
Die folgende Spalte „Vue.js-Tutorial“ verwendet Beispiele, um ein dreistufiges Menü zu erstellen, um die Implementierungsmethode rekursiver Komponenten in Vue vorzustellen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.
 js hat einen rekursiven Algorithmus. Gleichzeitig können wir auch Requisiten verwenden, um rekursive Aufrufe von Vue-Vorlagen zu implementieren, aber die Voraussetzung ist, dass die Komponente
js hat einen rekursiven Algorithmus. Gleichzeitig können wir auch Requisiten verwenden, um rekursive Aufrufe von Vue-Vorlagen zu implementieren, aber die Voraussetzung ist, dass die Komponente
Übergeordnete Komponente: SlotDemo. vue:
<template>
<p>
<!-----递归组件----->
<ul>
<simple3 :tree="item" v-for="item in tree"></simple3>
</ul>
</p>
</template>
<style lang="stylus" rel="stylesheet/stylus">
li
padding-left 30px
</style>
<script>
import simple3 from "./simple/simple3.vue";
export default{
data(){
return {
tree: [{
label: "一级菜单",
test:1,
children: [{
label: "二级菜单",
test:2,
children: [{
label: "三级菜单",
test:3
}]
}]
}]
}
},
components: {
simple3
}
}
</script>
<template>
<li>
<a>{{tree.label}}</a>
<simple3 v-if="tree.children" :tree="item" v-for="item in tree.children" :class="item.test==2?'test2':'test3'"></simple3>
</li>
</template>
<style rel="stylesheet/stylus" lang="stylus">
.test2
list-style disc
.test3
list-style decimal
</style>
<script>
export default{
name: "simple3",
props: ["tree"]
}
</script>Das Obige ist eine Unterkomponente, der Name wird als simple03 definiert und dann in der Vorlage aufgerufen und mit v-for kombiniert, um eine Rekursion zu erreichen
Um eine Endlosschleife zu verhindern, wird beim Aufrufen von selbst ein Baum hinzugefügt. Wenn v-if als Beurteilungsbedingung verwendet wirdBeim Aufruf in der übergeordneten Komponente muss ein Baum über Requisiten übergeben werden;
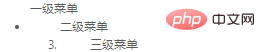
Um Um die einzelnen Menüebenen zu unterscheiden, habe ich jeder Untersammlung im Baumfeld einen Test hinzugefügt, um zu unterscheiden, um welche Menüebene es sich handelt, und dann die verschiedenen Stile zu verarbeiten
Der endgültige Effekt:

ProgrammierunterrichtZusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten)Vue-Tutorial-Empfehlung: Die neuesten 5 vue.js-Video-Tutorial-Auswahlen im Jahr 2020Weitere programmierbezogene Kenntnisse finden Sie unter:
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode rekursiver Komponenten in Vue (mit Beispielen: Drei-Ebenen-Menü). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue