
In diesem Artikel werden 50 Chrome-Erweiterungen und Webanwendungen aufgeführt, die Ihnen helfen können, die Entwicklungseffizienz zu verbessern und Entwicklungszeit zu sparen. Sie werden sich wahrscheinlich irgendwann als nützlich erweisen. Die alte Regel lautet: Reposten, liken, klicken und dann dreimal lesen und schließlich langsam lesen. Lassen Sie es nicht in Ihren Favoriten verstauben.
Eine kostenlose Browsererweiterung, mit der Sie mit einem Klick die aktuell auf Ihrer Website verwendeten Technologien identifizieren können.
Offizielle Website: https://www.whatruns.com/

entwicklerspezifischer Browser. Es kann Ihnen helfen, Zeit zu sparen und den Entwicklungsprozess zu beschleunigen Dadurch können Sie den Fehler reproduzieren und das Problem schneller lösen.
Offizielle Website: https://logrocket.com/

Offizielle Website: https://sentry.io/
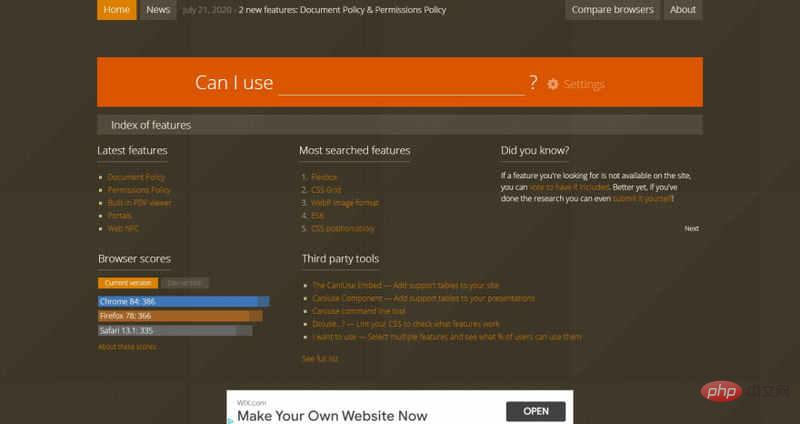
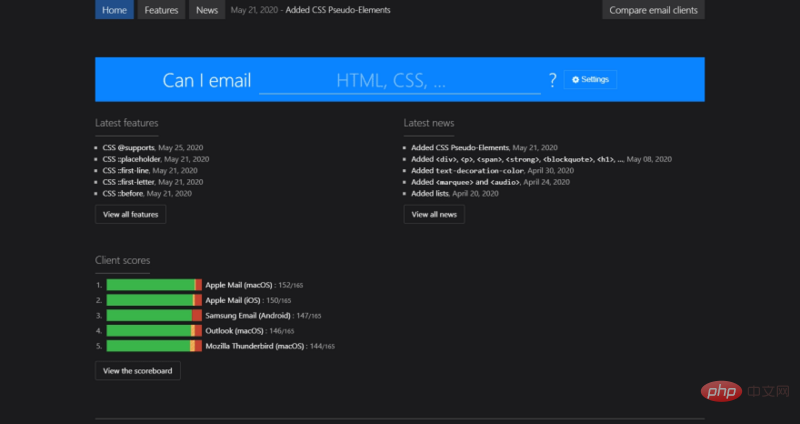
 5. Kann ich verwenden?
5. Kann ich verwenden?
6. 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert)


9. 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert)
10. 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert)
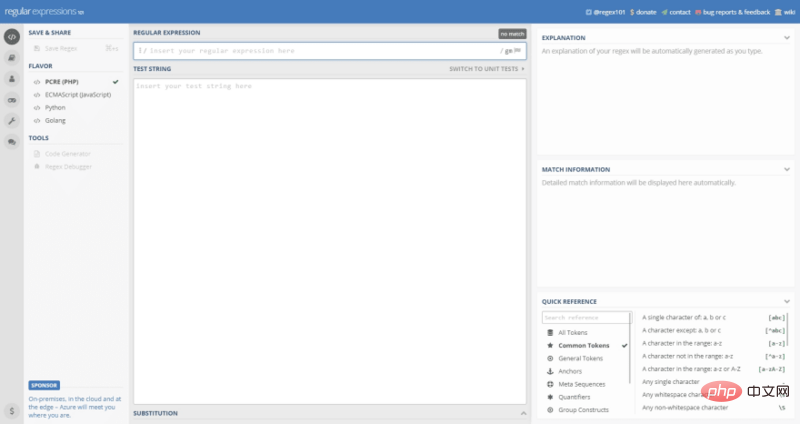
11. Ein kostenloser Debugger für reguläre Ausdrücke basierend auf PCRE, mit Echtzeiterklärung, Fehlererkennung und Hervorhebung. 
12. Cache leeren
Löschen Sie den Cache und durchsuchen Sie Daten mit nur einem Klick. 
13. Window Resizer
simuliert verschiedene Bildschirmauflösungen durch Ändern der Größe des Browserfensters. 
14. 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert)
50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert) ist ein Hilfsprogramm, das die auf der Website verwendete Technologie realisieren kann. Es kann Content-Management-Systeme, E-Commerce-Plattformen, Web-Frameworks, Serversoftware, Analysetools usw. erkennen. 

