So schließen Sie Laui's Open
So schließen Sie Laui Open: Öffnen Sie zuerst den JS-Teil und zeigen Sie ihn an. Gehen Sie dann zur Seite „Artikel ändern“ und verwenden Sie schließlich die Methode „layer.close(index)“ im JS-Teil von „articleUpdate.jsp“. Schicht.

Die Betriebsumgebung dieses Tutorials: Windows10-System, Laui2.5.6. Dieser Artikel gilt für alle Computermarken.
Empfohlen: „layui-Tutorial“
layui-open schließt seine eigene Fensterlösung

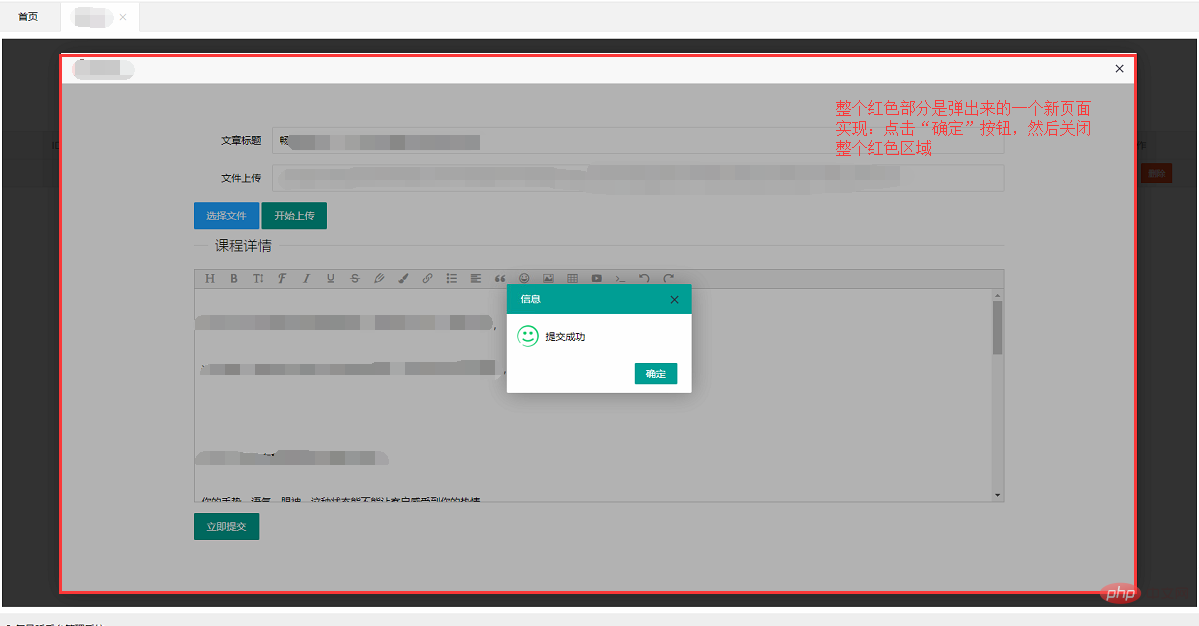
1. Das Popup-Fenster hier öffnet eine Seite, die erst nach Durchlaufen des geöffnet wird Hintergrundseite
1.1, Implementierung des Popup-Fensters
1.1.1, JS-Teil
function getArticleById(articleId){
var index = layer.open({
type: 2,
title: '修改管理员',
area: ['90%', '95%'],
shade: 0.8,
resize: false,
fixed: false,
move: false,
shadeClose: false,
content: '${ctxPath}/article/getArticleById?articleId='+articleId
});
} 1.1.2, Hintergrund-Java-Teil
/**
* 去到修改文章页面
* */
@RequestMapping("/getArticleById")
public String getArticleById(@RequestParam("articleId") Integer articleId,Model model) {
MrtArticle mrtArticle = mrtArticleService.getArticleById(articleId);
model.addAttribute("mrtArticle",mrtArticle);
return "article/articleUpdate";
} ' bis ' ' s
Index
. Tatsächlich ist es sehr leicht zu bekommen.codelayui.code
var index = Layer.open();
var Index = Layer.alert();Var Index = Layer. Load();- var index = layer.tips();
- //Wie Sie sehen können, gibt jede elastische Layer-Aufrufmethode einen Index zurück
- layer.close(index); //Zu diesem Zeitpunkt benötigen Sie nur um den erhaltenen Index sanft zu „layer.close“ zuzuweisen
- //Wenn Sie die neueste Popup-Ebene schließen möchten, holen Sie sich einfach „layer.index“ direkt
- layer.close(layer.index); ist immer die neueste Popup-Ebene, und der Wert wird dynamisch und inkrementell innerhalb der Ebene berechnet. name); //Holen Sie sich zuerst den Index der aktuellen Iframe-Ebene
- parent.layer.close(index); //Führen Sie dann den Befehl close aus
- layer.closeAll(type) - Alle schließen Schicht
Wenn Sie faul sind, Sie möchten den Index nicht erhalten, Sie möchten ihn nur schließen. Dann kann Ihnen closeAll wirklich weiterhelfen. Wenn Sie nicht auf einen Ebenentyp verweisen, werden alle Ebenen auf der aktuellen Seite zerstört. Wenn Sie nur einen bestimmten Ebenentyp schließen möchten, können Sie natürlich
codelayui.code
- layer.closeAll(); // Crazy-Modus, alle Ebenen schließen
- layer.closeAll('dialog') ; / /Das Informationsfeld schließen
- layer.closeAll('page'); //Alle Seitenebenen schließen
- layer.closeAll('iframe'); //Alle Iframe-Ebenen schließen
- layer.closeAll('loading') ); //Schließe die Ladeebene
- layer.closeAll('tips'); //Schließe alle Tippsebenen
Das obige ist der detaillierte Inhalt vonSo schließen Sie Laui's Open. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie verwende ich das modulare Ladesystem von Layui?
