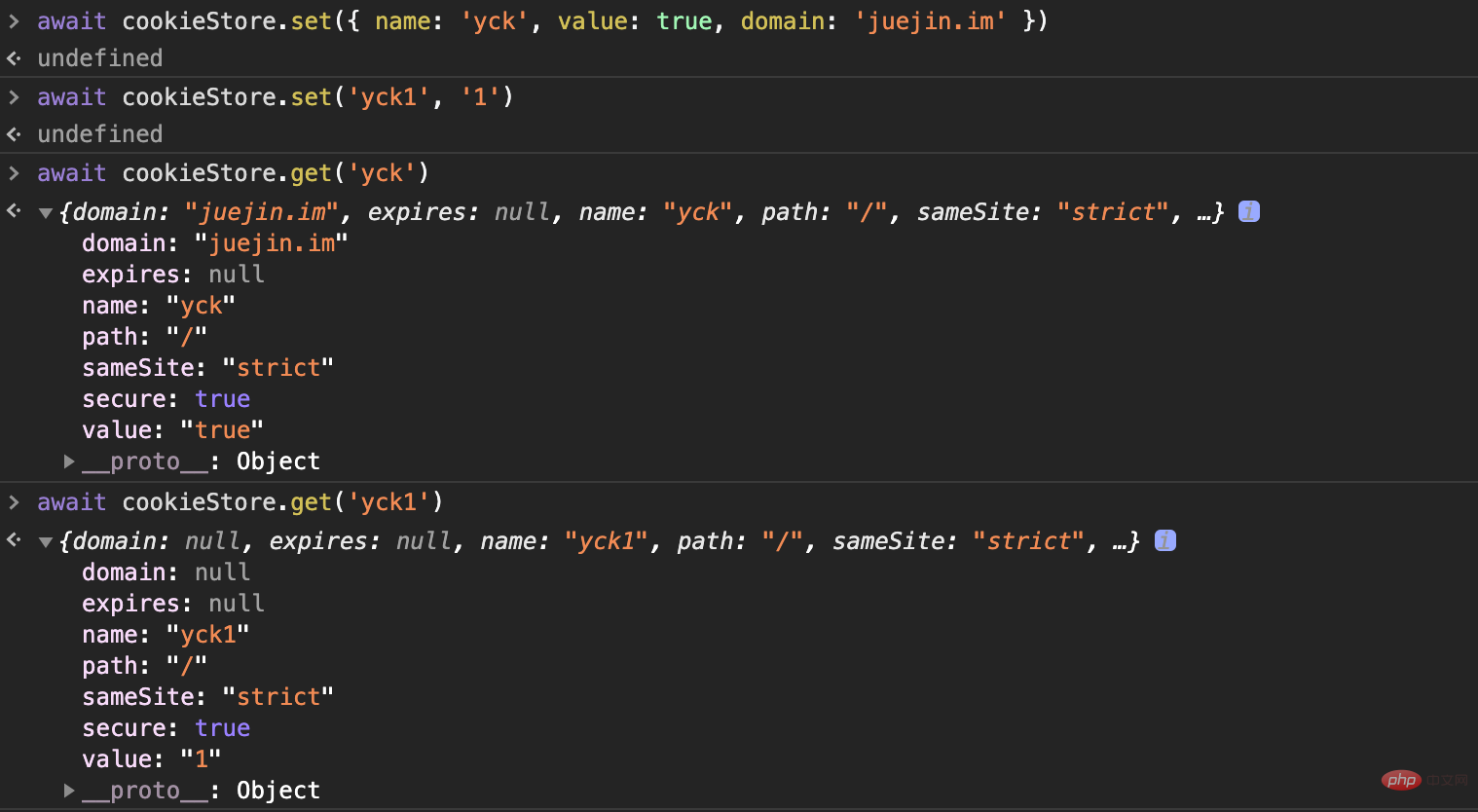
设置 Cookie
在之前我们如果需要设置 Cookie 的话,应该会写以下类似的代码,还是在操作 document.cookie
const setCookie = (name, value, days = 7, path = '/') => { const expires = new Date(Date.now() + days * 864e5).toUTCString() document.cookie = name + '=' + encodeURIComponent(value) + '; expires=' + expires + '; path=' + path
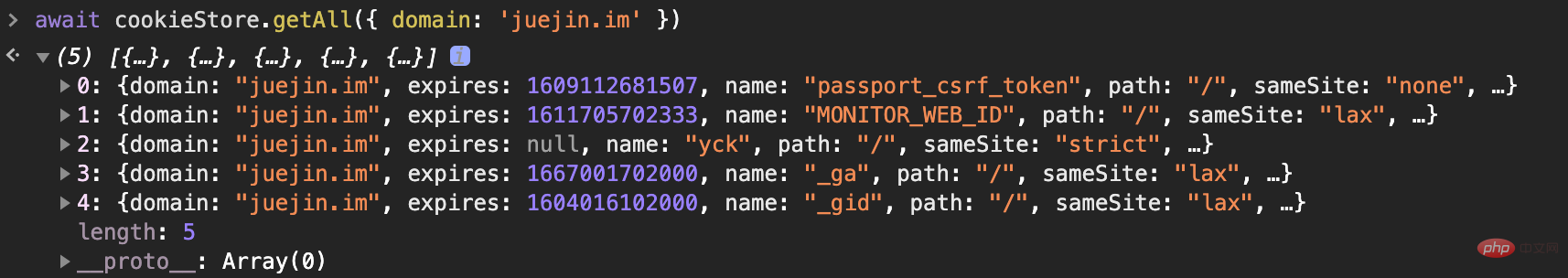
}复制代码现在我们可以通过 cookieStore.set 来很方便的设置 Cookie 了:

set 函数支持两种签名,前者可以设置所有 Cookie 上的内容,后者就是 key-value 的形式。
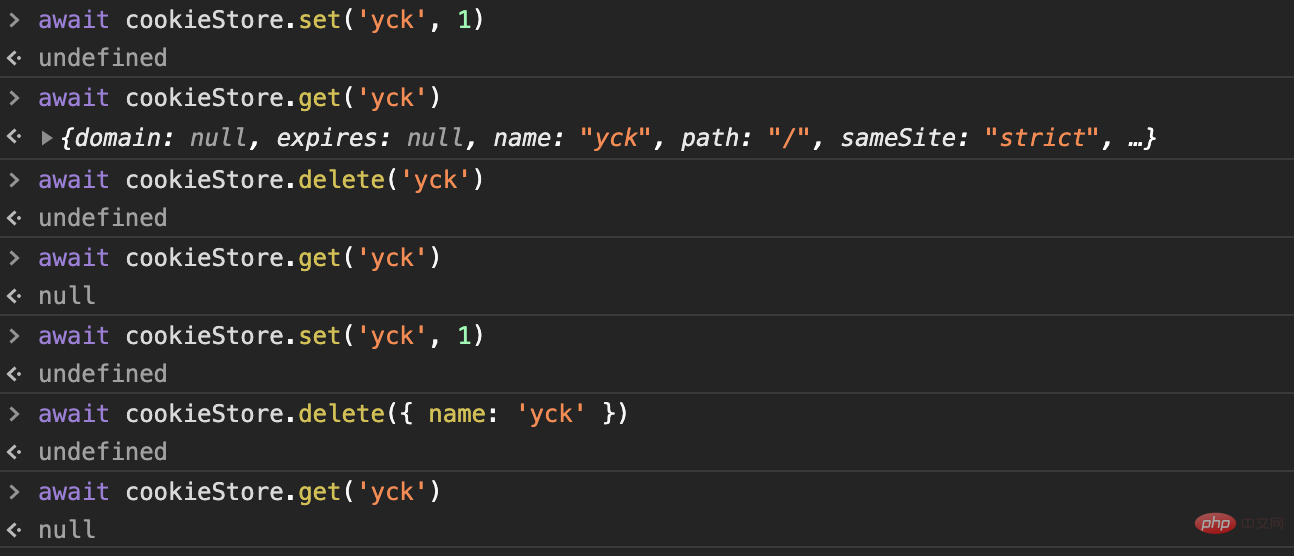
删除 Cookie
说完获取和删除 Cookie,那么相应的删除操作肯定也是不能少的。
在这之前如果你想删除一个 Cookie,那么需要把这个 Cookie 的过期时间设置在过去,过期了自然而然就失效了。
var delete_cookie = function(name) { document.cookie = name + '=;expires=Thu, 01 Jan 1970 00:00:01 GMT;';
};复制代码看起来很奇怪,想删除一个 Cookie 不是把字段删了,而是把它过期。现在我们有了新的 API 就不需这样做了:

同样的,delete API 也有两个函数签名,单纯字符串的时候等同于需要删除 Cookie 的 name,传个对象时签名略有些与之前不同,需要注意签名中可选属性都是有默认值的:
dictionary CookieStoreDeleteOptions {
required USVString name;
USVString? domain = null;
USVString path = "/";
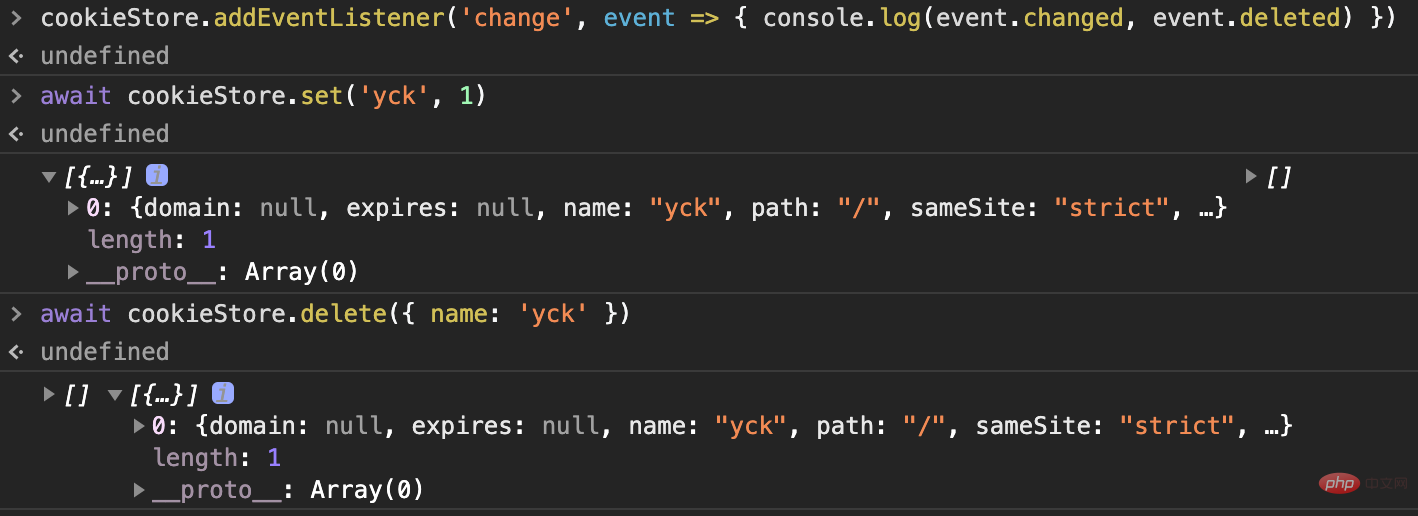
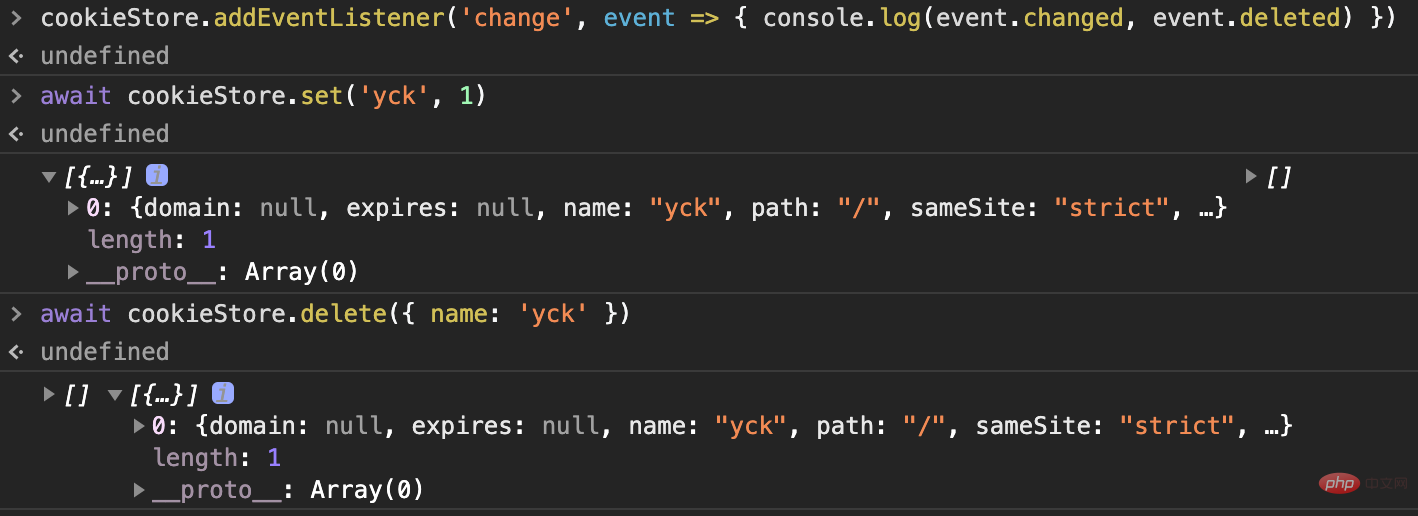
};复制代码监听 Cookie 的改变
这个功能应该是之前没有的,如今可以通过新的 API 监听 Cookie 的改变及删除。

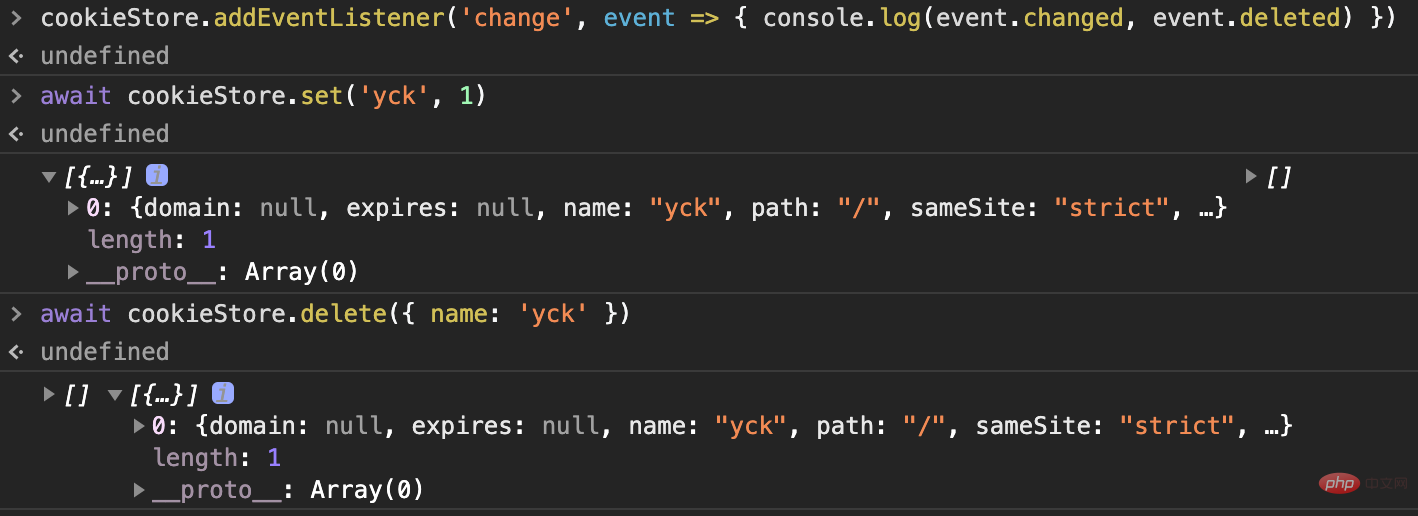
当我们设置或者删除 Cookie 时对应的事件就会抛出我们所改变的内容。
最后
以上就是本文的内容,该链接是 cookieStorerrreee
