 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verstehen Sie die Prinzipien der Knoten-Middleware von JavaScript in einfachen Worten
Verstehen Sie die Prinzipien der Knoten-Middleware von JavaScript in einfachen Worten
Verstehen Sie die Prinzipien der Knoten-Middleware von JavaScript in einfachen Worten
In der heutigen Javascript-Kolumne wird das Prinzip der Node-Middleware vorgestellt.

Verwandte kostenlose Lernempfehlungen: Javascript (Video)
Vorwort
Middleware ist eine Art Software zwischen Anwendungssystemen und Systemsoftware. Sie verwendet Systemsoftware. Die grundlegenden Dienste ( Die bereitgestellten Funktionen verbinden verschiedene Teile des Anwendungssystems oder verschiedene Anwendungen im Netzwerk und können den Zweck der gemeinsamen Nutzung von Ressourcen und Funktionen erreichen.
In NodeJS bezieht sich Middleware hauptsächlich auf die Methode zum Kapseln von http-Anfragedetails. Wir alle wissen, dass mit http-Anfragen oft viele Aktionen verbunden sind, wie folgt:
- IP-Filterung
- Übergabe von Abfragezeichenfolgen
- Anfragetextanalyse
- Cookie-Informationsverarbeitung
- Berechtigungsüberprüfung
- Protokollierung
- Sitzungsverwaltung Middleware (Sitzung)
- Gzip-Komprimierungs-Middleware (z. B. Komprimierung)
- Fehlerbehandlung
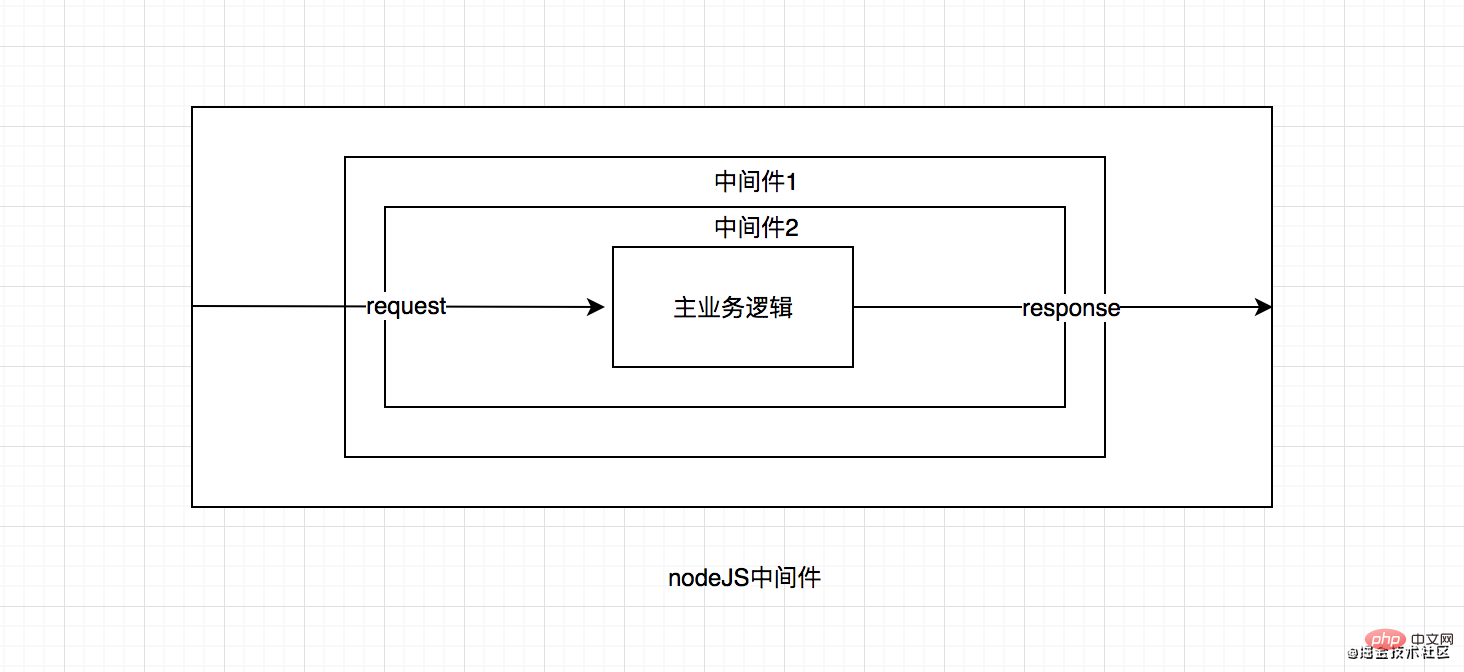
Natürlich gibt es viele benutzerdefinierte Verarbeitungsaktionen. Für Web-Anwendungen möchten wir nicht alle Details der Verarbeitungsarbeit kennen, hoffen aber Um sich auf die Geschäftsentwicklung zu konzentrieren und die Entwicklungseffizienz zu verbessern, wird die „Node-Middleware“ eingeführt, um diese grundlegenden Details der Logikverarbeitung zu vereinfachen und zu kapseln. Knoten-Middleware Es. Wie in der Abbildung unten gezeigt:
Die gängigen NodeJS-Frameworks, die wir derzeit sehen, wieconnect, koa, express ,
,
, nest usw., sind alle untrennbar mit dem Designkonzept verbunden Um allen einen tieferen Einblick in die Welt von NodeJS zu geben, werden wir die Implementierungsprinzipien von Middleware vergleichen. TextNachdem wir das Konzept der Node-Middleware verstanden haben, werden wir die Middleware schließlich manuell implementieren. Wir werden einfach die Implementierungsideen von Middleware in Koa analysieren. Die Gliederung des Artikels lautet wie folgt: Knoten-Middleware-Kernprinzip-Implementierung
Koa-Middle-Key-Implementierungsmethode Verwenden Sie den Koa-Middleware-Mechanismus, um Ihre eigene Koa-Middleware zu implementieren- Knoten-Middleware-Implementierung der Kernprinzipien
- Aus der obigen Einführung können wir ersehen, dass Middleware die Verarbeitungslogik vom Anfang der HTTP-Anfrage bis zum Ende der Antwort ist. Sie muss normalerweise die Anfrage und Antwort verarbeiten Bei der Implementierung des Knoten-Middleware-Modus müssen wir Folgendes berücksichtigen: In Bezug auf die Koexistenz mehrerer Middlewares müssen wir darüber nachdenken, wie die Ausführung mehrerer Middlewares automatisiert werden kann. Andernfalls wird im Prozess von der Anforderung bis zur Antwort nur die anfängliche Middleware ausgeführt Die Grundform der Middleware lautet wie folgt:
const middleware = (req, res, next) => { // 请求处理逻辑 next() }复制代码Nach dem Login kopierenConnect Schreiben wir zunächst einen einfachen Fall, um zu sehen, wie Middleware implementiert wird // 定义几个中间间函数const m1 = (req, res, next) => { console.log('m1 run') next() }const m2 = (req, res, next) => { console.log('m2 run') next() }const m3 = (req, res, next) => { console.log('m3 run') next() }// 中间件集合const middlewares = [m1, m2, m3]function useApp (req, res) { const next = () => { // 获取第一个中间件 const middleware = middlewares.shift() if (middleware) { middleware(req, res, next) } } next() }// 第一次请求流进入useApp()复制代码Nach dem Login kopieren Aus dem obigen Code ist es nicht schwierig, die Rolle von
zu finden, dem Schlüsselparameter um die Middleware-Kette automatisch aufzurufen:
m1 run m2 run m3 run复制代码
Das Obige hat den Ausführungsmodus der Basis-Middleware implementiert, aber wir müssen auch das Problem der Asynchronität berücksichtigen. Wenn die Middleware auch auf die Unterstützung von Drittanbietern angewiesen ist. Partymodule oder APIs wie Verifizierung, Identifizierung und andere Dienste müssen wir nur durch Ausführen von next im Rückruf der asynchronen Middleware gewährleisten, um die normale Aufrufausführungssequenz zu gewährleisten, wie im folgenden Code gezeigt:
const m2 = (req, res, next) => {
fetch('/xxxxx').then(res => {
next()
})
}复制代码Es gibt auch a Middleware-Szenarien wie Protokollierungs-Middleware und Anforderungsüberwachungs-Middleware, die vor der Geschäftsverarbeitung verarbeitet werden. Zu diesem Zeitpunkt müssen wir in der Lage sein, eine sekundäre Verarbeitung für die
nächste-Funktion durchzuführen Wickeln Sie den Rückgabewert von next in promise ein, damit er nach Abschluss der Geschäftsverarbeitung über
thenaufgerufen werden kann. Fahren Sie mit der Verarbeitung der Middleware-Logik fort, wie unten gezeigt:
function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { // 将返回值包装为Promise对象
return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}复制代码Zu diesem Zeitpunkt können wir es aufrufen auf folgende Weise: const m1 = (req, res, next) => { console.log('m1 start') return next().then(() => { console.log('m1 end')
})
}复制代码const m1 = async (req, res, next) => { // something...