Die 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert) Web Docs-Website bietet Informationen über offene Webtechnologien, einschließlich Technologien wie HTML, CSS und APIs für Websites und progressive Webanwendungen.
Offizielle Website: https://developer.mozilla.org...)

Standard für Barrierefreiheit. 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert) wurde von Microsoft, Google und zahlreichen Entwicklungs- und Testteams ausgewählt und ist das weltweit führende Toolkit für Barrierefreiheit.
Offizielle Website: https://www.deque.com/axe/

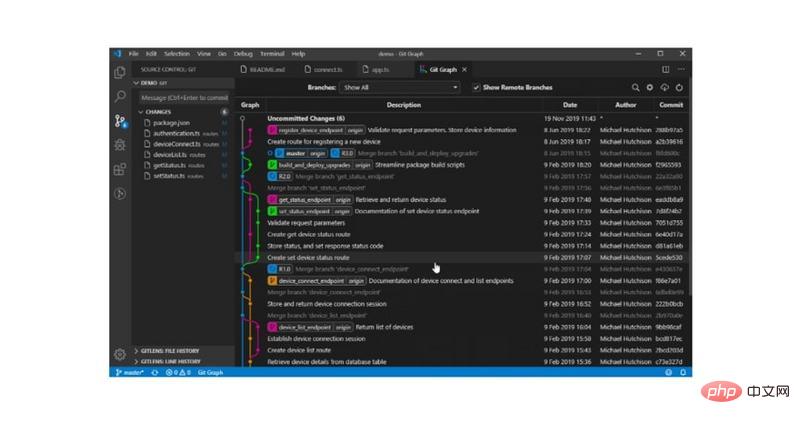
Git Graph-Erweiterung für Visual Studio Code. Hilft Ihnen, das Git-Diagramm in Ihrem Repository anzuzeigen und Git-Vorgänge aus der Ansicht einfach auszuführen. Sie können es nach Ihren Wünschen konfigurieren!
Offizielle Website: https://marketplace.visualstu...

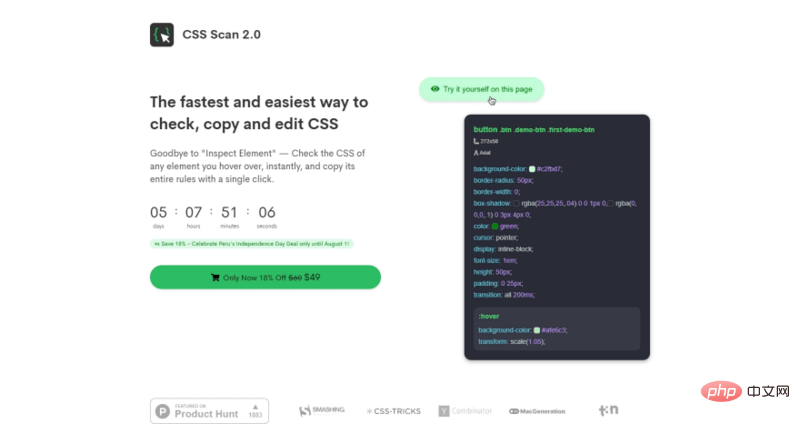
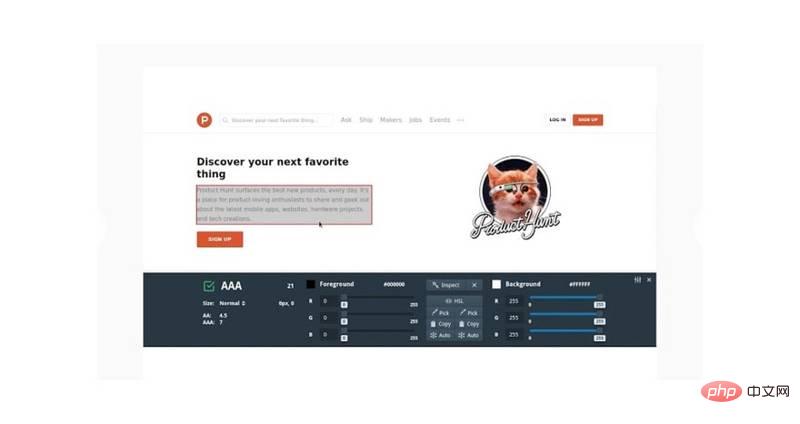
Kann den 50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert) schnell in Echtzeit im Browser überprüfen und anpassen, um die Anforderungen von WCAG 2.1 zu erfüllen .
Offizielle Website: https://chrome.google.com/web...