cookieStore. Dabei handelt es sich um eine „asynchrone“ API, die problemlos Einstellungen abrufen und Cookie-Änderungen überwachen kann. <p></p>Wenn Sie die Beta-Version von Chrome herunterladen möchten, können Sie sie unter diesem Link herunterladen. <blockquote><p>Im Folgenden finden Sie eine Einführung in die neuen Inhalte. <strong><h2 id="Cookie-abrufen">Cookie abrufen</h2></strong><a href="https://www.php.cn/course/list/17.html" target="_blank" textvalue="javascript">Gerade haben wir erfahren, wie mühsam es vorher war, ein erforderliches Cookie zu erhalten. Jetzt können wir den gewünschten Inhalt in nur einem Satz erhalten. <strong></strong><img class="lazyload lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/052/b9c1df164a7915b8ff274e6d401c388d-0.png" alt="" data- style="max-width:90%" daten></a><strong><code>cookieStore.get hat zwei Funktionssignaturen. Bei der ersten können wir den gewünschten Inhalt durch Übergabe der Cookie-Attribute abgleichen, bei der zweiten können wir dies direkt tun übergeben Sie Name erhält. Die API ist sehr intuitiv und unendlich besser als der vorherige Ansatz. Natürlich bietet die neue API nicht nur die Möglichkeit, ein einzelnes Cookie zu erhalten, sondern auch die Möglichkeit, mehrere Cookies zu erhalten. Wenn ich beispielsweise alle Cookies erhalten möchte, die zu einer bestimmten Domain gehören, kann ich die folgende Methode verwenden: 🎜 🎜
🎜Cookie setzen🎜🎜Wenn wir Benötige es vorher. Um Cookies zu setzen, solltest du einen Code schreiben, der dem folgenden ähnelt und weiterhin mit document.cookie funktioniert🎜rrreee🎜Jetzt können wir Cookies ganz einfach über cookieStore.set setzen: 🎜 🎜 🎜🎜
