 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Chrome-Debugging-Javascript_Javascript-Fähigkeiten
Detaillierte Erläuterung der Chrome-Debugging-Javascript_Javascript-Fähigkeiten
Detaillierte Erläuterung der Chrome-Debugging-Javascript_Javascript-Fähigkeiten
1. Konsolen-API
Console.assert()
Stellen Sie fest, ob der erste Parameter wahr ist. Wenn er falsch ist, wird eine Ausnahme ausgelöst und die entsprechenden Informationen werden an die Konsole ausgegeben.
Console.count()
Erfassen Sie die Anzahl der Anrufe mithilfe von Parametern als Identifikation und drucken Sie die Identifikation und die Anzahl der Anrufe beim Anruf auf der Konsole aus.
Console.debug()
Ein Alias für die Methode console.log. Informationen zur Verwendung finden Sie unter Console.log()
Console.dir()
Drucken Sie eine Anweisung, die mit einem Dreieckssymbol beginnt. Sie können auf das Dreieck klicken, um es zu erweitern und die Eigenschaften des Objekts anzuzeigen.
Console.error()
Drucken Sie eine Fehlermeldung. Informationen zur Verwendung finden Sie unter String-Ersetzung.
Console._Exception()
Ein anderer Name für die Fehlermethode finden Sie unter Console.error()
Console.group()
Baumstruktur mit den Methoden „groupCollapsed“ und „groupEnd“ drucken;
Console.groupCollapsed()
Die Verwendungsmethode ist die gleiche wie bei „group“. Der Unterschied besteht darin, dass der von „groupCollapsed“ gedruckte Inhalt standardmäßig reduziert ist.
Console.groupEnd()
Aktuellen Baum beenden
Console.info()
Drucken Sie Informationen beginnend mit einem Ausrufezeichen. Die Verwendungsmethode ist dieselbe wie bei Protokoll
Console.log()
Beim Drucken einer Zeichenfolge ähnelt die Verwendungsmethode der Ausgabe im printf-Format von C
Console.profile()
Sie können den ersten Parameter als Kennung verwenden, um die Datenerfassung während des JavaScript-Ausführungsprozesses zu starten. Es ähnelt dem Öffnen von Profilen in der Chrome-Konsolenoption. Weitere Informationen finden Sie unter Chrome-Profile
Console.profileEnd()
Kooperieren Sie mit der Profilmethode als Ende der Datenerfassung.
Console.table()
Drucken Sie die Daten in einer Tabelle. Console.table [en-US]
Console.time()
Timer, akzeptiert einen Parameter als Bezeichner.
Console.timeEnd()
Akzeptiert einen Parameter als Flag zum Beenden eines bestimmten Timers.
Console.trace()
Stack-Trace drucken.
Console.warn()
Drucken Sie eine Warnmeldung. Informationen zur Verwendung finden Sie unter String-Ersetzung.
2. Verwendung
1. Console.log
Alte Version kompatibel
if(!window.console){ window.console = {log: function(){} }; }Ausgabeobjekt
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
//Object {str: "Some text", id: 5}Formatierung
%s-Formatzeichenfolge
%d oder %i formatieren int
%f format float
%o Objektobjekt formatieren
%O formatiertes Objektobjekt
%c Format CSS
Ausgabeobjekt
console.log("%o",document.body);
console.log("%O",document.body);
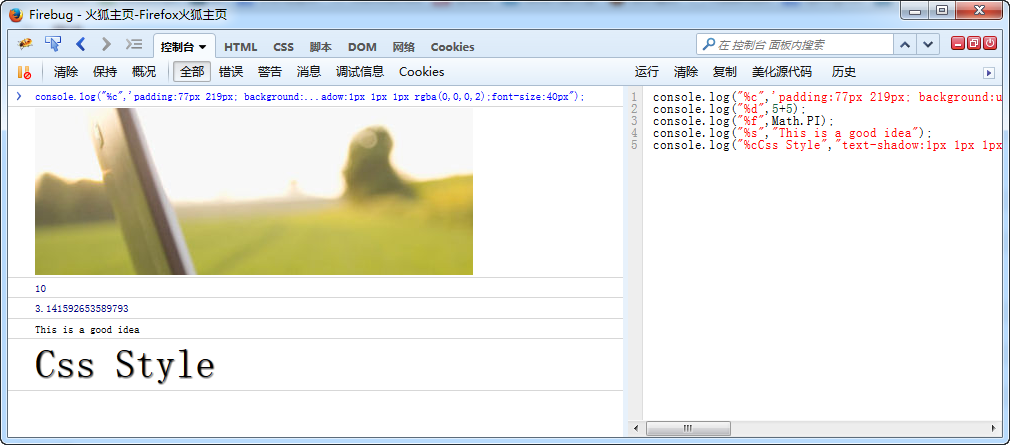
console.log("%c",'padding:77px 219px; background:url(http://www.erongtu.com/application/uploads/ask/2015-10-20/5625a690f0ddd.jpg) no-repeat;line-height:166px;height:166px;');
console.log("%d",5+5);
console.log("%f",Math.PI);
console.log("%s","This is a good idea");
console.log("%cCss Style","text-shadow:1px 1px 1px rgba(0,0,0,2);font-size:40px");Google chrome 46.0.2490.71 m 上图片出不来