Mar 14, 2025 pm 07:23 PM
Wie verwende ich das modulare Ladesystem von Layui?
Mar 14, 2025 pm 07:23 PM
Der Artikel erläutert das modulare Ladesystem von Layui und beschreibt seine Verwendung, Vorteile, Anpassung und Fehlerbehebung. Das Hauptaugenmerk liegt auf der Verwaltung und Optimierung der Modulabhängigkeiten in Projekten.
 Wie benutze ich Layuis CDN für schnelleres Laden?
Mar 14, 2025 pm 07:24 PM
Wie benutze ich Layuis CDN für schnelleres Laden?
Mar 14, 2025 pm 07:24 PM
In Artikeln wird die CDN von Layui für schnellere Website-Lade- und Lade-Setup-Schritte und Leistungsvorteile erläutert, während potenzielle Probleme wie Abhängigkeit von Drittanbietern und Sicherheitsbedenken festgestellt werden.
 Wie vergleicht Layui mit anderen CSS -Frameworks wie Bootstrap und semantischer UI?
Mar 14, 2025 pm 07:29 PM
Wie vergleicht Layui mit anderen CSS -Frameworks wie Bootstrap und semantischer UI?
Mar 14, 2025 pm 07:29 PM
Layui, bekannt für Einfachheit und Leistung, wird mit Bootstrap und semantischer Benutzeroberfläche für Design, Komponenten und Integrationsleichter verglichen. Layui zeichnet sich in Modularität und chinesischer Unterstützung aus. (159 Zeichen)
 Wie kann ich Layuis Standardstile mit CSS anpassen?
Mar 14, 2025 pm 07:19 PM
Wie kann ich Layuis Standardstile mit CSS anpassen?
Mar 14, 2025 pm 07:19 PM
In Artikel werden die Standardstile von Layui mithilfe von CSS angepasst und sich auf übergeordnete Techniken und Best Practices für effektive Änderungen konzentrieren.
 Wie implementiere ich Best Practices für Barrierefreiheit (A11Y) mit Layui?
Mar 14, 2025 pm 07:26 PM
Wie implementiere ich Best Practices für Barrierefreiheit (A11Y) mit Layui?
Mar 14, 2025 pm 07:26 PM
In dem Artikel wird die Implementierung der Best Practices mit Layui implementiert, die sich auf semantische HTML, Tastaturnavigation, ARIA -Attribute, Farbkontraste, Textalternativen und reaktionsschnelles Design konzentrieren.
 Wie kann ich bei allgemeinen Laienproblemen und Fehlern beheben?
Mar 14, 2025 pm 07:12 PM
Wie kann ich bei allgemeinen Laienproblemen und Fehlern beheben?
Mar 14, 2025 pm 07:12 PM
In dem Artikel wird die Fehlerbehebung und Debugging von Layui -Problemen erläutert und Schritte wie das Überprüfen von Browserkonsolen, die Überprüfung von Versionen und die Verwendung von Community -Ressourcen anbietet. Es listet auch allgemeine Laienfehler und deren Korrekturen auf.
 Was sind einige erweiterte Anwendungsfälle für Layui, die über typische Webanwendungen hinausgehen?
Mar 14, 2025 pm 07:28 PM
Was sind einige erweiterte Anwendungsfälle für Layui, die über typische Webanwendungen hinausgehen?
Mar 14, 2025 pm 07:28 PM
Layui erstreckt sich über grundlegende Web-Apps über Spas, Echtzeit-Dashboards, PWAs und komplexe Datenvisualisierungen, die Benutzererfahrungen auf Unternehmensebene mit seinen modularen Design- und Rich UI-Komponenten verbessern. (159 Zeichen)
 Wie optimiere ich Layui für die Leistung?
Mar 14, 2025 pm 07:22 PM
Wie optimiere ich Layui für die Leistung?
Mar 14, 2025 pm 07:22 PM
In dem Artikel wird die Optimierung von Layui für die Leistung erläutert, indem HTTP -Anforderungen minimiert werden, die CSS/JavaScript -Optimierung unter Verwendung von faulen Lade-, Caching- und Code -Aufteilung optimieren. Es deckt auch Best Practices für die Reduzierung der Ladezeiten ab und verbessert die mobile Reaktionsfähigkeit, eine




