Wie implementiert vue+axios+php die Datei-Upload-Funktion?

Empfehlung: „PHP-Video-Tutorial“
Bei der Formularübermittlung stoßen wir häufig auf einige Anforderungen für die Formularübermittlung, und nach der Kollision zwischen Vues Axios und der hochgeladenen Datei treten keine unterschiedlichen Funken auf. Hören Sie mir nacheinander zu:
Zuerst müssen wir eine Vue-Axios-Formularübermittlung schreiben, also Code:
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
</script>Verwenden Sie die Pug-Vorlage, oder Sie können sie in HTML ändern. Ja, es ist harmlos . Es hängt hauptsächlich vom js-Logikcode ab und übergibt dann den Wert in wamp. Die Datei lautet wie folgt:
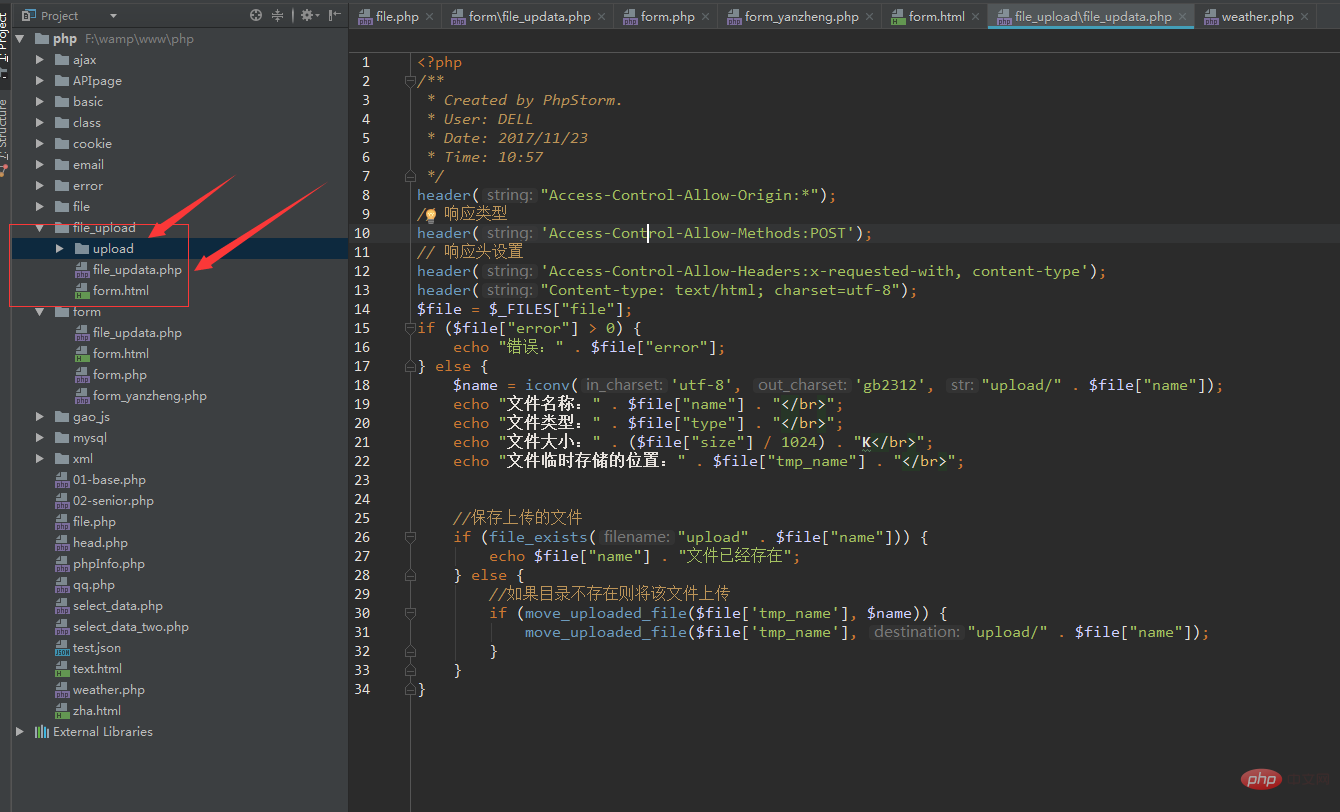
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
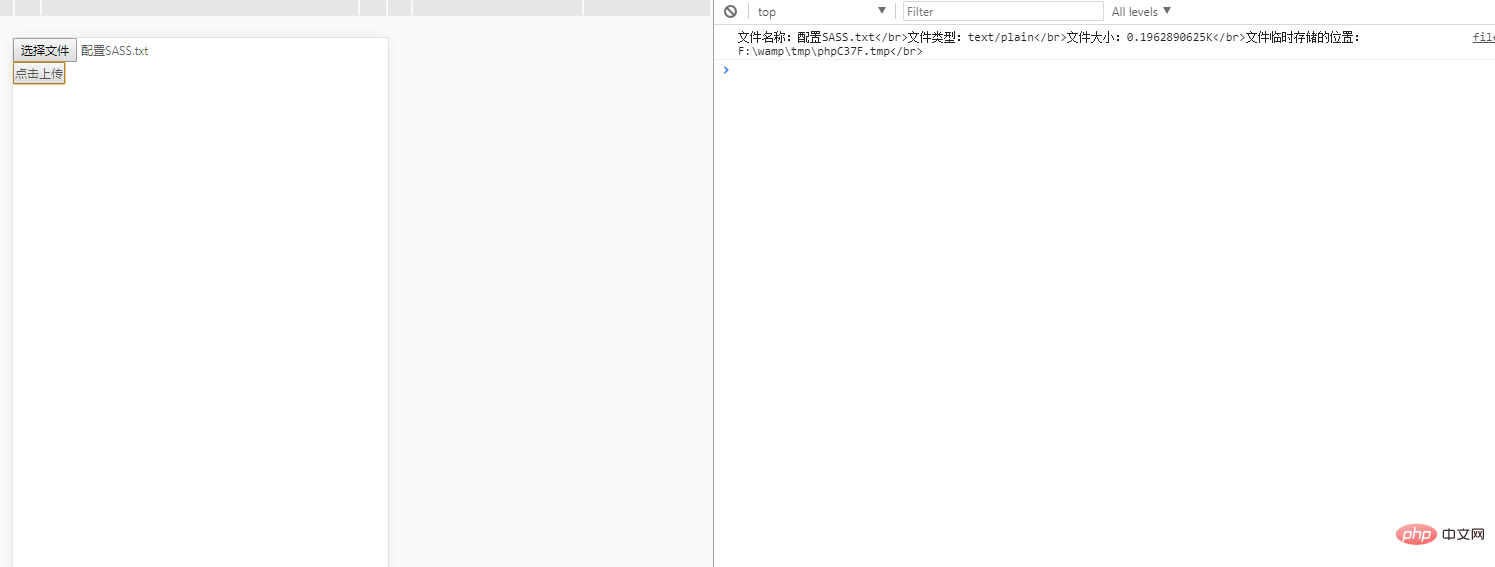
echo "文件名称:" . $file["name"] . "</br>";
echo "文件类型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件临时存储的位置:" . $file["tmp_name"] . "</br>";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
Um es zu lesen, machen Sie sich die Struktur klar, sonst kann die hochgeladene Datei nicht gespeichert werden
Die Header-Informationen in PHP lösen das domänenübergreifende Problem und die UTF-8-Transkodierung löst das verstümmelte Problem und fügt dann die erhaltene Datei in den Upload ein Ordner;
lauten wie folgt:


Perfekt
Verwandte Empfehlungen:
Zusammenfassung der Front-End-Vue-Interviewfragen 2020 (mit Antworten)
Vue-Tutorial-Empfehlungen: Die Neueste 5 im Jahr 2020 Auswahl an vue.js-Video-Tutorials
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonWie implementiert vue+axios+php die Datei-Upload-Funktion?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
Wie können Sie verhindern, dass eine Klasse erweitert wird oder eine Methode in PHP überschrieben wird? (endgültiges Schlüsselwort)
Apr 08, 2025 am 12:03 AM
In PHP wird das endgültige Schlüsselwort verwendet, um zu verhindern, dass Klassen vererbt werden, und die Methoden überschrieben werden. 1) Wenn die Klasse als endgültig markiert wird, kann die Klasse nicht vererbt werden. 2) Wenn die Methode als endgültig markiert wird, kann die Methode nicht von der Unterklasse neu geschrieben werden. Durch die Verwendung von endgültigen Schlüsselwörtern wird die Stabilität und Sicherheit Ihres Codes sichergestellt.
 Die Zukunft von PHP: Anpassungen und Innovationen
Apr 11, 2025 am 12:01 AM
Die Zukunft von PHP: Anpassungen und Innovationen
Apr 11, 2025 am 12:01 AM
Die Zukunft von PHP wird erreicht, indem sich an neue Technologietrends angepasst und innovative Funktionen eingeführt werden: 1) Anpassung an Cloud Computing, Containerisierung und Microservice -Architekturen, Unterstützung von Docker und Kubernetes; 2) Einführung von JIT -Compilern und Aufzählungsarten zur Verbesserung der Leistung und der Datenverarbeitungseffizienz; 3) die Leistung kontinuierlich optimieren und Best Practices fördern.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Wie man Vue Pagination verwendet
Apr 08, 2025 am 06:45 AM
Pagination ist eine Technologie, die große Datensätze in kleine Seiten aufteilt, um die Leistung und die Benutzererfahrung zu verbessern. In VUE können Sie die folgende integrierte Methode zum Paging verwenden: Berechnen Sie die Gesamtzahl der Seiten: TotalPages () TRAVERSAL-Seitennummer: V-für Anweisung, um die aktuelle Seite festzulegen: aktuelle Seite
 PHP vs. Python: Verständnis der Unterschiede
Apr 11, 2025 am 12:15 AM
PHP vs. Python: Verständnis der Unterschiede
Apr 11, 2025 am 12:15 AM
PHP und Python haben jeweils ihre eigenen Vorteile, und die Wahl sollte auf Projektanforderungen beruhen. 1.PHP eignet sich für die Webentwicklung mit einfacher Syntax und hoher Ausführungseffizienz. 2. Python eignet sich für Datenwissenschaft und maschinelles Lernen mit präziser Syntax und reichhaltigen Bibliotheken.
 So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
Die Foreach-Schleife in Vue.js verwendet die V-für-Anweisung, mit der Entwickler jedes Element in einem Array oder Objekt durchdringen und bestimmte Operationen für jedes Element ausführen können. Die Syntax ist wie folgt: & lt; Vorlage & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am