Firefox 41.0.2 下测试

不过网上有一个有趣的东西 console.image,chrome自带的有扩展 https://github.com/jffry/console.image-chrome-extension
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
console.image("http://i.imgur.com/hv6pwkb.png");
源代码地址:https://github.com/adriancooney/console.image
2、console.info/console.log
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")

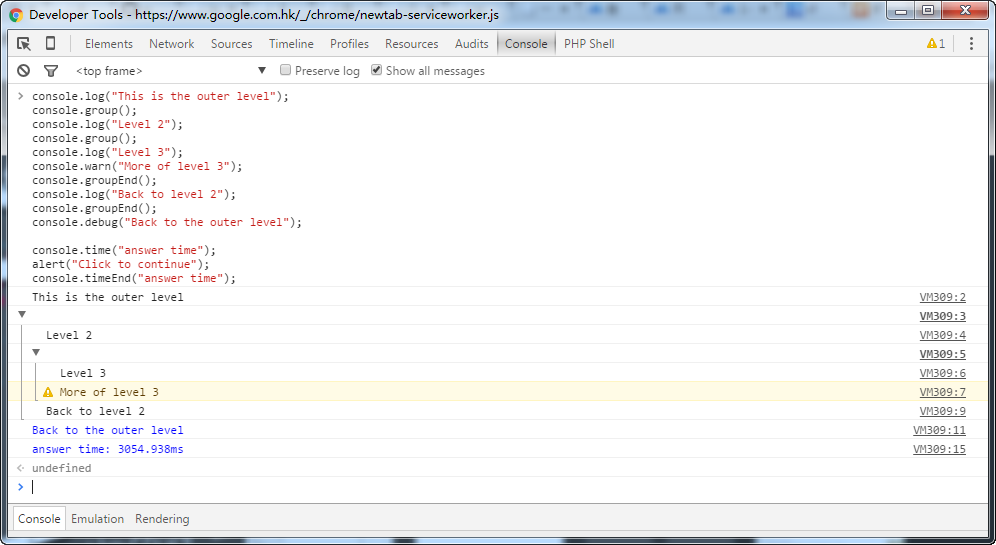
3、console.group/console.warn/console.time/console.debug
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.debug("Back to the outer level");
console.time("answer time");
alert("Click to continue");
console.timeEnd("answer time");

4、console.trace 在页面console文档中查看堆栈跟踪的详细介绍和示例.这个比较好用
foo();
function foo() {
function bar() {
console.trace();
}
bar();
}
5、console.assert/console.count/console.dirxml/console.dir/console.error
var list = document.querySelectorAll('div.rtmarg');
console.assert(list[0].childNodes.length > 10 , "Oops,this is small");
function login(user) {
console.count("Login called for user '" + user + "'");
}
login("join");
login("join");
login("join");
login("chen");
console.dir(document.body);
function connectToServer() {
var errorCode = 1;
if (errorCode) {
console.error("Error: %s (%i)", "Server is not responding", 500);
}
}
connectToServer();
var list = document.querySelectorAll("div.rtmarg");
console.dirxml(list[0]);
6、Other Command Line API
inspect(document.body.firstChild);
getEventListeners(document);
var player1 = { "name": "Ted", "level": 42}
keys(player1);
function sum(x, y) { return x + y;}
monitor(sum);
monitorEvents(window, "resize");
7、debugger 非常好用的一个工具
brightness = function() {
debugger;
var r = Math.floor(this.red*255);
var g = Math.floor(this.green*255);
var b = Math.floor(this.blue*255);
return (r * 77 + g * 150 + b * 29) >> 8;
}
brightness();
调试的时候还可以加断点什么的……
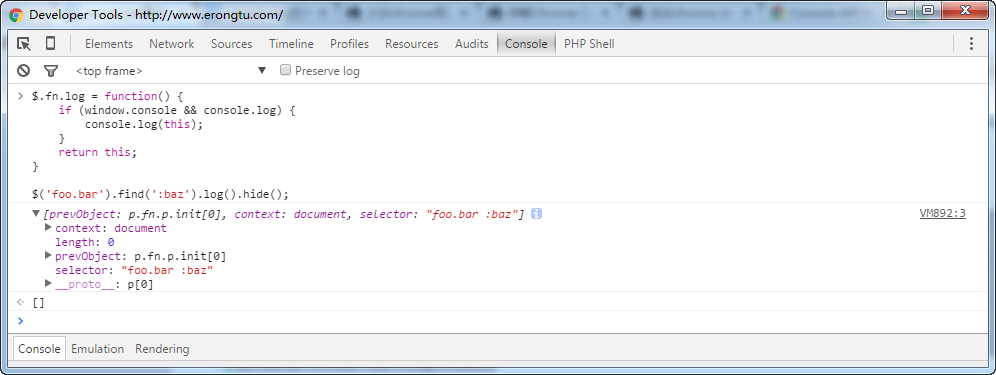
8、jquery相关 firequery
$.fn.log = function() {
if (window.console && console.log) {
console.log(this);
}
return this;
}
$('foo.bar').find(':baz').log().hide();Sie können problemlos innerhalb von jQuery-Ketten nachsehen.

