
Der Prototyp und die Prototypkette von js sind: 1. Das Prototypmuster wird verwendet, um wiederholte Objekte zu erstellen und gleichzeitig die Leistung sicherzustellen. 2. Der Prototyp Die Kette ist die historische Aufzeichnung des Erstellungsprozesses des Prototypobjekts. Beim Zugriff auf ein bestimmtes Attribut eines Objekts wird zunächst nach dem Attribut des Objekts selbst gesucht.

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Der Prototyp und die Prototypkette von js sind:
J avaScript ist eine Sprache, die auf prototypischer Sprache basiert , In Software-Designmustern gibt es ein Muster, das als Prototypmuster bezeichnet wird. Dieses Muster wird verwendet, um wiederholte Objekte zu erstellen und gleichzeitig die Leistung sicherzustellen Objekte erstellen. Dieses Muster implementiert eine Prototyp-Schnittstelle, die zum Erstellen eines Klons des aktuellen Objekts verwendet wird. Der Zweck des Prototypmusters besteht darin, mithilfe von Prototypinstanzen die zu erstellenden Objekttypen anzugeben und durch Kopieren dieser Prototypen neue Objekte zu erstellen. Das heißt, Sie können mithilfe eines vorhandenen Prototypobjekts schnell neue Objektinstanzen generieren sind das gleiche wie das Prototypobjekt
Prototyp: Eine Klasse, die kopiert (oder geklont) werden kann. Man kann auch sagen, dass der Prototyp eine Vorlage ist Designsprache, genauer gesagt handelt es sich um eine Objektvorlage
1) Der Prototyp definiert einige öffentliche Eigenschaften und Methoden. Neue Objektinstanzen, die mit dem Prototyp erstellt wurden, teilen alle Eigenschaften und Methoden des Prototyps
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();2) Im strikten Modus sind die Eigenschaften und Methoden des Prototyps immer noch
Instanzcode, der von Prototypinstanzen gemeinsam genutzt wird:
// 开启严格模式,原型的属性和方法还是会被原型实例所共享的
"use strict";
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();3) Neue Objektinstanzen, die durch Prototypen erstellt werden, sind unabhängig voneinander. Nur die Methode Für eine neue Objektinstanz hinzugefügt hat diese Methode, und andere Instanzen haben diese Methode nicht.
Beispielcode:
// 创建原型
var Person = function(name){
this.name = name;
};
// 原型的方法
Person.prototype.sayHello = function(){
console.log(this.name+",hello");
};
// 实例化创建新的原型对象,新的原型对象会共享原型的属性和方法
var person1 = new Person("zhangsan");
var person2 = new Person("lisi");
// zhangsan,hello
person1.sayHello();
// lisi,hello
person2.sayHello();
// 为新对象实例添加方法
// 通过原型创建的新对象实例是相互独立的
person1.getName = function(){
console.log(this.name);
}
// zhangsan
person1.getName();
// Uncaught TypeError: person2.getName is not a function
person2.getName();4) Zusammenfassung des Prototyps:
Alle Referenztypen haben einen __proto__ (implizites Prototyp-Attribut), und der Attributwert ist ein gewöhnliches Objekt. Alle Funktionen haben ein Prototyp-Attribut (Prototyp), und der Attributwert ist ein gewöhnliches Objekt. Das Attribut __proto__ aller Referenzen Typen zeigen auf den Prototyp ihres Konstruktors. 5) Prototyp der Funktion Prototyp: Nur Funktionen haben Prototypen. Prototyp ist ein Objekt, das auf die Referenzadresse des aktuellen Konstruktors zeigt.
7) Die Beziehung zwischen dem Prototypobjekt und dem Prototyp der Funktion__proto__(隐式原型)属性,属性值是一个普通的对象
所有函数都有一个prototype(原型)属性,属性值是一个普通的对象
所有引用类型的__proto__属性指向它构造函数的prototype
5)函数的原型prototype:函数才有prototype,prototype是一个对象,指向了当前构造函数的引用地址
6)函数的原型对象__proto__:所有对象都有__proto__属性, 当用构造函数实例化(new)一个对象时,会将新对象的__proto__属性指向 构造函数的prototype
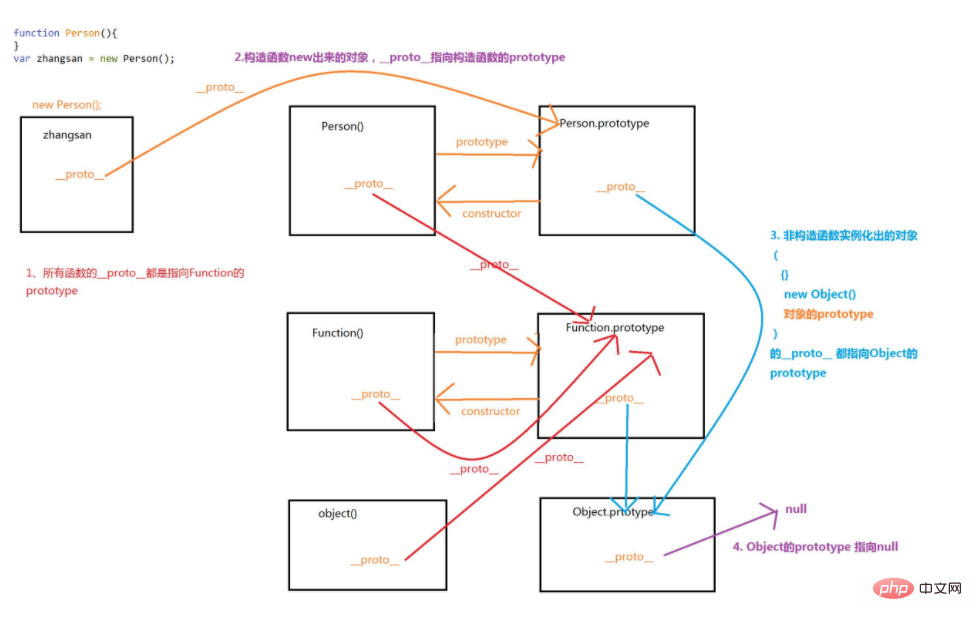
7)原型对象和函数的原型的关系

说明:
所有函数的__proto__都是指向Function的prototype
构造函数new出来的对象__proto__指向构造函数的prototype
非构造函数实例化出的对象或者对象的prototype的__proto__指向Object的prototype
Object的prototype指向null
8)所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
9)实例的构造函数属性(constructor)指向构造函数 :person1.constructor == Person
10)原型对象(Person.prototype)是 构造函数(Person)的一个实例
11)原型的分类:
隐式原型(_proto_):上面说的这个原型是JavaScript中的内置属性[[prototype]],此属性继承自object对象,在脚本中没有标准的方式访问[[prototype]],但Firefox、Safari和Chrome在每个对象上都支持一个属性_proto_,隐式原型的作用是用来构成原型链,实现基于原型的继承
显示原型(prototype):每一个函数在创建之后,便会拥有一个prototype

__proto__ alle Punkte auf Funktionsprototyp
Das Objekt __proto__ vom Konstruktor new verweist auf den Prototyp des Konstruktors
__proto__ des Prototyps des Objekts zeigt auf den Prototyp des Objekts. 🎜🎜🎜🎜Der Prototyp des Objekts zeigt auf null. 8) Alle Prototypobjekte erhalten automatisch ein Konstruktor-Attribut (Konstruktor). , der (ein Zeiger) auf die Funktion (Person) zeigt, in der sich das Prototypattribut befindet🎜 🎜9) Das Konstruktorattribut (constructor) der Instanz zeigt auf den Konstruktor: person1.constructor == Person🎜🎜10) Das Prototypobjekt (Person.prototype) ist eine Instanz des Konstruktors (Person)🎜🎜 11) Klassifizierung von Prototypen: 🎜🎜🎜🎜Impliziter Prototyp (_proto_): Der oben erwähnte Prototyp ist ein eingebautes Attribut [[Prototyp]] in JavaScript wird vom Objektobjekt geerbt und es gibt keine Standardmethode für den Zugriff darauf im Skript [[Prototyp]], aber Firefox, Safari und Chrome unterstützen ein Attribut _proto_ für jedes Objekt Der implizite Prototyp besteht darin, eine Prototypenkette zu bilden und eine prototypbasierte Vererbung zu implementieren🎜🎜🎜🎜Prototyp (Prototyp) anzeigen: Nachdem jede Funktion erstellt wurde, verfügt sie über ein prototype-Attribut, das auf zeigt Prototypobjekt der Funktion. Die Rolle des Prototyps besteht darin, prototypbasierte Vererbung und Attributfreigabe zu implementieren Attribut des Calculator-Objekts 🎜🎜 Verwenden Sie beim Zuweisen des Prototyp-Prototyps einen Ausdruck, den die Funktion sofort ausführt, um den Wert zuzuweisen, der einfache Verwendungsnamen in Form einer Rückgabe verfügbar machen kann, um öffentliche/private Effekte zu erzielen🎜🎜 🎜Prototypenkette🎜🎜1) Prototypenkette: Die Prototypenkette ist die historische Aufzeichnung des Erstellungsprozesses des Prototypobjekts. Beim Zugriff auf ein Attribut eines Objekts wird zunächst nach dem Attribut des Objekts selbst gesucht sein __proto__ versteckt Suchen Sie nach dem Prototyp des Konstruktors, d Wenn Sie Schicht für Schicht nach oben suchen, entsteht eine Struktur__proto__中查找,这样一层一层向上查找就会形成一个链式结构
2)原型设计的问题:当查找一个对象的属性时,JavaScript 会根据原型链向上遍历对象的原型,直到找到给定名称的属性为止,直到到达原型链的顶部仍然没有找到指定的属性,就会返回 undefined
也可以理解为原型链继承时查找属性的过程是先查找自身属性,当自身属性不存在时,会在原型链中逐级查找
3)hasOwnProperty 函数:可以用来检查对象自身是否含有某个属性,返回值是布尔值,当属性不存在时不会向上查找对象原型链,hasOwnProperty是 JavaScript 中唯一一个处理属性但是不查找原型链的函数
4)getOwnPropertyNames 函数:可以获取对象所有的自身属性,返回值是由对象自身属性名称组成的数组,同样不会向上查找对象原型链
5)原型链的小结:
一直往上层查找,直到到null还没有找到,则返回undefined
Object.prototype.__proto__ === null
Suchen Sie weiter bis zur oberen Ebene, bis null nicht mehr gefunden wird, und geben Sie dann undefiniert zurück und Ausführen im Prototyp, in dem dies bei der Ausführung auf das Objekt zeigt, das derzeit die Ereignisausführung auslöst
🎜🎜🎜6) Der Prototyp von JavaScript wurde eingeführt, um die Verbindung zwischen Objekten zu realisieren und das Problem zu lösen, das der Konstruktor nicht teilen kann Daten. Ein Attribut, und die Prototypenkette ist die Hauptmethode, um die Verbindung zwischen Objekten, also die Vererbung, zu realisierenDas obige ist der detaillierte Inhalt vonWas ist der Prototyp und die Prototypenkette von js?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!