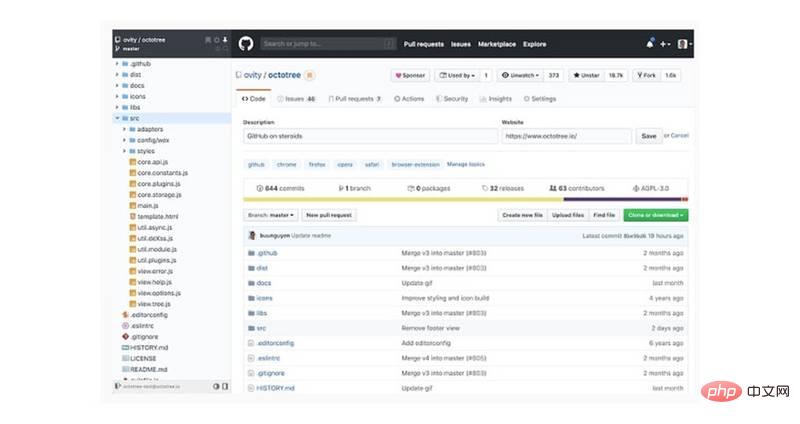
Eine Browsererweiterung, die die Inspektions- und Browsing-Funktionen von GitHub-Code verbessern kann.
Offizielle Website: https://chrome.google.com/web...

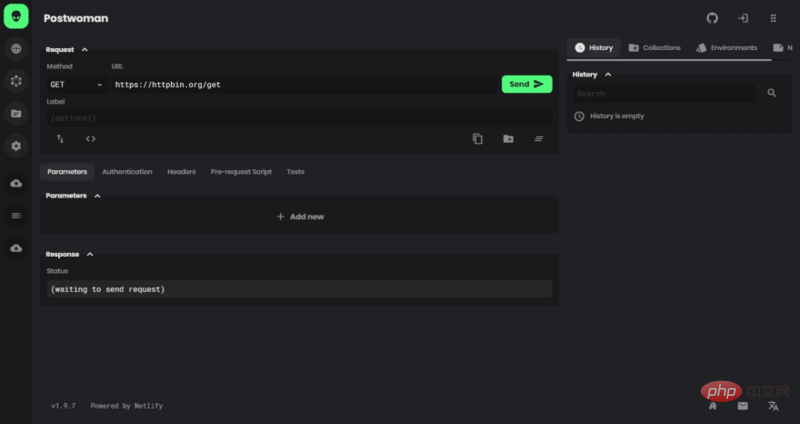
Ein Ersatz für Postman, der Ihnen helfen kann, HTTP-Anfragen schneller zu erstellen und wertvolle Entwicklungszeit zu sparen
Offiziell Website: https://postwoman.io/)

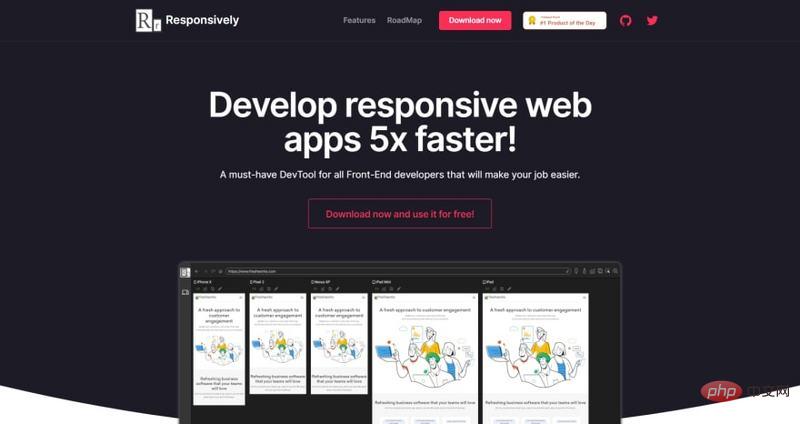
erhöht die Geschwindigkeit der Entwicklung responsiver Webanwendungen um das Fünffache! Ein unverzichtbares Entwicklungstool für alle Frontend-Entwickler, das Ihnen die Arbeit erleichtert.
Offizielle Website: https://sensitively.app/

hilft Ihnen herauszufinden, wann und wo sich Ihre Benutzer verstricken und wie sich dies auf Ihren Umsatz und Ihre Bindungsrate auswirkt.
Offizielle Website: https://www.fullstory.com/

hilft Ihnen, ganz einfach .gitignore-Dateien für Ihre Projekte zu erstellen
Offizielle Website: https://www.toptal .com/develo…

206 JavaScript-Dienstprogramme, die mit nur einer einzigen Codezeile implementiert werden können.
Offizielle Website: https://1loc.dev/

Wird es mutieren?
Offizielle Website: https://doesitmutate.xyz/)

Offizielle Website: https://keycode.info/
 27 . Es lohnt sich: Modern JS Edition
27 . Es lohnt sich: Modern JS Edition
Offizielle Website: https://module-nomodule-calcu...

Offizielle Website: https://50 Entwicklungstools, die Ihnen helfen können, Zeit zu sparen! (sammelnswert).now.sh/

Offizielle Website: https://css2js.dotenv.dev/

Offizielle Website: https://aymkdn.github.io/char...
Ein Tool, das Ihnen beim Auffinden von Unicode-Zeichen hilft. Es ist sehr mühsam, wenn Sie einen bestimmten Charakter finden möchten, dessen Namen Sie nicht kennen. Auf shapecatcher.com müssen Sie nur die allgemeine Form kennen!
Offizielle Website: https://shapecatcher.com/

Offizielle Website: https://designer.mocky.io/

34. Konvertieren Sie das Bild in Base64
35. Öffnen Sie Graph Check
Beim Teilen von Inhalten in sozialen Netzwerken können optimierte, auf Ihre Zielgruppe zugeschnittene Vorschauen die Klickraten deutlich steigern. Opengraphcheck.com hilft Ihnen, Ihr Bestes zu geben. Das Beste daran ist, dass Open Graph Check kostenlos ist. 
36. Brotli pro
verhilft Ihnen zu einer höheren Komprimierungsrate
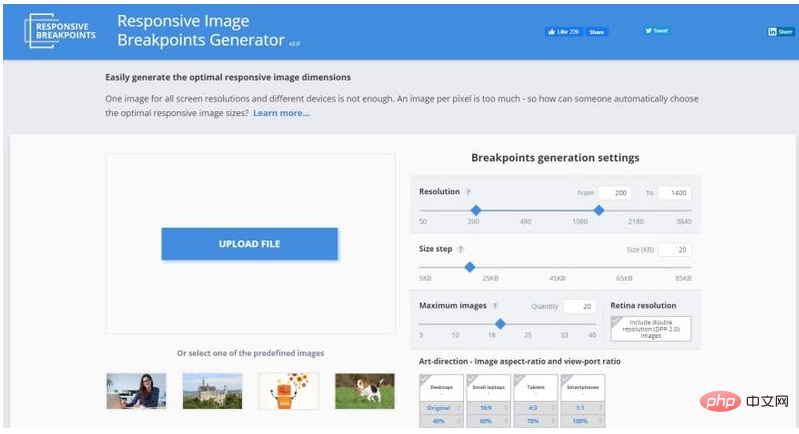
37. Responsive Breakpoints
Generieren Sie ganz einfach die beste Responsive-Bildgröße
38. Ist mein Host schon schnell?
Wird zur Erkennung verwendet Die tatsächliche Server-Antwortlatenz, die Benutzer beim Surfen im Internet erfahren. 
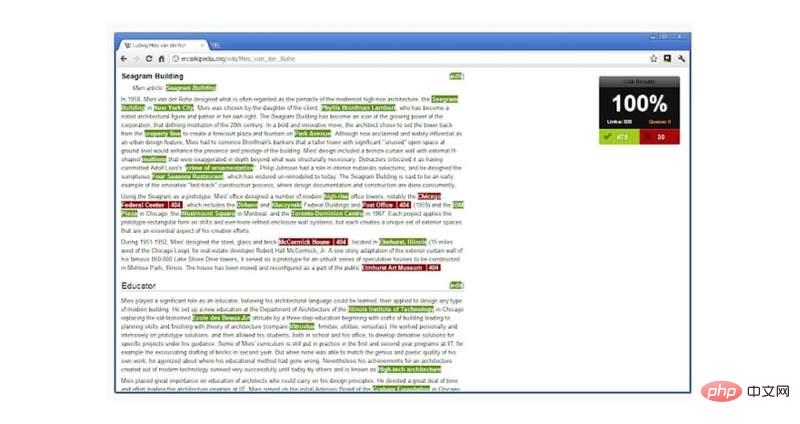
39. „Check My Links“ ist ein Link-Checker, der Ihre Webseiten crawlt und ungültige Links findet.
Offizielle Website: https://chrome.google.com/web...
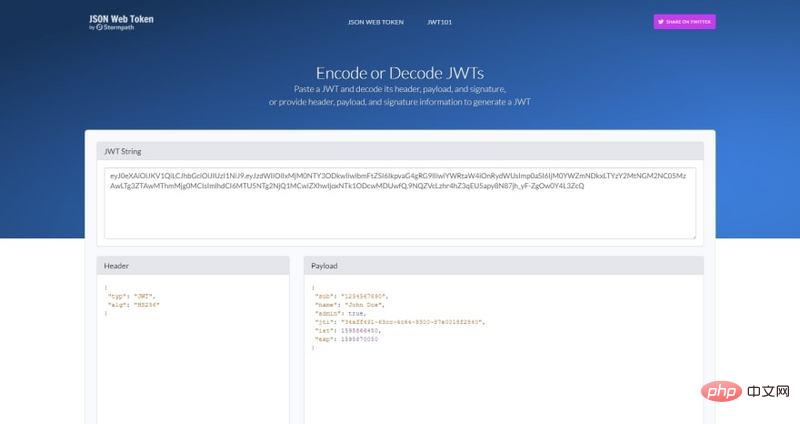
40. JSON Web Token
JWT kodieren oder dekodieren
Offizielle Website: https://www.jsonwebtoken.io /
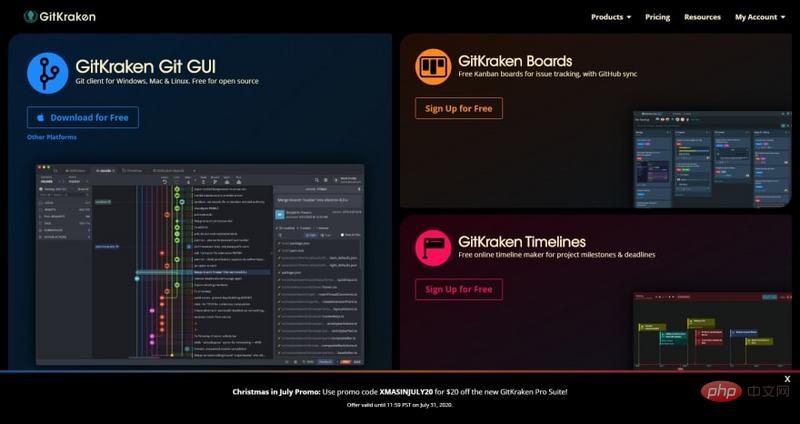
41. Git Kraken
Git-Client für Windows, Mac und Linux, kostenlos und Open Source.
Offizielle Website: https://www.gitkraken.com/

44 . CSS-Rastergenerator

Offizielle Website: https://screensizemap.com/

Sagen Sie dieser erstaunlichen CORS-Maschine, was Sie wollen, und sie wird Ihnen genau sagen, was Sie tun sollen.
Offizielle Website: https://httptoolkit.tech/will...)

CSS aus HTML extrahieren
Offizielle Website: http://extractcss.com/

Identifiziert und behebt automatisch Sicherheitsprobleme und Schwachstellen im Code, bevor dieser offiziell in Produktion geht.
Offizielle Website: https://shieldfy.io/

Offizielle Website: https://yamlchecker.com/

 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?
 Einführung in die Verwendung der Achsenfunktion in Matlab
Einführung in die Verwendung der Achsenfunktion in Matlab
 Welche Methoden der Fernwartung von Computern gibt es?
Welche Methoden der Fernwartung von Computern gibt es?
 So legen Sie den HTML-Bildlaufleistenstil fest
So legen Sie den HTML-Bildlaufleistenstil fest
 So legen Sie den gepunkteten CSS-Rahmen fest
So legen Sie den gepunkteten CSS-Rahmen fest
 Was sind die Attribute eines Tags?
Was sind die Attribute eines Tags?
 So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
So fahren Sie herunter, nachdem Sie den Befehl nohup ausgeführt haben
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?