let result = await next();
}
const m2 = async (req, res, next) => { // something...
let result = await next();
} const m3 = async (req, res, next) => { // something...
let result = await next(); return result;
}const middlewares = [m1, m2, m3];function useApp (req, res) { const next = () => { const middleware = middlewares.shift() if (middleware) { return Promise.resolve(middleware(req, res, next))
}else { return Promise.resolve("end")
}
}
next()
}// 启动中间件useApp()复制代码
function compose (middleware) { // 提前判断中间件类型,防止后续错误
if (!Array.isArray(middleware)) throw new TypeError('Middleware stack must be an array!') for (const fn of middleware) { // 中间件必须为函数类型
if (typeof fn !== 'function') throw new TypeError('Middleware must be composed of functions!')
} return function (context, next) { // 采用闭包将索引缓存,来实现调用计数
let index = -1
return dispatch(0) function dispatch (i) { // 防止next()方法重复调用
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i let fn = middleware[i] if (i === middleware.length) fn = next if (!fn) return Promise.resolve() try { // 包装next()返回值为Promise对象
return Promise.resolve(fn(context, dispatch.bind(null, i + 1)));
} catch (err) { // 异常处理
return Promise.reject(err)
}
}
}
}复制代码利用koa中间件机制实现一个自己的koa中间件
学习了中间件的设计机制和原理, 我们是不是想马上写一个中间件呢? 笔者这里给大家举一个例子. 在H5-Dooring项目的服务端代码中, 我们需要对用户登录权限进行分发, 此时我们提供统一个中间件来处理, 如下代码所示:
// 模拟数据库操作const token = db.user();// router或者koa的中间件一定要用await处理next,否则将不能正常响应数据export default async (ctx, next) => { const t = ctx.request.header.authorization let uid = ctx.request.header['x-requested-with'] let uidArr = uid.split(',') if(uidArr.length > 1) {
uid = uidArr.pop().trim()
} if(token[uid] && token[uid][1] === t) { await next()
}else {
ctx.status = 403;
ctx.body = { state: 403, msg: '你没有权限操作'
}
}
}复制代码以上代码即实现用户登录态处理, 如果用户在没有登录的情况下防问任何需要登录的接口, 都将返回权限不足或则在请求库中让其重定向到登录页面.
所以, 今天你又博学了吗?
Das obige ist der detaillierte Inhalt vonVerstehen Sie die Prinzipien der Knoten-Middleware von JavaScript in einfachen Worten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
PI -Knotenunterricht: Was ist ein PI -Knoten? Wie installiere und richte ich einen PI -Knoten ein?
Mar 05, 2025 pm 05:57 PM
Detaillierte Erläuterungs- und Installationshandbuch für Pinetwork -Knoten In diesem Artikel wird das Pinetwork -Ökosystem im Detail vorgestellt - PI -Knoten, eine Schlüsselrolle im Pinetwork -Ökosystem und vollständige Schritte für die Installation und Konfiguration. Nach dem Start des Pinetwork -Blockchain -Testnetzes sind PI -Knoten zu einem wichtigen Bestandteil vieler Pioniere geworden, die aktiv an den Tests teilnehmen und sich auf die bevorstehende Hauptnetzwerkveröffentlichung vorbereiten. Wenn Sie Pinetwork noch nicht kennen, wenden Sie sich bitte an was Picoin ist? Was ist der Preis für die Auflistung? PI -Nutzung, Bergbau und Sicherheitsanalyse. Was ist Pinetwork? Das Pinetwork -Projekt begann 2019 und besitzt seine exklusive Kryptowährung PI -Münze. Das Projekt zielt darauf ab, eine zu erstellen, an der jeder teilnehmen kann
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).