四、相关资源
Firefox
http://getfirebug.com/
(Sie können jetzt auch die in Firefox integrierten Entwicklertools Strg Umschalt J (Tools > Web Developer > Fehlerkonsole) verwenden, aber Firebug ist viel besser; verwenden Sie Firebug)
Safari und Chrome
Im Grunde das Gleiche.
https://developer.chrome.com/devtools/index
https://developer.apple.com/technologies/safari/developer-tools.html
Internet Explorer
Vergessen Sie nicht, dass Sie Kompatibilitätsmodi zum Debuggen von IE7 und IE8 in IE9 oder IE10 verwenden können
http://msdn.microsoft.com/en-us/library/ie/gg589507(v=vs.85).aspx
http://msdn.microsoft.com/en-us/library/dd565628(v=vs.85).aspx
Wenn Sie in IE6 für IE7 auf die Konsole zugreifen müssen, verwenden Sie das Firebug Lite-Bookmarklet
http://getfirebug.com/firebuglite/nach stabilem Bookmarklet suchen
http://en.wikipedia.org/wiki/Bookmarklet
Oper
http://www.opera.com/dragonfly/
iOS
Funktioniert für alle iPhones, iPod touch und iPads.
http://developer.apple.com/library/ios/ipad/#DOCUMENTATION/AppleApplications/Reference/SafariWebContent/DebuggingSafarioniPhoneContent/DebuggingSafarioniPhoneContent.html
Mit iOS 6 können Sie die Konsole jetzt über Safari in OS X anzeigen, wenn Sie Ihr Gerät anschließen. Oder Sie können dies mit dem Emulator tun, öffnen Sie einfach ein Safari-Browserfenster und gehen Sie zur Registerkarte „Entwickeln“. Dort finden Sie Optionen, um den Safari-Inspektor mit Ihrem Gerät kommunizieren zu lassen.
Windows Phone, Android
Beide verfügen über keine integrierte Konsole und keine Bookmarklet-Funktion. Also verwenden wir http://jsconsole.com/type :listen und Sie erhalten ein Skript-Tag, das Sie in Ihrem HTML platzieren können. Von da an können Sie Ihre Konsole auf der jsconsole-Website anzeigen.
iOS und Android
Sie können auch http://html.adobe.com/edge/inspect/ verwenden, um über das praktische Browser-Plugin auf jedem Gerät auf Web-Inspector-Tools und die Konsole zuzugreifen.
Probleme mit älteren Browsern
Schließlich stürzen ältere Browser (nochmals vielen Dank an Microsoft) ab, wenn Sie console.log in Ihrem Code verwenden und nicht gleichzeitig die Entwicklertools geöffnet haben. Zum Glück ist es eine einfache Lösung. Verwenden Sie einfach den folgenden Codeausschnitt oben in Ihrem Code und der gute alte IE sollte Sie in Ruhe lassen:
if(!window.console){ window.console = {log: function(){} }; }
Dadurch wird überprüft, ob die Konsole vorhanden ist, und wenn nicht, wird sie auf ein Objekt mit einer leeren Funktion namens log gesetzt. Auf diese Weise sind window.console und window.console.log nie wirklich undefiniert.
http://stackoverflow.com/questions/4539253/what-is-console-log
https://developer.chrome.com/devtools/docs/console-api#consolelogobject-object
https://developers.google.com/chrome-developer-tools/docs/console-api
http://getfirebug.com/wiki/index.php/Console_API
https://developer.chrome.com/devtools/docs/console-api
https://developer.apple.com/library/safari/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Console/Console.html
https://developer.mozilla.org/zh-CN/docs/Web/API/Console

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery





