10 Chrome-Entwicklungstools und Tipps, die Sie kennen müssen

1. Simulieren Sie langsame Netzwerke und langsame Geräte.
Wir sind möglicherweise an die Internetgeschwindigkeit in Städten gewöhnt, was nicht bedeutet, dass die Internetgeschwindigkeit überall in China gleich ist. Die Internetgeschwindigkeit ist immer noch erbärmlich langsam, daher müssen die von uns hergestellten Produkte manchmal langsame Netzwerkgeschwindigkeiten berücksichtigen.
Öffnen Sie die Registerkarte Leistung des Google-Browsers und klicken Sie dann auf das Zahnradsymbol in der oberen rechten Ecke, um die Simulation von Newwork und CPU anzuzeigen Zustand. performance选项卡,然后单击右上角的齿轮图标就可以看到 Newwork 和CPU的模拟情况。

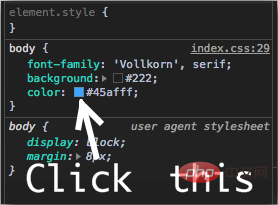
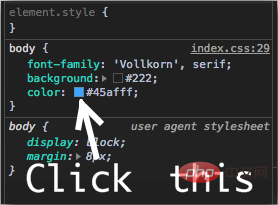
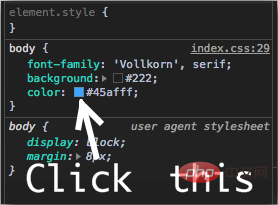
2. 颜色选择器
单击表示颜色的小方块,弹出颜色选择器。


启用颜色选择器后,可以将网页悬停并使用颜色选择器来获取该像素的颜色。


弹出颜色选择器的小方块还有快捷键按住Shift并单击以更改颜色格式。
3. Audits
Audits(审计),这个功能其实一直存在,只不过在chrome 60之后,发生了翻天覆地的变化:引入了Google开源的另外一个项目:LightHouse。
Audits主要从5个方面来给网页打分,最终会生成一个report:
4.Pretty Print(显示可读代码)

我们知道许多网站都对Javascript代码进行了压缩,但这对开发者和学习者来说,读起来很费劲,谷歌提供一个功能给我们,可以更好查看压缩文件。
我们点击下方的大括号{}图标,即可使用Pretty Print功能了

5.快速文件切换器
如果你知道文件名,则不必打开“Sources”选项卡。只需按cmd/ctrl + p
 2 . Farbauswahl
2 . FarbauswahlKlicken Sie auf das kleine Quadrat, das die Farbe darstellt, um die Farbauswahl aufzurufen.

Farbauswahl aktivieren Danach Dann können Sie den Mauszeiger über die Seite bewegen und den Farbwähler verwenden, um die Farbe dieses Pixels zu ermitteln.
Umschalttaste gedrückt halten und klicken können, um das Farbformat zu ändern. 3. Audits
Audits (Audits), diese Funktion gab es schon immer, aber nach Chrome 60 kam es zu bahnbrechenden Änderungen: ein weiteres Google Open-Source-Projekt wurde eingeführt: LightHouse Code>. <p></p>
<p>Audits</p>Bewerten Sie Webseiten hauptsächlich anhand von 5 Aspekten und erstellen Sie schließlich einen Bericht:<p></p>4.Pretty Print (lesbarer Code anzeigen)<p></p>
<img src="https://img.php.cn/%20upload/image%20/227/471/930/16040510908331610%20Chrome-Entwicklungstools%20und%20Tipps,%20die%20Sie%20kennen%20m%C3%BCssen" title="16040510908331610 Chrome-Entwicklungstools und Tipps, die Sie kennen müssen" alt="10 Chrome-Entwicklungstools und Tipps, die Sie kennen müssen"><ol>
<li>Wir wissen, dass viele Websites Javascript-Code komprimieren, aber das ist ein Problem für Entwickler und für Lernende ist sehr schwer zu lesen. Google stellt uns eine Funktion zur besseren Anzeige komprimierter Dateien zur Verfügung. </li>
<li>Wir klicken auf das Klammersymbol <code>{} unten, um die Pretty Print-Funktion zu verwenden

Quellen“ nicht öffnen Registerkarte „Code >“ Drücken Sie einfach <code>cmd/ctrl + p, geben Sie dann den Dateinamen ein, den Sie suchen möchten, drücken Sie dann die Eingabetaste und alles ist in Ordnung. 6. Responsiver ModusWir entwickeln Websites sowohl auf Desktop- als auch auf Mobilgeräten und bevorzugen im Allgemeinen die anfängliche Desktop-Erfahrung. Dies ist jedoch unabhängig vom Trend, dass immer mehr Benutzer mobile Geräte für den Zugriff auf das Internet nutzen. Um das Benutzererlebnis der Website zu verbessern, müssen wir genau wissen, wie die Website auf mobilen Geräten funktioniert. Chrome
Eine mobile Emulatorfunktion wurde zum Entwickler-Toolkit hinzugefügt, um uns beim Testen zu helfen:Wie im Bild oben gezeigt, zeigt ganz rechts die Anzahl der von uns geladenen CSS- und JS-Dateien. Der rote Bereich zeigt den Code an, der ausgeführt wurde, während der Cyan den Code anzeigt, der geladen, aber nicht ausgeführt wurde. Es kann verwendet werden, um JS- und CSS-Codes zu erkennen, die nicht auf der Seite verwendet wurden. Sie können Benutzern nur den erforderlichen Code zur Verfügung stellen und so die Leistung der Seite verbessern. Dies ist nützlich, um Skripte zu identifizieren, die aufgeteilt werden können, und um unkritische Skripte langsam zu laden.
10. Verfolgen Sie neue Funktionen in Echtzeit
Die Entwicklungstools von Chrome werden ständig aktualisiert und es werden aktualisierte Videos zu „Neuigkeiten in DevTools“ veröffentlicht. Wir können uns von Zeit zu Zeit über einige neue Funktionen informieren. Damit wir Sie jetzt in Echtzeit über einige nützliche Funktionen von Google informieren können.
Originaladresse: https://medium.com/better-programming/10-must-know-chrome-developer-tools-and-tricks-d03f75d10cc9
Autor: FelDev
Für weitere programmierbezogene Kenntnisse Besuchen Sie bitte: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt von10 Chrome-Entwicklungstools und Tipps, die Sie kennen müssen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.