🎜🎜set-Funktion unterstützt zwei Signaturen, erstere kann den Inhalt aller Cookies festlegen und letztere liegt in der Form von Schlüsselwert vor . 🎜Cookie löschen🎜🎜Nachdem wir über das Erhalten und Löschen von Cookies gesprochen haben, sind die entsprechenden Löschvorgänge auf jeden Fall unverzichtbar. 🎜🎜Wenn Sie zuvor ein Cookie löschen wollten, mussten Sie die Ablaufzeit des Cookies in der Vergangenheit festlegen. Sobald es abläuft, wird es automatisch ungültig. 🎜rrreee🎜Es erscheint seltsam. Wenn Sie ein Cookie löschen möchten, löschen Sie nicht das Feld, sondern verfallen es. Da wir nun eine neue API haben, müssen wir Folgendes nicht tun: 🎜🎜 🎜🎜Ähnlich verfügt auch die
🎜🎜Ähnlich verfügt auch die delete-API über zwei Funktionssignaturen. Wenn es sich um eine einfache handelt Zeichenfolge, dies entspricht der Notwendigkeit, den Namen des Cookies zu löschen. Bei der Übergabe eines Objekts unterscheidet sich die Signatur geringfügig von der vorherigen. Es ist zu beachten, dass die optionalen Attribute in der Signatur Standardwerte haben: 🎜rrreeeÜberwachen von Cookie-Änderungen🎜🎜Diese Funktion hätte vorher nicht existieren dürfen. Jetzt können Sie Cookie-Änderungen und -Löschungen über die neue API überwachen. 🎜🎜 🎜🎜Wenn wir Cookies setzen oder löschen, verwirft das entsprechende Ereignis den von uns geänderten Inhalt. 🎜
🎜🎜Wenn wir Cookies setzen oder löschen, verwirft das entsprechende Ereignis den von uns geänderten Inhalt. 🎜Endlich🎜🎜Das Obige ist der Inhalt dieses Artikels. Der Link ist das Dokument von cookieStore. 🎜🎜Das Thema der Front-End Frontier Observer-Reihe konzentriert sich auf neue APIs, Spezifikationen, Technologien usw. in der Front-End-Richtung, auch wenn wir eines Tages möglicherweise nicht in den Genuss der Vorteile dieser APIs kommen können oder Polyfill wird es uns ermöglichen, diese Dinge zu verwenden. 🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜Javascript🎜🎜🎜(Video)🎜🎜🎜
 🎜🎜Ähnlich verfügt auch die
🎜🎜Ähnlich verfügt auch die delete-API über zwei Funktionssignaturen. Wenn es sich um eine einfache handelt Zeichenfolge, dies entspricht der Notwendigkeit, den Namen des Cookies zu löschen. Bei der Übergabe eines Objekts unterscheidet sich die Signatur geringfügig von der vorherigen. Es ist zu beachten, dass die optionalen Attribute in der Signatur Standardwerte haben: 🎜rrreeeÜberwachen von Cookie-Änderungen🎜🎜Diese Funktion hätte vorher nicht existieren dürfen. Jetzt können Sie Cookie-Änderungen und -Löschungen über die neue API überwachen. 🎜🎜 🎜🎜Wenn wir Cookies setzen oder löschen, verwirft das entsprechende Ereignis den von uns geänderten Inhalt. 🎜
🎜🎜Wenn wir Cookies setzen oder löschen, verwirft das entsprechende Ereignis den von uns geänderten Inhalt. 🎜Endlich🎜🎜Das Obige ist der Inhalt dieses Artikels. Der Link ist das Dokument von cookieStore. 🎜🎜Das Thema der Front-End Frontier Observer-Reihe konzentriert sich auf neue APIs, Spezifikationen, Technologien usw. in der Front-End-Richtung, auch wenn wir eines Tages möglicherweise nicht in den Genuss der Vorteile dieser APIs kommen können oder Polyfill wird es uns ermöglichen, diese Dinge zu verwenden. 🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜Javascript🎜🎜🎜(Video)🎜🎜🎜
cookieStore. 🎜🎜Das Thema der Front-End Frontier Observer-Reihe konzentriert sich auf neue APIs, Spezifikationen, Technologien usw. in der Front-End-Richtung, auch wenn wir eines Tages möglicherweise nicht in den Genuss der Vorteile dieser APIs kommen können oder Polyfill wird es uns ermöglichen, diese Dinge zu verwenden. 🎜🎜🎜🎜Verwandte kostenlose Lernempfehlungen: 🎜🎜🎜Javascript🎜🎜🎜(Video)🎜🎜🎜Das obige ist der detaillierte Inhalt vonCookie kann tatsächlich so angepasst werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So beheben Sie den Roblox 403 Forbidden-Fehler in Google Chrome
May 19, 2023 pm 01:49 PM
So beheben Sie den Roblox 403 Forbidden-Fehler in Google Chrome
May 19, 2023 pm 01:49 PM
Viele Windows-Benutzer sind kürzlich auf einen ungewöhnlichen Fehler namens „Roblox 403 Forbidden Error“ gestoßen, als sie versuchten, im Google Chrome-Browser auf Website-URLs zuzugreifen. Selbst nach mehrmaligem Neustart der Chrome-App können sie nichts tun. Für diesen Fehler kann es mehrere mögliche Ursachen geben, von denen wir einige unten aufgeführt und aufgeführt haben. Browserverlauf und anderer Cache von Chrome sowie beschädigte Daten. Instabile Internetverbindung. Falsche Website-URLs. Von Drittanbietern installierte Erweiterungen. Nach Berücksichtigung aller oben genannten Aspekte haben wir einige Korrekturen zusammengestellt, die Benutzern bei der Lösung dieses Problems helfen können. Wenn Sie auf dasselbe Problem stoßen, sehen Sie sich die Lösungen in diesem Artikel an. Lösung 1
 Wo werden Cookies gespeichert?
Dec 20, 2023 pm 03:07 PM
Wo werden Cookies gespeichert?
Dec 20, 2023 pm 03:07 PM
Cookies werden normalerweise im Cookie-Ordner des Browsers gespeichert. Wenn Sie die Cookie-Datei direkt öffnen, wird möglicherweise ein verstümmelter oder unleserlicher Inhalt angezeigt. Verwenden Sie daher am besten die von Ihrem Browser bereitgestellte Cookie-Verwaltungsoberfläche zum Anzeigen und Verwalten von Cookies.
 Wo befinden sich die Cookies auf Ihrem Computer?
Dec 22, 2023 pm 03:46 PM
Wo befinden sich die Cookies auf Ihrem Computer?
Dec 22, 2023 pm 03:46 PM
Cookies auf Ihrem Computer werden je nach verwendetem Browser und Betriebssystem an bestimmten Orten in Ihrem Browser gespeichert: 1. Google Chrome, gespeichert unter C:\Benutzer\IhrBenutzername\AppData\Local\Google\Chrome\User Data\Default \Cookies usw.
 Wo sind die mobilen Cookies?
Dec 22, 2023 pm 03:40 PM
Wo sind die mobilen Cookies?
Dec 22, 2023 pm 03:40 PM
Cookies auf dem Mobiltelefon werden in der Browseranwendung des Mobilgeräts gespeichert: 1. Auf iOS-Geräten werden Cookies unter Einstellungen -> Safari -> Erweitert -> Website-Daten des Safari-Browsers gespeichert. 2. Auf Android-Geräten werden Cookies gespeichert in Einstellungen -> Site-Einstellungen -> Cookies des Chrome-Browsers usw.
 Wie Cookies funktionieren
Sep 20, 2023 pm 05:57 PM
Wie Cookies funktionieren
Sep 20, 2023 pm 05:57 PM
Das Funktionsprinzip von Cookies besteht darin, dass der Server Cookies sendet, der Browser Cookies speichert und der Browser Cookies verarbeitet und speichert. Detaillierte Einführung: 1. Der Server sendet ein Cookie und der Server sendet einen HTTP-Antwortheader mit dem Cookie an den Browser. Dieses Cookie enthält einige Informationen, wie z. B. die Identitätsauthentifizierung des Benutzers, Präferenzen oder den Inhalt des Warenkorbs. Nachdem der Browser dieses Cookie erhalten hat, wird es auf dem Computer des Benutzers gespeichert. 2. Der Browser speichert Cookies usw.
 Detaillierte Erklärung, wo Browser-Cookies gespeichert werden
Jan 19, 2024 am 09:15 AM
Detaillierte Erklärung, wo Browser-Cookies gespeichert werden
Jan 19, 2024 am 09:15 AM
Mit der Popularität des Internets ist die Verwendung von Browsern zum Surfen im Internet zu einer Lebensweise geworden. Bei der täglichen Verwendung von Browsern stoßen wir häufig auf Situationen, in denen wir Kontokennwörter eingeben müssen, z. B. beim Online-Shopping, bei sozialen Netzwerken, bei E-Mails usw. Diese Informationen müssen vom Browser aufgezeichnet werden, damit sie bei Ihrem nächsten Besuch nicht erneut eingegeben werden müssen. Was sind Cookies? Bei einem Cookie handelt es sich um eine kleine Datendatei, die vom Server an den Browser des Benutzers gesendet und lokal gespeichert wird. Sie enthält das Benutzerverhalten einiger Websites.
 Hat das Löschen von Cookies irgendwelche Auswirkungen?
Sep 20, 2023 pm 06:01 PM
Hat das Löschen von Cookies irgendwelche Auswirkungen?
Sep 20, 2023 pm 06:01 PM
Zu den Auswirkungen des Löschens von Cookies gehören das Zurücksetzen von Personalisierungseinstellungen und -präferenzen, die Beeinträchtigung des Werbeerlebnisses sowie die Zerstörung von Anmeldestatus- und Passwortspeicherfunktionen. Detaillierte Einführung: 1. Wenn Cookies gelöscht werden, wird der Warenkorb auf leer zurückgesetzt und Produkte müssen erneut hinzugefügt werden. Das Löschen von Cookies führt auch dazu, dass der Anmeldestatus auf der Social-Media-Plattform verloren geht Geben Sie den Benutzernamen und das Passwort erneut ein. 2. Dies wirkt sich auf das Werbeerlebnis aus. Wenn die Cookies gelöscht werden, kann die Website unsere Interessen und Präferenzen nicht erkennen und zeigt irrelevante Anzeigen usw. an.
 Welche Gefahren birgt das Auslaufen von Cookies?
Sep 20, 2023 pm 05:53 PM
Welche Gefahren birgt das Auslaufen von Cookies?
Sep 20, 2023 pm 05:53 PM
Zu den Gefahren von Cookie-Lecks gehören der Diebstahl persönlicher Identitätsinformationen, die Verfolgung des persönlichen Online-Verhaltens und der Diebstahl von Konten. Detaillierte Einführung: 1. Persönliche Identitätsinformationen wie Name, E-Mail-Adresse, Telefonnummer usw. wurden gestohlen. Diese Informationen können von Kriminellen für illegale Aktivitäten wie Identitätsdiebstahl und Betrug verwendet werden. 2. Persönliches Online-Verhalten wird verfolgt und mithilfe von Cookies analysiert werden, können Kriminelle mehr über den Browserverlauf, die Einkaufspräferenzen, Hobbys usw. des Benutzers erfahren. 3. Das Konto wird gestohlen, indem die Anmeldebestätigung umgangen wird und direkt auf das Konto des Benutzers zugegriffen wird.




