 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Der Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5
Der Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5
Der Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5
Die folgende CSS-Spalte stellt Ihnen den Unterschied zwischen Zeilenhöhe: 150 % und Zeilenhöhe: 1,5 vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

(Empfohlenes Tutorial: CSS-Video-Tutorial)
Dies ist eine kleine, beiläufige Frage, die jedoch von einigen Interviewern häufig erwähnt wird. Im Allgemeinen geraten Sie plötzlich in einen Zustand der Verwirrung. Lassen Sie uns also sehen, was der Unterschied ist.
Ich erstelle zuerst ein neues HTML, der Code lautet wie folgt:
<p style="line-height:150%;font-size:16px;">
父元素内容
<p style="font-size:30px;">
Web前端开发<br/>
line-height行高问题
</p>
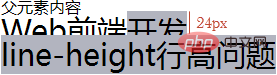
</p>Das Bild unten zeigt den Effekt von line-height:150% und die Zeilenhöhe des übergeordneten Elements beträgt 150%. Der Zeilenhöhenwert wird berechnet Zuerst basierend auf der Schriftgröße des übergeordneten Elements und dann Lassen Sie die untergeordneten Elemente erben. Wenn also die Zeilenhöhe 150 % beträgt, beträgt die Zeilenhöhe des Wortelements 16 Pixel * 150 % = 24 Pixel:

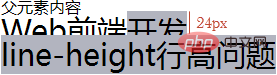
Das Bild unten zeigt den Effekt, wenn line-height:1.5em, die Zeilenhöhe des übergeordneten Elements. Wenn er 150 % beträgt, wird der Zeilenhöhenwert basierend auf der Schriftgröße des übergeordneten Elements berechnet und dann von den untergeordneten Elementen geerbt. Wenn also line-height:1.5em, ist die Zeilenhöhe des untergeordneten Elements gleich 16px * 1.5em = 24px:

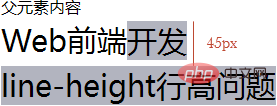
Das Bild unten zeigt den Effekt, wenn line-height:1.5 das übergeordnete Element ist Wenn die Zeilenhöhe des Elements 1,5 beträgt, wird der Zeilenhöhenwert dynamisch basierend auf der Schriftgröße des untergeordneten Elements berechnet, damit das untergeordnete Element erbt. Daher ist bei Zeilenhöhe: 1,5 die Zeilenhöhe des untergeordneten Elements gleich 30 Pixel * 1,5 = 45 Pixel:

Weitere Kenntnisse zum Thema Programmierung finden Sie auf: Website zum Programmieren lernen! !
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen CSS-Zeilenhöhenwerten beträgt 150 % oder 1,5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





